- 第四天旅游线路预览——从换乘中心到喀纳斯湖
陟彼高冈yu
基于Googleearthstudio的旅游规划和预览旅游
第四天:从贾登峪到喀纳斯风景区入口,晚上住宿贾登峪;换乘中心有4路车,喀纳斯①号车,去喀纳斯湖,路程时长约5分钟;将上面的的行程安排进行动态展示,具体步骤见”Googleearthstudio进行动态轨迹显示制作过程“、“Googleearthstudio入门教程”和“Googleearthstudio进阶教程“相关内容,得到行程如下所示:Day4-2-480p
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- ESP32-C3入门教程 网络篇⑩——基于esp_https_ota和MQTT实现开机主动升级和被动触发升级的OTA功能
小康师兄
ESP32-C3入门教程https服务器esp32OTAMQTT
文章目录一、前言二、软件流程三、部分源码四、运行演示一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读ESP32-C3入门教程网络篇⑨——基于esp_https_ota实现史上最简单的ESP32OTA远程固件升级功能二、软件流程
- C# 开发教程-入门基础
天马3798
教程系列整理c#开发语言
1.C#简介、环境,程序结构2.C#基本语法,变量,控制局域,数据类型,类型转换3.C#数组、循环,Linq4.C#类,封装,方法5.C#枚举、字符串6.C#面相对象,继承,封装,多态7.C#特性、属性、反射、索引器8.C#委托,事件,集合,泛型9.C#匿名方法10.C#多线程更多:JQuery开发教程入门基础Vue开发基础入门教程Vue开发高级学习教程
- 【VSCode扩展】通义灵码运行提示“此应用无法在你的电脑上运行”
coderYYY
VSCodebug解决方案前端vue.js编辑器visualstudiovscode
作者:coderYYY个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享欢迎和我一起交流!(评论和私信一般会回!!)个人专栏推荐:《前端项目教程以及代码》自从半月前,通义灵码一运行就会报这个错尝试了以下方法,都无法解决:阿里云官方方法:删除c盘的.lingma卸载重新安装通义灵码以管理员身份运行VSCode防火墙设置准入安装之前的版本最后是在扩展设置里面解决的路径不填也可
- 微信小程序生成小程序转发链接,携带参数跳转到另外一个页面
coderYYY
前端项目教程以及代码小程序微信小程序前端javascript微信
作者:coderYYY个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享欢迎和我一起交流!(评论和私信一般会回!!)个人专栏推荐:《前端项目教程以及代码》✨一、前言需求:在页面A生成分享链接(携带参数),分享到微信聊天后,好友点击链接可跳转到页面B,页面B可获取到参数二、具体实现pageA(生成链接页面):通过给button组件设置属性
- 一文说透 Android 应用架构 MVC、MVP、MVVM 和 组件化,Android基础入门教程
Java后时代
2024年程序员学习android架构mvc
然后,就是我们的View层的代码,同样,我对代码做了删减:@Route(path=BaseConstants.EYEPETIZER_MENU)publicclassHomeActivityextendsCommonActivityimplementsHomeContract.IView{//实例化PresenterprivateHomeContract.IPresenterpresenter;{p
- 感恩日记0103-0513
糊糊陪你瑜伽
一.每日精进:1.学习:《瑜伽之道》2.健身:《艾扬格瑜伽入门教程》第九周第二轮第7遍3.陪家人:今天是打拳日,对打的小哥哥出手很准,悟空也很抗打4.帮朋友:在直播间带大家练习;5.投资:每日定投box二.每日感恩:感恩sssb,所有伟大的传承上师们;感恩爸妈准备午餐,妈下午帮忙接悟空带他去上课;感谢二组给力的组委们,大家齐心协力,打了漂亮杖;感谢团长马倩总能在需要时答疑解惑,还开课组委会,优秀的
- 探索ASP.NET Core 8.0的奇妙世界
郎凌队Lois
探索ASP.NETCore8.0的奇妙世界practical-aspnetcore该项目提供了关于ASP.NETCore实际应用开发的一系列教程和示例,涵盖了从基础知识到高级主题,是一个实用的学习资源库。适合于想要掌握ASP.NETCore技术栈的开发者进行学习和参考。项目地址:https://gitcode.com/gh_mirrors/pr/practical-aspnetcore随着微软的A
- web前端达到什么水平,才能找到工作?
