为什么80%的码农都做不了架构师?>>> ![]()
最近三天一直在搞一个叫环形菜单的,之后发现效果不好,又加了动画效果,最后又加了分页功能,感觉有点乱,现在在这里整理记录一下吧
整体的思路是:以中间主菜单为中心,在它周围依次显示你的菜单,可以是圆形,也可以是矩形,只不过计算的公式不一而已,这里难的是给它们赋予依次动画效果。下面我们来详细说说。
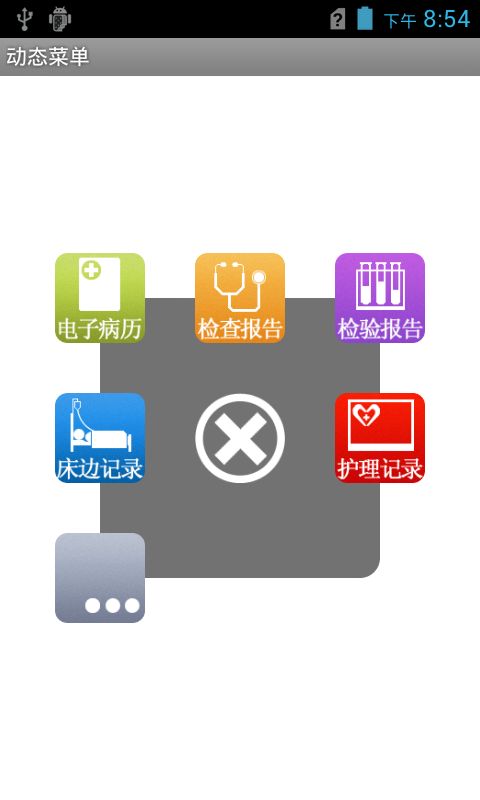
首先,贴上我们要实现的效果图:
图中你所看到的中间的那个视图就是我们点击屏幕弹出来的环形菜单,可以看到,它是由两个View叠加形成的,底层的是一个黑色透明背景,上层就是加载我们的xml布局文件来的,当然你完全可以在xml布局文件中定死几个菜单图标的位置,但是这样:如果老总看着不爽,改成圆形的,加个动画那就想死的心都有了,基本上要重新来过。所以,我们布局文件中基本可以是空的,菜单图标全部动态生成(当然,你也可以在布局文件中声明图标而不指定其位置),那么,我们在代码中应该怎么写呢?
我们以中间那个关闭的图标为中心,设置它在屏幕中心,然后以它为中心画圆或矩形
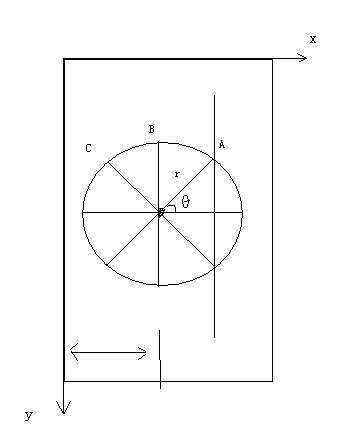
如果是画圆:
我们要求的是图中A、B、C等点的坐标,学过数学的都知道图中x = r*cosa,其中的角a是知道的,如果老总叫每页显示6个菜单图标,那就a=360/6咯,画矩形同理。
现在我们应该可以作出上图所示效果,但会发现,太生硬,如果加点动画效果就更好了,如那几个图标可以从中间的关闭图标除慢慢的弹出来,翻页时,先让所有图标缩回去,再弹出来,这样我们的菜单就好看多了,现在我们来看看怎么让它有动画效果。
3.0以前,android支持两种动画模式,tween animation、frame animation,在android3.0中又引入了一个新的动画系统:property animation,而这里我们用的就是property animation,属性动画。
属性动画中一定会用到的AnimationSet,这个东西看名字也看得出什么意思,动画集合,就是一组的动画效果同时播放。它有个方法addAnimation,你在这个方法里面可以增加渐变,平移等等效果,例如:
TranslateAnimation outTranAni = new TranslateAnimation(0, x, 0, y);
outTranAni.setFillAfter(true);
outTranAni.setDuration(duratime);
AnimationSet outSet = new AnimationSet(true);
outSet.addAnimation(outTranAni);
此时只是只有一个AnimationSet,前面说到是“是一组的动画效果同时播放”,所以:
private List mOutAnimatinSets = new ArrayList();
for(...)
mOutAnimatinSets.add(outSet); 这样我们就注册了一组动画集合,接下来我们播放它:
for(...)
layout.startAnimation(mOutAnimatinSets.get(i));注意这里:如果我们只是这样的话,会发现动画效果一闪而过了。这里AnimationSet.startAnimation时,其实它是有个监听器的:
outSet.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationEnd(Animation animation) {
if (layout != null) {
layout.clearAnimation();
layout.layout(left, top, right, bottom);
isEnd = false;
}
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationStart(Animation animation) {
}
});其中的layout.layout(left, top, right, bottom);就是确定动画结束后停止的位置。
我的博客其它文章列表
http://my.oschina.net/helu