- 基于JAVA的酒店管理系统的设计与实现
代论文网课招代理
前端javascript开发语言网络数据库
目录绪论3第一章课题研究途径与意义51.1本课题研究途径51.2本课题研究意义6第二章酒店管理系统分析72.1背景介绍72.2现实需求分析81)酒店首页介绍模块92)顾客注册登录模块93)信息查询模块104)预订管理模块105)管理员登录模块106)超级管理员登录模块107)房间信息模块102.3系统环境需求101)系统采用Windows操作系统下MyEclipse开发平台开发;102)程序设计语
- 开发百度离线地图Java Web项目与无水印瓦片下载工具
王超逸q
本文还有配套的精品资源,点击获取简介:本项目采用MyEclipse开发环境构建JavaWeb应用程序,实现百度离线地图功能。通过百度地图API获取地图瓦片,并包含无水印瓦片下载工具,需遵循百度地图的使用条款。项目文件包括源代码、配置文件、资源文件,涉及地图API调用、HTTP协议、JavaWeb应用生命周期、MyEclipse使用、地图瓦片坐标系统理解等技术。项目的成功部署需要熟悉Web服务器如T
- mysql之jdbc连接数据库和sql注入的问题
一,概述可能是自己的记忆力太差了,经常忘记一些很重要的知识点,记得个大概,等要用的时候就去找,结果还找不到。干脆,记博客里,怎么都找的到。这篇博客主要就是关于Jdbc(javadatabaseconnectivity)和MySql的,记录如何连接数据库及插入数据等等。二,工具及准备工作MyEclipse10,mysql驱动jar包(我用的是这个版本mysql-connector-java-5.0.
- 212springboot基于javaweb的城乡居民基本医疗信息管理系统医院(源码+文档+运行视频+讲解视频)
QQ2279239102
vuejavamavenSpringboothtml
项目技术:springboot+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;3.tomcat环境:Tomcat7.x,8.x,9.x版本均可4.硬件环境:windows7/8/101G内存以上;或者MacO
- eclipse里面找不到server选项
xyy511
myeclipse
一般的eclipse当然没有了,如果是j2ee版,或者装了web插件,或者是myeclipse的话才有这个选项SDK的Eclipse版本没有Server选项的,得下载JavaEE版本的Eclipse转自http://blog.csdn.net/wugangsunny/article/details/25246565集成Eclipse和Tomcat时找不到server选项:按照网上的步骤如下:在Ec
- BlazeDS开发配置
iteye_5585
FlexFlexBlazeDSMyEclipseTomcat
MyEclipse+Flex+Blazeds配置需要软件:Tomcatmyeclipsejdkblazeds-turnkey-4.0.0.14931.zipFlashBuilder_4_Plugin_LS10.exe(FlexBuilder3Plugin也可以)BlazeDS介绍BlazeDS,基于Java的一个AMF(AMF(是ActionMessageFormat的缩写)是在flash和fle
- please verify the preference field with the prompt:null
l857887933
Javatomcatmyeclipse
使用MyEclipse的Tomcat的时候出现下面的问题:aconfigurationerroroccurredduringstartup.pleaseverifythepreferencefieldwiththeprompt:TomcatJDKname;环境变量也设了,怎么还是不行?之前单独启动tomcat都可以,求高手指点!!!解决办法:在Eclipse的菜单找到Window-〉Prefere
- Please verify the preference field with the prompt:Tomcat7.0 JDK name
王思腾
在MyEclipse10.0中启动Tomcat时候报错:Aconfigurationerroroccurredduringstartup.Pleaseverifythepreferencefieldwiththeprompt:Tomcat7.0JDKname;MyEclipse的默认JDK都配置了,照样报错。查阅之后其实是Tomcat本身的jdk没配好。解决办法:在MyEclipse点击Windo
- 基于Java的飞机大战游戏的设计与实现
白宇横流
java游戏intellij-idea
基于Java的飞机大战游戏的设计与实现目录1引言1.1项目背景1.2国内外研究现状1.3项目主要工作1.4本文组织结构2开发平台与开发技术2.1IntelliJIDEA简介2.2IntelliJIDEA与Eclipse、MyEclipse的比较2.3Java3可行性研究3.1技术可行性3.2经济可行性3.3操作可行性3.4用户使用可行性3.5法律可行性4需求分析4.1系统需求概述4.2功能模块设计
- 【超全整理】J2EE集成开发环境MyEclipse使用心得汇总
菲尼克丝
myeclipse2017
一、首先我们为什么需要MyEclipse?下面允许我做一些简要的介绍:应该大家都知道另一个MyEclipse的近亲——Eclipse的优点:免费、程序代码排版功能、有中文汉化包、可增设许多功能强大的外挂、支持多种操作系统(Windows、Linux、Solaris、MacOSX)等等。而MyEclipse企业级工作平台(MyEclipseEnterpriseWorkbench,简称MyEclips
- 基于微信小程序旅游管理系统(1)
A1867350
程序员微信小程序旅游小程序
服务器:tomcat7数据库:mysql数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9小程序框架:uniapp小程序开发软件:HBuilderX小程序运行软件:微信开发者这个旅游服务软件应用程序的功能结构设计如图4-1所示。。4.1系统功能模块图小程序端后端管理界面目录1绪论11.1概述11.2课题意义21.3主要内容22相关
- eclipse开发工程右键菜单例子
liaomin416100569
eclipse插件开发eclipseactionstringconstructorjarclass
打开eclipse或者myeclipse选中任意位置newpuginproject输入工程名称其他默认选择向导里面的一项plugininwithapopupmenu右边的框中有一项ExtensionUsedorg.eclipse.ui.popupMenus这个就是他的point完成后打开pluginx.ml会出现9个属性设置也depend表示工程依赖的包,点击倒数第二个pugin。xml中可以看到
- 2020-10-22 Android 简单后端服务器的搭建方法
Donald Linux
Android
Android简单后端服务器的搭建方法一、后端服务器搭建,需要用到jsp+java+tomcat。1、安装myeclipse,不细说,自己下载安装,里面包含服务器apache-tomcat。2、testServlet.java代码packagecom.liuxiang;importjava.io.IOException;importjava.io.PrintWriter;importjavax.s
- jeecms-2012-sp1项目部署
hjb_pro
JeeCmsjava开发工具web.xml
前提:下载官方的JEECMS的安装包及源码包;搭建环境为tomcat6.0+myEclipse8.5+mysql5.5安装:一、将jeecms-2012-sp1.zip解压后的ROOT文件夹拷贝到tomcat安装目录下的webapps(可以改名如jeecms,不改名应先把原有的ROOT删除,再拷贝进去)文件夹下(例如:D:\Tomcat6\webapps\),启动tomcat,在地址栏上输入htt
- 基于SpringBoot+Vue的物流管理系统的设计与实现
yh1340327157
计算机毕业设计实战案例springbootvue.js后端java-eestrutskafkatomcat
开发环境开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:谷歌浏览器后台路径地址:localhost:8080/项目名称/admin/dist/index.html前台路径地址:localh
- 微信小程序毕业设计-校园反诈骗系统项目开发实战(附源码+演示视频+LW)
岛上程序猿(计算机毕业设计)
微信小程序毕业设计微信小程序课程设计小程序毕业设计
大家好!我是岛上程序猿,感谢您阅读本文,欢迎一键三连哦。当前专栏:微信小程序毕业设计精彩专栏推荐安卓app毕业设计Java毕业设计开发运行环境①前端:微信小程序开发工具②后端:Java框架:ssmJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7数据库工具:Navicat12开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:谷歌浏览
- E2、UML类图顺序图状态图实训
initial- - -
设计模式uml
一、实验目的在面向对象的设计里面,可维护性复用都是以面向对象设计原则为基础的,这些设计原则首先都是复用的原则,遵循这些设计原则可以有效地提高系统的复用性,同时提高系统的可维护性。在掌握面向对象七个设计原则基础上,能够在具体软件设计中能实际运用这些原则来提高系统的可维护性。二、实验工具1.StarUML,NetBeans,eclipse,Myeclipse软件。2.Windows系统PC机。三、实验
- myeclipse关闭项目的作用
Nick_zcy
myeclipse使用myeclipse优化myeclipse
我myeclipse用的是10.7.1,刚开始用的时候,经过配置优化,开启软件,在使用过程中还是挺快的,但是随着项目的增多,感觉机子越来越卡.后来经过了解才知道可以通过closeproject的方式,让myeclipse的运行速度获得重生.原理有以下几点:closeproject,在开启myeclipse的时候,就不会自动加载该project的相关文件跟jar包等等,会提高运行速度。同时,clos
- eclipse中提示xml标签
sd2131512
JAVAxmleclipsemyeclipseuser
在不能上外网的情况下,我们在eclipse中写xml时无法得到标签的提示,因为xml中的dtd获取不到.看了下外面的资料。说是选择"window"-->"preferences"--->"MyeclipseEnterpriseWorkbench"-->"FilesandEditors"-->"xml"-->"xmlcategory"在userspecifiedEntries中新增一个.(Locat
- 使用MyEclipse开发Java EE应用:用XDoclet创建EJB 2 Session Bean项目(二)
weixin_30832983
开发工具java数据库
【MyEclipse最新版下载】二、创建一个SessionEJB–Part1MyEclipse中的EJB2.x开发使用了EJB向导和集成XDoclet支持的组合。每个EJB由三个基本部分组成:EJBRemote接口类声明业务操作对客户端可用EJB实现类,也称为bean类,其中包含业务逻辑EJBHome界面类,它控制bean的生命周期bean类是主要的实现问题,因为它提供了EJB的功能。从使用XDo
- 基于javaweb+mysql的ssm+maven机房管理系统(java+ssm+vue+mysql)
java毕业
javamysqlmaven
基于javaweb+mysql的ssm+maven机房管理系统(java+ssm+vue+mysql)私信源码获取及调试交流运行环境Java≥8、MySQL≥5.7、Tomcat≥8、Node.js≥10开发工具后端:eclipse/idea/myeclipse/sts等均可配置运行前端:WebStorm/VSCode/HBuilderX等均可适用课程设计,大作业,毕业设计,项目练习,学习演示等功
- 从Github获取spring源码 导入 Myeclipse/Eclipse/IDEA 学习
怎呼虹
工具配置springgitgradleideaeclipse
①Myeclipse/Eclipse一、准备下载spring源码用git命令(gitclonegit://github.com/SpringSource/Spring-framework.git)克隆源码到本地没安装git工具也行,直接从www.github.com/SpringSource/Spring-framework下载最新spring源码并解压。spring源码部分目录如图安装Gradl
- Eclipse,MyEclipse,IDEA,Vscode这些编译器和JDK的相爱相杀
DKPT
#软件开发服务器环境搭建编辑器intellij-ideaeclipsemyeclipsejava
一、JDK的核心作用JDK(JavaDevelopmentKit)是Java开发的基础环境,包含以下核心组件:编译器(javac):将.java文件编译为.class文件。运行时环境(JRE):包含JVM和标准类库,用于执行Java程序。开发工具:如调试器、文档生成工具等。所有JavaIDE(如Eclipse、IDEA)均依赖JDK实现编译和运行功能,但IDE本身并不包含JDK。二、各IDE与JD
- jupyter和python的关系_Python附录——Python、Pycharm,Anaconda、Jupyter 关系、安装和配置...
weixin_39637711
这个问题参见以下文章即可,讲的很全面。核心总结Python就是原生python;anaconda类似第三方集成,方便我们管理,而且自带很多库。如果选择安装Python的话,那么还需要pipinstall一个一个安装各种库,安装起来比较痛苦,还需要考虑兼容性;PyCharm就是一个IDE的角色,和NotePad没什么本质区别。只是大家习惯上,java配合MyEclipse使用,Anaconda+Py
- 正确删除eclipse中的部署在tomcat的项目
我才是真的封不觉
停止tomcat服务器--》右键tomcat服务器点击cleantomcatworkdirectory(它会清除掉Tomcat/work文件夹,这个文件是用来存放临时文件的)--》remove部署在tomcat中的项目--》右键项目delete并勾选(不勾选的话只会删除myeclipse中的,而勾选会从磁盘中彻底删除)
- IDE集成开发环境MyEclipse中安装SVN
祈祷平安,加油
软件开发过程中遇到的问题idemyeclipsesvn
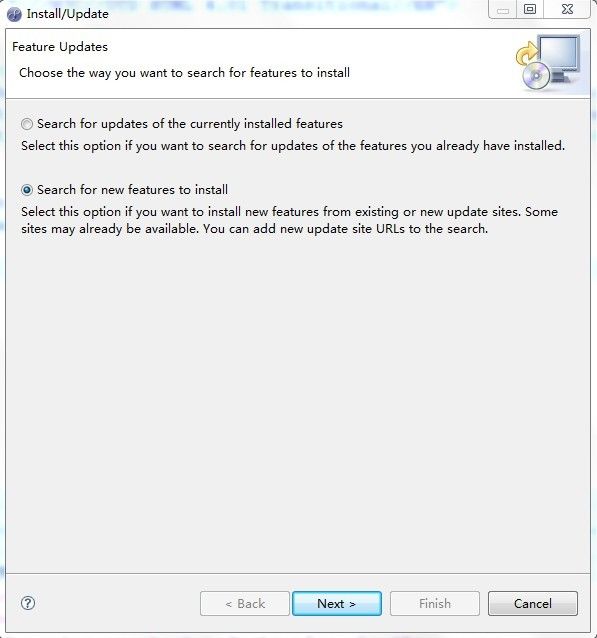
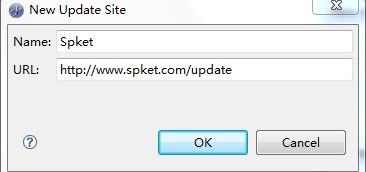
打开Myeclipse的help菜单----installfromsite点击add弹出对话框在输入框中输入对应内容http://subclipse.tigris.org/update_1.10.x点击OK之后,会刷新出两个选项,需要选中的点击next,出现许可的时候选中同意,一直结束等待安装完成就可以啦,过程有些慢,需要连网,耐心等待就可以了。重新启动myeclipse中间出现了一个警告提示,我
- 基于springboot的在线小说阅读平台设计与实现-计算机毕业设计源码+LW文档
qq_375279829
计算机毕业设计程序源码javaspringbootjava数据库
开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:谷歌浏览器数据库代码:DROPTABLEIFEXISTS`discussxiaoshuoxinxi`;/*!40101SET@saved_c
- Struts2.0配置方法
ucgidtf
strutsmyeclipseapplicationencodingeclipse开发工具
一.搭建开发和运行环境。1.下载struts2.0所需jar包。下载地址:http://people.apache.org/builds/struts/2.0.0/struts-2.0.0-SNAPSHOT-all.zip2.确定开发工具为Eclipse3.2.1+MyEclipse5.1.3.新建一个WebProject。4.将你下载到的“struts-2.0.0-SNAPSHOT-all.zi
- eclipse ssh mysql数据库_Eclipse搭建SSH环境&&实现Struts2分页显示mysql数据库表中内容...
CelioHsu
eclipsesshmysql数据库
摘要因运行后404错误,遂选择集成好SSH框架的MyEclipse开发工具;最终实现了Struts2框架的分页查看学员信息,Spring3和Hibernate3的尝试宣告失败。1、本项目的环境jdk1.7.0_21;eclipse-jee-luna-R-win32-x86_64;apache-tomcat-8.0;2、创建表createtableuser_test(userIdintauto_in
- springboot在线票务预订平台(特麦网)设计与实现
pingfan_yu
SpringBoot实战案例计算机毕业设计实战案例springboot后端java
开发技术简介开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:Maven3.3.9浏览器:谷歌浏览器后台路径地址:localhost:8080/项目名称/admin/dist/index.html前台路径地址:loca
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。

![]()