在正式介绍Webpack之前,先给大家说明一下前端为什么需要模块化
1.为什么需要模块化
1.1JS原始功能
在网页开发的早期,js制作作为一种脚本语言,做一些简单的表单验证或动画实现等,那个时候代码还是很少的。那个时候的代码是怎么写的呢?直接将代码写在
import指令用于导入模块中的内容,比如main.js的代码
import {name,age} from './info.js'
console.log(name,age)
如果我们希望某个模块中所有的信息都导入,一个个导入显然有些麻烦:通过*可以导入模块中所有的export变量
但是通常情况下我们需要给*起一个别名,方便后续的使用
import * as info from './info.js'
console.log(info.name,info.age)
2.什么是Webpack
什么是webpack?这个webpack还真不是一两句话可以说清楚的。我们先看看官方的解释:
At its core, webpack is a static module bundler for modern JavaScript applications.
从本质上来讲,webpack是一个现代的JavaScript应用的静态模块打包工具。但是它是什么呢?用概念解释概念,还是不清晰。我们从两个点来解释上面这句话:模块 和 打包
2.1模块
在前面学习中,我已经用了大量的篇幅解释了为什么前端需要模块化。而且我也提到了目前使用前端模块化的一些方案:AMD、CMD、CommonJS、ES6。在ES6之前,我们要想进行模块化开发,就必须借助于其他的工具,让我们可以进行模块化开发。并且在通过模块化开发完成了项目后,还需要处理模块间的各种依赖,并且将其进行整合打包。而webpack其中一个核心就是让我们可能进行模块化开发,并且会帮助我们处理模块间的依赖关系。而且不仅仅是JavaScript文件,我们的CSS、图片、json文件等等在webpack中都可以被当做模块来使用(在后续我们会看到)。这就是webpack中模块化的概念。
2.2打包
打包如何理解呢?理解了webpack可以帮助我们进行模块化,并且处理模块间的各种复杂关系后,打包的概念就非常好理解了。就是将webpack中的各种资源模块进行打包合并成一个或多个包(Bundle)。并且在打包的过程中,还可以对资源进行处理,比如压缩图片,将scss转成css,将ES6语法转成ES5语法,将TypeScript转成JavaScript等等操作。但是打包的操作似乎grunt/gulp也可以帮助我们完成,它们有什么不同呢?
3.和grunt/gulp的对比
grunt/gulp的核心是Task,我们可以配置一系列的task,并且定义task要处理的事务(例如ES6、ts转化,图片压缩,scss转成css),之后让grunt/gulp来依次执行这些task,而且让整个流程自动化。所以grunt/gulp也被称为前端自动化任务管理工具。我们来看一个gulp的task:
上面的task就是将src下面的所有js文件转成ES5的语法。并且最终输出到dist文件夹中。什么时候用grunt/gulp呢?如果你的工程模块依赖非常简单,甚至是没有用到模块化的概念。只需要进行简单的合并、压缩,就使用grunt/gulp即可。但是如果整个项目使用了模块化管理,而且相互依赖非常强,我们就可以使用更加强大的webpack了。所以,grunt/gulp和webpack有什么不同呢?
-
grunt/gulp更加强调的是前端流程的自动化,模块化不是它的核心。
-
webpack更加强调模块化开发管理,而文件压缩合并、预处理等功能,是他附带的功能。
4.webpack的安装
在使用webpack之前我们需要先安装webpack,安装webpack首先需要安装Node.js,Node.js自带了软件包管理工具npm。Node.js安装比较简单,从官网下载安装包后一路next即可安装成功,安装好了以后记得配置环境变量(环境变量的具体配置不会的可以参考下网上的教程)。
安装好了以后可以通过node -v查看自己的Node版本
全局安装webpack:
npm install webpack -g
局部安装webpack:(后续项目中会用到)
cd 项目对应目录
//@3.6.0是版本号 --save-dev是开发时依赖,项目打包后不需要继续使用的。
npm install [email protected] --save-dev
为什么全局安装后,还需要局部安装呢?在终端直接执行webpack命令,使用的全局安装的webpack。当在package.json中定义了scripts时,其中包含了webpack命令,那么使用的是局部webpack
5.webpack起步
5.1创建文件
我们创建如下文件和文件夹:
-
dist文件夹:用于存放之后打包的文件(目前为空)
-
src文件夹:用于存放我们写的源文件
- main.js:项目的入口文件。具体内容查看下面详情。
- mathUtils.js:定义了一些数学工具函数,可以在其他地方引用,并且使用。具体内容查看下面的详情。
-
index.html:浏览器打开展示的首页html
-
package.json:通过npm init生成的,npm包管理的文件(暂时没有用上,后面才会用上)
mathUtils.js中的代码:
function add(num1,num2){
return num1+num2;
}
function mul(num1,num2){
return num1*num2;
}
module.exports = {
add,mul
}
main.js中的代码:
const math = require('./mathUtils.js')
console.log('Hello webpakc');
console.log(math.add(10,20));
console.log(math.mul(10,20));
5.2文件打包
现在的js文件中使用了模块化的方式进行开发,他们可以直接使用吗?不可以。因为如果直接在index.html引入这两个js文件,浏览器并不识别其中的模块化代码。另外,在真实项目中当有许多这样的js文件时,我们一个个引用非常麻烦,并且后期非常不方便对它们进行管理。
我们应该怎么做呢?使用webpack工具,对多个js文件进行打包。我们知道,webpack就是一个模块化的打包工具,所以它支持我们代码中写模块化,可以对模块化的代码进行处理。(如何处理的,待会儿在原理中,我会讲解)另外,如果在处理完所有模块之间的关系后,将多个js打包到一个js文件中,引入时就变得非常方便了。那么该如何打包呢?
