Android Studio 线性布局LinerLayout实例
简单线性布局
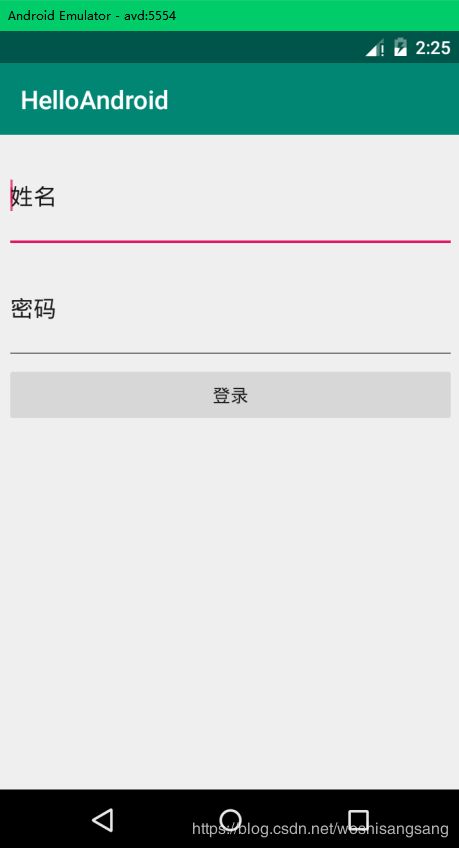
线性布局最简单,就是从左到右或者从上到下依次排列的布局,常见如登录页面
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="4dp">
<EditText
android:id="@+id/editTextName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minLines="3"
android:text="姓名" />
<EditText
android:id="@+id/editTextPasword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minLines="3"
android:text="密码" />
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登录" />
LinearLayout>
嵌套线性布局
如果想实现姓名、密码在一行,可以嵌套两个线性布局,外层是垂直线性,内层的姓名、密码是水平的线性布局。如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="4dp">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="4dp">
<EditText
android:id="@+id/editTextName"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:minLines="3"
android:layout_weight="1"
android:text="姓名" />
<EditText
android:id="@+id/editTextPasword"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:minLines="3"
android:layout_weight="1"
android:text="密码" />
LinearLayout>
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登录" />
LinearLayout>