OpenGL ES之GLSL实现索引绘制及渲染纹理和颜色混合
渲染流程简介
一、基本图形硬件流水线设计
- 应用程序层:游戏和应用层软件开发人员为主体,通过调用API进行上层开发,不需要考虑移植性问题;
- 硬件抽象层:抽象出硬件的加速功能,进行有利于应用层开发的封装,并向应用层开发API;
- 硬件层:将硬件驱动提供给抽象层,以实现抽象层加速功能的有效性。
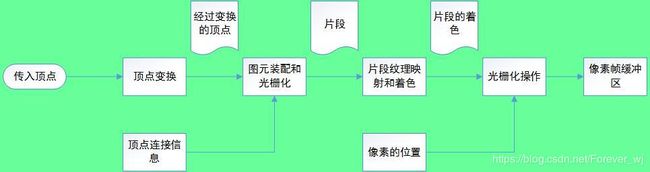
二、渲染流水线的具体流程
- 应用层:应用程序层主要与内存,CPU打交道,诸如碰撞检测,场景图监理,视锥裁剪等经典算法在此阶段执行。在阶段的末端,几何体的数据(顶点坐标,法向量,纹理坐标,纹理)等通过数据总线传送到图形硬件;
- 硬件抽象层:使用DirectX与OpenGL。对于这一部分,主要是一些API等的调用;
- 硬件层:硬件层在渲染流水线中最为复杂,也最为重要。可编程渲染流水线与固定渲染流水线的区别在于是否对着色器进行编程。
- 固定渲染管线流程图
- 可编程渲染流水线流程图
索引绘制
一、什么是索引绘制
- 生成图元,索引数组为:
{1,2,3}
{3,2,4}
{4,2,7}
{7,2,5}

- 索引绘制原理:
在左边图中,没有使用索引绘制矩形时,要重复指定重叠的顶点数据,V1和V2都重复了,使用了6个顶点属性数据;右边的图中,使用索引绘制时,只需要指定顶点在属性数组中的索引即可,使用0,1,2,3代表V0,V1,V2,V3顶点,绘制矩形一共指定了6个索引,使用4个顶点属性数据。

- 当要绘制的物体包含多个重叠的顶点时,如果每个顶点属性包括了位置、颜色、纹理坐标、法向量等属性,那么将会造成很大的额外空间开销,影响GPU性能,使用索引绘制能够节省存储空间,而且能灵活应对顶点属性的改变。
二、GLSL使用索引绘制一个“金字塔”
准备工作
具体流程请参考:OpenGL ES之GLSL渲染图片显示的整体流程
- 定义需要的属性和全局变量
@interface YDWView() {
float xDegree;
float yDegree;
float zDegree;
BOOL bX;
BOOL bY;
BOOL bZ;
NSTimer* myTimer;
}
@property (nonatomic, strong) CAEAGLLayer *myEagLayer;
@property (nonatomic, strong) EAGLContext *myContext;
@property (nonatomic, assign) GLuint myColorRenderBuffer;
@property (nonatomic, assign) GLuint myColorFrameBuffer;
@property (nonatomic, assign) GLuint myProgram;
@property (nonatomic, assign) GLuint myVertices;
@end
- 设置图层
- (void)setupLayer {
self.myEagLayer = (CAEAGLLayer *)self.layer;
[self setContentScaleFactor:[[UIScreen mainScreen]scale]];
self.myEagLayer.opaque = YES;
self.myEagLayer.drawableProperties = [NSDictionary dictionaryWithObjectsAndKeys:[NSNumber numberWithBool:NO], kEAGLDrawablePropertyRetainedBacking,kEAGLColorFormatRGBA8, kEAGLDrawablePropertyColorFormat, nil];
}
- 设置上下文
- (void)setupContext {
EAGLRenderingAPI api = kEAGLRenderingAPIOpenGLES2;
EAGLContext *context = [[EAGLContext alloc]initWithAPI:api];
if (!context) {
NSLog(@"Create Context Failed");
return;
}
if (![EAGLContext setCurrentContext:context]) {
NSLog(@"Set Current Context Failed");
return;
}
self.myContext = context;
}
- 清空缓存区
- (void)deletBuffer {
glDeleteBuffers(1, &_myColorRenderBuffer);
_myColorRenderBuffer = 0;
glDeleteBuffers(1, &_myColorFrameBuffer);
_myColorFrameBuffer = 0;
}
- 设置renderBuffer
- (void)setupRenderBuffer {
GLuint buffer;
glGenRenderbuffers(1, &buffer);
self.myColorRenderBuffer = buffer;
