- axios的使用以及封装
whhhhhhhhhw
前端vue.jsjavascript学习axios
前言:在现代前端开发中,网络请求是不可避免的核心功能之一。无论是获取后端数据、提交表单信息,还是与第三方API交互,高效且可靠的HTTP请求库至关重要。axios作为一款基于Promise的HTTP客户端,凭借其简洁的API设计、强大的拦截器机制以及广泛的浏览器和Node.js兼容性,成为开发者首选的工具之一。axios不仅提供了基础的GET、POST等请求方法,还支持请求和响应的拦截、取消请求、
- 数据结构day6——内核链表
LZA185
数据结构数据结构链表
在Linux内核开发中,链表是最基础且重要的数据结构之一。与普通链表不同,Linux内核采用了一种非常巧妙的"通用链表"设计,它不直接包含数据,而是将数据结构嵌入其中,从而实现了一种高度灵活、可复用的链表机制。本文将深入解析Linux内核链表的设计思想、实现原理及应用场景。一、传统链表的局限性传统链表的实现方式通常是将数据直接包含在节点结构中://传统链表节点结构typedefstructStud
- Java基础 集合框架 队列架构 双端队列 Deque
骑牛小道士
集合框架之队列java开发语言
双端队列DequeDeque方法简介Deque核心特点Deque实现类ArrayDequeArrayDeque构造方法ArrayDeque的数据结构及实现原理ArrayDeque方法介绍ArrayDeque核心特性ArrayDeque总结ArrayDeque使用样例代码Deque实现类LinkedListDeque实现类ConcurrentLinkedDeque(非阻塞线程安全)Concurren
- Java基础 集合框架 之Set框架之TreeSet
骑牛小道士
集合框架之Setjava开发语言
TreeSetTreeSet数据结构及实现原理TreeSet的构造方法TreeSet核心特性有序性(`排序大小输出`)自然排序定制排序唯一性底层数据结构:红黑树导航方法(特色核心优势)基础导航方法范围视图(不修改原集合)提取和删除元素逆序视图不允许null元素TreeSet线程不安全TreeSet线程不安全体现解决方案TreeSet优缺点TreeSet应用场景类结构传承去区别于HashSet实现了
- Java基础 集合框架 之Set框架之LinkedHashSet
骑牛小道士
集合框架之Setjava开发语言
LinkedHashSetLinkedHashSet构造方法LinkedHashSet底层数据结构及实现原理LinkedHashSet核心特性有序性插入顺序排序伪访问顺序排序(LRU)元素唯一性底层数据结构:[哈希桶+(链表或红黑树)]+追加的双向链表允许null值LinkedHashSet线程不安全LinkedHashSet线程不安全体现解决方案LinkedHashSet优缺点以及适用场景pub
- 【HDMI CEC】One Touch Record 功能详解
好多渔鱼好多
HDMICECCEC协议HDMICEC智能家居影音开发
目录1.概念2.用途3.实现原理3.1实现流程3.2关键点总结4.协议命令与运用流程5.运用示例6.注意事项7.设备设置与检查8.经验总结1.概念OneTouchRecord(OTR)是HDMICEC协议中一项旨在简化录制操作的功能。它允许用户仅通过在电视(或作为控制中心的设备)的遥控器上按一个特定的录制按钮(通常是“Record”或“Rec”),就能自动唤醒并命令指定的录制设备(如硬盘录像机DV
- JavaScript-异步编程
斜杠青年C
javascript开发语言前端
一、日常前端开发使用的异步编程方法回调函数事件监听PromiseGeneratorasync/await二、同步编程和异步编程的区别1、什么是同步同步是执行某段代码时,在该代码没有得到返回结果前,其他代码是无法执行的,但是一旦拿到返回值,就可以执行其他的代码2、什么是异步异步就是当某段代码执行异步过程调用发出后,这段代码不会立刻得到返回结果,而是在异步调用发出之后,一般通过回调函数处理这个调用之后
- [面试]手写题-Promise.all() Promise.race()
533_
#面试面试
Promise.all()接收一个Promise数组,数组中如有非Promise项,则此项当做成功如果所有Promise都成功,则返回成功结果数组如果有一个Promise失败,则返回这个失败结果staticall(promises){constresult=[];//创建一个空数组用于存储每个Promise的结果letcount=0;//返回一个新的MyPromise实例returnnewMyPr
- es6特性-第二部分
\光辉岁月/
