定义
border-radius: length|% (可以设置宽度/百分比);
border-radius: 1-4 length|% (四个角:左上,右上,右下,左下 即顺时针方向);
border-radius: 1-4 length|% / 1-4 length|%(水平方向/垂直方向);
特性
1.当任意两个相邻圆角的半径之和大于border box的尺寸时,用户代理必须按比例减少各个半径所使用的值,直到他们不会重叠
2.大值特性:值很大的时候,只会使用能够渲染的圆角大小渲染
3.等比例特性:水平半径和垂直半径比例恒定不变
步骤
1.半径100px圆形四个角设置60px
border-radius:60px;
border-radius:60px 60px 60px 60px;
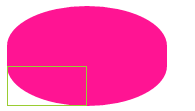
border-radius:60px 60px 60px 60px /60px 60px 60px 60px;上图,如果给圆设置60px的border-radius 应该是蓝色框框的位置,但因为左下和右下有重叠,因此按比例减少直到两者不会重叠,减少之后就是绿色框框的效果,因为给半径为100px的div设置border-radius,不管是50px还是60px效果是一样的。2.圆形横向60px,纵向50px
border-radius:60px/50px;
border-radius:60px 60px 60px 60px /50px 50px 50px 50px;
上图,因为横向60px已经超过了横向半径50px,需要减少至50px,根据上面的等比例特性,纵向50px需要按照横向的60/50的比例缩小,呈现的效果就是上图的效果。3.椭圆四个角设置50%圆角
border-radius:50%;
border-radius:50% 50% 50% 50% /50% 50% 50% 50%;
4.四个角设置同样的横向及纵向百分比
border-radius:50%/40%
5.四个角设置50% 30% 30% 50%/30% 50% 50% 30%圆角
border-radius:50% 30% 30% 50%/30% 50% 50% 30%;
6.如果某个角某个方向设置成0则该角是直角;同一方向上邻边相加大于100%,则按比例分配
border-radius: 50%/0 100% 25% 0;
border-radius: 50% 50% 50% 50%/0 100% 25% 0;
上图中,因为左上 左下已经有一个方向设置为0,因此该两个方向是直角,右上和右下方向横向上均占50%,但是纵向,两者相加已经超过100%会有重叠。因此会按照100:25的比例分配两者的占比。
7.【半个椭圆】横向:四个角50%,纵向:某两个相邻的角100%,其他两个角0
border-radius: 50%/100% 100% 0 0;
border-radius: 50% 50% 50% 50%/100% 100% 0 0;
8.三个直角1
border-radius: 100%/100% 0 0 0
border-radius: 100% 100% 100% 100%/100% 0 0 0;
虽然上图中图形横向上占比都是100%,因为相邻方向相加超过100%,因此各边分配的横向均是50%,虽然左上角在纵向上分配100%,但因为横向:纵向比要永远保持100%:100%即1:1。因此纵向仍然占比50%。
9.三个直角2
border-radius: 50%/100% 0 0 0;
border-radius: 50% 50% 50% 50%/100% 0 0 0;
10.【1/4椭圆】某个方向横向纵向100%,其他三个方向不设置
border-radius: 100% 0 0 0;
border-radius: 100% 0 0 0/100% 0 0 0;
11.在刚才所有实现的基础之上添加border会有小惊喜哦~
border-radius: 100% 0 100% 0;
background-color: transparent;
border-top:10px solid red;