glBindRenderbuffer(GL_RENDERBUFFER, self.myColorRenderBuffer);
[self.myContext renderbufferStorage:GL_RENDERBUFFER fromDrawable:self.myEagLayer];
}
- 设置frameBuffer
- (void)setupFrameBuffer {
GLuint buffer;
glGenFramebuffers(1, &buffer);
self.myColorFrameBuffer = buffer;
glBindFramebuffer(GL_FRAMEBUFFER, self.myColorFrameBuffer);
glFramebufferRenderbuffer(GL_FRAMEBUFFER, GL_COLOR_ATTACHMENT0, GL_RENDERBUFFER, self.myColorRenderBuffer);
}
索引绘制
① 自定义着色器
- 新建一个shaderv.glsl类(顶点着色器):外界传入position和positionColor,并且传入投影矩阵projectionMatrix,经过计算顶点而生成的模型视图矩阵modelViewMatrix,由于片元着色器不能直接接收attribute符号修饰的变量,所以用varying修饰符把传入到顶点着色器中的顶点颜色值传递给片元着色器。
// 顶点坐标
attribute vec4 position;
// 顶点颜色
attribute vec4 positionColor;
// 投影矩阵
uniform mat4 projectionMatrix;
// 模型视图矩阵
uniform mat4 modelViewMatrix;
// 顶点颜色:用于与片元着色器桥接
varying lowp vec4 varyColor;
void main() {
// 将顶点颜色赋值给桥接的顶点颜色变量
varyColor = positionColor;
vec4 vPos;
// 4*4 * 4*4 * 4*1
vPos = projectionMatrix * modelViewMatrix * position;
// ERROR
// vPos = position * modelViewMatrix * projectionMatrix ;
// 将变换后的顶点坐标赋值给内建变量
gl_Position = vPos;
}
- 新建一个shaderf.glsl类(片元着色器):此处接收的varyColor是从顶点着色器中传递过来的,所以varyColor变量修饰符、精度及名称必须和顶点着色器中的变量完全一致:
// 桥接的顶点颜色
varying lowp vec4 varyColor;
void main() {
// 顶点颜色赋值给内建变量
gl_FragColor = varyColor;
}
② 加载顶点着色器程序和片元着色器程序
- 根据自定义的顶点/片元着色器程序文件名获取文件路径:
// 获取顶点着色程序、片元着色器程序文件位置
NSString *vertFile = [[NSBundle mainBundle] pathForResource:@"shaderv" ofType:@"glsl"];
NSString *fragFile = [[NSBundle mainBundle] pathForResource:@"shaderf" ofType:@"glsl"];
- 加载顶点着色器程序和片元着色器程序
// 判断self.myProgram是否存在,存在则清空其文件
if (self.myProgram) {
glDeleteProgram(self.myProgram);
self.myProgram = 0;
}
// 加载程序到myProgram中来
self.myProgram = [self loadShader:vertFile frag:fragFile];
// 加载程序shader
- (GLuint)loadShader:(NSString *)vert frag:(NSString *)frag {
// 创建2个临时的变量,verShader,fragShader
GLuint verShader, fragShader;
// 创建一个Program
GLuint program = glCreateProgram();
/* 编译文件
* 编译顶点着色程序、片元着色器程序
* 参数1:编译完存储的底层地址
* 参数2:编译的类型,GL_VERTEX_SHADER(顶点)、GL_FRAGMENT_SHADER(片元)
* 参数3:文件路径
*/
[self compileShader:&verShader type:GL_VERTEX_SHADER file:vert];
[self compileShader:&fragShader type:GL_FRAGMENT_SHADER file:frag];
// 创建最终的程序
glAttachShader(program, verShader);
glAttachShader(program, fragShader);
// 释放不需要的shader
glDeleteShader(verShader);
