企业IT管理员IE11升级指南 系列:
【1】—— Internet Explorer 11增强保护模式 (EPM) 介绍
【2】—— Internet Explorer 11 对Adobe Flash的支持
【3】—— IE11 新的GPO设置
【4】—— IE企业模式介绍
【5】—— 不跟踪(DNT)例外
【6】—— Internet Explorer 11面向IT专业人员的常见问题
【7】—— Win7和Win8.1上的IE11功能对比
【8】—— Win7 IE8和Win7 IE11对比
【9】—— IE10与IE11的功能对比
【10】—— 如何阻止IE11的安装
【11】—— 通过SCCM 2012和WSUS部署Internet Explorer 11
【12】—— 兼容视图列表介绍
【13】—— 如何把IEMP迁移到GPP
【14】—— IE11代理服务器配置
【15】—— 代理自动配置脚本
【16】—— 使用Compat Inspector快速定位IE兼容性问题
【17】—— F12 开发者工具
F12 开发者工具
简介
使用 F12 开发人员工具,你可以调试、测试网页并加快其速度。无论你是需要微调你的 CSS 布局还是查找内存泄漏,你都能在此处找到帮助工具。
如果你正在 Internet Explorer 11 中查找“工具”菜单或工具栏,请尝试:
“Internet Explorer 中缺少菜单栏和工具栏。”
如果你通过单击错误消息转至此处,并仅希望在以后避免错误消息,请尝试:
关于 Internet Explorer 脚本错误应采取什么措施?
问题:我无法在 Internet Explorer 的选项下关闭自动脚本调试程序。
正在工作的 F12 工具
在 IE11 中,我们重头开始重建 F12 工具。它们具有全新的 UI 和新功能性,可使你更快、更轻松地进行开发和调试。
在键盘上按“F12”键以打开工具。如果你的键盘没有功能键,则可以使用“工具”菜单。
有八个不同工具,每个工具在 F12 工具界面中都带有其自己的选项卡。你将在此处找到每个工具的图像、工具的作用和新增功能小结,以及该工具简化的几个典型开发或调试任务。
DOM 资源管理器工具 (CTRL + 1)
DOM 资源管理器工具显示了在浏览器中渲染网页时网页的结构,并使在活动页中编辑 HTML 和样式的操作成为可能。不必编辑或重新加载源,即可执行此操作,以便你可以快速解决显示问题或试用新思路。
以下新功能 包含在 DOM 资源管理器工具中:
编辑 HTML 属性和 CSS 属性时,会提供 IntelliSense 自动完成建议。
拖动 DOM 节点以将其重新排列。
它简化的开发和调试任务:
确定不以正确位置或正确大小显示元素的原因。
指出哪些 CSS 演示和媒体查询被应用于元素。
测试元素的一系列不同颜色,以查看哪种颜色最佳。
了解有关 DOM 资源管理器工具的详细信息。
“控制台”工具 (CTRL + 2)
“控制台”工具提供了与运行代码交互、使用控制台的命令行发送信息和使用控制台调试 API 获取信息的方式。“控制台”工具对开发人员而言非常有用,我们已使其更易于获得。现在你可以使用 UI 右上角“帮助”按钮旁边的“控制台”按钮或按 CTRL + `在任何其他工具的底部打开它。
以下新功能 包含在“控制台”工具中:
使用“控制台”按钮或 CTRL + ` 在任何其他工具的底部打开控制台。
用于计时、计数、编组等的新控制台调试 API 方法。
命令行上的 IntelliSense 自动完成建议可加快输入速度、减少拼写错误并帮助你发现 JavaScript API 的各个方面。
它简化的开发和调试任务:
查看系统错误消息、异常警告和调试输出。
使用新的计时方法将计时代码执行下拉至该语句。
在不重新加载的情况下,更改运行代码中的变量值。
了解有关“控制台”工具的详细信息。
“调试程序”工具 (CTRL + 3)
你可以使用“调试程序”工具检查代码的作用、代码执行时间及其执行方式。在执行过程中暂停代码,逐行操作代码,然后查看每个步骤中变量和对象的状态。
以下新功能 包含在“调试程序”工具中:
无刷新调试。设置断点,无需在运行时重新加载和丢失状态。
用于更轻松管理多个脚本的选项卡式文档界面。
突出显示断点和搜索匹配的滚动条。
它简化的开发和调试任务:
使用调用栈查看导致函数调用的原因。
使压缩或精简的代码更易于读取。
监视 Web Worker 创建和执行。
了解有关“调试程序”工具的详细信息。
“网络”工具 (CTRL + 4)
“网络”工具向你提供了涉及加载和网页操作的任何网络请求的详细信息。
以下新功能 包含在“网络”工具中:
改进的请求计时信息。
改进的压缩信息捕获。
它简化的开发和调试任务:
查看页面跨资源消耗的带宽量。
通过查看请求和响应标头及正文调试 AJAX 请求。
标识减慢网页加载速度的网络请求。
了解有关“网络”工具的详细信息。
“UI 响应能力”工具 (CTRL + 5)
“UI 响应能力”工具可帮助你在页面速度减慢时了解出了什么问题。使用它分析速度缓慢的特定点可显示导致这些问题的操作。
UI 响应能力工具在 IE11 中是 F12 工具的新增工具。某些有趣的功能如下:
标识导致 UI 缓慢的 CPU 活动的不同源。
洞察网页的帧率。
在时间线上设置标签以隔离用户方案。
它简化的开发和调试任务:
测试代码优化。
加快你的网页速度。
了解有关“UI 响应能力”工具的详细信息。
“探查器”工具 (CTRL + 6)
“探查器”工具是 JavaScript 速度的单纯计量工具,向你显示了在分析会话过程中调用的函数、调用次数以及完成所需的时间。
以下新功能 包含在“探查器”工具中:
跟踪在 Web Worker 中执行了哪些函数。
更干净、更快的响应 UI。
它简化的开发和调试任务:
隔离代码中最慢的部分。
测试代码优化。
加快你的网页速度
了解有关“探查器”工具的详细信息。
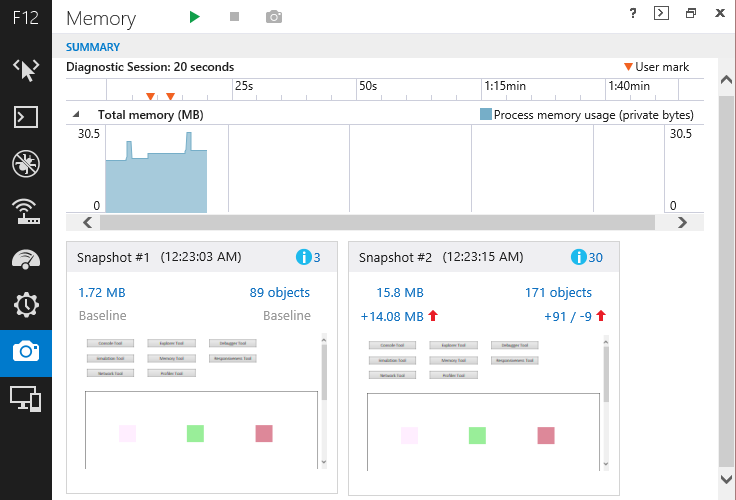
“内存”工具 (CTRL + 7)
如果某个网页开始很快,但使用一会后就变慢,主要原因通常是内存泄漏。“内存”工具跟踪网页的内存使用情况,帮助你标识何处的内存使用处于增长趋势、增长原因以及如何修复它。
“内存”工具在 IE11 中是 F12 工具的新增工具。某些有趣的功能如下:
使用时间线可以查看内存使用的进度更改。
使用快照可以在特定点检查内存使用的详细信息。
使用快照比较可以标识特定增长点。
它简化的开发和调试任务:
标识断开的 DOM 节点。
标识内存增长点。
计量对象的内存使用情况。
了解有关“内存”工具的详细信息。
“模拟”工具 (CTRL + 8)
“模拟”工具可帮助你测试你的网页在不同屏幕大小和硬件功能上的运行方式,以及它们如何响应不同的用户代理字符串。
“模拟”工具在 IE11 中是 F12 工具的新增工具。某些有趣的功能如下:
你可以模拟不同的屏幕大小和分辨率。
GPS 模拟。
它简化的开发和调试任务:
在多个屏幕类型上测试响应设计。
对移动站点测试位置感知功能。
了解有关“模拟”工具的详细信息。
DOM资源管理器
使用“DOM 资源管理器”工具查看网页的 DOM(文档对象模型)状态、检查 HTML 结构和 CSS 样式,并测试更改以解决显示问题。
进入 DOM
HTML 和 CSS 文件是浏览器用于构建 DOM(文档对象模型)的蓝图,它将使用该蓝图呈现网页。“DOM 资源管理器”工具将向你显示网页的集成结构,并允许你无需编辑页面的源文件,即可更改样式、移动 HTML 元素,以及更改元素属性。
这可以在元素位置错误或行为异常时帮助你诊断问题,然后解决问题。
元素窗格
选择元素
编辑元素
移动元素
样式窗格
样式
跟踪
已计算
布局
事件
元素窗格
左侧的元素窗格实时显示当前创建的 DOM。使用你的鼠标浏览它,单击父元素旁的箭头将其展开,并查看其子元素。你也可以使用键盘上的箭头键浏览它,使用向左键和向右键以展开和折叠元素。
选择元素
可以使用四种方法选择要检查的元素:
- 通过元素窗格:使用键盘或鼠标在“元素窗格”中浏览。
- 选择元素:单击“DOM 资源管理器”标题旁的按钮(或按 CTRL + B)以激活“选择元素”工具。然后,单击网页中的任意位置,将选中你单击的元素。
- 检查元素:右键单击网页中的任意元素,并从上下文菜单中选择“检查元素”。
- 痕迹:选中一个元素后,“元素窗格”底部将显示其父元素(如果存在)的痕迹线索。单击痕迹磁贴选择它代表的元素。
检查完元素后,它将突出显示。
突出显示不仅显示元素边界,还显示其填充的边界、边框和边距。可以使用“DOM 资源管理器”工具标题右侧的第二个按钮切换启用或禁用状态。
编辑元素
可以使用三种方法编辑元素:
- 编辑属性:可以通过双击或选择属性,按 Enter,然后通过选项卡浏览属性以进行编辑。
当你编辑类属性时,将提供来自样式的匹配类的建议列表。双击建议或使用箭头键导航到建议,然后按 Tab 或 Enter 选择它。
- 添加属性:右键单击元素,并单击“添加属性”。
- 作为 HTML 编辑:右键单击元素,并单击“作为 HTML 编辑”。该元素及其子元素将在边界框内显示为纯文本。按照你在文本编辑器中的方式编辑文本,然后单击框外任意位置提交更改。
要点 不能在“DOM 资源管理器”中以 HTML 的形式编辑 doctype、html、head、body 和 script 元素。
如果你的更改没有产生需要的结果,请按 CTRL + Z 撤销上一处更改。
移动元素
你可以采用两种方法移动元素:
- 拖动 DOM 节点:在 Internet Explorer 11 中,你可以拖动元素窗格中的元素。单击元素并将其拖动到新位置,操作方法与其他任何类型的可移动项目相同。
- 剪切/复制和粘贴:使用右键单击上下文菜单或键盘快捷方式来剪切、复制和粘贴元素。
当复制某个元素并使用 CTRL + V 进行粘贴时,剪切板上的元素将作为选中元素的子元素粘贴。右键单击该元素以使用上下文菜单中的“粘贴之前的内容”选项。
注意 请勿使用上下文菜单中的“复制带有样式的元素”选项来移动 DOM 中的元素。它将包含该元素的 HTML 文档及其所有相关样式放置在剪切板上,以便粘贴到外部编辑器。
样式窗格
“样式窗格”提供不同视图,用于查看向元素应用了哪些样式,以及元素关联事件触发了哪个代码。该窗格有五个选项卡。
样式
“样式”选项卡是应用到元素的所有样式以及应用的样式属性的列表。它将直接面向元素的样式与继承样式分开,并识别继承样式来自哪些上级元素。它还可以根据 CSS 媒体查询查找应用了哪些元素。
它可以实时更新,因此如果你执行了基于窗口宽度的媒体查询,调整窗口大小将改变应用的样式列表,这是因为匹配了不同的媒体查询。
编辑样式
你可以通过选中或取消选中属性左侧的框来启用或禁用样式属性。
若要编辑规则名称或属性,请单击它。IntelliSense 自动完成建议是 IE11 中的新功能。键入属性名称时,将建议匹配的 CSS 属性名称。键入属性值时,如果该属性具有一组已定义的可能的值,将建议匹配的值。双击建议或使用箭头键导航到建议,然后按 Tab 或 Enter 以选择它。
要添加新规则或将属性添加到现有规则,请在选项卡中右键单击,然后单击“添加规则”或“添加属性”。
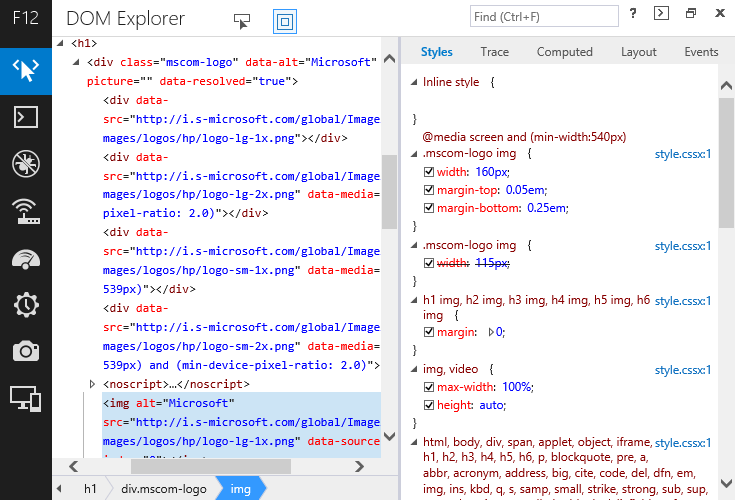
跟踪
“跟踪”选项卡可以跟踪元素样式的源。
该图像显示了元素的颜色以及已覆盖的父元素的颜色属性链。如果元素上的特定属性与预期不同,可以使用跟踪以查找该属性的来源和它覆盖的元素。
在“跟踪”选项卡中,不能编辑属性,但可以使用属性旁的复选框切换其启用或禁用状态。关闭当前活动属性将激活链中的下一个属性。
已计算
“已计算”样式选项卡与“跟踪”选项卡非常相似,但具有以下两处明显的差异:
- 精确计算:所有没有硬编码度量值的属性(例如
calc()表达式、百分比或em单位)都在显示时带有为其计算的像素值。 - 隐式默认值:“已计算”样式选项卡具有“显示所有样式”按钮
 。
。
打开该按钮时,它仅显示用户定义的样式。关闭时,它显示 Internet Explorer 的默认样式和任何应用到元素的隐式样式。该列表可能很长,因此它旁边有“筛选属性”框。在该框中键入文本,将筛选属性列表,仅显示匹配文本的属性。
布局
“布局”选项卡显示用于选定元素定位的框模型图表,它采用的颜色与选定元素突出显示的颜色相同。你可以通过单击图表中的任意值以进行编辑。
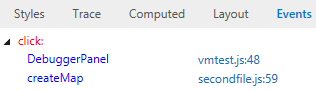
事件
“事件”选项卡显示元素的 DOM 事件或 CSS 选择器,这些选择器具有采用 JavaScript 方式分配给它们的处理程序。可以单击文件名以在调试程序中显示文件
在上图中,一个元素的单击事件由两个脚本中的两个函数进行处理。如果单击该元素时发生异常行为,可能是因为一个处理程序在侦听另一个元素的事件。
控制台
使用“控制台”工具查看错误和其他信息、发送调试输出、检查 JavaScript 对象和 XML 节点,以及在所选窗口或框架的上下文中运行 JavaScript。
用于了解代码的窗口
“控制台”工具的主要用途是与运行的网页进行向内和向外的通信:
- 向内:你可以运行 JavaScript 以查看和更改正在运行的网页中的值、向运行的代码添加函数,以及在执行代码时运行调试代码。
- 向外:Internet Explorer 和 JavaScript 代码将向开发人员提供状态、错误和调试消息,包括可检查的 JavaScript 对象和 DOM 节点。
将信息发送到“控制台”。
- Internet Explorer 发送到控制台的消息
- 开发人员可以从代码发送到控制台的消息
- 管理消息以增强可读性
Internet Explorer 发送到控制台的消息
只有启动“控制台”,它才会显示消息。通过打开 F12 开发人员工具并选择“控制台”工具 (CTRL + 2) 来启动它。你还可以使用工具面板右上方的“显示控制台”按钮或按 CTRL + `,以使用另一个工具打开“控制台”。
从该图像中,你可以看到 Internet Explorer 系统消息具有三个分类。它们是(按顺序排列):
- 信息:你可能希望了解的非重要信息。
- 警告:网页中可能存在错误,它不一定会打断网页,但可能导致异常行为。
- 错误:使代码无法运行的严重错误。有关详细信息,请参阅控制台中使用的 Internet Explorer 错误代码列表。
可以从控制台输出中筛选出这些消息。“控制台”窗格顶部的用于每种消息类型的图标可以用于切换。单击一个图标以删除其关联的消息类型,再次单击以将其返回。还可以在控制台输出中右键单击,并在上下文菜单中查找用于每种类型的复选框。
单击消息后跟的文件名时,将打开“调试程序”工具,并在“脚本”窗格中加载文件。
开发人员可以从代码发送到控制台的消息
控制台调试 API向你提供用于从你的代码将信息发送到控制台的方法。信息细分为以下类型:
- 自定义消息
- 可检查的对象和节点
- 计数器
- 计时器
- 断言
- 跟踪和分析
自定义消息
你有四个用于自定义消息的选项。三个选项使用系统消息的格式:console.info() 用于信息消息、console.warn() 用于警告、console.error() 用于错误。第四个选项 (console.log()) 显示不带警报图标的纯文本。这四个选项都为消息采用相同的参数形式。
- 仅文本:
JavaScript
console.log('This is some text');
This is some text
- 仅变量:
JavaScript
var mytext = 'This is some text';
console.log(mytext);
This is some text
- 混合的文本和变量:
JavaScript
var mytext = 'pieces';
var myval = 0;
console.log("The number of " + mytext + "is " + myval);
The number of pieces is 0
- 变量替换:
JavaScript
var mytext = 'pieces';
var myval = 5;
console.log("The number of %s is %d", mytext, myval);
The number of pieces is 5
变量替换具有五种变量类型:
-
- %s - 字符串
- %d - 整数
- %f - 浮点数
- %i - 整数
- %o - 无类型/任意
变量类型控制变量的呈现方式。例如,由整数变量类型表示的浮点数值显示为一个整数。
可检查的对象和节点
可检查的对象是 Internet Explorer 11 中的新增功能。它们采用折叠的树格式显示在控制台中,并具有可展开的节点。
要显示可检查的 JavaScript 对象,请使用 console.dir() 将其发送到控制台
要显示可检查的 DOM 节点,请使用 console.dirxml() 将其发送到控制台
HTML
Click the button to show this div as a JavaScript object and a
DOM node.
