一.绑定Object到GridControl时,禁止自动生成Drill Down Rows
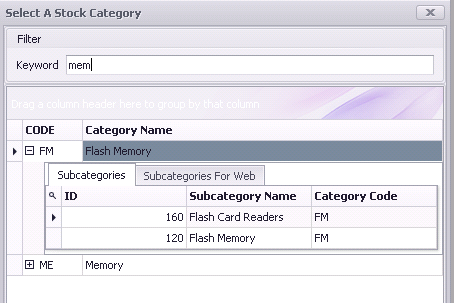
将object list绑定到GridControl时,由于被绑定的object包含有Sub object list,默认的结果如下:
在每行记录的最前方出现了"+",用来展开显示所包含的Sub object list,我们并不是总需要这样的功能。通过检查GridControl的属性窗口,发现了一个简单的开关: ShowOnlyPredefinedDetails 简单地将其设为True就可以避免自动生成这些drill down rows
二.设定选中对象为整行
((DevExpress.XtraGrid.Views.Grid.GridView)uxList.MainView).OptionsBehavior.Editable = false;
((DevExpress.XtraGrid.Views.Grid.GridView)uxList.MainView).OptionsSelection.EnableAppearanceFocusedCell = false;
((DevExpress.XtraGrid.Views.Grid.GridView)uxList.MainView).FocusRectStyle = DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus;
三.禁止选中多行(仅允许同时选中一行)
((DevExpress.XtraGrid.Views.Grid.GridView)uxList.MainView).OptionsSelection.MultiSelect = false;
四.获得GridControl当前选中的对象
(Customer)((DevExpress.XtraGrid.Views.Grid.GridView)uxList.MainView).GetFocusedRow();
五.在cell中显示复杂值
通过FieldName可以轻松绑定对象属性到DevExpress的Grid Column,但是有些时候值不是可以如此简单直接地绑定到Grid。举例来说:StockItem.StockName这样的属性帮顶起来很容易,但子对象StockItem.LocationAdelaide.AvailableQty就不能简单通过将FieldName设置为LocationAdelaide.AvailableQty来实现。
通过DevExpress XtraGrid的CustomUnboundColumnData可以轻松解决此类问题:
1.将复杂列的UnboundType设为相应的类型,注意一定不能设置为Bound;
2.为列的FieldName设置一个唯一标示之的Key,如CustomAvaiAdel
3.编写CustomUnboundColumnData的事件处理函数,将值赋给e.Value,实例如下:
private void bandedGridView1_CustomUnboundColumnData(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDataEventArgs e)
{
if (e.Column.FieldName == "CustomAvaiAdel" && e.IsGetData) e.Value = ((Model._201109.Basic.StockItem)e.Row).LocationAdelaide.AvailableQty;
if (e.Column.FieldName == "CustomAvaiBris" && e.IsGetData) e.Value = ((Model._201109.Basic.StockItem)e.Row).LocationBrisbane.AvailableQty;
if (e.Column.FieldName == "CustomProstock" && e.IsGetData) e.Value = ((Model._201109.Basic.StockItem)e.Row).ProstockAvailableAdelaideQty;
if (e.Column.FieldName == "CustomETAAdel" && e.IsGetData)
{
DateTime eta = ((Model._201109.Basic.StockItem)e.Row).LocationAdelaide.ETA;
if (eta > new DateTime(2000, 1, 1)) e.Value = eta.ToString("dd/MM/yyyy");
}
if (e.Column.FieldName == "CustomETABris" && e.IsGetData)
{
DateTime eta = ((Model._201109.Basic.StockItem)e.Row).LocationBrisbane.ETA;
if (eta > new DateTime(2000, 1, 1)) e.Value = eta.ToString("dd/MM/yyyy");
}
if (e.Column.FieldName == "CustomOnOrderAdel" && e.IsGetData) e.Value = ((Model._201109.Basic.StockItem)e.Row).LocationAdelaide.OnOrderQty;
if (e.Column.FieldName == "CustomOnOrderBris" && e.IsGetData) e.Value = ((Model._201109.Basic.StockItem)e.Row).LocationBrisbane.OnOrderQty;
}
六. 隐藏GridView顶部的group panel
GridView顶部默认提供的group panel, 写有"Drag a column header here to group by that column"字样,大大方便了用户的分组操作,提升了用户体验,但是有的时候却显得画蛇添足,要隐藏它也不难:在GridView Dedign mode下选"Run Designer",然后"Views",展开OptionsView,将ShowGroupPanel设置为False即可
七. 获取指定行
System.Data.DataRow row = gridView1.GetDataRow(gridView1.FocusedRowHandle);