写在前面
本文中提到的部分设置需要 JS 权限,因此进行相关更改的时候,请确保有 JS 权限。
关于以下内容,是本人在自定义博客园的时候一点总结。这里有一个小技巧,善用浏览器的检查功能,我使用的是 Chrome,右键即可,这样就可查看自己心仪的博客是如何进行更改美化的。
代码高亮
以下给出几种设置代码高亮的方式,讨论的编辑器仅在 TinyMCE 和 Markdown 进行过实验,其他编辑器可自行尝试。
- 方式一适用于 TinyMCE 编辑器
- 方式二适用于 Markdown 编辑器
- 方式三适用于 TinyMCE 编辑器
- 方式四适用于 Tiny MCE 编辑器
对于以上几种方式,同时对 Markdown 与 TinyMCE 编辑器进行设置,不会产生冲突。
方式一:google-code-prettify
google-code-prettify 其详细用法可参看其官方 GitHub
- 在博客设置页面的页脚HTML板块添加如下代码
- 选择配色
color themes for google-code-prettify 给出了一些配色样式,可根据自己的喜欢,将对应 CSS 添加到博客设置页面的页面定制CSS代码板块 - 修改识别符号
博客园自带的 SyntaxHighlighter 通过类似来对代码进行着色,而 google-code-prettify 通过类似来对代码进行着色,因此,使用这种方式来为博客园设置代码高亮,在插入代码后,需要手动更新HTML代码,将刷子换成 google-code-prettify 的识别符号,其中lang表明语言。 点击如图示最右侧的
点击如图示最右侧的HTML图标可修改HTML代码。另外值得一提的是,对于之前使用TinyMCE编辑器并且是使用图示右侧的插入代码来发布的代码,pretty 渲染后代码高亮会错乱,标签会全部显示出来,因为没有将其笔刷更改过来。有一种简易的解决方案就是,使用图示最左侧的插入代码来发布的代码,不用手动更改笔刷,pretty 渲染后也不会错乱。
这种方式,有一定优点,但是缺点也很明显,使用右侧的插入代码不仅需要自己手动更改笔刷识别符号,而且与之前的随笔可能并不兼容。为了保持兼容,所有随笔需要使用左侧的插入代码来发布代码。
方式二:highlight.js
highlight.js 提供了多种主题配色,更加详细的使用方式可查看其官方 GitHub。下载 highlight.js包,选择自己喜欢的配色,将对应 css 添加到博客设置页面的页面定制CSS代码板块。有一些样式需要微调的,可根据需求自己更改,如果存在样式冲突的话,偷懒的做法就是直接使用!important强制覆盖。我目前选择的是 tomorrow.css 这个主题。
另一种使用方式就是Getting started中所讲述的,在博客设置页面的页首HTML板块中添加如下代码:
link标签中的href指向的链接替换成自己喜欢的方案,可将方案上传至自己博客园的文件中。
方式三:SyntaxHighlighter
目前对于这一插件的使用方式,我是直接使用的水郁的教程,在博客设置页面的页面定制CSS代码板块添加如下代码:
.cnblogs_code,.cnblogs_code span{
font-size:15px!important;
}
.syntaxhighlighter a, .syntaxhighlighter div,
.syntaxhighlighter code, .syntaxhighlighter table,
.syntaxhighlighter table td, .syntaxhighlighter table tr,
.syntaxhighlighter table tbody, .syntaxhighlighter table thead,
.syntaxhighlighter table caption, .syntaxhighlighter textarea {
font-size: 15px!important;
}
.syntaxhighlighter .preprocessor {/*头文件、预编译部分*/
color: #e29710!important;
}
.syntaxhighlighter .keyword {/*关键字(for/if...else/while/return...)*/
font-weight: normal!important;
color: #b216ac!important;
}
.syntaxhighlighter .comments,
.syntaxhighlighter .comments a {/*注释*/
color: #d84f19!important;
}
.syntaxhighlighter .color1,
.syntaxhighlighter .color1 a {/*int等变量类型名*/
color: #15b6bf!important;
}
.syntaxhighlighter .string,
.syntaxhighlighter .string a {/*字符串*/
color: #1bbb38!important;
}
.syntaxhighlighter .functions {/*scanf/printf等函数*/
color: #ff1493!important;
}另外,你可以根据自己的需求进行更改,具体的样式可参考 syntaxhighlighter_3.0.83 文件中的 styles 文件夹下的样式,使用方式仍然是在博客设置页面的页面定制CSS代码板块添加样式的 CSS 代码。
方式四:SublimeHighlight插件
安装 SublimeHighlight插件 后,在 Sublime Text 编辑器的Preferences > Package Settings > SublimeHighlight菜单下进行用户设置。一个用户设置的例子如下:
{
"theme":"autumn", //代码配色主题为 autumn
"full":false, //不导出完整HTML代码
"linenos":"inline", //设置行号,默认导出的HTML代码不设置行号
"fontface": "Monaco", //字体为 Monaco
"font-family": "Monaco"
}更加详细的使用方式可查看其官方 GitHub,之后点击 Sublime Text 编辑器的Edit > Highlight > Convert to HTML菜单导出 HTML 代码,然后点击编辑器的HTML图标(方式一中提到的)将导出的 HTML 代码粘贴进去。
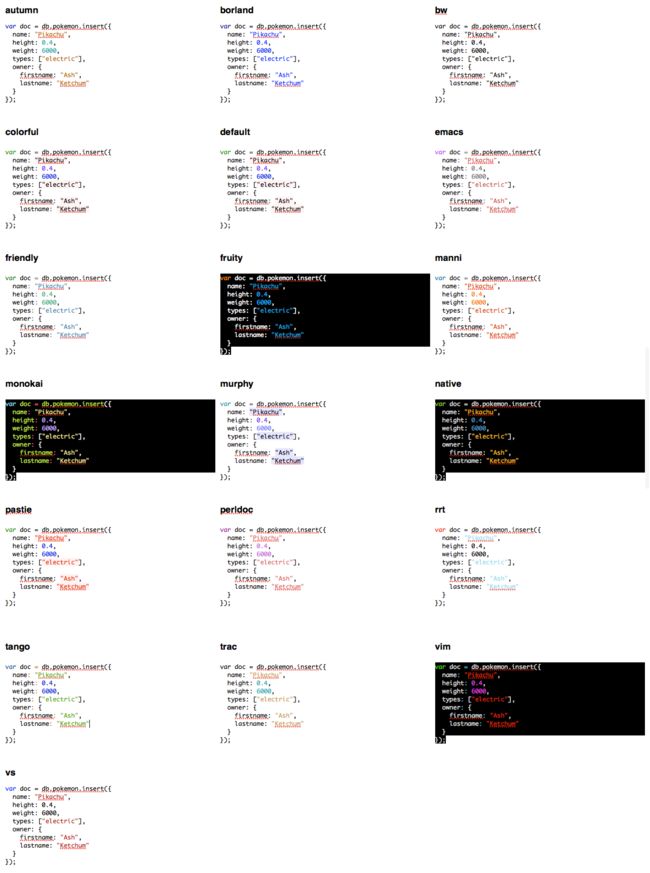
SublimeHighlight 提供了一些代码配色方案,如下图所示,当然你也可以在 博客几种可选代码配色方案一文中进行详细查看。
自定义推荐|反对按钮
将推荐|反对按钮固定悬浮于屏幕右下角,在博客设置页面的页面定制CSS代码板块添加如下代码:
#div_digg{
position:fixed;
bottom:5px;
width:140px;
right:30px;
border:2px solid #085;
padding:10px;
background-color:#fff;
opacity:0.3;
border-radius:5px 5px 5px 5px !important;
box-shadow:0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
transition-duration: 0.5s;
}
#div_digg:hover{
opacity:1;
}添加目录导航
为自己博文生成一个目录导航,可在博客设置页面的页面定制CSS代码板块添加如下代码:
/*生成博客目录的CSS*/
#uprightsideBar{
font-size:18px;
font-family:'Monaco', Microsoft Yahei, 宋体, sans-serif;
text-align:left;
position:fixed;/*将div的位置固定到距离top:50px,left:0px的位置,这样div就会处在最左边的位置,距离顶部50px*/
top:50px;
left:0px;
width: auto;
height: auto;
}
#sideBarTab{
float:left;
width:30px;
border:1px solid #e5e5e5;
border-right:none;
text-align:center;
background:#ffffff;
}
#sideBarContents{
font-size:14px;
float:left;
overflow:auto;
overflow-x:hidden;!important;
width:200px;
min-height:108px;
max-height:460px;
border:1px solid #e5e5e5;
border-right:none;
background:#ffffff;
}
#sideBarContents dl{
margin:0;
padding:0;
}
#sideBarContents dt{
margin-top:5px;
margin-left:5px;
}
#sideBarContents dd, dt {
cursor: pointer;
}
#sideBarContents dd:hover, dt:hover {
color:#A7995A;
}
#sideBarContents dd{
margin-left:20px;
}在博客设置页面的页首HTML代码板块添加如下代码:
爱心特效
鼠标点击页面出现爱心特效,可在博客设置页面博客侧边栏公告板块添加如下代码:
添加头像
为自己的博客添加一个头像,可在博客设置页面博客侧边栏公告板块添加如下代码(链接更换成自己的头像链接即可):

评论带头像
在博客设置页面的页面定制CSS代码板块添加如下代码:
/*评论头像*/
.feedbackCon img {
border-radius: 30px;
-webkit-transition: all 0.6s ease-out;
-moz-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
}在博客设置页面的页脚HTML代码板块添加如下代码:
function customTimer(inpId, fn) {
if ($(inpId).length) {
fn();
} else {
var intervalId = setInterval(function() {
if ($(inpId).length) { //如果存在了
clearInterval(intervalId); // 则关闭定时器
customTimer(inpId, fn); //执行自身
}
}, 100);
}
}
//添加 评论区的 形象照
function addImage() {
var spen_html = "\
";
$(".blog_comment_body").append(spen_html);
$(".blog_comment_body").before("");
var feedbackCon = $(".feedbackCon").addClass("clearfix");
for (var i = 0; i < feedbackCon.length; i++) {
var span = $(feedbackCon[i]).find("span:last")[0].innerHTML || "http://pic.cnitblog.com/face/sample_face.gif";
$(feedbackCon[i]).find(".body_right img").attr("src", span);
var href = $(feedbackCon[i]).parent().find(".comment_date").next().attr("href");
$(feedbackCon[i]).find(".body_right a").attr("href", href);
}
}
//页面加载完成是执行
$(function() {
//添加 评论区的 形象照
customTimer(".blog_comment_body", addImage);
});返回顶部按钮
在博客设置页面的页面定制CSS代码板块添加如下代码:
.backToTop {
border: 1px dashed;
display: none;
width: 18px;
line-height: 1.2;
padding: 5px 0;
background-color: #fff;
color: #000;
font-size: 12px;
text-align: center;
position: fixed;
_position: absolute;
right: 10px;
bottom: 100px;
_bottom: "auto";
cursor: pointer;
opacity: .6;
filter: Alpha(opacity=60);
}在博客设置页面的页首HTML代码板块添加如下代码:
自定义表格样式
包括自定义表格外观样式外,点击标题头,可选择相应标题栏目对表格进行排序,此方法来源于博文纯MarkDown博客阅读体验优化,样式如下:
| 标题一 | 标题二 |
|---|---|
| 内容1 | 内容3 |
| 内容2 | 内容4 |
在博客设置页面的页面定制CSS代码板块添加如下代码:
/*表格*/
#cnblogs_post_body table
{
overflow:hidden;
border:1px solid #d3d3d3;
background:#fefefe;
margin:0 auto;
width: 95%;
border-left: 10px;
border-right: 10px;
border-radius:5px;
font-family: "Monaco","Microsoft YaHei";
}
#cnblogs_post_body table td
{
border: 0px;
font-size: 14px;
text-align: center;
border-top:1px solid #e0e0e0;
border-right:1px solid #e0e0e0;
}
#cnblogs_post_body table tr
{
background: #F7F7F7
}
#cnblogs_post_body table th
{
font-family: 'Monaco', '微软雅黑', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;
font-size: 15px;
text-align: center;
padding-top:5px;
text-shadow: 1px 1px 1px #fff;
background-color:#e8eaeb;
border: 0px;
}
/*表头排序*/
table.tablesorter {
font-family:arial;
background-color: #CDCDCD;
margin:10px 0pt 15px;
font-size: 8pt;
width: 100%;
text-align: left;
}
table.tablesorter thead tr th, table.tablesorter tfoot tr th {
background-color: #e6EEEE;
border: 1px solid #FFF;
font-size: 8pt;
padding: 4px;
}
table.tablesorter thead tr .header {
background-image: url(https://files.cnblogs.com/files/nectar/bg.gif);
background-repeat: no-repeat;
background-position: center right;
cursor: pointer;
}
table.tablesorter tbody td {
color: #3D3D3D;
padding: 4px;
background-color: #FFF;
vertical-align: top;
}
table.tablesorter tbody tr.odd td {
background-color:#F0F0F6;
}
table.tablesorter thead tr .headerSortUp {
background-image: url(https://files.cnblogs.com/files/nectar/asc.gif);
}
table.tablesorter thead tr .headerSortDown {
background-image: url(https://files.cnblogs.com/files/nectar/desc.gif);
}
table.tablesorter thead tr .headerSortDown, table.tablesorter thead tr .headerSortUp {
background-color: #8dbdd8;
}在博客设置页面的页脚HTML代码板块添加如下代码:
写在最后
在美化博客园样式的道路其实踩了很多坑,这里很感谢水郁,从 Ta 的博客中学到了很多技巧。另外,我现在使用的博客园整体的样式基本参考自水郁,只是对一些地方进行了自我修改,当然,在使用其样式的时候,我有征询过水郁博主的同意。
对于本博客修改的css样式可直接获取:CnblogsTheme
参考链接
水郁的系列博文
纯MarkDown博客阅读体验优化
博客美化
一款专注于阅读的博客园主题