我们可以在终端使用
webpack .\src\main.js -o .\dist\bundle.js
进行打包,如果自己的webpack版本较低,可以使用webpack .\src\main.js .\dist\bundle.js这个命令
打包后会在dist文件下,生成一个bundle.js文件。文件内容有些复杂,这里暂时先不看,后续再进行分析。bundle.js文件,是webpack处理了项目直接文件依赖后生成的一个js文件,我们只需要将这个js文件在index.html中引入即可,不需要再像之前那样需要引入很多JS文件
在浏览器中运行index.html便可在控制台看到输出效果
![]()
6.webpack配置
上面我们已经了解了webpack是什么以及怎么用,下面我们来学习该如何进行webpack的配置
6.1入口和出口
我们考虑一下,如果每次使用webpack的命令都需要写上入口和出口作为参数,就非常麻烦,有没有一种方法可以将这两个参数写到配置中,在运行时,直接读取呢?当然可以,就是创建一个webpack.config.js文件,内容如下
const path = require('path');
module.exports = {
//入口:可以是字符串、数组、对象
entry: './src/main.js',
//出口:通常是一个对象,里面至少包含两个属性,path和filename
output: {
path: path.resolve(__dirname, 'dist'), //注意 path通常是一个决定路径
filename: 'bundle.js'
}
};
这时我们在终端中只需要输入webpakc即可打包
![]()
6.2局部安装webpack
目前,我们使用的webpack是全局的webpack,如果我们想使用局部来打包呢?因为一个项目往往依赖特定的webpack版本,全局的版本可能很这个项目的webpack版本不一致,导出打包出现问题。所以通常一个项目,都有自己局部的webpack。第一步,项目中需要安装自己局部的webpack。这里我们让局部安装webpack3.6.0,Vue CLI3中已经升级到webpack4,但是它将配置文件隐藏了起来,所以查看起来不是很方便。
安装命令:(注意,一定先进入你的项目路径下,然后输入命令)
npm install [email protected] --save-dev
6.3package.json中定义启动
刚才在上一步我们已经安装好局部webpack,那么我们该如何使用局部webpack进行打包呢?如果你此时在命令行中输入webpack命令,那么依然是使用全局的webpack,因此我们还需要对此进行配置
首先我们通过npm init生成package.json,
{
"name": "day04",
"version": "1.0.0",
"description": "package.json test",
"main": "webpack.config.js",
"dependencies": {
"webpack": "^3.6.0"
},
"devDependencies": {},
"scripts": {
"build": "webpack" //加上这一句,当我们执行npm run build时它会去我们局部的webpack中去寻找命令,如果找不到再去全局寻找
},
"author": "wugongzi",
"license": "ISC"
}
生成好package.json后我们可以使用npm run build来打包我们的项目。当我们执行npm run build时它首先会去我们局部的webpack中去寻找命令,如果找不到再去全局寻找
7.loader
loader是webpack中一个非常核心的概念。webpack用来做什么呢?在我们之前的实例中,我们主要是用webpack来处理我们写的js代码,并且webpack会自动处理js之间相关的依赖。但是,在开发中我们不仅仅有基本的js代码处理,我们也需要加载css、图片,也包括一些高级的将ES6转成ES5代码,将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等等。对于webpack本身的能力来说,对于这些转化是不支持的。那怎么办呢?给webpack扩展对应的loader就可以啦。
loader使用过程:
-
步骤一:通过npm安装需要使用的loader
-
步骤二:在webpack.config.js中的modules关键字下进行配置
大部分loader我们都可以在webpack的官网中找到,并且学习对应的用法。
7.1CSS loader
项目开发过程中,我们必然需要添加很多的样式,而样式我们往往写到一个单独的文件中。在src目录中,创建一个css文件,其中创建一个normal.css文件。我们也可以重新组织文件的目录结构,将零散的js文件放在一个js文件夹中。normal.css中的代码非常简单,就是将body设置为red但是,这个时候normal.css中的样式会生效吗?当然不会,因为我们压根就没有引用它。webpack也不可能找到它,因为我们只有一个入口,webpack会从入口开始查找其他依赖的文件。
