css总结
什么是CSS?
1. CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称。
2. CSS 是一种标记语言,属于浏览器解释型语言,可以直接由浏览器执行,不需要编译。
3. CSS 是用来表现HTML或XML的标记语言。
4. CSS 是由W3C的CSS工作组发布推荐和维护的.
5. CSS 是编程入门人员的必修课,运用CSS样式可以让页面变得美观。
6. CSS语法由三部分构成:选择器、属性和值: selector {property: value}
为什么要使用CSS?
内容与表现分离,有了CSS,网页的内容(XHMTL)与表现就可以分开了。
使用CSS可以减少网页的代码量,增加网页的浏览速度。
CSS的使用方法?
有三种方法可以在站点网页上使用样式表:
1. 外联式Linking(也叫外部样式):将网页链接到外部样式表。
2. 嵌入式Embedding(也叫内页样式):在网页上创建嵌入的样式表。
3. 内联式Inline(也叫行内样式):应用内嵌样式到各个网页元素。
其中,优先级:内联式 > 嵌入式 > 外联式
----------------------------------------------------------------------------------------------------------------------------
1、CSS Id 和 Class选择器
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示。
2、CSS Backgrounds(背景)
CSS 背景属性用于定义HTML元素的背景。
| Property | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中。 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。 |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 |
| background-position | 设置背景图像的起始位置。 |
| background-repeat | 设置背景图像是否及如何重复。 |
当使用background简写属性时,属性值的顺序为::
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
3、CSS Text(文本)
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色 |
| direction | 设置文本方向。 |
| letter-spacing | 设置字符间距 |
| line-height | 设置行高 |
| text-align | 对齐元素中的文本(center、right、left、justify) |
| text-decoration | 向文本添加修饰(overline、line-through、underline) |
| text-indent | 缩进元素中文本的首行 |
| text-shadow | 设置文本阴影 |
| text-transform | 控制元素中的字母(大写uppercase 小写lowercase 首字母大写capitalize) |
| unicode-bidi | 设置或返回文本是否被重写 |
| vertical-align | 设置元素的垂直对齐 |
| white-space | 设置元素中空白的处理方式 |
| word-spacing | 设置字间距 |
4、CSS 链接(link)
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
:link 选择器选择未访问的链接,向未访问的链接添加特殊的样式。
:link 是一个伪类,它适用于到另一个未被访问的资源的超链接。
:link 适用于未访问的URL的链接。未访问的URL是链接点不会显示在用户代理的历史记录中的URL。
此状态与 :visited 状态互斥。
link 选择器对已经访问的链接没有样式。5、CSS 列表样式
所有的CSS列表属性
| 属性 | 描述 |
|---|---|
| list-style | 简写属性。用于把所有用于列表的属性设置于一个声明中 |
| list-style-image | 将图象设置为列表项标志。 |
| list-style-position | 设置列表中列表项标志的位置。 |
| list-style-type | 设置列表项标志的类型。 |
如果使用缩写属性值list-style的顺序是:
- list-style-type
- list-style-position (有关说明,请参见下面的CSS属性表)
- list-style-image
6、CSS Table(表格)
指定CSS表格边框,使用border属性。折叠边框,border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开:
表格宽高,Width和height属性定义表格的宽度和高度。表格中的文本对齐和垂直对齐属性,text-align属性设置水平对齐方式,vertical-align设置垂直对齐方式。
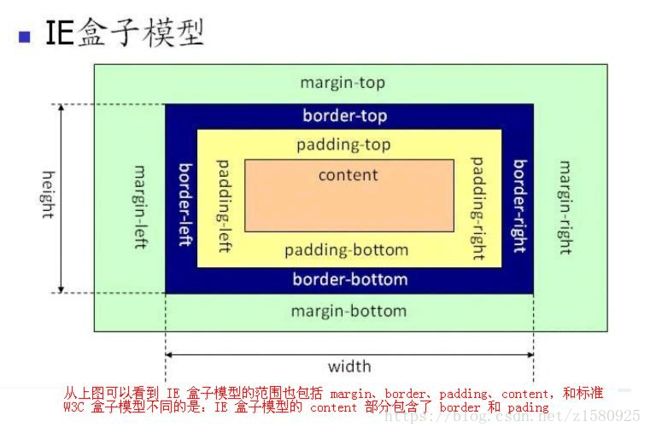
7、CSS 盒子模型
CSS 盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。
一个盒子中主要的属性就5个:width、height、padding、border、margin。如下:
- width和height:内容的宽度、高度(不是盒子的宽度、高度)。
- padding:内边距。
- border:边框。
- margin:外边距。
标准盒子模型和IE盒子模型
8、CSS Border(边框)
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
10、CSS Margin(外边距)
margin清除周围的元素(外边框)的区域。margin没有背景颜色,是完全透明的;margin可以单独改变元素的上,下,左,右边距。也可以一次改变所有的属性。
| 值 | 说明 |
|---|---|
| auto | 设置浏览器边距。 这样做的结果会依赖于浏览器 |
| length | 定义一个固定的margin(使用像素,pt,em等) |
| % | 定义一个使用百分比的边距 |
11、CSS Padding(填充)
当元素的 Padding(填充)(内边距)被清除时,所"释放"的区域将会受到元素背景颜色的填充。
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
| 值 | 说明 |
|---|---|
| length | 定义一个固定的填充(像素, pt, em,等) |
| % | 使用百分比值定义一个填充 |
提示:CSS padding 属性可以使用长度值或百分比值,但与 margin 属性不同,它不允许使用负值。
12、CSS 分组 和 嵌套 选择器
分组:使用“,”隔开选择器;
嵌套:
p
{
color:blue;
text-align:center;
}
.marked
{
background-color:red;
}
.marked p
{
color:white;
}