glDeleteShader(fragShader);
return program;
}
// 链接shader
- (void)compileShader:(GLuint *)shader type:(GLenum)type file:(NSString *)file {
// 读取文件路径字符串
NSString *content = [NSString stringWithContentsOfFile:file encoding:NSUTF8StringEncoding error:nil];
// 获取文件路径字符串,C语言字符串
const GLchar *source = (GLchar *)[content UTF8String];
// 创建一个shader(根据type类型)
*shader = glCreateShader(type);
/* 将顶点着色器源码附加到着色器对象上
* 参数1:shader,要编译的着色器对象 *shader
* 参数2:numOfStrings,传递的源码字符串数量 1个
* 参数3:strings,着色器程序的源码(真正的着色器程序源码)
* 参数4:lenOfStrings,长度,具有每个字符串长度的数组,或NULL,这意味着字符串是NULL终止的
*/
glShaderSource(*shader, 1, &source, NULL);
// 把着色器源代码编译成目标代码
glCompileShader(*shader);
}
③ 链接myProgram并使用
// 链接
glLinkProgram(self.myProgram);
// 获取链接状态
GLint linkSuccess;
glGetProgramiv(self.myProgram, GL_LINK_STATUS, &linkSuccess);
if (linkSuccess == GL_FALSE) {
GLchar messages[256];
glGetProgramInfoLog(self.myProgram, sizeof(messages), 0, &messages[0]);
NSString *messageString = [NSString stringWithUTF8String:messages];
NSLog(@"error%@", messageString);
return ;
} else {
// 使用myProgram
glUseProgram(self.myProgram);
}
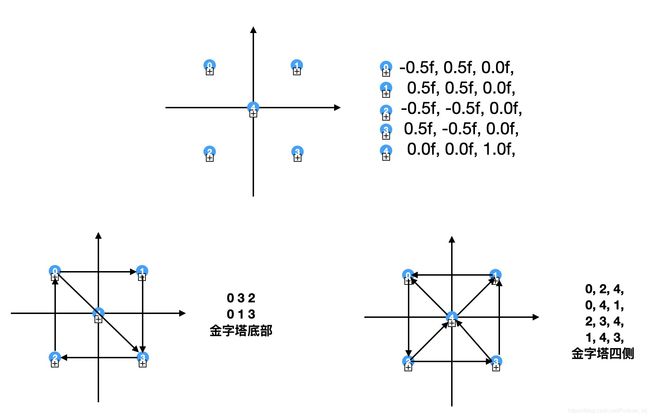
④ 创建顶点数组和索引数组
// 顶点数组 前3顶点值(x,y,z),后3位颜色值(RGB)
GLfloat attrArr[] =
{
-0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, // 左上0
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, // 右上1
-0.5f, -0.5f, 0.0f, 1.0f, 1.0f, 1.0f, // 左下2
0.5f, -0.5f, 0.0f, 1.0f, 1.0f, 1.0f, // 右下3
0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f, // 顶点4
};
// 索引数组
GLuint indices[] =
{
0, 3, 2,
0, 1, 3,
0, 2, 4,
0, 4, 1,
2, 3, 4,
1, 4, 3,
};
- 判断顶点缓存区是否为空,如果为空则申请一个缓存区标识符:
// 判断顶点缓存区是否为空,如果为空则申请一个缓存区标识符
if (self.myVertices == 0) {
glGenBuffers(1, &_myVertices);
}
⑤ 处理顶点数据
- 将myVertices绑定到GL_ARRAY_BUFFER标识符上,并copy到GPU:
// 处理顶点数据:将_myVertices绑定到GL_ARRAY_BUFFER标识符上
glBindBuffer(GL_ARRAY_BUFFER, _myVertices);
// 把顶点数据从CPU内存复制到GPU上
glBufferData(GL_ARRAY_BUFFER, sizeof(attrArr), attrArr, GL_DYNAMIC_DRAW);
- 将顶点数据通过myPrograme中的传递到顶点着色程序的position,并打开通道:
/* 将顶点数据通过myPrograme中的传递到顶点着色程序的position
* glGetAttribLocation,用来获取vertex attribute的入口
* 告诉OpenGL ES,通过glEnableVertexAttribArray
* 最后数据是通过glVertexAttribPointer传递过去的
* 注意:第二参数字符串必须和shaderv.vsh中的输入变量:position保持一致
*/
GLuint position = glGetAttribLocation(self.myProgram, "position");
// 打开position
