利用github和hexo搭建个人博客
利用github和hexo搭建个人博客
免费的在线博客,而且利用hexo非常方便与个人修改
1. 第一步,先准备好自己的github账号和网页
这我已经写过一篇介绍了,很简单的
学习使用github建立个人网站
2. 配置环境
需要有如下环境,当然这是我的
hexo
Hexo是一个简单、快速、强大的基于 Github Pages 的博客发布工具,支持Markdown格式,有众多优秀插件和主题。
官网: http://hexo.io
github: https://github.com/hexojs/hexo
我是从学习博文http://www.cnblogs.com/liuxianan/p/build-blog-website-by-hexo-github.html和
http://blog.csdn.net/gdutxiaoxu/article/details/53576018
但是遇到一些问题他没有很好的解决,所以我这里就自己解决一些问题了
安装Hexo
在自己认为合适的地方创建一个文件夹,并在命令行的窗口进入到该目录
在命令行中输入:
npm install hexo-cli -g在电脑的某个地方新建一个名为hexo的文件夹(名字可以随便取),由于这个文件夹将来就作为你存放代码的地方,所以最好不要随便放。
win+R 输入cmd
输入
npm install hexo-cli -g![]()
接着
npm install hexo --save然后你会看到命令行窗口刷了一大堆白字,下面我们来看一看Hexo是不是已经安装好了。 在命令行中输入:
hexo -v![]()
接着
cd 你的文件夹位置 //比如cd [folder] 我的文件夹名字就叫:[folder]
hexo init$ hexo g # 生成
$ hexo s # 启动服务这是在本机实验,网页是http://localhost:4000
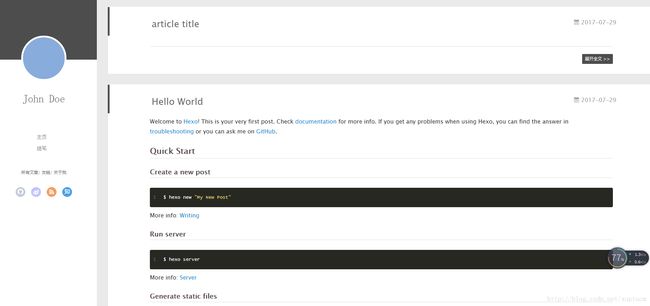
如果配置正确,就可以在本机上实验
见到一个简单的页面
![]()
关键!将Hexo与github联系起来
大概分为以下几步
- 配置git个人信息
- 配置Deployment
配置Git个人信息
如果你之前已经配置好git个人信息,请跳过这一个 步骤,直接来到
1、设置Git的user name和email:(如果是第一次的话)
git config --global user.name "xuptacm"
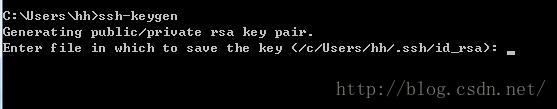
git config --global user.email "[email protected]"2、生成密钥
ssh-keygen -t rsa -C "[email protected]"问题来了
我在这里遇见了SSH 内部或外部不存在此文件名的问题
因此生成不了密钥
//ssh-keygen 不是内部或外部命令from http://blog.csdn.net/zy_281870667/article/details/50443403
如何处理呢?
1.找到Git/usr/bin目录下的ssh-keygen.exe(如果找不到,可以在计算机全局搜索)
2.属性-->高级系统设置-->环境变量-->系统变量,找到Path变量,进行编辑,End到最后,输入分号,粘贴复制的ssh-keygen所在的路径,保存;
重新cmd,执行ssh-keygen,成功!
如果 ssh出现问题
http://blog.csdn.net/gdutxiaoxu/article/details/53573399接着
配置Deployment
同样在_config.yml文件中,ctrl+f键 ,找到deploy:然后按照如下修改:
deploy:
type: git
repo: git@github.com:yourname/yourname.github.io.git
branch: master比如我的仓库的地址是[email protected]:xuptacm/xuptacm.github.io.git,所以配置如下
deploy:
type: git
repo: git@github.com:gdutxiaoxu/gdutxiaoxu.github.io.git
branch: master接着部署命令
hexo g // 生成
hexo d // 部署如果顺利页面就生成了
如果遇见
deloyer not found:git因为hexo 更新到3.0之后,deploy的type 的github需要改成git
deploy的type改成git,然后运行下
npm install hexo-deployer-git --save
//再
hexo g
hexo d就成功了
个人博客就建立好了
这就是我的github页面
欢迎follow一下咯