13、CSS Display(显示) 与 Visibility(可见性)
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。
隐藏元素 - display:none或visibility:hidden
隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
14、CSS Positioning(定位)
有四种不同的定位方法:
Static 定位
HTML元素的默认值,即没有定位,元素出现在正常的流中。
静态定位的元素不会受到top, bottom, left, right影响。
Fixed 定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
注意: Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持;Fixed定位使元素的位置与文档流无关,因此不占据空间;Fixed定位的元素和其他元素重叠。
Relative 相对定位
相对定位元素的定位是相对其正常位置。
Absolute 绝对定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于;
Absolutely定位使元素的位置与文档流无关,因此不占据空间。
Absolutely定位的元素和其他元素重叠。
重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序
15、CSS Float(浮动)
CSS float 属性定义元素在哪个方向浮动,浮动元素会生成一个块级框,直到该块级框的外边缘碰到包含框或者其他的浮动框为止。
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。clear 属性指定元素两侧不能出现浮动元素。
| 属性 | 描述 | 值 | CSS |
|---|---|---|---|
| clear | 指定不允许元素周围有浮动元素。 | left right both none inherit |
1 |
| float | 指定一个盒子(元素)是否可以浮动。 | left right none inherit |
1 |
16、CSS 组合选择符
在 CSS3 中包含了四种组合方式:
- 后代选取器(以空格分隔)
- 子元素选择器(以大于号分隔)
- 相邻兄弟选择器(以加号分隔)
- 普通兄弟选择器(以波浪号分隔)
后代选取器
后代选取器匹配所有指定元素的后代元素。例:
div p
{
background-color:yellow;
}
子元素选择器
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
以下实例选择了
:
例:
{
background-color:yellow;
}
相邻兄弟选择器
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
以下实例选取了所有位于
元素:
例:
{
background-color:yellow;
}
普通相邻兄弟选择器
普通兄弟选择器选取所有指定元素的相邻兄弟元素。
以下实例选取了所有
:
例:
{
background-color:yellow;
}
17、CSS 伪类
CSS伪类是用来添加一些选择器的特殊效果。
由于状态的变化是非静态的,所以元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。由此可以看出,它的功能和class有些类似,但它是基于文档之外的抽象,所以叫伪类。
anchor伪类
在支持 CSS 的浏览器中,链接的不同状态都可以以不同的方式显示
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
a:active {color:#0000FF;} /* 已选中的链接 */
所有CSS伪类/元素
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| :link | a:link | 选择所有未访问链接 |
| :visited | a:visited | 选择所有访问过的链接 |
| :active | a:active | 选择正在活动链接 |
| :hover | a:hover | 把鼠标放在链接上的状态 |
| :focus | input:focus | 选择元素输入后具有焦点 |
| :first-letter | p:first-letter | 选择每个 元素的第一个字母 |
| :first-line | p:first-line | 选择每个 元素的第一行 |
| :first-child | p:first-child | 选择器匹配属于任意元素的第一个子元素的 <]p> 元素 |
| :before | p:before | 在每个 元素之前插入内容 |
| :after | p:after | 在每个 元素之后插入内容 |
| :lang(language) | p:lang(it) | 为 元素的lang属性选择一个开始值 |
18、CSS 媒体类型
媒体类型允许你指定文件将如何在不同媒体呈现。该文件可以以不同的方式显示在屏幕上,在纸张上,或听觉浏览器等等。@media 规则
@media 规则允许在相同样式表为不同媒体设置不同的样式。
在下面的例子告诉我们浏览器屏幕上显示一个14像素的Verdana字体样式。但是如果页面打印,将是10个像素的Times字体。
<html> <head> <style> @media screen { p.test {font-family:verdana,sans-serif;font-size:14px;} } @media print { p.test {font-family:times,serif;font-size:10px;} } @media screen,print { p.test {font-weight:bold;} } style> head> <body> .... body> html>
@media 查询
使用 @media 查询来制作响应式设计:
.gridmenu {
width: 100%;
}
.gridmain {
width: 100%;
}
.gridright {
width: 100%;
}
}
19、CSS 属性选择器
CSS 属性选择器就是指可以根据元素的属性以及属性值来选择元素
注意:IE7和IE8需声明!DOCTYPE才支持属性选择器!IE6和更低的版本不支持属性选择器。
属性选择器 例:把包含标题(title)的所有元素变为蓝色:
{
color:blue;
}
属性和值选择器 例:
{
border:5px solid green;
}
属性和值的选择器 - 多值
下面是包含指定值的title属性的元素样式的例子,使用(~)分隔属性和值(只要title的属性值中有且只能为“hello”的值,都将被选中):
下面是包含指定值的lang属性的元素样式的例子,使用(|)分隔属性和值(该值是整个单词,无论是单独像lang="en",或者像连字符(-)连接的如lang ="en-us"都可以):
表单样式
{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
}
Absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于: