- 中原焦点团队焦点中32期袁莎2022年12月5日坚持分享第283天,咨询约练第18次
aeffeeb5d38b
父母和孩子相处的过程中,需要明确表达自己的想法,只有这样,孩子才能知道父母喜欢什么,不喜欢什么。一起吃饭的时候,哥哥夹了一块肉吃,因为他在减肥需要保持身材,不吃肥肉,就把带肉皮的肥肉直接放在我碗里。我很严肃的对哥哥说:“我虽然很爱你,但并不代表你不吃的东西就可以随便丢给我。记住,自己不喜欢的东西不要随便给别人,要给也是给自己喜欢的。妈妈每次都是把最好的东西留给你和弟弟,从来没说把自己不吃或者不喜欢
- 你是怎样一个人
小夕的文字
你是怎样一个人?你想要的生活是什么?你有什么追求和理想?你的规划是什么?这三个问题,我以前根本没有想过,每天坐公交就会不断回忆我们之间的所有…………恋爱不是你的全部,而我一直把你在折腾,我在你面前就像白纸一样,情绪不好了,会是怎样,我下一句想说什么……我知道你会有自己的想法和规划,你有自己想要的生活,你的性格,你的处事方式……而我却没有理解你,还一直找你闹,作给你看,弄得,也许在你的心里,我渐渐不
- 最全2025年AI开发工具深度对比分析:程序员的智能编程助手全指南 最新功能、定价策略、使用体验和适用场景 Cursor、GitHub Copilot、Claude 4、Claude Code
wei佳
人工智能aiAI编程webstormideavscode
2025年AI开发工具深度对比分析:程序员的智能编程助手全指南引言(不想看文字可直接看后面图表对比)随着人工智能技术的飞速发展,AI编程助手已经从概念走向现实,成为现代软件开发不可或缺的工具。2025年上半年,AI编程工具市场迎来了前所未有的变革,各大厂商纷纷推出革命性功能,从简单的代码补全演进为能够理解完整项目上下文的智能编程代理。据最新市场研究显示,全球AI代码工具市场在2024年达到67亿美
- 学习笔记(66):Python入门教程-datetime模块时间运算
顾子宇
研发管理python编程语言Python小猿圈Python入门教程
立即学习:https://edu.csdn.net/course/play/24459/296363?utm_source=blogtoedudatetime模块:datetime.date:表示日期的类,常用属性有year,month,daydatetime.time:表示时间的类,常用的属性有hour,minute,second,microseconddatetime.datetime:表示日
- 掌握C#文件操作与XML处理:学习资料完整指南
竹石文化传播有限公司
本文还有配套的精品资源,点击获取简介:C#是一种广泛应用于Windows和跨平台开发的编程语言,它在.NET框架中包含强大的文件和XML操作能力。本文深入探讨了C#中的文件读写技术,包括使用System.IO命名空间中的File类进行文本和二进制文件处理,FileStream类的流操作,以及XML文档的解析、创建和修改方法。同时,文章也介绍了文件操作的扩展功能和在进行文件操作时应考虑的异常处理。通
- [Python] -项目实战类3- 用Python制作一个记事本应用
踏雪无痕老爷子
Python开发语言python
一、为什么要自己写记事本?提升GUI编程能力:通过构建窗口、菜单、文本区等组件,理解基本控件的使用。实用工具:自定义功能、更轻量、更符合个人使用习惯。实验与扩展空间大:方便加入特色功能,如自动保存、代码高亮、插件等。二、准备工作✅安装Python(建议Python 3.7+)。无需安装第三方库,tkinter是Python标准库的一部分。用于构建UI界面。sudoaptinstallpython3
- 用bash-completion 实现pman自动补全
