- 《数据库学习之旅:探索数据的奥秘》
2301_82161368
oracle数据库
在当今数字化的时代,数据库已成为信息管理和处理的核心基础设施。通过对数据库的学习和实践,我获得了许多宝贵的经验和深刻的认识。数据库就如同一座巨大的数据城堡,它有着严谨的结构和规则,却又充满了无限的可能。一开始,理解数据库的基本概念和原理并非易事,但随着逐步深入的学习,我渐渐揭开了它神秘的面纱。关系型数据库的表结构设计让我体会到了数据规划的重要性。合理地划分表、确定字段以及建立正确的关联关系,能够极
- 探索未来视频创作:Tune-A-Video项目深度解析
刘通双Elsie
探索未来视频创作:Tune-A-Video项目深度解析Tune-A-Video[ICCV2023]Tune-A-Video:One-ShotTuningofImageDiffusionModelsforText-to-VideoGeneration项目地址:https://gitcode.com/gh_mirrors/tu/Tune-A-Video在数字艺术与人工智能的交汇点上,Tune-A-Vi
- opencv依赖的lib名称
苏三福
opencv
#依赖的lib名称OPENCV_LIB=-lopencv_dnn-lopencv_flann-lopencv_videoio-lopencv_videostab-lopencv_superres-lopencv_video-lopencv_ml-lopencv_photo-lopencv_shape-lopencv_stitching-lopencv_calib3d-lopencv_feature
- 逐梦华为 HCIA-Datacom:从理论到实战的深度探索之旅
芜湖,皇冠
学习
逐梦华为HCIA-Datacom:从理论到实战的深度探索之旅在当今数字化浪潮汹涌澎湃的时代,网络通信技术宛如基石般撑起了全球信息交互的大厦。怀揣着对前沿网络技术的热忱与求知欲,我毅然投身于华为HCIA-Datacom的学习征程。这段学习之旅,绝非康庄大道,其间布满荆棘、充满挑战,却也处处闪烁着知识的璀璨光芒,每攻克一个难点,都如同点亮一盏照亮前行之路的明灯。如今,我愿将这段宝贵经历倾囊分享,希望能
- YOLOv10-1.1部分代码阅读笔记-loaders.py
红色的山茶花
YOLO笔记深度学习
loaders.pyultralytics\data\loaders.py目录loaders.py1.所需的库和模块2.classSourceTypes:3.classLoadStreams:4.classLoadScreenshots:5.classLoadImagesAndVideos:6.classLoadPilAndNumpy:7.classLoadTensor:8.defautocast
- Redis 持久化机制:RDB 和 AOF
maply
Redisredis数据库缓存RDBAOF
Redis持久化机制:RDB和AOFRedis主要提供了两种持久化方式:**RDB(RedisDatabase)**和AOF(Append-OnlyFile)。它们各自的实现原理、优缺点以及适用场景如下。1.RDB(RedisDatabase)原理1.1RDB机制RDB采用快照(Snapshotting)方式定期将内存中的数据持久化到磁盘。Redis会在特定时间点创建数据的二进制快照并存储到.rd
- [ERROR] Malformed \uxxxx encoding.报错解决
Light__Chaser
java
1、检查项目的.properties、.yml、pom.xml、logback等配置中,是否有路径错误使用2、更新maven仓库,重新下载jar包(没必要)可以将一些没下载成功的jar包重新下载,一般下载不成功的依赖,都会生成一个后缀未.lastupdated的文件,而且有这个文件一旦生成,那个依赖就会一直下载不成功,无论怎么reloadmaven仓库,都下载不成功。解决办法在文件资源管理器中找到
- 力扣hot100——矩阵
cloud___fly
leetcode矩阵算法
73.矩阵置零classSolution{public:voidsetZeroes(vector>&a){intn=a.size(),m=a[0].size();vectorr(n+10,0);vectorc(m+10,0);for(inti=0;ispiralOrder(vector>&a){intn=a.size(),m=a[0].size();intx=0,y=0;intsum=m*n;in
- 力扣hot100之螺旋矩阵
竹杖芒鞋序行
跟无神刷算法题系列leetcode矩阵算法
classSolution:defspiralOrder(self,matrix:List[List[int]])->List[int]:#用四个数对应4个遍历的方向[0,1,2,3]-[右,下,左,上]go_state=0#起始必须向右#record_matrix=[[0]*nfor_inrange(m)]n_0,n_1,n_2,n_3=0,0,0,0m,n=len(matrix),len(ma
- 像素空间文生图之Imagen原理详解
funNLPer
AI算法ImagenstablediffusionAIGC
论文:PhotorealisticText-to-ImageDiffusionModelswithDeepLanguageUnderstanding项目地址:https://imagen.research.google/代码(非官方):https://github.com/deep-floyd/IF模型权重:https://huggingface.co/DeepFloyd/IF-I-XL-v1.0
- 【大模型】从零样本到少样本学习:一文读懂 Zero-shot、One-shot 和 Few-shot 的核心原理与应用!