cj瑾瑜
前端htmljavascriptcsscss3
一、前端是什么?前端即网站前台部分,也叫前端开发,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。(核心技术:HTML、CSS、JavaScript)核心技术是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时,HTML将元素进行定义
- JavaScript 中 xml 的解析(dom4j 解析器),web前端开发规范手册
2401_84094868
程序员前端javascriptxml
创建元素:Elementschool=DocumentHelper.createElement(“school”);创建文本:school.addText(“光明小学”);指定位置添加:list.add(1,school);回写xml:和在末尾添加一样7、获取属性值attributeValue():获取属性值publicstaticvoidmain(String[]args)throwsDocum
- Android清洁架构实战教程:基于AliAsadi/Android-Clean-Architecture
符凡言Elvis
Android清洁架构实战教程:基于AliAsadi/Android-Clean-ArchitectureAndroid-Clean-ArchitectureAdemomovieandroidappshowcasingCleanArchitecture,writteninKotlinandfeaturingJetpackComposeformodern,declarativeUIs.(Offlin
- 《熬夜整理》保姆级系列教程-玩转Wireshark抓包神器教程(6)-Wireshark抓包界面详解
北京-宏哥
1.简介在此之前,宏哥已经介绍和讲解过Wireshark的启动界面。但是很多初学者还会碰到一个难题,就是感觉wireshark抓包界面上也是同样的问题很多东西不懂怎么看。其实还是挺明了的宏哥今天就单独写一篇对其抓包界面进行详细地介绍和讲解一下。2.Wireshak抓包界面概览通过上一篇我们知道
- 【Web前端技术 02】深入探索HTML5:标签全解析与案例演示!
wcyd
Web前端技术前端html5html
深入探索HTML5:标签全解析与案例演示!大家好!在上一篇文章中,我们对HTML5有了一个基本的了解。今天,我们将更深入地探索HTML5,全面介绍各种标签及其应用。从基础标签到新增标签,从文档结构到格式标签,我们将一一解析,并提供丰富的案例演示。准备好了吗?让我们开始吧!️HTML5基础结构首先,让我们回顾一下HTML5的基本结构。HTML5文档的结构就像一座房子的蓝图,指导我们如何构建网页。下面
- 第三天旅游线路预览——从景区换乘中心到云霄峰
陟彼高冈yu
基于Googleearthstudio的旅游规划和预览旅游
第三天:从贾登峪到禾木风景区,晚上住宿贾登峪;从景区换乘中心可以乘车前往云霄峰景区,乘坐索道上山观景;将上面的的行程安排进行动态展示,具体步骤见”Googleearthstudio进行动态轨迹显示制作过程“、“Googleearthstudio入门教程”和“Googleearthstudio进阶教程“相关内容,得到行程如下所示:Day3-4
- Docker快速入门教程之使用docker部署Nginx详细流程
老秦包你会
dockernginxeureka
文章目录前言1.安装Docker2.使用Docker拉取Nginx镜像3.创建并启动Nginx容器4.本地连接测试5.公网远程访问本地Nginx5.1内网穿透工具安装5.2创建远程连接公网地址5.3使用固定公网地址远程访问前言在开发人员的工作中,公网远程访问内网是其必备的技术需求之一。对于运维人员和开发者来说,能够通过公网远程访问内部的服务和应用,能够极大地提升工作效率和便利性。本文将介绍如何利用
- 479.迪斯尼公主动漫主题网页 大学生期末大作业 Web前端网页制作 html+css+js
仙女网页制作
Web网页设计实例动漫前端课程设计html
目录一、网页概述二、网页文件三、网页效果四、代码展示1.html2.CSS3.JS五、总结1.简洁实用2.使用方便3.整体性好4.形象突出5.交互式强六、更多推荐欢迎光临仙女的网页世界!这里有各行各业的Web前端网页制作的案例,样式齐全新颖,并持续更新!感谢CSDN,提供了这么好的知识学习、技术交流的平台,让我们在这里相遇,小伙伴们,来吧,让我们一起开启Web前端网页制作的奇妙之旅!说起Web前端
- pyinstaller系列教程(一)-基础介绍
风雪夜回
Pythonpythonwindowslinux
1.介绍PyInstaller是一个用于将Python应用程序打包为独立可执行文件的工具,它支持跨平台操作,包括Windows、Linux和MacOS等操作系统。特点如下:跨平台支持:PyInstaller可以在多个操作系统上运行,并生成相应平台的可执行文件。自动依赖项处理:它会自动检测Python脚本的依赖项,并将它们打包到生成的可执行文件中。单文件发布:可以将整个Python应用程序及其所有依
- C++入门教程:第八篇 - 文件I/O操作
HYP_Coder
c++开发语言
C++入门教程:第八篇-文件I/O操作文件I/O(输入/输出)是程序与外部存储设备进行数据交换的关键操作。在C++中,文件I/O操作由标准库提供的流类完成。通过这些流类,程序可以读写文件,处理文件内容。本文将介绍C++中的文件I/O基础,包括如何打开、读写和关闭文件。1.文件流基础C++提供了几种文件流类,用于处理不同类型的文件操作。主要的文件流类包括ifstream(输入文件流)、ofstrea
- 通过AI来创建一个_____html css网页制作成品 例子演示
数码小沙
html
使用AI输入创建一个htmlcss网页制作成品例然后出来好的,我将为您创建一个简单的HTML和CSS网页制作的示例。这个示例将包括基本的布局、文本样式和一些内联的CSS样式。{"name":"dalle","description":"AsimpleexampleofafinishedHTMLandCSSwebpage,featuringacleanlayoutwithaheader,naviga
- 滚雪球学MyBatis(11):项目实战
bug菌¹
《滚雪球学MyBatis》mybatisjava零基础入门
前言欢迎回到我们的MyBatis系列教程。在前几期中,我们详细探讨了MyBatis的进阶使用,包括多数据源配置、动态SQL生成器、MyBatisGenerator的使用以及实现复杂查询的方法。这些知识点帮助我们在复杂的业务场景中更高效地使用MyBatis。本期内容中,我们将结合前面的所有知识点,进行一个完整的项目实战。通过实际项目的练习,大家将能够更好地巩固所学知识,并将其应用到实际开发中。11.