使用左侧箭头展开对象和节点。
右键单击 DOM 节点可以提供上下文菜单中的“评估为对象”选项。如果选择该选项,会将节点作为对象发送到控制台。同样,表示 DOM 节点的 JavaScript 对象在上下文菜单中提供“评估为 HTML”选项。
计数器
虽然在代码中设置计数器相对简单,但它仍是一项重复的任务。为了加速开发人员工作流,控制台调试 API 提供简单的速记。
使用 console.count(),其字符串包含作为参数的计数器标签。首次与特定标签一起使用时,将在控制台输出中建立一个计数器。之后使用带有相同标签的 console.count() 时,计数器的计数将增加。要将计数器重置为零,请使用带有标签的 console.countReset()。
JavaScript
console.count('mylabel');
for(var i = 0; i < 10; i++){
console.count('mylabel');
}
mylabel: 11
计时器
类似于创建计数器,在代码中创建计时器相对简单,但控制台调试 API 提供可使其进一步简化的简单速记。
在代码的任意位置使用 console.time() 以启动计时器,并使用 console.timeEnd() 以结束计时器并将结果发送到控制台。如果要为你的计时器添加标签或需要多个计时器,请为 console.time() 和 console.timeEnd() 方法传递具有作为参数的唯一标签的字符串。如果不传递参数,这些方法将使用“default”作为标签。
断言
断言是另一种用于加速开发人员工作流的速记。如果与 console.assert() 一起使用的第一个参数评估为 false,它将运行 console.error(),并将断言的额外参数用于错误消息。
使用以下代码行:
JavaScript
console.assert(f < 25, 'f is not less than %d, but is instead %o', 25, f);
它等效于写入
JavaScript
if(!(f < 25)){
console.error('f is not less than %d, but is instead %o', 25, f)
}
。在示例代码中,我们使用了 %o 输出变量。由于上述评估在变量值不为数字时将失败,所以使用 %o 使你可以查看变量本身,而非使其采用特定类型。
跟踪和分析
了解从何处调用你的代码、正在运行哪个代码,以及执行任务需要多长时间,这些信息对于分析速度缓慢或异常行为非常有用。
堆栈跟踪通过向上追溯路径的跟踪请求向你显示到达当前代码的执行路径。在代码中使用 console.trace() 以显示堆栈跟踪。
该代码...
JavaScript
function a(){
c();
}
function b(){
c();
}
function c(){
console.trace()
}
function d(){
b();
}
a();
d();
...在控制台中显示此输出。
console.trace()
at c (http://www.contoso.com/trace.html:24:3)
at a (http://www.contoso.com/trace.html:18:3)
at Global code (http://www.contoso.com/trace.html:30:1)
console.trace()
at c (http://www.contoso.com/trace.html:24:3)
at b (http://www.contoso.com/trace.html:21:3)
at d (http://www.contoso.com/trace.html:27:3)
at Global code (http://www.contoso.com/trace.html:31:1)
在其他实例中,查看两点间运行的代码的每个部分将十分有用。探查器是用于该目的的最佳工具,但在一些情况下可能需要比手动停止和开始更高的精确度。
要从代码中精确地开始和停止探查器,请使用 console.profile() 开始记录探查器会话,并使用 console.profileEnd() 停止记录。
将字符串作为方法的参数传递到 console.profile(),以将其用作分析报告的名称。
小心 覆盖分析会话可能会创建异常报告。在首次测试运行时使用 console.trace() 替代 console.profile(),以确保不会在结束分析会话前多次调用 console.profile()。如果发现获取的跟踪比预计的多,这可能是你的问题。
管理消息以增强可读性
对消息进行编组。
由于要处理发送到控制台的所有类型的消息和内容,跟踪它们可能十分困难。使用以下命令以保持井然有序:
- console.group() 将启动处于展开状态的可折叠组。将此命令放置在组中后,每条消息都将发送至控制台,直到使用 console.groupEnd() 命令为止。如果将字符串提供为方法的首个参数,该字符串将用作组的标签。
- console.groupCollapsed() 将启动处于折叠状态的可折叠组。在所有其他方面,它与 console.group() 的行为相同。
- console.groupEnd() 将关闭最新打开的组。
- console.clear() 将删除当前显示在控制台中的所有消息。
可以在另一个组中嵌套组,以便获得更详细的编组级别。
要启用或禁用不同类型的消息,请使用筛选。
在“控制台”工具的顶部,存在用于错误、警告和信息消息的图标,旁边带有每种类型的数量。单击某个图标以切换该类消息显示的启用或禁用状态。切换为禁用时,将隐藏该类消息(但没有删除),可以通过将该类消息重新切换为启用来还原它们。
在控制台输出中右键单击显示具有复选框的上下文菜单,这些复选框可以切换三种主要消息类型以及使用 console.log() 发送的消息。
将 JavaScript 发送到“控制台”。
控制台不仅从代码显示输出,还提供用于执行代码的界面。仅需在“控制台”底部的命令行窗格中输入任何有效 JavaScript。
![]()
在命令行中输入的所有脚本将在当前选定窗口的全局范围内执行。如果使用 frameset 或 iframes 构建了你的网页,这些框架会将其自己的文档加载到自己的窗口中。
要面向 frameset 框架或 iframe 的窗口,请使用 cd() 命令,并将框架/iframe 的名称或 ID 属性用作参数。例如,你具有称为 microsoftFrame 的框架,并且要向其加载 Microsoft 主页。
JavaScript
cd(microsoftFrame);
Current window: www.microsoft.com/en-us/default.aspx
要点 请注意,框架名称旁没有引号。仅将未带引号的名称或 ID 值传递为参数。
要返回顶层窗口,请使用不带参数的 cd()。
在“控制台”中选择元素
控制台选择器是 IE11 中的新增功能。它们提供简单的速记,可以在 DOM 结构中快速选择元素。这些选择器是:
- $() 是用于
document.getElementById()的速记。 - $() 是用于
document.querySelectorAll()的速记。
要点 如果网页中的代码将函数分配到 $ 或 $$,当控制台与该页面或其框架交互时,该函数将覆盖控制台选择器函数。
The multiline command line
虽然使用单行命令发送非常有用,但某些任务需要执行较长的脚本。单击向上双箭头符号以展开命令行。在多行模式中,根据需要输入多行,然后单击绿色箭头符号以在控制台中执行它。
调试程序
使用“调试程序”工具在代码运行时对其导航、设置监视点和断点、查看调用堆栈,以及提高编译/精简 JavaScript 的可读性。
何时需要“调试程序”工具?
“调试程序”工具可帮助你了解为何你的代码片段出现以下情况:
- 未按照预期方式运行。
- 未在预期时间运行。
- 在不应运行的时候运行。
“调试程序”工具可以暂停执行中的代码,这使你可以备份和重复代码块,并使你可以从不同角度检查代码以查看以下方面:
- JavaScript 引擎到达该位置的过程。
- 正在执行的特定变量的值。
- 分布更改过程。
启动“调试程序”工具
在 Internet Explorer 11 中加载出现问题的网页,并按 F12 键或从“工具”菜单选择“F12 开发人员工具”选项以打开 F12 开发人员工具。单击“调试程序”工具图标或按 CTRL + 3 以打开该工具。
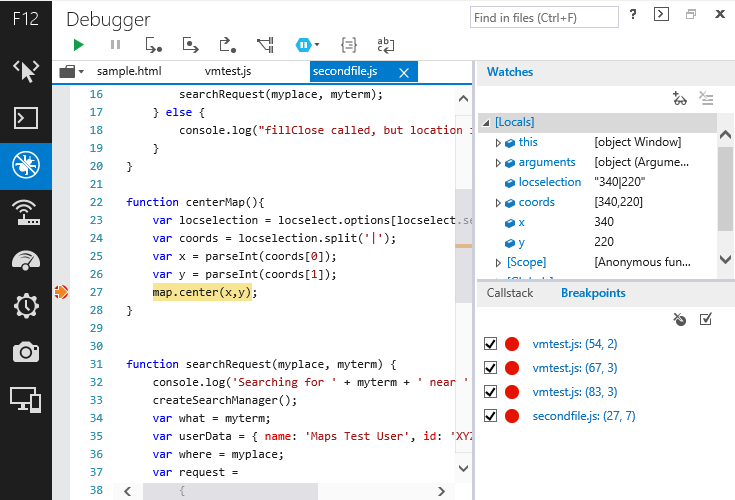
“调试程序”工具布局
“调试程序”工具的默认布局显示三个窗格,可以调整其宽度和/或高度。
- “脚本”窗格(左边)在选项卡式界面中显示网页的 HTML 和 JavaScript 的源。“脚本”窗格的滚动条区域还突出显示断点的位置和搜索字词的匹配项。
- “监视点”窗格(右上方)显示变量值。在断开模式时,它以代码形式显示当前位置的本地变量(称为区域设置),以及要求它跟踪的特定变量(称为监视点)。
- 右下方的“调用堆栈和断点”窗格包含以下内容:
- 调用堆栈:该模式显示导向当前执行点的函数调用链。例如,如果函数 a() 调用了函数 b(),而后者调用了函数 c(),并且在 c() 中暂停执行,它将显示从 a() 到 b() 到 c() 的路径。
- 断点:该模式显示已设置的断点和跟踪点的列表,并提供用于删除、切换和编辑断点的函数。
“控制台”图标(位于 F12 工具顶部的“帮助”图标旁)或 CTRL + ` 均可以在“脚本”窗格下的第四个窗格中打开“控制台”工具。当你要查看“控制台”输出时,可以打开它或使用“控制台”命令行。
启动调试会话
可以使用两种方法启动调试会话。
- 设置断点。当你的代码执行到断点时,你将进入断开模式,可以开始逐步运行代码。
- 在代码中断开。单击工具顶部的“断开”图标(两条垂直平行线)或按 CTRL + SHIFT + B。“调试程序”工具将在下一个执行的语句处断开。
“调试程序”工具是 IE11 中的新工具,它无需页面刷新和保存状态,即可进行调试,并且 F12 工具可以保持附加在浏览器窗口上。
控制会话流
如果“调试程序”工具到达断点,且你已准备好从该点继续执行操作,你可以使用执行控制图标来决定接下来要进行的操作。
![]()
按照从左到右的顺序,这些图标分别为:
- 继续(F5 或 F8):离开断开模式,继续执行到下一个断点。
- 断开 (CTRL + SHIFT + B):在下一个运行的语句处断开。
- 单步执行 (F11):单步执行调用的函数,如果不是函数,则单步执行下一个语句。
- 逐过程执行 (F10):逐过程执行调用的函数,如果不是函数,则逐过程执行下一个语句。
- 跳出 (SHIFT + F11):跳出当前函数,并单步执行调用的函数。
- 在创建新的 Worker 时断开 (CTRL + SHIFT + W):在创建新的 Web Worker 时断开。
- 异常控制 (CTRL+ SHIFT + E):
默认情况下,它将忽略异常,仅将其记录到“控制台”工具。你可以选择在出现所有异常时断开,或仅在出现未由代码中 try... catch 异常处理程序处理过的异常时断开。
注意 当你的网页中包含一个或多个大型 JavaScript 库时,请谨慎选择在出现未处理的异常时断开。你可能会发现自己在逐步执行许多不属于你的精简代码。
此外,在语句上断开后,你可以右键单击“脚本”窗格以显示三个额外的控件:
- 显示下一个语句:通过单击“单步执行”突出显示下一个要运行的语句。
- 运行到光标 (CTRL + F10):在光标所在位置创建断点(只要是有效的断开位置),并继续执行到该点。
- 设置下一个语句 (CTRL + SHIFT + F10):该控件使你可以跳过函数中的语句,而无需跳出它,类似于临时注释语句。也可以向后跳到已运行的语句。执行此操作时,不会倒回网页。仅从该点重复你的代码。
设置代码格式以增强可读性
“异常控制”右侧的最后两个图标可以使较大代码块更易在“脚本”窗格中读取。
- “出色打印”可以获取压缩或精简的代码块,并设置其格式以增强可读性。
JavaScript
function _ge(n){return _d.getElementById(n)}function sj_wf(n)
{var t=arguments;return function(){n.apply(null,[].slice.apply(t).slice(1))}}
function sj_ce(n,t,i){var r=_d.createElement(n);return t&&(r.id=t),i&&(r.className=i),r}
将变为
JavaScript
function _ge(n) {
return _d.getElementById(n);
}
function sj_wf(n) {
var t = arguments;