橙子小哥的代码世界
NLP自然语言理解大模型自然语言处理sklearn深度学习神经网络tensorflow
《从零样本到少样本学习:一文读懂Zero-shot、One-shot和Few-shot的核心原理与应用!》正文:在自然语言处理(NLP)领域,Zero-shot、One-shot和Few-shot学习已经成为衡量大语言模型泛化能力的重要指标。尤其是在大规模预训练模型(如GPT系列)的推动下,这些技术得到了广泛应用和关注。本篇文章将带你全面了解这三种学习方法的核心概念、原理和实际应用场景。1.什么是
- el-tree树结构根据后端返回数据默认激活选中当前节点
风吹头皮凉
前端javascripthtmlvue.js
{{data.name}}//获取后端数据asyncgetinitData(){constres=awaitmarkTaskDetailPoints({photoId:this.currentData.Id,subTaskId:this.currentData.Id,taskCollectionId:this.currentData.taskCollectionId});this.table.lo
- docker 部署带多种配置文件的 springboot 项目
淘气小姑娘
dockerlinuxjava
准备工作:1、将要制作镜像的Springboot项目打成jar包。2、将jar包和该程序所有配置文件放在同一文件夹下(xml、yml、txt、jar等),我这里文件夹名字为json3、在该文件夹下写Dockerfile.txt文件:#指含有jdk1.8的镜像FROMjava#将当前目录下面的json-0.0.1-SNAPSHOT.jar复制命名为app.jar(复制后的名字可以自定义)。copya
- Web实时通信的学习之旅:SSE(Server-Sent Events)的技术详解及简单示例演示
web14786210723
vip1024p前端学习
文章目录一、什么是SSE二、SSE技术的基本原理三、SSE适用于场景四、Node服务端示例1、协议2、格式3、事件3.1、事件3.2、事件唯一标识符3.3、重连事件4、具体示例五、客户端示例1、检测客户端是否支持SSE2、创建客户端连接3、事件监听4、接收事件5、自定义事件6、错误处理7、主动断开连接8、具体示例六、注意事项1、nginx配置2、EventSource一、什么是SSE服务器向浏览器
- 计算机文秘办公文员,计算机WORD文秘EXCEL文员PPT办公软件培训
Mike昊
计算机文秘办公文员
【1】、电脑办公软件300元:Office[Word、Excel、PowerPoint]+WPS[文字、表格、演示]。【2】、平面艺术设计900元:Photoshop、CorelDRAW、Illustrator。【3】、建筑装饰设计900元:AutoCAD、3DsMAX、Vray。自由安排时间,随时可以学习,长期有效,可反复学习。————————————————————办公软件培训,办公应用培训,
- Oracle 学习全攻略
来恩1003
Oracleoracle学习数据库
Oracle学习资料Oracle学习资料Oracle学习资料在当今信息技术蓬勃发展的时代,数据库管理系统起着举足轻重的作用,而Oracle作为行业内的领军者,以其强大、稳定、高效的特性,广泛应用于金融、电信、政府等诸多关键领域。若你渴望踏入数据库领域的高阶殿堂,开启Oracle的学习之旅无疑是明智之举。以下将为你详细阐述Oracle的学习路径。一、入门奠基:环境搭建与初步认知了解Oracle体系架
- springMVC---resultful风格
sin2201
springMVCmvc
目录一、创建项目pom.xml二、配置文件1.web.xml2.spring-mvc.xml三、图解四、controller一、创建项目pom.xml4.0.0com.qcbyspringMVC141.0-SNAPSHOTwar88UTF-85.0.2.RELEASEorg.springframeworkspring-context${spring.version}org.springframew