前言每次查php函数的用法,都要查看手册,感觉好麻烦,于是决心在自己的命令行里实现pman自动补全提示:以下是本篇文章正文内容,下面案例可供参考一、安装先安装pear命令。不是本文重点,请自行查阅Manual::Installation(PEAR)执行命令pearinstalldoc.php.net/pman二、直接使用代码如下(示例):pmangettype结果如下三、按装bash-comple
- 微信小程序-礼物商城:完整开发项目教程
薛迟
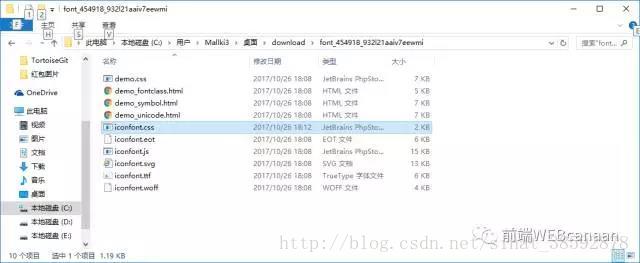
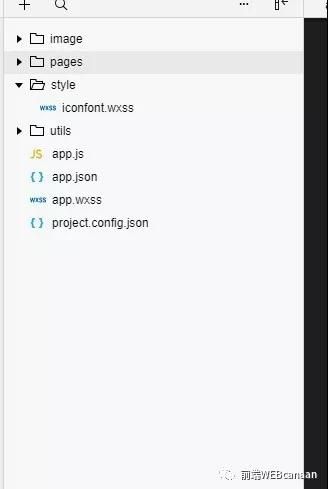
本文还有配套的精品资源,点击获取简介:微信小程序是腾讯公司推出的移动应用开发平台,适用于无需安装即可使用的在线服务。本项目分享的“微信小程序-礼物商城”源码为开发者提供了电商功能的实际参考,包括商品展示、搜索、购物车、订单管理、支付和用户评价等。源码覆盖了WXML、WXSS、JavaScript基础技术,数据存储、网络请求、页面路由、组件化开发、样式设计、调试与发布、授权与登录以及性能优化等微信小
- 【知己·成长营】践行零起点领导力DAY66
闲人原东升
【认识自己,遇见知己,一起做最好的自己-践行打卡-Day66-2020.9.17】本月践行价值观~影响+坚毅+勇气我问自己的问题是:我有什么是可以持续对他人产生影响的?答:工商联的职责!影响3问,答其一:1、今天我做了什么认可了某个人的影响力?2、今天我有意识地做过什么友善的行为?3、今天我做过什么以向别人展示他们很重要?答:今天到郑州考察了微达国际,卢美琳女士全程陪同考察,发现几个小细节,她的人
- 数据分析的三大框架:底层技术、分析建模、工具选择
YHFHing
数据分析数据分析
有了世界观,我们可以开始搭建自己的知识大厦了。在搭建知识大厦之前,先需要建立知识的框架,然后才能高效的填充知识。所以今天我们先建立框架。数据分析的三大框架数据科学的框架分为三部分:底层技术框架/数据分析框架/工具选择框架,接下来依次给大家介绍:1.底层技术框架底层技术框是数据科学的基础设施,我们有所了解就好,处理框架和处理引擎负责对数据系统中的数据进行计算。流处理系统:流处理系统会对随时进入系统的
- 2018年5月31日 周四 (22/52周) 反思日记
张晶_student
自己早上赖床赖到7.0才起床了!(自己早上在萌姐那里打卡,虚假性打卡。打完卡后有去睡觉去了)然后自己早上急急忙忙的吃完早饭,到教室上课《IT产品销售》。原准备在这节课上推进自己的毕业设计,然而老师在这节课上布置了作业。自己在刚刚听到这个消息的时候,自己的心里的确有厌恶工作的情绪,但是自己平时的修炼和读的文章起到了作用。(挺过前10-25分钟的厌恶期)自己很快平复了自己的心理,真的是脚踏实地,认认真
- 电影《你好,李焕英》观后感
星月阳_edac
2021的开场,我和闺蜜看了今年比较火的两部电影,而且是在一天之内。先说说后看的这一场电影吧--《你好,李焕英》。这部电影是由喜剧演员贾玲所导演,根据自己的亲身经历指导了这部电影。这部电影讲述的是女主的妈妈在一次车祸中受伤,因此穿越了母亲年轻的时代—1981年,正好与母亲撞个正着,女主没想到的是此时的年轻母亲却也是从未来而来。之后的剧情更多的是喜剧内容,不同的演员上场,给观众带来了更多的乐趣,但是
- 组件分享之后端组件——基于Java的分布式系统的延迟和容错组件(熔断组件)Hystrix
cn華少
组件分享之后端组件——基于Java的分布式系统的延迟和容错组件(熔断组件)Hystrix背景近期正在探索前端、后端、系统端各类常用组件与工具,对其一些常见的组件进行再次整理一下,形成标准化组件专题,后续该专题将包含各类语言中的一些常用组件。欢迎大家进行持续关注。组件基本信息组件:Hystrix开源协议:LICENSE内容本节我们分享一个基于Java的分布式系统的延迟和容错组件(熔断组件)Hystr
- 传统孝道文化:爱护自己的身心,孝的开始。“身体发肤,受之父母,不敢毁伤,孝之始也。《行孝:孝敬的十二种方式暨新时代孝道》余源鹏 孝敬父母 孝经 什么是孝道故事 中国中华传统孝道文化 二十四孝故事...
