JS-一些易错问题
1.已知字符串" hello everybody "通过下面哪个方法可以去掉字符串两端的空白
答案是:trim()
答案解析:trim去掉字符串首尾空格
2.以下代码执行后,哪个结果是正确的 var str = "hello world"; console.log( str. substring(2,7) )
答案是:llo w
22.var arr = [5,4,2,7]; arr.splice(1,2,6); console.log(arr) 输出的结果是
答案是:[5,6,7]
3.new Date(2012,12,8).getMonth() 的结果是 0
解析:月份从0开始到11,月12会向年进1,年变成2013,月为0
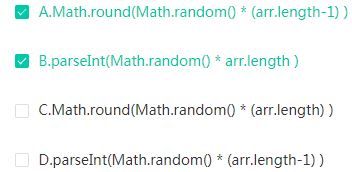
4.以下选项,能够正确随机获取数组中元素的是 var arr = [“张三”,“李四”,“王二”,“二哈”]

答案是:A B
解析:要随机获取数组的内容,只要能生成随机下标即可,arr的下标是0到arr.length-1之间,所以只要能生成0到3的随机正数即可;
A选项:Math.random() * (arr.length-1) 得到 0.0001-2.9999的随机数,Math.round()方法作用是四舍五入,经过该方法:得到0-3之间的随机数,正确;
B选项:Math.random() * arr.length得到0.0001-3.9999的随机数,parseInt( )方法能取整数部分,经过该方法:得到0-3之间的随机数,正确;
C选项:Math.random() * (arr.length) 得到0.0001-3.9999的随机数,四舍五入后:得到0-4之间的随机数,错误;
D选项:Math.random() * (arr.length-1)得到 0.0001-2.9999的随机数,parseInt( )方法取整后:得到0-2之间的随机数,错误。
5.关于window对象表述正确的有
答案:A B C D

6.在JavaScript中,可以实现跳转的是
答案:A B C

7.关于nodeName描述错误的是
答案是: B
解析:文本节点名称是#text

9.下列哪些选项属于DOM节点有
答案是:文本、属性、注释、标签
10.var n = "miao wei ke tang".indexOf("wei",6);n的值为
答案是:-1
11.请阅读下面代码 var arr = [1,2,3,"hello"]; arr.concat("world"); console.log(arr.toString()); 上述代码的输出结果是
答案是:“1,2,3,hello” 俺不懂
12.请阅读下面代码 文本
输出结果是
答案是:7
百度的意思大概就是在ul中数文本和listn一共出现了7次,具体俺不懂
13.
document.head 返回head元素
document.body 返回body元素
document.documentElement 返回html元素
14.回车键的keyCode是
答案是:13
解析:
window.onload = function () {
document.onkeydown = function (e) {
e = e || event;
console.info(`${e.key}的keyCode: ${e.keyCode}`);
}
}
15.怎样可以阻止事件冒泡
答案是:有两种发法(考虑兼容情况)
window.event.cancelBubble=true;
e.stopPropagation();
16.对事件委托的说法正确的是
答案是:A B C D 四个

17.以下对严格模式的说法正确的是
答案是:A B C D 四个

18.

19

20

21