glEnableVertexAttribArray(position);
- 设置顶点数据的读取方式:
/* 设置读取方式
* 参数1:index,顶点数据的索引
* 参数2:size,每个顶点属性的组件数量,1,2,3,或者4.默认初始值是4
* 参数3:type,数据中的每个组件的类型,常用的有GL_FLOAT,GL_BYTE,GL_SHORT。默认初始值为GL_FLOAT
* 参数4:normalized,固定点数据值是否应该归一化,或者直接转换为固定值(GL_FALSE)
* 参数5:stride,连续顶点属性之间的偏移量,默认为0
* 参数6:指定一个指针,指向数组中的第一个顶点属性的第一个组件,默认为0
*/
glVertexAttribPointer(position, 3, GL_FLOAT, GL_FALSE, sizeof(GLfloat) * 6, (GLfloat *)NULL);
⑥ 处理顶点颜色值
- 获取vertex attribute的入口并设置读取数据的格式:
/* 处理顶点颜色值:glGetAttribLocation,用来获取vertex attribute的入口
* 注意:第二参数字符串必须和shaderv.glsl中的输入变量:positionColor保持一致
*/
GLuint positionColor = glGetAttribLocation(self.myProgram, "positionColor");
// 设置合适的格式从buffer里面读取数据
glEnableVertexAttribArray(positionColor);
- 设置顶点颜色值的读取方式
/* 设置读取方式
*参数1:index,顶点数据的索引
*参数2:size,每个顶点属性的组件数量,1,2,3,或者4.默认初始值是4
*参数3:type,数据中的每个组件的类型,常用的有GL_FLOAT,GL_BYTE,GL_SHORT。默认初始值为GL_FLOAT
*参数4:normalized,固定点数据值是否应该归一化,或者直接转换为固定值。(GL_FALSE)
*参数5:stride,连续顶点属性之间的偏移量,默认为0
*参数6:指定一个指针,指向数组中的第一个顶点属性的第一个组件。默认为0
*/
glVertexAttribPointer(positionColor, 3, GL_FLOAT, GL_FALSE, sizeof(GLfloat) * 6, (GLfloat *)NULL + 3);
⑦ 创建模型视图矩阵和投影矩阵,并把这两个矩阵链接传到顶点着色器中
- 读取模型视图矩阵和投影矩阵
// 找到myProgram中projectionMatrix、modelViewMatrix2个矩阵的地址。如果找到则返回地址,否则返回-1,表示没有找到2个对象
GLuint projectionMatrixSlot = glGetUniformLocation(self.myProgram, "projectionMatrix");
GLuint modelViewMatrixSlot = glGetUniformLocation(self.myProgram, "modelViewMatrix");
- 获取投影矩阵并将投影矩阵传递到顶点着色器:
float width = self.frame.size.width;
float height = self.frame.size.height;
// 创建4 * 4投影矩阵
KSMatrix4 _projectionMatrix;
// 获取单元矩阵
ksMatrixLoadIdentity(&_projectionMatrix);
// 计算纵横比例 = 长/宽
float aspect = width/height;
/* 获取透视矩阵
* 参数1:矩阵
* 参数2:视角,度数为单位
* 参数3:纵横比
* 参数4:近平面距离
* 参数5:远平面距离
* 参考PPT
*/
ksPerspective(&_projectionMatrix, 30.0f, aspect, 5.0f, 20.0f);
/* 将投影矩阵传递到顶点着色器
* void glUniformMatrix4fv(GLint location, GLsizei count, GLboolean transpose, const GLfloat *value);
参数列表:
location:指要更改的uniform变量的位置
count:更改矩阵的个数
transpose:是否要转置矩阵,并将它作为uniform变量的值。必须为GL_FALSE
value:执行count个元素的指针,用来更新指定uniform变量
*/
glUniformMatrix4fv(projectionMatrixSlot, 1, GL_FALSE, (GLfloat*)&_projectionMatrix.m[0][0]);
- 将模型视图矩阵传递到顶点着色器
// 创建一个4 * 4 矩阵,模型视图矩阵
KSMatrix4 _modelViewMatrix;
// 获取单元矩阵
ksMatrixLoadIdentity(&_modelViewMatrix);
// 平移,z轴平移-10
ksTranslate(&_modelViewMatrix, 0, 0, -10.0f);
// 创建一个4 * 4 矩阵,旋转矩阵
KSMatrix4 _rotationViewMatrix;
// 初始化为单元矩阵
ksMatrixLoadIdentity(&_rotationViewMatrix);
// 旋转
ksRotate(&_rotationViewMatrix, xDegree, 1.0, 0.0, 0.0);
ksRotate(&_rotationViewMatrix, yDegree, 0.0, 1.0, 0.0);
ksRotate(&_rotationViewMatrix, zDegree, 0.0, 0.0, 1.0);
// 把变换矩阵相乘.将_modelViewMatrix矩阵与_rotationMatrix矩阵相乘,结合到模型视图
ksMatrixMultiply(&_modelViewMatrix, &_rotationViewMatrix, &_modelViewMatrix);
/* 将模型视图矩阵传递到顶点着色器
* void glUniformMatrix4fv(GLint location, GLsizei count, GLboolean transpose, const GLfloat *value);
参数列表:
location:指要更改的uniform变量的位置
count:更改矩阵的个数
transpose:是否要转置矩阵,并将它作为uniform变量的值。必须为GL_FALSE
value:执行count个元素的指针,用来更新指定uniform变量
*/
glUniformMatrix4fv(modelViewMatrixSlot, 1, GL_FALSE, (GLfloat *)&_modelViewMatrix.m[0][0]);
⑧ 开启正背面剔除
// 开启剔除操作效果
glEnable(GL_CULL_FACE);
⑨ 索引绘制
/* 使用索引绘图
* void glDrawElements(GLenum mode,GLsizei count,GLenum type,const GLvoid * indices);
参数列表:
mode:要呈现的画图的模型
GL_POINTS
GL_LINES
GL_LINE_LOOP
GL_LINE_STRIP
GL_TRIANGLES
GL_TRIANGLE_STRIP
GL_TRIANGLE_FAN
count:绘图个数
type:类型
GL_BYTE
GL_UNSIGNED_BYTE
GL_SHORT
GL_UNSIGNED_SHORT
GL_INT
GL_UNSIGNED_INT
indices:绘制索引数组
*/
glDrawElements(GL_TRIANGLES, sizeof(indices)/sizeof(indices[0]), GL_UNSIGNED_INT, indices);
⑩ 渲染到屏幕显示:
// 要求本地窗口系统显示OpenGL ES渲染<目标>
[self.myContext presentRenderbuffer:GL_RENDERBUFFER];
⑪ 在layoutSubviews中调用以上的实现逻辑:
- (void)layoutSubviews {
[self setupLayer];
[self setupContext];
[self deletBuffer];
[self setupRenderBuffer];
[self setupFrameBuffer];
[self render];
}
⑫ 效果展示
加载纹理
① 在render函数中设置纹理坐标数组并加载纹理
- 修改顶点坐标
// 顶点数组 前3顶点值(x,y,z),中间3位颜色值(RGB),最后2位是纹理坐标
GLfloat attrArr[] =
{
-0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f, 1.0f, // 左上0
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 1.0f, 1.0f, // 右上1
-0.5f, -0.5f, 0.0f, 1.0f, 1.0f, 1.0f, 0.0f, 0.0f, // 左下2
0.5f, -0.5f, 0.0f, 1.0f, 1.0f, 1.0f, 1.0f, 0.0f, // 右下3
0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f, 0.5f, 1.0f, // 顶点4
};
- 处理纹理数据并设置读取方式
/* 处理纹理数据
* glGetAttribLocation,用来获取vertex attribute的入口
* 注意:第二参数字符串必须和shaderv.vsh中的输入变量:textCoordinate保持一致
*/
GLuint textCoor = glGetAttribLocation(self.myProgram, "textCoordinate");
// 设置合适的格式从buffer里面读取数据
glEnableVertexAttribArray(textCoor);
/*设置读取方式
* 参数1:index,顶点数据的索引
* 参数2:size,每个顶点属性的组件数量,1,2,3,或者4.默认初始值是4.