return function () {
n.apply(null, [].slice.apply(t).slice(1));
};
}
function sj_ce(n, t, i) {
var r = _d.createElement(n);
return t && (r.id = t) , i && (r.className = i) , r;
}
- 自动换行可以打断较长的行以使其适合“脚本”窗格,你无需水平滚动即可查看完整的行。
设置和管理断点
不同类型的点使你可以在“调试程序”工具到达这些点时指示它执行不同操作。
- 常规断点 最容易设置(如果每行都有一个语句)。在“脚本”窗格最左侧带有阴影的边缘,单击行号旁的位置。将出现一个点,断点即设置完毕。
在具有多个语句的行上,可以设置单个语句的断点。在语句上右键单击,然后从上下文菜单中设置断点,或者将光标放置在语句内,并单击 F9。
- 条件断点 仅当设置的条件评估为 true 时,才会断开。例如,我们假设你的代码中存在
students变量,你希望仅在students的值大于 20 时断开。
请右键单击断点或语句,然后从上下文菜单中单击“条件”,或者按 ALT + F9。在条件对话框中,输入 students > 20,然后提交条件。你的断点将显示 + 符号,仅当 students > 20 评估为 true 时,你的代码才在该点断开。
- 跟踪点 是 IE11 中的新功能。它们的作用类似于临时
console.log()命令。
要设置跟踪点,请右键单击语句,然后从上下文菜单中单击“插入跟踪点”。在对话框中,采用用于 console.log() 命令的参数的同一格式输入消息。它可以访问的本地和全局变量与单击的语句相同。
“断点”窗格
除了在“脚本”窗格的语句旁显示,完整的断点集将显示在“断点”窗格中。
你可以在“断点”窗格中管理多个点。右键单击其中的任意位置以获取上下文菜单选项,以删除所有点或切换其启用或禁用状态。这些选项还作为图标显示在窗格的右上角以及单个断点的左侧和右侧。右键单击任何单个点将显示上下文菜单中的“条件”或“跟踪消息”选项,以便你可以更改消息或使断点成为条件断点。
该面板可以跟踪多个不同脚本中的多个断点,这些脚本可能用于你的页面。单击任何断点相关联文件名将使该活动文件在“脚本”窗格中打开并滚动到相应行。
检查对象和变量
设置你的断点并单步执行代码后,“调试程序”工具向你提供几种方式以查看情况。
- 在“脚本”窗格中,当调试程序在语句上暂停时,将鼠标悬停在任何变量、函数或对象上,以查看覆盖中的详细信息。将你的鼠标向下移动到覆盖中,展开和检查对象,操作方法非常类似于使用 dirxml() 方法将其记录到 “控制台”时可以进行的操作。
单击覆盖底部的“添加监视点”,以向 “监视点”窗格添加变量或对象。
- “监视点”中的“区域设置”节点为你提供所有对象和变量的目录(本地和全局范围),可用于当前断开中作为焦点的语句。这有助于识别位于错误作用域中的变量。
- 使用“添加监视点”命令添加到“监视点”窗格的变量或对象显示在“区域设置”节点下,并在断开模式的每一步中受到监视,即使当前断点属于不同作用域也是如此。
- 异常调用函数的情况非常常见。这可能导致数据损坏和速度问题。“调用堆栈”窗格显示 JavaScript 引擎到达该函数所使用的路由。当前函数将显示在顶部,调用的函数按照逆序显示在其下。
管理多个脚本
IE11“调试程序”工具中的“脚本”窗格提供选项卡式界面,你可以在其中通过单击其选项卡选择打开的文件,并使用 CTRL + TAB 快速浏览打开的选项卡。
可以通过单击文件夹图标打开文件,或按 CTRL + O 打开文件列表。在文件列表中,将在框架或窗口的主文档下采用节点为文档编组,文档在该框架或窗口中运行。在单个文件上方悬停以显示文件的完整 URI。
Web Worker 显示为独立于创建它们的文档的节点。Iframes 显示为主文档的子节点。
文件列表顶部的“要筛选的类型”框可以按文件名筛选可用文件。要在所有可用文件中运行文本搜索,请使用 F12 工具右上方的“在文件中查找”(CTRL + F) 框。如果找到了你的文本,它将打开匹配搜索文本的第一个文件,并在“脚本”窗格的滚动条上标识该文件中的匹配项。按 F3 可以将你定位到下一处匹配。
请勿调试和分析
由于同时运行“调试程序”和“探查器”工具需要额外开销,所以分析报告中的值不会反映代码的实际加载和运行时间。不支持尝试同时运行两个函数。
网络
使用网络工具来查看浏览器和服务器之间的通信、检查请求和回复标头、查看响应代码,以及调试 AJAX。
监视浏览器的通信
F12 开发人员工具中的 Network 工具可帮助你检查页面加载时间、针对 AJAX 请求的响应以及所有用于加载和运行现代网页和应用程序的网络活动。
从顶行开始
Network 工具中的顶行图标控制网络流量的记录,并为你提供工具来提供更高的准确性、管理你的结果以及在你捕获的流量中进行搜索。
![]()
从左至右,这些工具分别为:
- “启用/禁用网络流量捕获 (F5/SHIFT+ F5)”启动和停止记录网络流量。
- “导出捕获的流量”将你记录的数据保存为 XML 或 CSV(逗号分隔值)格式。
- “总是从服务器刷新”是带有打开和关闭状态的切换开关。当打开时,Internet Explorer 11 从远程服务器下载所有页面元素,而不是从浏览器缓存。
- “清除浏览器缓存 (CTRL + R)”删除浏览器缓存中保存的文件。浏览器通常会将页面元素保存在磁盘中,并再次使用它们来更快地重载。当你尝试衡量页面加载的实际时间时,清除缓存可确保从网络下载所有元素。
- “清除 Cookie”可确保删除与当前域相关的所有 Cookie,以使你获得首次加载页面的体验。
- “清除导航时的条目”是带有打开和关闭状态的切换开关。处于关闭状态时,会随着浏览器在页面间的移动,连续记录窗口或选项卡的网络流量。处于打开状态时,在你每次导航到新页面时会清除记录的流量。默认情况下,此开关处于打开状态。
- “清除所有条目”可清除工具中所有记录的网络流量。
- “流量搜索”允许你在捕获的流量中搜索文本字符串。在框中键入搜索文本并按 ENTER 键。包含该文本的网络交易详细信息将打开,且文本将突出显示。要搜索该文本的更多匹配项,你可以将光标放回文本框中,然后按 ENTER 键或按 F5。
默认情况下,记录的流量会在“摘要”视图中显示,如下所示。
读取和解释数据
Network 工具包括两种网络流量视图。“摘要”视图提供为选项卡或网页捕获的所有信息的快速概览,而“详细信息”视图则提供每个连接的详细信息,例如请求和响应标头以及详细的计时信息。你可以使用 Summary 和 Details 链接在视图之间切换。
“摘要”视图
“摘要”视图将页面的所有网络流量显示在一个表格中。默认情况下,将按时间顺序显示这些信息,但是你可以通过单击任意列的标头以其他方式排序表格。此表格介绍了你可以查看的信息类型。
| 列标头 |
说明 |
| URL |
请求的 URL。 |
| 协议 |
连接协议。例如,标准 Web 服务器的连接使用 HTTP,而加密连接通常使用 HTTPS。Internet Explorer 支持许多连接协议。 |
| 方法 |
HTTP 方法谓词(例如 |
| 结果 |
HTTP 响应代码。 |
| 类型 |
已接收的内容类型。 |
| 已接收 |
已接收的数据总量(以字节为单位)。 |
| 花费的时间 |
接收内容所耗费的总时间(以毫秒为单位)。 |
| 启动程序 |
引发网络请求的浏览器操作类型或 DOM 节点。常见的启动程序包括页面刷新、页面中链接的图像和样式表以及 XMLHttpRequest 事件。 |
| 计时 |
网络事件的时间线。 |
详细信息视图
Details 视图提供有关特定请求的信息。 要查看详细信息,请双击“摘要”视图中的某个条目或单击工具顶部旁的 Details 链接。
你可以在每个选项卡的详细视图中找到此信息。
| 选项卡 |
说明 |
| 请求标头 |
显示发送至服务器的请求标头。 |
| 请求正文 |
显示发送至服务器的请求数据。对于大多数的谓词,正文为空白。 对于 |
| 响应标头 |
显示从服务器接收的响应标头。 |
| 响应正文 |
指示从服务器接收的响应数据。 如果响应的内容为图像,将显示图像。 如果响应的内容为二进制,将显示用于将内容保存到磁盘的链接。否则,将在可滚动的文本区域显示响应文本。 |
| Cookie |
指示已发送或已接收的 Cookie。 “Cookie” 选项卡中有八个列。 列标头说明 方向 已发送或已接收的 Cookie。 键 键值对的标识符。 值 键值对的值。 过期日期 Cookie 的过期日期。 域 Cookie 的域。 路径 Cookie 的路径。 安全 指示是否只能通过安全超文本传输协议 (HTTPS) 连接访问 Cookie。 仅 HTTP 指示是否只能通过 HTTP(而非 JavaScript)访问 Cookie。
|
| 启动程序 |
总结 Windows Internet Explorer 下载操作的详细信息。操作可以包括用户刷新、源解析期间的词汇切分、HTML 预解析期间的推理下载、框架导航和由脚本启动的事件(如 XMLHttpRequest)。 |
| 计时 |
列出与请求相关的事件及其相应的时间。计时信息将显示为表格和时间线图形。将捕获以下事件:等待、开始、请求、响应、间隙、DOMContentLoaded 和加载。单击表格或时间线中的某个事件,将突出显示它并将显示该事件类型的说明。 |
限制
IE11 可以有效地捕获和报告网络流量,但也存在一些限制。 使用“网络”工具衡量并在其中显示的网络流量与未被衡量的流量存在相似的特征,但是计时不会精确地匹配未被监视的结果。
仅会为与你在开始使用“网络”工具捕获流量时打开的 Internet Explorer 窗口/选项卡关联的进程捕获 HTTP 流量。要同时调试两个窗口/选项卡,你必须打开它们各自的“F12 开发人员工具”窗口。 此外,网络工具无法监视用于创建多个进程的选项卡的网络流量。
UI响应能力
使用“UI 响应能力”工具分析你的网页帧率和不同类型的 CPU 使用率,以帮助你分析 UI 性能问题。
比较仪表板和诊断
检查你的页面性能之前,请使用“性能仪表板”检查其重要指标
可以通过 Internet Explorer 11 的“工具”菜单 (CTRL+Shift+U) 访问 “性能仪表板”。该工具可以向你快速提供以下信息:你的页面用来呈现对 DOM 做出的更改的时间(“绘制时间”)、每秒呈现的帧数(“帧率”)、使用了多少内存(“内存”),以及它向你的处理器提出多少需求(“CPU”)。
如果单击量度,可以获取动态图形,它将显示数据随着时间的变化。完成后,单击该图形以返回到仪表板。
仪表板是识别导致网站速度缓慢的操作的理想切入点。然后,可以使用“UI 响应能力”探查器获取问题的更详细信息。
速度十分重要
无论是反应迟缓的动画还是响应缓慢的用户界面元素,当 UI 不流畅和无响应时,用户对站点的体验会受到损害。新的“UI 响应能力”探查器可以帮助你在页面速度下降时查看后台发生的情况。该信息可以为提高速度提供线索。
记录分析会话
首次加载“UI 响应能力”工具时,你将在主窗格中看到一条“开始分析以启动性能会话”指令。单击指令或工具顶部的箭头图标以开始分析。
在分析期间,请执行捕获你尝试分析的缓慢速度所需的最少操作。与页面的额外交互会产生额外数据,这会使结果混乱。
如果在报告中需要精确页面加载时间,请访问“网络工具”,并使用其“清理浏览器缓存”选项,然后再进行分析。使用“网络工具” 可以确保你从网络加载所有页面资源,并在开始分析时立即重新加载页面。
“UI 响应能力”工具会自动标记“应用生命周期事件”,例如 DOMContentLoaded。使用 performance.mark() 方法从你的代码中设置自定义“用户标记”。
当捕获了要分析的行为时,请单击“停止分析以生成报告”或工具顶部的正方形图标。
性能会话报告
标尺
标尺显示会话运行的时间以及“应用生命周期事件”和“用户标记”。在事件和标记上悬停可以显示其标签,并帮助你在会话中定向你自己。
可以使用 performance.mark()方法的参数的字符串为用户标记添加标签。
时间线
“时间线”显示两个不同的度量:
“CPU 使用率”显示正在发生的活动的量和类型,并细分为使用颜色区分的类别。关于类别更详细的细分,请参阅事件类别。
“视觉吞吐量”将显示估计每秒显示的帧数。帧率骤降表示速度下降,帧率为零表示掉帧。
在“时间线”的某个区域上单击并水平拖动以突出显示。该操作可以筛选“时间线详细信息”,仅显示突出显示区域的详细信息。缩放以获取更多详细信息。在缩放控件的右侧,“UI 响应能力”工具的顶部有一个“清除选择”图标,它可以删除突出显示。
时间线详细信息
“时间线详细信息”将深入分析记录的事件,将类别细分到组件事件。该信息将提供关于受其影响的 DOM 元素或者由它们启动运行的代码的详细信息。
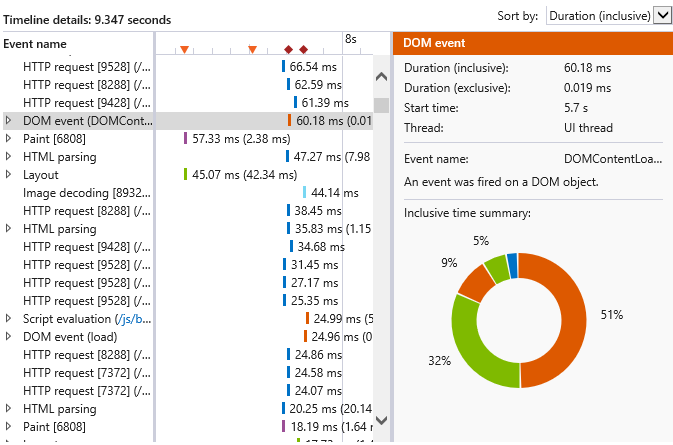
在上一个图像中,DOMContentLoaded 事件的“排除持续时间”很短,这就是事件自身触发所需的时间。较长的“包含持续时间”不仅包含事件,还包含由事件启动的几个进程。
若要快速查看导致包含持续时间的事件概述,事件详细信息窗格将显示采用与时间线相同的颜色区分的扇形图。因为颜色表示事件的类别,所以该图表可能包含多个颜色相同的部分。将你的鼠标放置在某个片段上可以显示具有事件标签的工具提示。
关于详细信息的详细信息
“时间线详细信息”中的每个元素都会显示不同的信息,具体取决于其类型。
该计时器由 setTimeout() 调用,它调用了“script.jsx”中的“autoNextSlide”函数。当你单击文件名时,它将在“调试程序”工具中打开,并导航到函数以进行检查。
在“脚本”占用大部分事件时间,且“样式”占用了相当一部分时间时,底部扇形图将显示该信息。在“时间线详细信息”中展开计时器的事件可以显示关于花费所需时间的不同“样式”操作的详细信息。
事件类别和定义
“响应能力”工具为时间线使用 7 种主要事件类别。这些类别将细分为“时间线详细信息”中的一系列事件。
加载 包含与自展和加载网页资源相关的事件。它为主窗口和其中的任何帧进行记录。“加载”中收集的事件包括:
- CSS 解析:找到了新的 CSS 内容,且需要分析它。详细信息包括内容的 URL 或事件后圆括号内的“内联”(如果 CSS 采用硬编码添加到网页)。
- HTML parsing:找到了新的 HTML 内容,需要将其分为节点并添加到 DOM。
- HTTP request:向服务器发出 HTTP 请求,并接收响应。可以同时显示多个响应,且不使用大量资源。然而,等待完成较大或较慢的 HTTP 请求时,可能会延迟呈现。请求的 URL 和响应代码为以下所示的详细信息类型。
- Speculative downloading:搜索网页的 HTML 内容以查找所需资源,以便尽快地计划 HTTP 请求。
脚本 包含与处理和执行 JavaScript 相关的事件。“脚本”中收集了以下事件:
- 动画帧回调:已准备新的帧并触发注册的回调,以便引起任何视觉变化。详细信息包括网页中回调的位置或外部脚本。
- DOM 事件:已触发 DOM event。其附带的事件侦听器显示为事件的子项。
- 脚本评估:处理