QMUI Android框架使用探索与详细步骤2-实现沉浸式状态栏
上一篇文章中,已经正常的将QMUI框架引入到项目中了,并且实现了调用框架里面的对话框功能。
上一篇链接:QMUI Android框架初步使用1-环境配置到正常现实对话框
这次继续在上一篇的基础上,将状态栏改为沉浸式,即修改为跟官方demo效果一样。
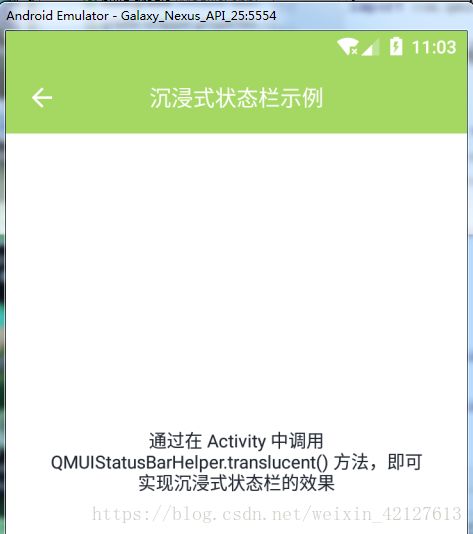
1、添加沉浸式状态栏,只要一行代码就够了。如下图所示,官方指引:
通过在Activity中调用QMUIStatusBarHelper.translucent()方法,即可实现沉浸式状态栏的效果。
那么我们在MainActivity 的 onCreate方法中添加这行代码。
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 沉浸式状态栏
QMUIStatusBarHelper.translucent(this);
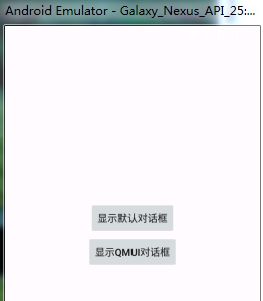
}结果却发现界面变成全白,如下图所示。跟官方的效果不一样,没有显示出官方看到的模样。难道所我们的代码加错了?查找原因。
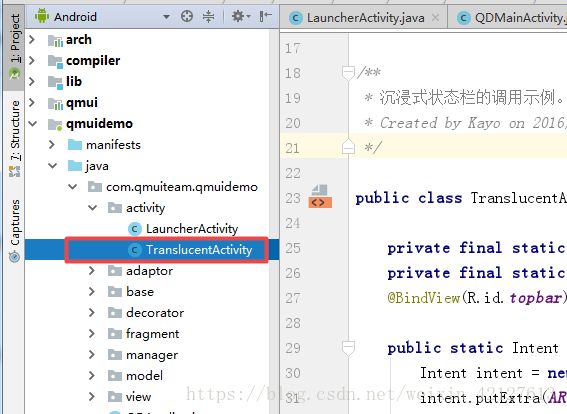
注意到状态栏没了,连最上面的显示时间和信号的也没了,变成了全屏。那么去看看官方的demo源码是怎么使用的。官方的demo,沉浸式状态栏的样例文件是TranslucentActivity这个类,如下图所示。
官方的demo是一整个框架,代码比较复杂,我们要抽丝剥茧,只需要使用核心代码。找到了官方代码调用QMUIStatusBarHelper.translucent(this);的地方,前后都有很多其他代码。先不管那些,往下看。有个initTopBar();函数,看名字,难道我们也要初始化状态栏。
进去看看代码。好像是设置背景颜色和标题。那我们也就依葫芦画瓢,设置一下颜色和标题,看看效果。
- 直接把整个initTopBar函数的代码复制到我们的项目中,报错,提示mTopBar未定义。
- 那我们也定义,按照官方demo把顶部的@BindView(R.id.topbar) QMUITopBar mTopBar;这一行复制进去。提示BindView报错。
- BindView是什么鬼,没见过?百度一下。好像是根据注释来生成控件的绑定事件,大致看了下,搞不明白,先不管了。
- 看官方的使用,在头部引入了“import butterknife.BindView;”和“import butterknife.ButterKnife;”这2行,那我们也引入进去。
- 还是在butterknife处标红报错,继续查找哪里出了问题。最后,需要添加编译引用。在Gradle Scripts那里,找到build.gradle(Module:app)文件,在dependencies里面添加butterknife的编译引用。注意把compile改成implementation。如下所示,添加编译依赖。
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support.constraint:constraint-layout:1.1.0'
implementation 'com.qmuiteam:qmui:1.1.2'
implementation 'com.jakewharton:butterknife:8.4.0'
annotationProcessor 'com.jakewharton:butterknife-compiler:8.4.0'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}现在再看,BindView不报错了,但是topbar还是标红报错,提示未定义。查看官方源码,我们也需要在layout布局文件中,添加状态栏区域。在我们的activity_main.xml文件中,在按钮的上面添加状态栏布局代码。如下图所示。
颜色值app_color_theme_4报错未定义,那么把颜色定义文件colors.xml拷贝到我们的res下values文件夹中,直接覆盖掉我们之前的colors.xml文件。