* 参数3:type,数据中的每个组件的类型,常用的有GL_FLOAT,GL_BYTE,GL_SHORT。默认初始值为GL_FLOAT
* 参数4:normalized,固定点数据值是否应该归一化,或者直接转换为固定值。(GL_FALSE)
* 参数5:stride,连续顶点属性之间的偏移量,默认为0;
* 参数6:指定一个指针,指向数组中的第一个顶点属性的第一个组件。默认为0
*/
glVertexAttribPointer(textCoor, 2, GL_FLOAT, GL_FALSE, sizeof(GLfloat) * 8, (float *)NULL + 3);
// 从图片中加载纹理
[self setupTexture:@"stone.tga"];
- 并替换修改之前对应顶点,纹理,颜色值读取方式:
// 顶点读取方式
glVertexAttribPointer(position, 3, GL_FLOAT, GL_FALSE, sizeof(GLfloat) * 8, NULL);
// 纹理读取方式
glVertexAttribPointer(textCoor1, 2, GL_FLOAT, GL_FALSE, sizeof(GLfloat)*8, (float *)NULL + 3);
// 颜色值读取方式
glVertexAttribPointer(positionColor, 3, GL_FLOAT, GL_FALSE, sizeof(GLfloat) * 8, (float *)NULL + 5);
② 加载纹理
// 从图片中加载纹理
- (GLuint)setupTexture:(NSString *)fileName {
// 将 UIImage 转换为 CGImageRef
CGImageRef spriteImage = [UIImage imageNamed:fileName].CGImage;
// 判断图片是否获取成功
if (!spriteImage) {
NSLog(@"Failed to load image %@", fileName);
exit(1);
}
// 读取图片的大小,宽和高
size_t width = CGImageGetWidth(spriteImage);
size_t height = CGImageGetHeight(spriteImage);
// 获取图片字节数 宽*高*4(RGBA)
GLubyte * spriteData = (GLubyte *) calloc(width * height * 4, sizeof(GLubyte));
/*创建上下文
参数1:data,指向要渲染的绘制图像的内存地址
参数2:width,bitmap的宽度,单位为像素
参数3:height,bitmap的高度,单位为像素
参数4:bitPerComponent,内存中像素的每个组件的位数,比如32位RGBA,就设置为8
参数5:bytesPerRow,bitmap的没一行的内存所占的比特数
参数6:colorSpace,bitmap上使用的颜色空间 kCGImageAlphaPremultipliedLast:RGBA
*/
CGContextRef spriteContext = CGBitmapContextCreate(spriteData, width, height, 8, width*4,CGImageGetColorSpace(spriteImage), kCGImageAlphaPremultipliedLast);
/*在CGContextRef上将图片绘制出来
CGContextDrawImage 使用的是Core Graphics框架,坐标系与UIKit 不一样。UIKit框架的原点在屏幕的左上角,Core Graphics框架的原点在屏幕的左下角。
CGContextDrawImage
参数1:绘图上下文
参数2:rect坐标
参数3:绘制的图片
*/
CGRect rect = CGRectMake(0, 0, width, height);
// 使用默认方式绘制
CGContextDrawImage(spriteContext, rect, spriteImage);
// 画图完毕就释放上下文
CGContextRelease(spriteContext);
// 绑定纹理到默认的纹理ID(
glBindTexture(GL_TEXTURE_2D, 0);
/* 设置纹理属性
参数1:纹理维度
参数2:线性过滤、为s,t坐标设置模式
参数3:wrapMode,环绕模式
*/
glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR );
glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR );
glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);
float fw = width, fh = height;
/* 载入纹理2D数据
参数1:纹理模式,GL_TEXTURE_1D、GL_TEXTURE_2D、GL_TEXTURE_3D
参数2:加载的层次,一般设置为0
参数3:纹理的颜色值GL_RGBA
参数4:宽
参数5:高
参数6:border,边界宽度
参数7:format
参数8:type
参数9:纹理数据
*/
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, fw, fh, 0, GL_RGBA, GL_UNSIGNED_BYTE, spriteData);
// 释放spriteData
free(spriteData);
return 0;
}
③ 自定义着色器的文件修改
- 在shaderf.fsh文件中加入两个变量,纹理坐标varyTextCoord和纹理采样器colorMap
precision highp float;
varying lowp vec4 varyColor;
varying lowp vec2 varyTextCoord;
uniform sampler2D colorMap;
void main() {
lowp vec4 temp = texture2D(colorMap, varyTextCoord);
gl_FragColor = temp;
}
- 在shaderv.vsh中加入两个变量
attribute vec4 position;
attribute vec4 positionColor;
attribute vec2 textCoordinate;
uniform mat4 projectionMatrix;
uniform mat4 modelViewMatrix;
varying lowp vec4 varyColor;
varying lowp vec2 varyTextCoord;
void main()
{
varyColor = positionColor;
varyTextCoord = textCoordinate;
vec4 vPos;
vPos = projectionMatrix * modelViewMatrix * position;
gl_Position = vPos;
}
④ 效果展示
混合纹理和颜色
- 开启混合并设置混合方式
glEnable(GL_BLEND);
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);
- 通过设置混合方式在shaderf.fsh把纹素和varyColor进行混合
precision highp float;
varying lowp vec4 varyColor;
varying lowp vec2 varyTextCoord;
uniform sampler2D colorMap;
void main() {
vec4 weakMask = texture2D(colorMap, varyTextCoord);
vec4 mask = varyColor;
float alpha = 0.3;
vec4 tempColor = mask * (1.0 - alpha) + weakMask * alpha;
gl_FragColor = tempColor;
}
完整代码传送门
OpenGL_ES之GLSL索引绘制“金字塔”并实现纹理颜色混合