normal.css
body {
background-color: red;
}
在main.js中引入
//引入CSS文件
require('./css/normal.css')
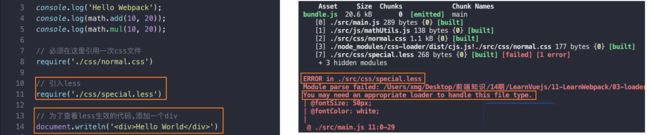
重新打包,出现如下错误
这个错误告诉我们:加载normal.css文件必须有对应的loader。
这时,我们打开webpack的官网https://www.webpackjs.com/loaders/css-loader/,找到对应的css-loader的配置。loader的配置按照官网的要求来就可以,安装好对应的loader后,我们需要在webpack.config.js中加入相应的配置
const path = require('path');
module.exports = {
//入口:可以是字符串、数组、对象
entry: './src/main.js',
//出口:通常是一个对象,里面至少包含两个属性,path和filename
output: {
path: path.resolve(__dirname, 'dist'), //注意 path通常是一个决定路径
filename: 'bundle.js'
},
module: {
//引入 css配置
rules: [{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}]
}
};
注意:使用css-loader前必须引入style-loader,不然在页面看不到效果
7.2less loader
如果我们希望在项目中使用less、scss、stylus来写样式,webpack是否可以帮助我们处理呢?我们这里以less为例,其他也是一样的。我们还是先创建一个less文件,依然放在css文件夹中
继续在官方中查找,我们会找到less-loader相关的使用说明。首先,还是需要安装对应的loader。注意:我们这里还安装了less,因为webpack会使用less对less文件进行编译。其次,修改对应的配置文件,添加一个rules选项,用于处理.less文件
npm install --save-dev less-loader less
7.3图片文件处理
首先,我们在项目中加入两张图片:一张较小的图片test01.jpg(小于8kb),一张较大的图片test02.jpeg(大于8kb),待会儿我们会针对这两张图片进行不同的处理
我们先考虑在css样式中引用图片的情况,所以我更改了normal.css中的样式:
![]()
如果我们现在直接打包,会出现如下问题
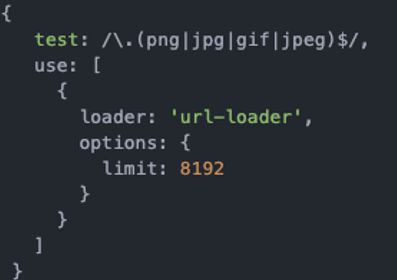
图片处理,我们使用url-loader来处理,依然先安装url-loader
npm install --save-dev url-loader
修改webpack-config.js
再次打包,运行index.html,就会发现我们的背景图片选出了出来。而仔细观察,你会发现背景图是通过base64显示出来的。OK,这也是limit属性的作用,当图片小于8kb时,对图片进行base64编码
那么问题来了,如果图片大于8kb呢?我们将background的图片改成test02.jpg,这次因为大于8kb的图片,会通过file-loader进行处理,但是我们的项目中并没有file-loader
所以我们需要安装file-loader
npm install --save-dev file-loader
再次打包,就会发现dist文件夹下多了一个图片文件
7.4图片文件修改名称
我们发现webpack自动帮助我们生成一个非常长的名字,这是一个32位hash值,目的是防止名字重复。但是,真实开发中,我们可能对打包的图片名字有一定的要求,比如,将所有的图片放在一个文件夹中,跟上图片原来的名称,同时也要防止重复。所以,我们可以在options中添加上如下选项:
-
img:文件要打包到的文件夹
-
name:获取图片原来的名字,放在该位置
-
hash:8:为了防止图片名称冲突,依然使用hash,但是我们只保留8位
-
ext:使用图片原来的扩展名
但是,我们发现图片并没有显示出来,这是因为图片使用的路径不正确,默认情况下,webpack会将生成的路径直接返回给使用者。但是,我们整个程序是打包在dist文件夹下的,所以这里我们需要在路径下再添加一个dist/
![]()
7.5ES6语法处理
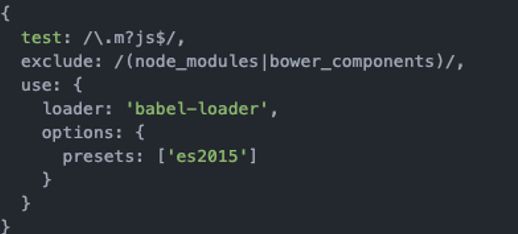
如果你仔细阅读webpack打包的js文件,发现写的ES6语法并没有转成ES5,那么就意味着可能一些对ES6还不支持的浏览器没有办法很好的运行我们的代码。在前面我们说过,如果希望将ES6的语法转成ES5,那么就需要使用babel。而在webpack中,我们直接使用babel对应的loader就可以了。
npm install --save-dev babel-loader@7 babel-core babel-preset-es2015
配置webpack.config.js文件
重新打包,查看bundle.js文件,发现其中的内容变成了ES5的语法