- Redis 3种持久化机制
妖怪兮诺
数据库redismybatis数据库
使用缓存的时候,我们经常需要对内存中的数据进行持久化也就是将内存中的数据写入到硬盘中。大部分原因是为了之后重用数据(比如重启机器、机器故障之后恢复数据),或者是为了做数据同步(比如Redis集群的主从节点通过RDB文件同步数据)。快照(snapshotting,RDB)什么是RDB持久化?Redis通过创建快照来获得存储在内存里面的数据在某个时间点上的副本。快照持久化是Redis默认采用的持久化方
- phaserjs游戏开发之camera原理
豆约翰
游戏开发phaserjs
Phaser.jsCameraExamplebody{margin:0;overflow:hidden;}//配置Phaser游戏constconfig={type:Phaser.AUTO,width:800,height:600,physics:{default:'arcade',arcade:{debug:false}},scene:{preload:preload,create:create
- ThrustMaster HOTAS WARTHOG飞行摇杆评测
孙卡
电子地图飞行仿真操作系统传感器产品测试
本文及图片为3GO-353/Mickey原创,欢迎转载,但请注明原帖地址,谢谢!感谢东莞哈德提供摇杆评测.在国内,在飞行模拟外设经营的几年以来,Saitek几乎一直独占天下。但接触多几年飞行模拟的玩家,特别是现代空战方向的飞友,一定都记得HOTASCougar,一个1:1按照美国F-16战斗机上的操纵杆设计的全金属飞行摇杆,被不少人称为其是现代战机最高端最真实的摇杆。它就是来自ThrustMast
- 2025年Photoshop详细教程:从新手到高手,手把手带你学PS
Java徐师兄
photoshopPhotoshop教程Photoshop视频教程Photoshop入门教程Photoshop入门视频教程
2025年Photoshop详细教程:从新手到高手,手把手带你学PS大家好!今天给大家带来一份超实用的2025年Photoshop入门教程,让你从零开始,快速掌握PS的基础操作!如果你是图像处理小白,或者刚刚接触Photoshop的新手,那么这套课程就是专门为你量身定制的哦!这套课程叫做《PS教程-小白系统入门课》,包含了16节高质量的视频教程,搭配丰富的练手素材,跟着我一起,一步步深入了解Pho
- 面试反馈流程及模版
学海无涯乐作舟
客户端面试面试职场和发展
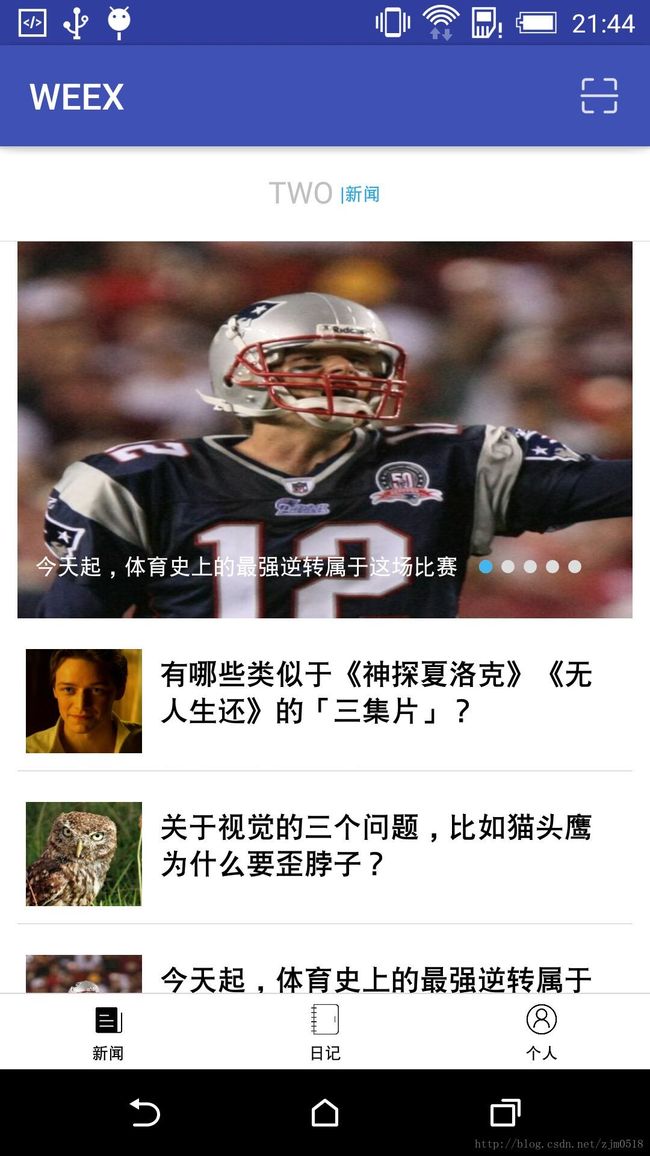
候选人优势项目经验丰富有大型app经验和应急经验有前端研发经验面试过程:自我介绍10年毕业南京师范大学毕业项目经验丰富;微信开放平台:jsapi接口;jsapi如何传输大图片图片压缩转base64,分多次去传,前端去拼接;参与最复杂的项目分享下app从0到1,功能比较多,比较急,耦合多;架构重构,分成3层:基础库,中间路由,顶部业务模块生产遇到过故障vue写weex,引发白屏ios不兼容es5的语
- Edu邮箱能申请的学生免费福利权益大全
明 庭
adobeideaintellij-ideaintellijidea
所需材料:一个Edu邮箱(如果还没有,可以通过这个Github获取:github.com/h4ck-lab/edu-mail)。1.AdobeCreativeCloud教育版权益:大幅折扣购买Adobe全家桶,包括Photoshop、Illustrator和PremierePro等软件套件(通常为原价的一半)。注册步骤:打开AdobeCreativeCloudforStudents页面。创建Ado
- LeetCode 热题 HOT 100
Dong雨
力扣hot100leetcode算法
