Axure 8.0 限制某一范围内移动
移动小球时,小球不能移动到边框之外。
这里用到了动态面板的拖动功能与边界设置。
首先做一个矩形,当做边框;然后画一个圆,并将圆转换为动态面板。
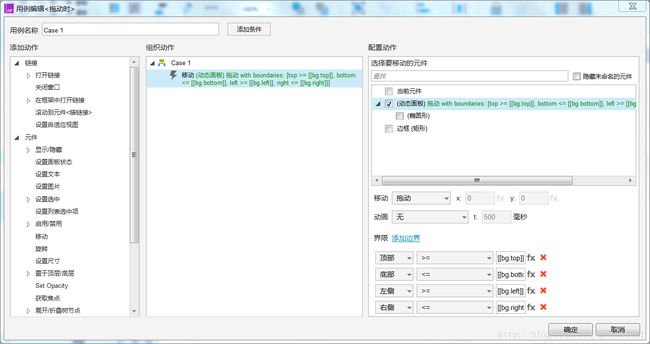
接下来为动态面板-圆添加拖动事件,并设置顶部,底部,左侧和右侧的边界。
在设置边界时注意,虽然用绝对值相对简单,但是可用性比较差,如果某一个参数有变化,边界值可能就需要调整。所以,我们使用了局部变量和元件函数在配置动态面板-圆相对于边框的相对边界。
在边界值一项中选择fx。
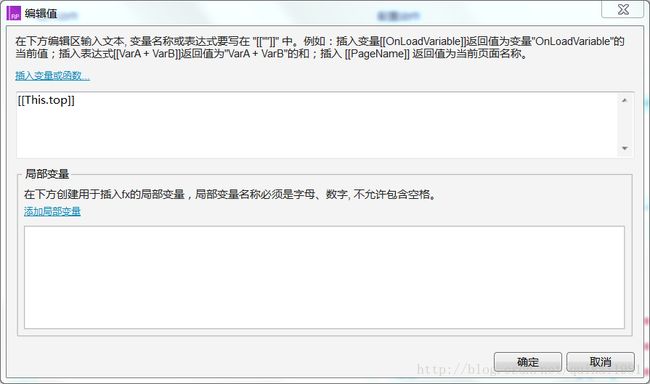
首先插入函数,在元件函数中找到top,bottom,left和right,这四个函数分别会返回元件的四边边缘。
注意,在插入元件函数之后,默认是当前元件的相关值,为正确设置边界,我们需要的是边框元件才对。
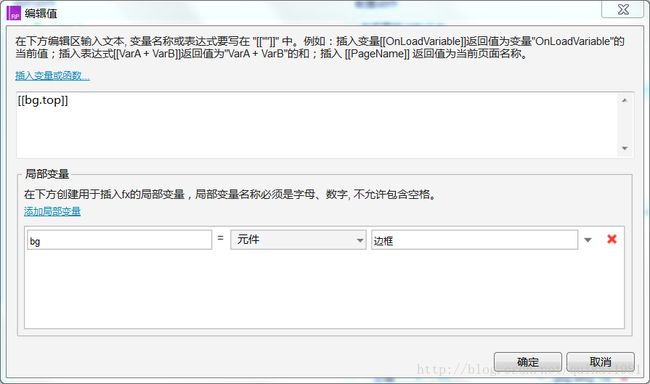
现在创建一个局部变量bg,变量的值为边框的元件名,然后我们将之前插入的函数[[This.top]]改为[[bg.top]],这就得到了边框的四边。
其余的三边都需要单独创建局部变量,手动修改函数。