ecmascriptes6javascript开发语言
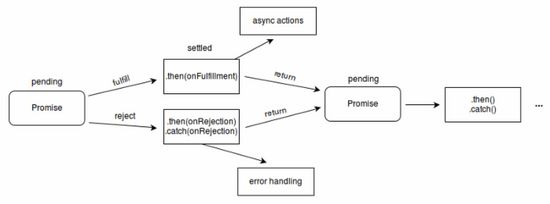
Promise介绍和基本使用Promise是ES6引入的异步编程的新解决方案,主要用来解决回调地狱问题。语法上Promise是一个构造函数,用来封装异步操作并可以获取其成功或失败的结果。Promise构造函数:newPromise()Promise.prototype.then方法Promise.prototype.catch方法//创建实例constp=newPromise(function(r
- strings.ToLowerSpecial 使用详解
幸享龙枫
golanggolang
目录1.官方包2.支持版本3.官方说明4.作用5.实现原理6.推荐使用场景和不推荐使用场景推荐场景不推荐场景7.使用场景示例示例1:官方示例示例2:德语内容处理(保留ß不变)8.性能及同类对比性能特点对比其他方法(转换100KB土耳其语文本)9.总结特性说明对比总结表最终建议1.官方包是的,strings.ToLowerSpecial是Go语言标准库strings包中的函数,属于官方提供的核心功能
- HOW - 图像加载自动优化方案
@PHARAOH
javaspring前端
文章目录前言next/image自动优化的实现原理1.图像请求通过ImageOptimizationAPI拦截2.根据设备屏幕密度自动调整图像尺寸3.自动格式转换(WebP/AVIF)4.CDN缓存与重用(在Vercel上)5.LazyLoading&优化加载顺序总结:自动优化是如何做到的生成的HTMLsrc设置:w=750&q=75的含义为什么要调整尺寸w?1.响应式设计需求2.节省带宽,避免加
- Python 爬虫实战:动态数据+定时任务+价格预测全链路解析
西攻城狮北
python爬虫开发语言
一、动态数据捕获技术栈1.1目标网站分析(以某OTA平台为例)实现原理:本节演示如何使用Selenium自动化浏览器访问机票查询页面。选择Selenium而非直接请求API的原因在于:目标网站采用JavaScript动态渲染价格数据需要模拟用户操作(如选择日期、舱位)触发数据加载需处理反爬机制(如Cookie验证、行为检测)fromseleniumimportwebdriverfromseleni
- JavaScript异步编程模型
极致人生-010
javascript开发语言ecmascript
文章目录核心概念案例展示使用Promise使用async/await扩展案例:根据用户年龄提供优惠使用Promise使用async/await核心概念JavaScript的异步编程模型主要基于事件循环(EventLoop)、回调函数(Callback)、Promise对象和async/await语法,这些机制让JavaScript能够非阻塞地处理I/O操作,从而实现高效的并发执行。下面是对这些核心
- JavaScript异步编程:理解和使用Promise、Async/Await
小码快撩
javascript开发语言ecmascript
JavaScript是一种单线程语言,这意味着它一次只能执行一个任务。然而,在Web开发中,我们经常需要处理异步操作,例如网络请求、定时器、事件监听等。JavaScript提供了多种方式来处理异步编程,包括回调函数、Promise、Async/Await等。回调函数回调函数是最基本的异步编程方式。当一个异步任务完成时,它会调用一个回调函数。这种方式的问题是回调地狱,即回调函数嵌套过多,难以理解和维
- 设计模式 | 原型模式
@hdd
设计模式设计模式原型模式
原型模式通过克隆机制实现对象高效创建,是性能敏感场景的利器。本文结合C++示例详解实现原理、深拷贝陷阱、应用场景,并与工厂模式对比分析。为何需要原型模式?当遇到以下场景时,传统构造方法面临挑战:创建成本高:对象初始化需访问数据库/读取文件(如游戏角色加载资源)状态复杂:对象包含多层嵌套结构(如DOM树节点)动态配置:运行时需基于现有对象微调生成新对象原型模式优势:避开重复初始化开销免去工厂类继承体
- 详解React组件状态管理useState
冲浪的鹏多多
Reactreact.jsjavascript前端前端框架es6
文章目录1.前言2.useState介绍2.1基本语法2.2.动态设置初始状态2.3.更新状态的方式3.组件渲染4.常见应用场景5.常见面试要点6.实现原理和仿写6.总结1.前言在React的世界里,组件是构建用户界面的基石,而状态(state)则赋予了这些组件动态变化的能力。其中,useState作为React提供的一种强大的状态管理工具,极大地简化了函数式组件中的状态处理,成为了React开发
- 鼎盛合|如何做一个智能测脂懒啊体脂秤方案?
鼎盛合设计开发
单片机mcu
随着健康管理意识的提升,智能体脂秤逐渐成为家庭健康监测的核心设备。本文基于DSH38M93主控芯片与CS1237高精度ADC芯片,提出一种创新性的智能测脂蓝牙电子秤设计方案,重点阐述其技术实现原理与系统架构设计。一、技术原理与核心器件选型称重测量原理采用高精度应变片式传感器构建惠斯通电桥,通过CS1237芯片进行24位Δ-Σ模数转换。当用户站立时,四角传感器产生0-20mV差分信号,经128倍PG
- TensorFlow运行时核心:DirectSession::Run全解析
Jay Kay
tfservingc++tensorflow分布式
TensorFlow运行时核心:DirectSession::Run全解析TensorFlow的本地执行模式通过DirectSession::Run实现高效计算图处理,其核心流程分为三个阶段:图剪枝生成ClientGraph、设备间图分裂、跨设备并发执行。下面结合源码层设计深入剖析各环节实现原理。一、图剪枝:从FullGraph到ClientGraph目标:根据Session::Run指定的输入(
- HarmonyOS开发实战指南:全局自定义弹窗-promptAction
不停留的码牛
鸿蒙HarmonyOSOpenHarmony服务器前端华为HarmonyOSharmonyosui鸿蒙
场景一:创建并显示全局自定义弹窗方案可以使用openCustomDialog接口,创建并弹出dialogContent对应的自定义弹窗,使用Promise异步回调。创建Params类方便开发者进行传参的,开发者可以在@Builder里自定义组件的内容,宽度跟随子节点自适应,圆角为0,弹窗背景色为透明色;letcontentNode=newComponentContent(uiContext,wra
- 【Android】cmd命令
aaajj
Androidandroid
Android中cmd命令可以用来向binder服务发送命令,来进行相关调试,其实现原理是调用binder服务的command接口frameworks/native/cmds/cmd/cmd.cpp209Vectorargs;210for(inti=2;iservice=sm->checkService(cmd);215if(service==NULL){216ALOGW("Can'tfindse
- 深入理解JavaScript ES6 Promise基本使用和进阶讲解
ScottePerk
前端javascriptes6前端
一项新技术的出现一定是为了解决某个痛点问题的。ES6的Promise就是为了解决ES5在处理异步任务时所存在的问题。Promise是一个异步处理框架。Promise前夕——ES5对于异步任务的处理我们先来看看ES5是怎么处理异步任务的。主要的手段就是通过回调函数。回调函数是JavaScript本身就支持的机制。可以通过回调函数实现类似下面这个的网络请求过程。虽然这个函数的实现看起来代码有点不好看,
- 现代 JavaScript (ES6+) 入门到实战(六):异步的终极形态 - async/await 的优雅魔法
程序员阿超的博客
ES6+完全进化指南:从ES5到现代JSjavascriptes6开发语言
在上一篇,我们用Promise把“回调地狱”改造成了优雅的链式调用。这已经是一个巨大的进步了。但是,当逻辑复杂时,一长串的.then()仍然会降低代码的可读性,我们的大脑依然需要切换到“异步模式”去理解代码。有没有一种方法,能让我们像写同步代码(一行接一行)那样去写异步代码呢?答案是肯定的!ES7(ES2017)带来了async/await,它被誉为JavaScript异步编程的“终极解决方案”。
- ES6 新特性从入门到精通:100 + 代码示例带你轻松掌握(附图解教程)
北泽别胡说
新手保护期从0到1学前端javascript前端开发语言es6
本文针对JavaScript新手系统讲解ES6核心语法,涵盖变量声明、箭头函数、解构赋值、类与继承、Promise等核心模块。通过150+行带注释代码,结合「传统写法对比」和「新手避坑指南」,帮助读者3小时掌握ES6关键特性,快速应用于项目开发。一、ES6入门:为什么必须学习ES6?1.1ES6的革命性升级代码简洁性:箭头函数、模板字符串等语法减少冗余代码逻辑清晰性:class类、模块化语法让代码
- Promise源码解析
天涯学馆
Web大前端全栈架构前端javascript开发语言
Promise核心原理Promise状态管理机制Promise的核心在于其三种不可变状态的管理:pending(等待态):初始状态,既不是成功也不是失败fulfilled(成功态):操作成功完成rejected(失败态):操作失败状态转换规则:pending→fulfilled(只能转换一次)pending→rejected(只能转换一次)fulfilled/rejected状态不可再改变//简化
- 同步日志系统深度解析【链式调用】【宏定义】【固定缓冲区】【线程局部存储】【RAII】
weixin_47868976
链表python
你的理解完全正确!让我结合你的项目,深入讲解同步日志的实现原理和代码。同步日志系统深度解析开始之前:没有必要一行一行理解!没有必要一行一行理解!我建议你采用更高效的学习策略:一、学习策略建议重点理解核心概念和设计思路//只需要理解这些核心概念:1.RAII模式:构造函数获取资源,析构函数释放资源2.链式调用:operatorstream()output();//手动调用输出deletelogger
- 什么是Seata
肘击鸣的百k路
springcloud
Seata的实现原理主要围绕其核心架构(TC/TM/RM)和事务模式(如AT、TCC等)展开,通过协调全局事务与分支事务的协作保证数据一致性。以下是核心实现原理的详细解析:⚙️一、核心架构协作机制Seata通过TC(事务协调器)、TM(事务管理器)、RM(资源管理器)三组件协同工作:全局事务启动(TM主导)TM通过@GlobalTransactional注解标记事务起点,向TC申请开启全局事务,生
- C++ —— 内存管理
啥也不懂!!!
C++c++开发语言
文章目录1.回顾C语言内存管理2.C++的动态内存管理方式2.1new/delete操作内置类型2.2new和delete操作自定义类型3.operatornew和operatordelete函数3.1operatornew与operatordelete函数4.new和delete的实现原理4.1内置类型4.2自定义类型5.new和delete操作不匹配(了解)6.定位new表达式(了解)7.常见
- JavaScript基础-常见网页特效案例
咖啡の猫
javascript开发语言ecmascript
一、前言在前端开发中,实现网页特效(如轮播图、下拉菜单、Tab切换、拖拽效果等)是提升用户体验和页面交互性的关键手段之一。这些特效不仅能增强用户对网站的粘性,也是衡量一个前端开发者能力的重要标准。JavaScript是实现网页特效的核心技术之一,结合HTML和CSS,可以轻松构建丰富的交互效果。本文将带你深入了解:常见网页特效的实现原理;如何使用原生JavaScript实现经典特效;每个案例附带完
- Promise实例简单使用与理解
lichenyang453
前端
Promise的案例我们直接上案例然后通过案例去解释理解。我们的代码模拟的是去前端访问服务器获取数据然后渲染到页面上,服务器模拟的也是去访问其他地址获取数据然后返还给前端。importReactfrom'react'importHeaderfrom'./components/Header'import{useEffect,useState}from'react'import{useRoutes}f
- 第6篇:中间件——Gin的请求处理管道
GO兔
中间件gin
引言:被低估的Gin灵魂组件作者:GO兔博客:https://luckxgo.cn分享大家都看得懂的博客大多数Gin开发者只会用gin.Default()初始化引擎,却从未思考过这行代码背后的玄机——它悄悄为你注入了整个请求处理的"神经系统"。中间件不是可有可无的附加功能,而是Gin架构的核心骨架,决定了你的应用能走多远、飞多快。本文将带你撕开中间件的神秘面纱:从底层实现原理到20+企业级实战案例
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d