常用UI控件:
TestView文本控件;Button按钮控件;EditText编辑文本控件;ImageView图像控件。
UI布局的概念与常用布局:
Android推荐使用XML格式文件作为布局文件,Android系统在运行时会根据布局文件的设置绘制图形界面。
命名规则:
Android的布局文件放置在res/layout文件夹下,布局文件格式为xml,主文件名是小写字母、数字下划线的组合(不允许大写,以及中文)。
布局嵌套:一个布局中包含若干个布局。
TextView:程序中用来显示文字控件
Android中的全部视图组件的父类是android.view.View类;TextView类是View类的直接子类,而Button类是View的间接子类;TextView类并不在android.view包中,而是在android.widget包中,也就是说,我们在Aandroid中使用的具体视图组件,都是在android.widget包中的。
TextView android:id="@+id/text1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#FDF5E6" android:textSize="16dp" android:text="这里是一个TextView视图组件" />
LinearLayout:
线性布局有水平和纵向两个方向,线性布局通过嵌套布局也可实现复杂布局。
常用属性:
layout_height: 布局在父容器的高度;
layout_width:布局在父容器的宽度;
orientation:设定线性方向;
vertical-垂直布局:按添加顺序从上到下;
horizontal-水平布局:按添加顺序从左到右;
background:布局背景颜色(rgb颜色表)或者图片.
weight:权重
weight=0时,按照width和height来布局;weight>0将填充水平或者垂直剩余空间;weight>0且相等,平均分配剩余空间;weight不相等控件宽高为match_parent按照反比分配;weight不等控件宽高为0dp按照正比分配weight不等控件宽高为wrap_content先包裹在按照比例分配空间
gravity:对该view内容的限定;
layout_gravity:该view相对父view的位置;
margin和padding的使用
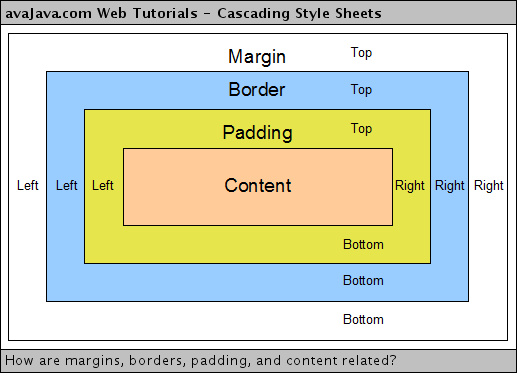
简单地理解:margin为外边框,border为边框,padding为内边框。
如果上下左右的距离不同可以通过以下的属性进行设置。
margin:
android:layout_marginTop android:layout_marginBottom android:layout_marginLeft android:layout_marginRight
padding:
android:paddingTop
android:paddingBottom
android:paddingLeft
android:paddingRight
RelativeLayout:
相对布局:子控件相对父容器或兄弟的控件位置的设置。
居中:
centerHorizontal :如果为true,将该控件的置于水平居中;
centerVertical:如果为true,将该控件的置于垂直居中;
centerInParent:如果为true,将该控件的置于父控件的中央
相对父容器:
alignParentTop:如果为true,将该控件的顶部与其父控件的顶部对齐;
alignParentBottom:如果为true,将该控件的底部与其父控件的底部对齐;
alignParentLeft:如果为true,将该控件的左部与其父控件的左部对齐;
alignParentRight:如果为true,将该控件的右部与其父控件的右部对齐;
相对兄弟控件:
Above:将该控件的底部置于给定ID的控件之上;
Below:将该控件的底部置于给定ID的控件之下;
toLeftOf:将该控件的右边缘与给定ID的控件左边缘对齐;
toRightOf:将该控件的左边缘与给定ID的控件右边缘对齐;
alignBaseline:将该控件的baseline与给定ID的baseline对齐;
alignTop:将该控件的顶部边缘与给定ID的顶部边缘对齐;
alignBottom:将该控件的底部边缘与给定ID的底部边缘对齐;
alignLeft:将该控件的左边缘与给定ID的左边缘对齐;
alignRight:将该控件的右边缘与给定ID的右边缘对齐;