余源鹏
《孝经》“开宗明义”章节里引述孔子的话说道:“身体发肤,受之父母,不敢毁伤,孝之始也。”就是说人身体的每一根毛发和每一块皮肤,都是父母给予的,应当谨慎爱护,不能主观毁伤,这是实行孝道的开始。这里孔子讲人的身体是父母给予的,主要说的是母亲在怀孕和生小孩时的付出。但孔子只说了一小部分。人的身体的生长,更大部分是小孩出生后,养育小孩时照看小孩的安全以及喂养小孩使其成长的。家长付出了大量的精神、体力,并消
- Sqli-labs全套(1-65)-通关笔记
TyRant_Xx
WEB安全笔记web安全sql
BasicChallenges01-ErrorBased-SinglequotesErrorBased:可以通过报错知道闭合方式>paylod:?id=1')and;--+源码拼接后:SELECT*FROMusersWHEREid=('$id')LIMIT0,1;SELECT*FROMusersWHEREid=('1')and;--')LIMIT0,1;>err:Youhaveanerroriny
- 和呈睿新闻 | 电视剧《三十而已》、《二十不惑》热播,主角商标却无一注册?
初晴_5e72
最近,电视剧《二十不惑》、《三十而已》同时上映,当90后的大龄女青年遇上00后的青春女孩,两部剧的主角们同框飚戏,让人着实惊喜了一把。《二十不惑》讲述的是一群即将毕业的大学生在进入社会之前所经历的一些事情,有人说,这其中的一些经历简直就是自己的过往经历的真实写照,展现了青春的迷茫和对未来的期许。《三十而已》则主要讲述的是一群刚步入婚姻和家庭的年轻女性的所感、所悟,他们不但要面对事业,还要同时面对家
- Java并发编程----ThreadLocal详解
ThreadLocal是什么首先,它是一个数据结构,有点像HashMap,可以保存"key:value"键值对,但是一个ThreadLocal只能保存一个,并且各个线程的数据互不干扰。ThreadLocal用于保存某个线程共享变量:对于同一个staticThreadLocal,不同线程只能从中get,set,remove自己的变量,而不会影响其他线程的变量,在高并发场景下,可以实现无状态的调用,特
- 2022-06-12
珍惜dxz
中原焦点团队杜小珍网络初中级28期坚持分享第375天坚持阅读第277天筑基笔记:1.埃里克森人格发展八阶段:以人格特征的标准划分年龄阶段。埃里克森话费的标准是心理社会危机,危机也是一种推动。2.埃里克森心理发展阶段与弗洛伊德的区别:埃里克森继承任性性本能和生物因素,更强调文化和社会因素。弗洛伊德心理发展分为五个阶段。埃里克森心理发展分为八个阶段。3.第一阶段:0-1.5岁发展出信任感对怀疑感,这个
- 2022-12-10
京心达_周莎
2022年12.10今日体验:昨天身体有点不舒服,当时没有太注意今天回来全身酸痛,喉咙疼伴随有点发烧,今天吃点药看看明天能好些嘛,过年了注意自己的身体。
- 2022-05-20创意写作打卡第243天-孩子走丢了
若水清波
243.在商场,你发现自己的孩子走丢了......若曦带着5岁的女儿逛商场,走着走着,她发现孩子不见了。若曦转过身,一边四处寻找一边焦急地喊着女儿的名字,可是却没有看到她的身影。若曦回想,几分钟之前,女儿还在身边跟着,若曦只是看了两眼服装店里的衣服,孩子就凭空消失了。若曦挨个问商场里的店家,看他们有没有见到一个5岁左右的小女孩,有的店家说见过,有的店家说没印象。若曦只好给110报警中心打了电话,说
- 自信
欣欣_fb95
自信的女人都是很努力的,简单说来就是行,动力超级强,想做什么就去做果敢,坚决毫不犹豫,义无反顾,只有行动起来只有积极的去尝试探索和进取,才能够在不断的进步中去慢慢发现自己的优点和长处,努力的意义是什么,是为了看到更大的世界是可以有自由选择人生的机会是为了以后可以不向讨厌的人低头,是为了能够在自己喜欢的人出现的时候,不至于自卑得抬不起头来,而是充满自信,理直气壮的说出那句话,我知道你很好,但是我也不
- JUC并发编程-ReentrantLock(可重入锁)
No.Ada
java开发语言
相比于synchronized具备以下特点可中断(防止死锁避免无限制的等待)可以设置超时时间(超时后可放弃对锁的争夺)可以设置为公平锁(FIFO可以避免饥饿问题)支持多个条件变量(支持多个waitset,不满足哪个条件到哪个waitset去等)与synchronized一样,都支持可重入,但是需要手动加锁和释放ReentrantLocklock=newRentrantLock();//获取锁(不可
- Java并发编程详解
林晓松
Javajava开发语言
文章目录一、线程基础1.线程的本质2.创建线程的两种方式3.线程的生命周期二、线程同步与锁机制1.竞态条件(RaceCondition)2.同步解决方案3.volatile关键字三、线程间协作1.wait()、notify()、notifyAll()2.Condition接口四、并发工具类(java.util.concurrent)1.Executor框架2.并发集合3.原子类(Atomic)4.
- 2022年4月15日读书笔记
龙套哥萨克海龙
今日阅读1小时,总计1917小时,第1858日阅读《在国家与社会之间》通过前面的讨论,我们知道,经过相当长时期的一系列改革,新的财政赋税体制在清代中期最终确立起来。这种与明初所定的赋役制度有根本性差别的财政赋税体制的确立,意味着政府赖以作为征收赋税基础的户籍制度,也必然随之发生根本性的改变。图甲的编制,已经不是一种以家庭和人口为中心的组织,而变成一种以田地赋税为中心的系统。这种人在此里、田在彼里的
- 《道德经133-见小曰明,守柔曰强》早课场记20200520
泉州炜圣妈
子栋老师:我早上讲下午讲,我当时就提醒大家早起,五点起不来,就一定要五点半起来。因为早起的时间是属于我们的,效率很高。我下午的时候分享就觉得很难,讲课时听课的感受和我自己的状态都不同。早上我不互动,哪怕我讲得不好,家人在公屏上除了场记也会有文字反馈,这就会有相济的作用,我讲课都是列提纲,如果大家积极我就能讲出更多。昨天下午我讲了很久,公屏上都没动过,我就讲不下去,但是可能家人们手上有事情,在忙,不
- 2018.5.25
阿姣_d3f1
✨早上迷迷糊糊的像在梦里一样,大概是因为心里有事,连四个小时都没有睡好✨我的纯牛奶也到了,真的真的真的很想再长高五厘米✨在努力改变自己的饮食,多吃水果多喝水✨一个小种子已经在心里种下了,就等发芽的那天!✨漂亮的小姐姐真是让人身心愉悦✨今天早点睡觉,over
- 没有违和感,达人玩家让《鬼泣5》“V”改读《死亡笔记》
爱游戏的萌博士
这两年,卡普空旗下的游戏可谓连战连捷,口碑都不错。好游戏自然玩家就多,加上几款游戏都登陆了PC(Steam)平台,所以每天都有各路大神对游戏进行模改。从《“2B”大战异形,玩家自制尼尔MOD》到《托马斯小火车现身,玩家自制脑洞模组》,博士分享了很多《怪物猎人:世界》和《生化危机2:重制版》的游戏Mod。大家都知道近期《鬼泣5(DevilMayCry5)》在3月8日已经发行了,这一次高手玩家们自然把
- 车载诊断架构 --- 故障码DTC严重等级定义
汽车电子实验室
车辆信息安全汽车行业架构大数据电子电气架构电气电子架构开发的应对策略开发语言ECU刷写与busoff原则
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:钝感力的“钝”,不是木讷、迟钝,而是直面困境的韧劲和耐力,是面对外界噪音的通透淡然。生活中有两种人,一种人格外在意别人的眼光;另一种人无论别人如何,他们始终有自己的节奏。过度关注别人的看法,会搅乱自己的步调,让自己更加慌乱。与其把情绪的开关交到别人手中,不如把有限的精力用在提升自己上
- 每日一更631--今天的小确幸
Phoebe小语
小确幸,微小而确实的幸福。在生活中有很多这样的小确幸时刻,由于我们太忙碌了,感觉不到。或是,有的时候要求太高,不觉得那是幸福。又或是欲望太多,忽视已经有的,而是在追求未知的。我们的幸福指数一直在提升,但幸福感知力却有些下降。能够感知幸福就会有爱的能力。经常问问自己,我幸福吗?我是如何感知幸福的?我们的生活中,有很多幸福的时刻。今天上午女儿收拾自己的抽屉,有一个被堆压在最下面的小小笔记本,一打开发现
- 观功念恩每日三件事百日作业打卡2021-4-13(151/200)
让世界因我的存在而更加美好
观功念恩每日三件事百日作业打卡2021-4-13(151/200)【每天写三件令自己喜悦、开心的事】1、与猪姐、灵淼、周恒一起到武夷山,喝茶、吃饭、听古筝;2、思嘉分享做学长注意事项;3、深研学员新增10多人;【自己今天做了什么让别人喜悦、开心的事】1、再次体验偷偷摸摸为朋友打扫卫生,完成一篇,我是一个乐于思考,分享智慧的人;2.参加论语早课,并分享自己的见解,我是一个有思想的人;3.微信群分享执
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1