Android 入门第四讲03-列表RecyclerView(RecyclerView使用步骤(详),RecyclerView指定一行item的数目+指定一行item的数量,并且设置列表方向)
Android 入门第四讲03-列表RecyclerViewRecyclerView使用步骤(详),RecyclerView指定一行item的数目+指定一行item的数量,并且设置列表方向)
- 1.RecyclerView使用步骤(详)
- 第一步,引入RecyclerView控件
- 第二步,在布局文件添加RecyclerView
- 第三步,创建layout 布局文件item
- 第四步,创建实体类Chat
- 第五步,编写RecyclerView的Holder
- 第六步,写RecyclerView的adapter
- 第七步,显示RecyclerView视图
- 2.RecyclerView指定一行item的数目
- 3.RecyclerView指定一行item的数量,并且设置列表的方向
Android 入门第四讲02-列表ListView(ListView item高度问题,ListView控件缺点,ListView控件优化(面试常问问题),ListView控件二次优化)
RecyclerView特点
1.RecyclerView相当于优化过后的ListView,强制开发者使用优化
2.RecyclerView可以简单实现一行多个item
3.RecyclerView还能实现横向滚动
1.RecyclerView使用步骤(详)
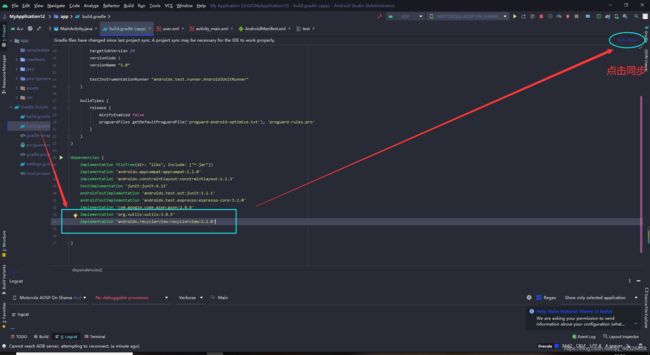
第一步,引入RecyclerView控件
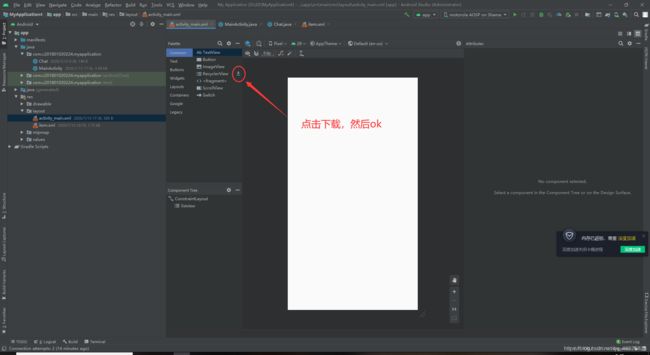
方法一:到可视化界面下载RecyclerView(点击下载,然后会弹窗,再点击ok,加载一会就会下载成功)

方法二:添加依赖包
implementation 'androidx.recyclerview:recyclerview:1.1.0'
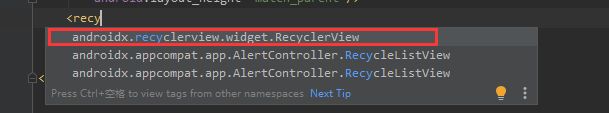
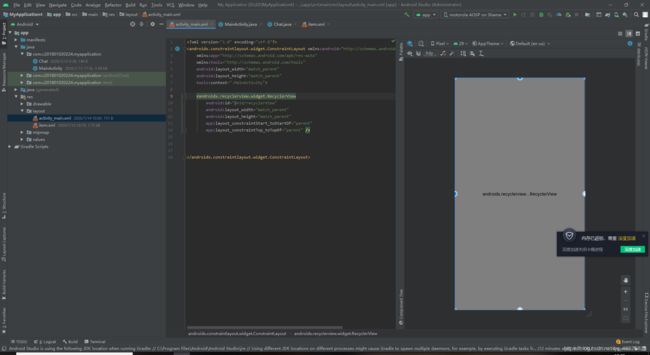
第二步,在布局文件添加RecyclerView
注意是RecyclerView,不是RecycleListView


布局文件代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
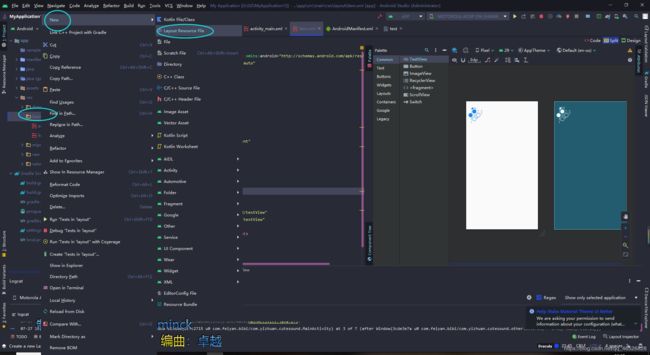
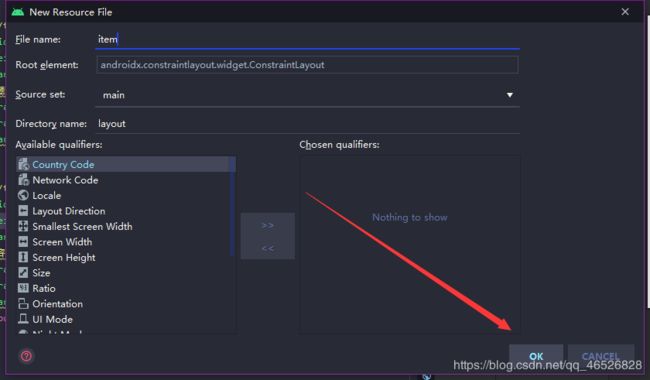
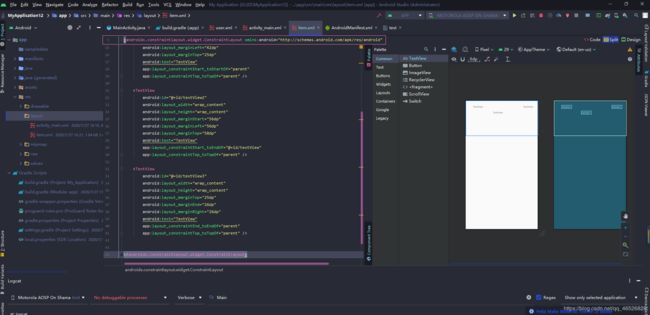
第三步,创建layout 布局文件item
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="200dp">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="42dp"
android:layout_marginLeft="42dp"
android:layout_marginTop="25dp"
android:text="TextView"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="56dp"
android:layout_marginLeft="56dp"
android:layout_marginTop="58dp"
android:text="TextView"
app:layout_constraintStart_toEndOf="@+id/textView"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:layout_marginEnd="26dp"
android:layout_marginRight="26dp"
android:text="TextView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
第四步,创建实体类Chat
![]()
![]()
代码
public class Chat {
public String name;
public String content;
public String time;
}
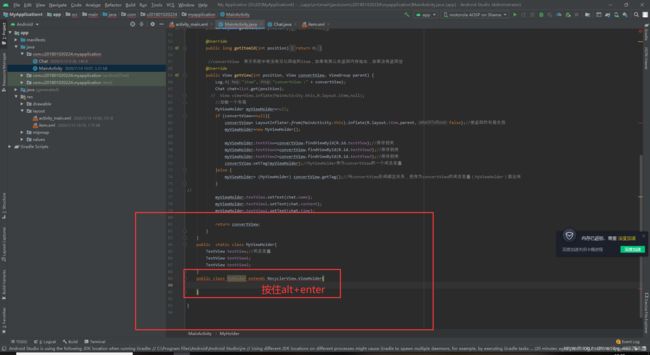
第五步,编写RecyclerView的Holder
RecyclerView的逻辑操作和ListView类似,都需要一个类,但是定义类上RecyclerView有点不同,需要继承一个ViewHolder (RecyclerView Holder写法)

选择第一个,创建构造方法

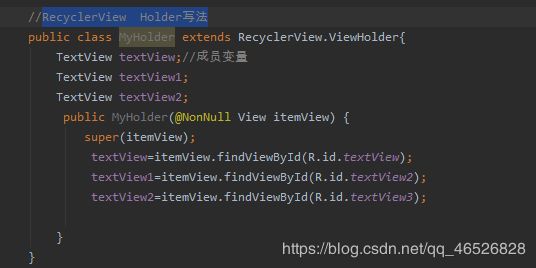
然后再添加成员变量,并且初始化

注意:RecyclerView是先写Holder再写adapter
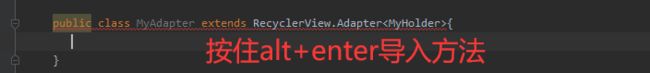
第六步,写RecyclerView的adapter
写RecyclerView的adapter,首先要继承一个adapter类,注意要放一个泛型参数(这里放我们刚写的Myholder),

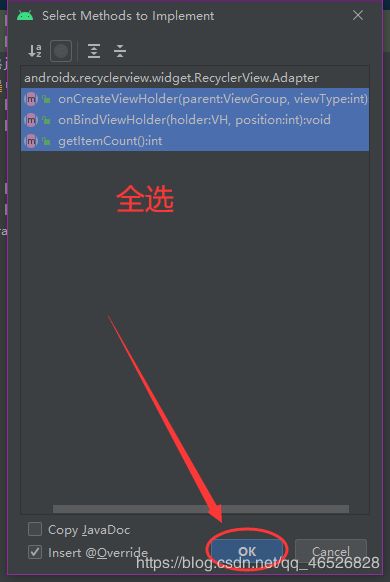
选择第一个重写三个方法


编写adapter,(和ListView类似)
- 写条目数量
- 加载view
- 控件赋值
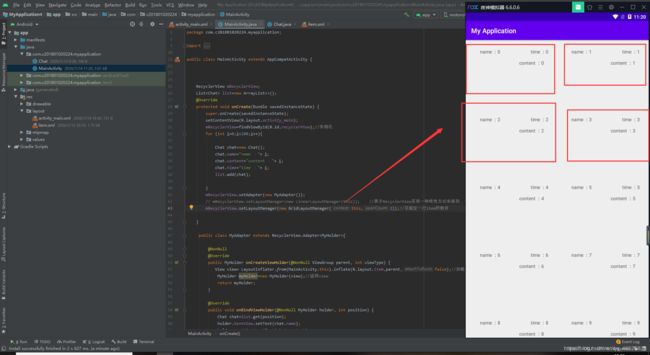
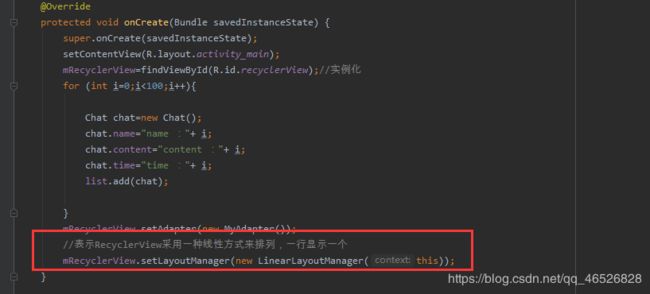
第七步,显示RecyclerView视图
添加代码表示RecyclerView采用一种线性方式来排列,一行显示一个

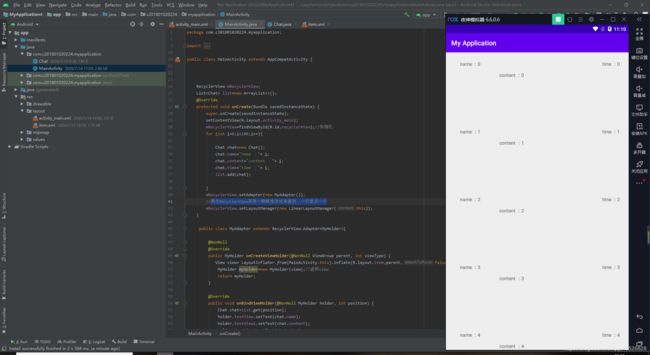
运行成功

activity代码
public class MainActivity extends AppCompatActivity {
RecyclerView mRecyclerView;
MyAdapter mMyAdapter;
List<Chat> list=new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView=findViewById(R.id.recyclerView);//实例化
for (int i=0;i<100;i++){
Chat chat=new Chat();
chat.name="name :"+ i;
chat.content="content :"+ i;
chat.time="time :"+ i;
list.add(chat);
}
mMyAdapter = new MyAdapter();
mRecyclerView.setAdapter(mMyAdapter);
//表示RecyclerView采用一种线性方式来排列,一行显示一个
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
}
public class MyAdapter extends RecyclerView.Adapter<MyHolder>{
@NonNull
@Override
public MyHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view= LayoutInflater.from(MainActivity.this).inflate(R.layout.item,parent,false);//加载view
MyHolder myHolder=new MyHolder(view);//返回view
return myHolder;
}
@Override
public void onBindViewHolder(@NonNull MyHolder holder, int position) {
Chat chat=list.get(position);
holder.textView.setText(chat.name);
holder.textView1.setText(chat.content);
holder.textView2.setText(chat.time);
}
@Override
public int getItemCount() {
return list.size();
}
}
public static class MyViewHolder{
TextView textView;//成员变量
TextView textView1;
TextView textView2;
}
//RecyclerView Holder写法
public class MyHolder extends RecyclerView.ViewHolder{
TextView textView;//成员变量
TextView textView1;
TextView textView2;
public MyHolder(@NonNull View itemView) {
super(itemView);
textView=itemView.findViewById(R.id.textView);
textView1=itemView.findViewById(R.id.textView2);
textView2=itemView.findViewById(R.id.textView3);
}
}
}
2.RecyclerView指定一行item的数目
mRecyclerView.setLayoutManager(new GridLayoutManager(this,2));//可指定一行item的数目
3.RecyclerView指定一行item的数量,并且设置列表的方向
代码
mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.HORIZONTAL));//可以表述一行显示item的数量,并且可以设置列表的方向
小伙伴,今天的RecyclerView就讲完啦,是不是比LIstView简单多了,而且更加高级和实用,谢谢您的阅读
Android 入门第四讲04-小结-RecyclerView(回顾)+Context(介绍和结构)+Application(创建和作用)