- 提升开发效率的利器:ReSharper/Rider 工作坊
纪亚钧
提升开发效率的利器:ReSharper/Rider工作坊如果您是一位.NET开发者,寻找一个可以提升代码编写效率和质量的工具,那么这个开源项目将会是您的理想选择。ReSharper/RiderWorkshop是由JetBrains推出的一系列教程,旨在帮助您掌握这两款强大开发工具的众多功能。项目介绍ReSharper和Rider都是由JetBrains制作的高效能集成开发环境(IDE)。ReSha
- web前端基础——第八章
ZiminLi
技术栈笔记前端javascript
目录八十五、对象的简介和基本操作八十六、属性名和属性值八十七、基本数据类型和引用数据类型八十八、对象字面量八十九、函数的简介九十、函数的参数九十一、函数的返回值九十二、实参可以是任何值九十三、返回值的类型九十四、立即执行函数九十五、方法九十六、枚举对象中的属性九十七、作用域(Scope)全局作用域变量的声明提前函数作用域九十八、this九十九、使用工厂方法创建对象一百、构造函数一百零一、原型对象一
- Android项目实践之菜鸟养成 (二)初识Android
史慧君
【Android】Android菜鸟养成android项目实践
转载请标明出处:http://blog.csdn.net/junzaivip/article/details/53871268,本文出自【junzaivip博客】很高兴继续和大家分享我在项目中遇到的一些列知识点。前篇文章也说了,这个系列教程是要立刻上项目的,所以都是直接干货分享。项目中立刻就需要知道的知识点。1.Layout中相关代码解读:android:text="@string/hello_w
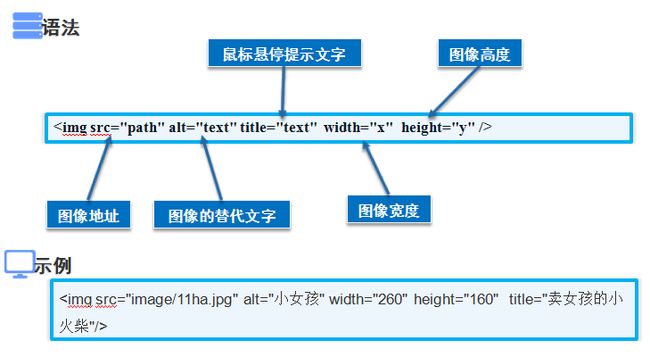
- HTML 文本标签
一壶浊酒..
前端开发html前端
一个静态页面绝大部分都是由文字、图片、超链接、音频、视频组成。动态页面和静态页面的区别在于:是否与服务器进行数据交互标题标签这是一级标题这是二级标题这是三级标题这是四级标题这是五级标题这是六级标题web前端开发床前明月光,疑是地上霜。举头望明月,低头思故乡这是普通文本这是粗体文本这是粗体文本斜体文本斜体文本斜体文本--->(a+b)2=a2+b2+2abH2SO4是指硫酸分子水果原价:6元现在:5
- 利用PHP和Selenium自动化采集数据、实现爬虫抓取
IT大数据小助手
phpselenium自动化
随着互联网时代的到来,抓取互联网上的数据成为越来越重要的工作。在web前端开发领域,我们经常需要获取页面中的数据来完成一系列的交互操作,为了提高效率,我们可以将这个工作自动化。本文将介绍如何利用PHP和Selenium进行自动化数据采集和爬虫抓取。一、什么是SeleniumSelenium是一个免费的开源自动化测试工具,主要用于自动化测试Web应用程序,可以模拟真实的用户行为,实现自动交互。使用S
- web前端,JavaScript字符串和数组,练习题:邮箱格式是否正确,登录名和密码格式是否正确
奔向我
length属性,返回的是字符串的长度indexOf()方法用于获取字符串中返回指定字符串第一次出现的位置(注意:索引从0开始,找不到返回-1)indexOf()方法是从数组中检查指定数据的位置(从后往前找第一个),不存在返回-1includes()方法,从数组中检查指定的数据是否存在,存在返回true,不存在返回falsepush()方法,向数组的末尾添加一个或更多的元素,并返回新的长度spli
- Web前端最全初识Sentry前端监控,浅谈前端消息机制原理
2401_84433924
程序员前端sentry
Vue编码基础2.1.1.组件规范2.1.2.模板中使用简单的表达式2.1.3指令都使用缩写形式2.1.4标签顺序保持一致2.1.5必须为v-for设置键值key2.1.6v-show与v-if选择2.1.7script标签内部结构顺序2.1.8VueRouter规范Vue项目目录规范2.2.1基础2.2.2使用Vue-cli脚手架2.2.3目录说明2.2.4注释说明2.2.5其他开源分享:【大厂
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi