Python开发--22--Django框架(上)
18.1 理论背景
Web框架定义:web开发除了从头开始,还可以在其他人已有的基础上进行开发,简化开发流程,这些web开发环境就叫做web框架。
全栈:表示可以开发Web应用所有阶段和层次的代码。
全栈web框架:可以提供所有相关的服务,如Web服务器、数据库ORM(对象关系映射器)、模板和所有需要的中间件hook。有些还提供了JavaScript库。
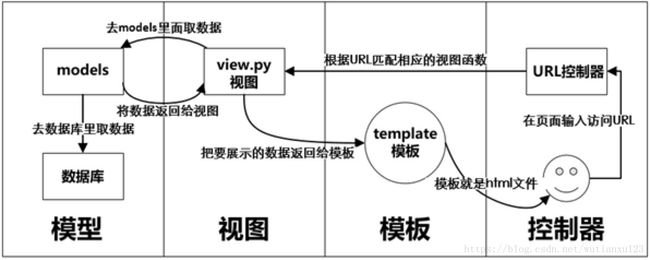
MVC框架:模型-视图-控制器的缩写。一种软件设计典范。目的是模型M和视图V代码分离,实现同一程序可以使用不同的表现形式,控制器C则确保模型M和视图V同步,一旦模型M有变则视图V同步更新。
Django也是一个MVC框架。但是在Django中,控制器接受用户输入的部分由框架自行处理,所以Django里更关注的是模型(Model)、模板(Template)和视图(Views),称为MTV模式。
python中可以选择许多框架,不必局限于“一种语言,一种框架”的形式。
Django全貌:
urls.py: 网址入口,关联到对应的views.py中的一个函数(或者generic类),访问网址就对应一个函数。
views.py: 处理用户发出的请求,从urls.py中对应过来,通过渲染templates中的网页可以将显示内容,比如登陆后的用户名,用户请求的数据,输出到网页。
models.py: 与数据库操作相关,存入或读取数据时用到这个,当然用不到数据库的时候你可以不使用。
forms.py: 表单,用户在浏览器上输入数据提交,对数据的验证工作以及输入框的生成等工作,当然你也可以不使用。
templates文件夹:模板文件夹,主要存放为.html文件
views.py: 中的函数渲染templates中的Html模板,得到动态内容的网页,当然可以用缓存来提高速度。
admin.py: 后台,可以用很少量的代码就拥有一个强大的后台。
settings.py: Django的设置,配置文件,比如DEBUG的开关,静态文件的位置等
18.2 Django的安装
pip安装:注意!2017/12/2推出Django2.0,同时Django2.0不支持python2系
pip install Django==1.11.8 #D要大写,后面是版本号
设置系统环境变量:
C:\Python27\Lib\site-packages\django
模块及校验安装:
import django #导入模块
django.get_version() #版本查看,同时也起到校验安装成功与否的功能
18.3 Django框架学习初步
注:该方式将数据与视图混合在一起,不符合 Django的MVC思想。
1、创建工程:此处定义为HelloWorld
django-admin.py startproject 工程名 #必须是管理员命令行,在同目录下创建
--------------------------------------------------------------------------
#其它常用命令
python manage.py runserver ip:port #启动服务器
python manage.py startapp appname #新建应用
python manage.py syncdb #同步数据库命令,适用于1.7版本之前
python manage.py makemigrations #显示并记录所有数据的改动
python manage.py migrate #将改动更新到数据库
python manage.py createsuperuser #创建超级管理员
python manage.py dbshell #数据库命令行
python manage.py #查看命令列表
2、目录说明:
HelloWorld: 项目的容器。
manage.py: 一个实用的命令行工具,可让你以各种方式与该Django项目进行交互。
HelloWorld/__init__.py: 一个空文件,告诉Python该目录是一个Python包。
HelloWorld/settings.py: 该Django项目的设置/配置。
HelloWorld/urls.py: 该Django项目的URL声明; 一份由Django驱动的网站"目录"。
HelloWorld/wsgi.py: 一个WSGI兼容的Web服务器的入口,以便运行你的项目。
3、定义模型。此处定义为appA
django-admin.py startapp appA #创建应用。应用名要和settings中的INSTALLED_APPS下新增的名字一样
--------------------------------------------------------------------------
#settings.py文件中的配置修改代码片段
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
'appA', #此处appA为新增,则创建的应用名也要为“appA”
)
4、启动服务器。在外围HelloWarld命令行下输入:
python manage.py runserver 0.0.0.0:8009 #端口号可以随意设置
5、视图配置。在HelloWorld的HelloWorld目录新建一个view.py文件,并输入代码:
# -*- coding:utf-8 -*-
from django.http import HttpResponse #其实就是创建一个数据处理模块
def hello(request):
return HttpResponse("Hello world ! ") #数据处理模块显示指定数据
6、URL配置。打开urls.py文件,删除原来代码,将以下代码复制粘贴到urls.py文件中:
# -*- coding:utf-8 -*-
from django.conf.urls import url
from . import view #导入view模块的所有。注意该模块是刚才自建的
urlpatterns = [
url(r'^hello$', view.hello), #调用处理,前面的是url设定且正则是可变的,调用后面的处理方法进行处理。注意逗号
]
7、在终端上运行
python manage.py runserver
8、浏览器打开:
http://127.0.0.1:8009/hello #即可看到处理后的数据。为Hello world
18.4 Django模板
4.1、Django模板标签。具体在.html文件中使用
1、if-else
{% if 条件1 and 条件4 %} #把所有控制字符使用指定符号包括起来
执行 1 #所有执行字符正常书写
{% elif 条件2 or 条件5 %}
执行 2
{% else %}
执行 3
{% endif %}
2、for
{% for 变量1 in 待循环序列1 %} #外循环
<h1>{{ 执行体1 }}</h1>
<ul>
{% for 序列2 in 待循环序列2 reversed %} #reversed使得该列表被反向迭代
<li>{{ 执行体2 }}</li>
{% endfor %}
</ul>
{% endfor %}
3、ifequal/ifnotequal
{% ifequal 数据1 数据2 %} #数据1和数据2进行比较(可以是变量或任意)
<h1> 执行体1 </h1> #若以上相等则执行该段
{% else %}
<h1>执行体2</h1> #若以上不相等则执行该段
{% endifequal %}
4、注释
{# 这是一个注释 #} #注释格式,注意是#号
5、过滤器
{{ 待过滤数据A | 待过滤数据B | 过滤要求 }} #按照过滤要求过滤数据A和数据B
6、include
{% include "nav.html" %} #允许在模板中包含nav.html模板的内容
4.2、模板应用实例
1、在上节外围HelloWorld目录下创建templates目录(必须是这个名字)并建立hello.html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>user</title>
</head>
<body>
<h1>{{ bianbian }}</h1>
<li>{{ bianbian.name }}</li>
<li>{{ bianbian.age }}</li>
<li>{{ bianbian.shengao }}</li>
</body>
</html>
2、修改配置文件:HelloWorld/settings.py
'DIRS': [BASE_DIR+"/templates",], #方括号为修改位置,注意逗号不能丢
3、在内围HelloWorld下创建并修改view.py,使其用于向模板提交数据
# -*- coding:utf-8 -*-
from django.shortcuts import render #执行代号B
from django.shortcuts import render_to_response #执行代号A
def hello(request):
bian={'name':'liming','age':123,'shengao':187} #可以是字典也可以是列表。执行代号A
context = {} #执行代号B
context['bianbian'] = 'Hello World!' #元素的键值"hello"对应了模板中的变量"{{ hello }}"。执行代号B
return render(request, 'hello.html', context) #执行代号B
return render_to_response('hello.html',{'user':'meme','bianbian':bianbian}) #执行代号A
4、URL配置。打开urls.py文件,删除原来代码,将以下代码复制粘贴到urls.py文件中:
# -*- coding:utf-8 -*-
from django.conf.urls import url
from . import view #导入view模块的所有。注意该模块是刚才自建的
urlpatterns = [
url(r'^hello$', view.hello), #调用处理,前面的是url设定且正则是可变的,调用后面的处理方法进行处理。注意逗号
]
5、开启服务器。如果已开启就不用再开启了
python manage.py runserver 0.0.0.0:8009
6、浏览器访问访问http://127.0.0.1:8000/hello即可实现访问。如此即完成了使用模板来输出数据,从而实现数据与视图分离。
注意:模板一般放在app下的templates中,Django会自动去这个文件夹中找。但假如我们每个app的templates中都有一个index.html,当我们在views.py中使用的时候,直接写一个render(request,‘index.html’),Django能不能找到当前app的templates文件夹中的index.html文件夹呢?(答案是不一定能,有可能找错)
Django模板查找机制:Django查找模板的过程是在每个app的templates文件夹中找(而不只是当前app中的代码只在当前的app的templates文件夹中找)。各个app的templates形成一个文件夹列表,Django遍历这个列表,一个个文件夹进行查找,当在某一个文件夹找到的时候就停止,所有的都遍历完了还找不到指定的模板的时候就是Template Not Found(过程类似于Python找包)。这样设计有利当然也有弊,有利是的地方是一个app可以用另一个app的模板文件,弊是有可能会找错了。所以我们使用的时候在templates中建立一个app同名的文件夹,这样就好了。
这就需要把每个app中的templates文件夹中再建一个app的名称,仅和该app相关的模板放在app/templates/app/目录下面。
4.3、模板继承
1、模板可以使用继承的方式实现重复使用。在templates项目中添加base.html文件:
#非python代码,顶格书写
<html>
<head>
<meta charset="utf-8">
<title>这是测试标题title>
head>
<body>
<h1>Hello WWWWorld!h1> #输出文字
<p>这是测试文字p>
{% block mainbody %} #所有的子模板可以重载{% block %}标签这些部分
<p>originalp>
{% endblock %}
body>
html>
2、修改/templates/hello.html代码,使其继承base.html
{% extends "base.html" %} #hello.html继承了base.html文件
{% block mainbody %}
<p>继承了base.html文件</p>
{% endblock %}
3、浏览器访问访问http://127.0.0.1:8000/hello即可实现访问
4、总结:在tempalte文件夹下:新增了base.html文件,完全抹除并重写了hello.html文件代码,其余代码及文件结构不变。