点个关注,不迷路!(╯▽╰)好香~~在学习过程中,借助一些优秀的工具可以极大地提升我们的学习效率。例如,使用LeetCode插件,它能够帮助你显示力扣周赛难度分数,让你更好地了解题目的难度,从而合理安排学习计划。算法学习路线推荐基础夯实:先过B站“灵茶山艾府”的“基础算法精讲”专栏,完成每一栏简介里的习题。每日精进:坚持每日一题,保持对算法的敏感度。系统提升:依次完成力扣Hot100、力扣150、
- 对MySQL滴MVCC理解(超详细)
上官花雨
mysql数据库
学习目标什么是MVCC?MVCC的核心概念MVCC的工作原理MVCC的优势MVCC的劣势什么是MySQL中InnoDB下滴快照读和当前读?一、快照读(SnapshotRead)二、当前读(CurrentRead)三、快照读和当前读的区别四、当前读、快照读和MVCC的关系MVCC中的RR是如何在RC的基础上解决不可重复读的?RC,RR这两者下的InnoDB快照读有什么不同嘞?MVCC能解决什么问题,
- python双端监控屏幕传输显示
myzzb
python服务器图像处理网络学习前端
importioimporttimeimportsocketimportpyautoguidefcapture_and_send_image():whileTrue:try:#截图screenshot=pyautogui.screenshot()#缩小图片new_size=(screenshot.width//10,screenshot.height//10)resized_screenshot=
- AI赋能Flutter开发:用AI写代码工具ScriptEcho加速你的学习之旅
前端
Flutter凭借其跨平台、高性能和美观的UI而备受青睐,成为越来越多开发者的首选框架。然而,对于新手而言,Flutter的学习曲线相对陡峭,UI设计和代码编写效率是常见的痛点。学习Flutter,你可能会面临繁琐的代码编写、复杂的布局管理以及对各种组件的理解等挑战。但别担心,现在有了AI写代码工具,例如ScriptEcho,可以显著降低学习门槛,加速你的学习进程。AI赋能Flutter开发:Sc
- 微服务实战——ElasticSearch(搜索)
松弛进取
微服务实战java后端微服务springcloud分布式
商品检索——ElasticSearch(搜索)1.检索条件&排序条件分析全文检索:skuTitle->keyword排序:saleCount(销量)、hotScore(热度分)、skuPrice(价格)过滤:hasStock、skuPrice区间、brandId、catalog3Id、attrs聚合:attrs完整查询参数keyword=小米&sort=saleCount_desc/asc&has
- Redis动态热点数据缓存策略设计
冰糖心158
redis缓存redisspring
Redis动态热点数据缓存策略设计1.热点数据识别机制1.1计数器方式@ServicepublicclassHotDataCounter{@AutowiredprivateRedisTemplateredisTemplate;//访问计数publicvoidincrementCounter(Stringkey){StringcountKey="counter:"+key;redisTemplate
- 02-Cesium聚合分析EntityCluster完整代码
fxshy
htmlcssjavascript
1.完整代码Document-->-->Cesium.Ion.defaultAccessToken='eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJhZjZkZDAwZC1mNTFhLTRhOTEtOGExNi00MzRhNGIzMDdlNDQiLCJpZCI6MTA1MTUzLCJpYXQiOjE2NjA4MDg0Njd9.qajeJtc4-kp
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep