Win7系统安装NodeJS及环境配置笔记
最近几天想找时间了解一下NodeJS,公司的电脑是64位Win 7旗舰版,这里粗略记一下NodeJS环境搭建笔记。
NodeJS安装
下载地址: http://www.nodejs.org/download/
当前版本是0.10.31
我的系统是64位Windows 7,因此下载的是 http://nodejs.org/dist/v0.10.31/x64/node-v0.10.31-x64.msi
双击运行,一路Next安装就可以了,我这里安装到了c:\nodejs目录;安装程序在安装NodeJS后修改了PATH变量,添加了 c:\nodejs 和 C:\Users\Administrator\AppData\Roaming\npm 两项,其中前一项添加到了“系统变量”的PATH中,而后一项则添加到了“Administrator的用户变量”中的PATH中;好像 exe 格式的安装文件不会修改环境变量。
查看是否安装配置成功:
C:\Users\Administrator>node -v
v0.10.31NPM
NPM是 Node Packaged Modules 的意思,就是NodeJS的模块管理机制
NPM文档: https://www.npmjs.org/doc/
默认情况下,npm会将模块安装到 C:\Users\Administrator\AppData\Roaming\npm 中(上面配置),在其中建一个node_modules目录,所有的模块均放在里面,命令行放在外面,由于安装时配置了PATH,所以也可以在命令行窗口中直接使用。
个人感觉默认模块路径太深,不习惯,因此将其改为了c:\nodejs\node_modules(cache目录需要手动创建):
npm config set prefix "c:\nodejs"
npm config set cache "c:\nodejs\cache"做完上述步骤后,把PATH中的 C:\Users\Administrator\AppData\Roaming\npm 删除(不需要了,安装模块的命令行会放在c:\nodejs中,而c:\nodejs 已在配置在PATH变量中),这时如果用npm安装模块(安装为全局模块),会安装到c:\nodejs\node_modules目录中,模块命令行会直接放在c:\nodejs中。
然后再添加一个环境变量NODE_PATH,值为c:\nodejs\node_modules(根据自己上面的设置来配置)
NPM配置相关命令(详细介绍可参见: https://www.npmjs.org/doc/cli/npm-config.html)
npm config set [--global]
npm config get
npm config delete
npm config list
npm config edit
npm c [set|get|delete|list]
npm get
npm set [--global] Express
Express是NodeJS平台的web应用开发框架,NodeJS平台的Web开发框架有好多,Express是人气最高的框架之一,因此资料也比较丰富,自己是NodeJS新手,选择资料丰富的框架比较好入门。
官方网址: http://expressjs.com
安装express(全局模块)
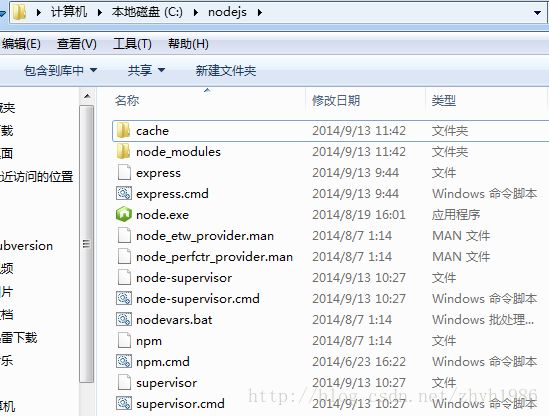
npm install -g express经过上面配置后express会安装到c:\nodejs\node_modules目录中,而express相关的命令行工具则直接放在了c:\nodejs目录下,如下面两张截图所示:
可以通过查看安装express的版本来查看express是否安装成功:
C:\Users\Administrator>express -V
4.9.0express 从 4.x 版本开始把命令行工具express-generator分离出来了,因此如果要使用它的话,需要单独安装。
安装express-generator
npm install -g express-generatorSupervisor
默认情况下,编写了nodejs程序,需要调试的时候,无论修改了代码的哪一部分,都需要重启服务才能生效。这是因为 NodeJS 在使用一个模块中的JS代码时仅在模块第一次被使用时执行一次,并在执行过程中初始化模块的导出对象。之后,缓存起来的导出对象被重复利用,避免重复载入。
NodeJS的这种设计虽然有利于提高性能,却不利于开发调试,因为我们在开发过程中总是希望修改后立即看到效果,而不是每次都要终止进程并重启。supervisor 可以满足我们的这个需求(热部署),它会监视你对代码的改动,并自动重启 Node.js。
安装Supervisor
然后就可以使用Supervisor来启动应用(代替原来的node app.js),如下:
如果修改了文件并保存,控制台会输出以下内容
这时重新访问页面,可以发现修改生效了。
然后使用yum命令安装mongodb(安装最新的mongodb版本)
启动mongodb服务
为了检查mongodb服务是否启动成功,可以查看日志文件 /var/log/mongodb/mongod.log,如果文件中含有下面的内容即表示成功启动(其中是mongodb的端口,在 /etc/mongod.conf 配置文件中指定,默认是27017)。
另外,如果需要将mongodb做成系统服务随操作系统启动而启动,可以通过下面的命令完成
停止mongodb服务或者重启mongodb服务
关于mongodb的详细使用,可参照: http://docs.mongodb.org/manual/tutorial/getting-started/
MongoDB
看网上很多NodeJS示例都用mongodb作为存储机制,在这里也安装一下供学习时使用。
公司服务器操作系统用的是64位CentOS 6.5,因此只记一下在CentOS上的安装步骤,但这种安装方式同样适用于 Fedora Linux 和 Redhat Enterprise Linux 等其它的rpm系列Linux发行版。
官方安装文档:http://docs.mongodb.org/manual/tutorial/install-mongodb-on-red-hat-centos-or-fedora-linux/
首先配置一下包管理系统,创建 /etc/yum.repos.d/mongodb.repo 文件,编写内容如下:
[mongodb]
name=MongoDB Repository
baseurl=http://downloads-distro.mongodb.org/repo/redhat/os/x86_64/
gpgcheck=0
enabled=1然后使用yum命令安装mongodb(安装最新的mongodb版本)
sudo yum install -y mongodb-org启动mongodb服务
sudo service mongod start为了检查mongodb服务是否启动成功,可以查看日志文件 /var/log/mongodb/mongod.log,如果文件中含有下面的内容即表示成功启动(其中
[initandlisten] waiting for connections on port 另外,如果需要将mongodb做成系统服务随操作系统启动而启动,可以通过下面的命令完成
sudo chkconfig mongod on停止mongodb服务或者重启mongodb服务
sudo service mongod stop
sudo service mongod restart关于mongodb的详细使用,可参照: http://docs.mongodb.org/manual/tutorial/getting-started/