现在项目不报错了,运行试试。一运行就报错,看debug的提示,是在空的对象上调用了QMUITopBar.setBackgroundColor(int)方法。跟那个初始化代码有关。
再对比一下官方,我们把ButterKnife.bind(this, root);也加上去,弄的跟官方的一样。代码如下。注意我们自己的setContentView要注释掉。
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
// 沉浸式状态栏
QMUIStatusBarHelper.translucent(this);
//初始化状态栏
View root = LayoutInflater.from(this).inflate(R.layout.activity_main, null);
ButterKnife.bind(this, root);
initTopBar();
setContentView(root);
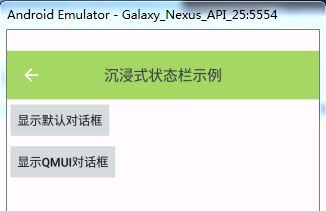
}这可能跟我们的layout文件的gravity设置为center有关。因为既然状态栏是在layout中定义的位置,那么就是由布局文件控制的。我们调整一下,去掉gravity属性。结果却变成了下面的样子,感觉状态栏的高度好像少了一截。
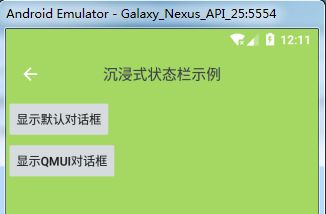
我们需要在layout文件中再加上android:fitsSystemWindows="true",在看效果。状态栏的高度正常了,不过颜色是白的。
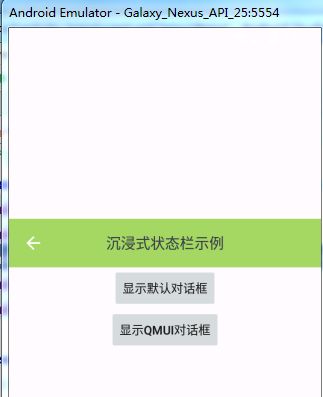
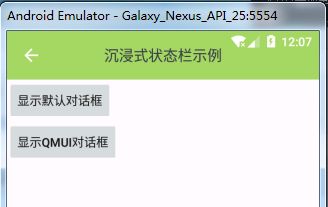
按照官方demo,设置一下背景颜色。在布局文件layout中添加android:background="@color/app_color_theme_4",再看效果。一切正常了。
但是我们的和官方的,还是有点差异。主要是颜色上跟官方还不一样。官方的背景是白色的。我们在下一篇文章中再调吧。
下一篇链接:QMUI Android框架使用探索与详细步骤3-沉浸式状态栏颜色调整及按钮应用
现在整体的代码贴出来。为节省篇幅,非核心的代码就省略掉。
activity_main.xml文件
MainActivity.java文件:
import ...
public class MainActivity extends Activity {
@BindView(R.id.topbar) QMUITopBar mTopBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
// 沉浸式状态栏
QMUIStatusBarHelper.translucent(this);
//初始化状态栏
View root = LayoutInflater.from(this).inflate(R.layout.activity_main, null);
ButterKnife.bind(this, root);
initTopBar();
setContentView(root);
}
private void initTopBar() {
mTopBar.setBackgroundColor(ContextCompat.getColor(this, R.color.app_color_theme_4));
mTopBar.addLeftBackImageButton().setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
overridePendingTransition(R.anim.slide_still, R.anim.slide_out_right);
}
});
mTopBar.setTitle("沉浸式状态栏示例");
}
public void onClickShowDefaultDialog(View view) {...}
public void onClickShowQMUIDialog(View view) {...}
}