原生js ajax post请求
POST 请求
ajax在表单中常用,一般都是使用post方法,ajax请求:前台提交数据→后台查询数据→返回给前台
用法
//1、创建请求对象 XHR
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest(); //其他浏览器
}else if(window.ActiveXObject){
xhr = new ActiveXObject('Microsoft.XMLHTTP'); //老版本的IE 5 6
}else{
alert('该浏览器不支持Ajax网络请求!');
}
//2.绑定监听事件
xhr.onreadystatechange = function (){
if(xhr.readyState == 4 && xhr.status == 200){
doresponse(xhr);//返回的数据
}
}
// 3、POST请求中的默认Content-Type text/plain
// PHP服务器会拒绝接受请求数据,必须在请求消息发送之前进行修改!
xhr.open('POST',`login.php`,true); //请求的方式、地址、异步
// 3.5、post请求设置请求头
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
// 4、发送请求消息
xhr.send(`uname=${username}&upwd=${upwd}`);小案例
使用ajax请求 登陆页面–> 欢迎语句
比如:张三 123456 - 登陆成功后 页面右上角显示 ‘欢迎 张三’。
在服务端拦截并响应:这里用的PHP
// 设置响应消息头
header('Content-Type:text/plain;charset=UTF-8');
// 模拟数据库中存在的用户
$db = [ ['uname'=>'addmin','pwd'=>'123456'],
['uname'=>'amy','pwd'=>'123456'],
['uname'=>'dyx','pwd'=>'123456']];
//必填项
@$uname = $_REQUEST['uname'] or die('缺少数据');
@$upwd = $_REQUEST['upwd'] or die('缺少数据');
// 是否存在
$bl = false;
foreach($db as $value){
// 判断是否匹配
if($uname == $value['uname'] && $upwd == $value['pwd']){
$bl = true;
break;
}
}
// 给客户端返回相关数据
echo $bl?'1':'0';?>javascript:
// 点击登陆按钮
document.querySelector('.btn').onclick = function(){
// 获取用户输入
var username = document.querySelector('[name="username"]').value;
var upwd = document.querySelector('[name="upwd"]').value;
if(username == '' || upwd == ''){
// 用户没有输入任何信息,没有验证的必要
return;
}
//1、创建请求对象 XHR
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest(); //其他浏览器
}else if(window.ActiveXObject){
xhr = new ActiveXObject('Microsoft.XMLHTTP'); //老版本的IE 5 6
}else{
alert('该浏览器不支持Ajax网络请求!'); }
//2.绑定监听事件
xhr.onreadystatechange = function (){
if(xhr.readyState == 4 && xhr.status == 200){
doresponse(xhr);//返回的数据
}
}
// 3、POST请求中的默认Content-Type text/plain PHP服务器会拒绝接受请求数据,
// 必须在请求消息发送之前进行修改!
xhr.open('POST',`login.php`,true); //请求的方式、地址、异步
// 3.5、post请求设置请求头
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
// 4、发送请求消息
xhr.send(`uname=${username}&upwd=${upwd}`);
}
function doresponse(xhr){
// 获取用户输入
var username = document.querySelector('[name="username"]').value;
var upwd = document.querySelector('[name="upwd"]').value;
if(xhr.responseText == '1'){
username.value = '';
upwd.value = '';
localStorage["user"] = username;
location.href = "main.html";
}else{
alert('用户名或密码不正确!');
}
}<div class="login_box">
<h2>会员登录h2>
<form autocomplete="off">
<div class="user_box">
<input type="text" name="username">
<label>用户名label>
div>
<div class="user_box">
<input type="password" name="upwd" >
<label>密码label>
div>
<a href="#" class="btn">
<span>span>
<span>span>
<span>span>
<span>span>
登录
a>
form>
div>css片段
/* 表单 */
.login_box .user_box {
position: relative;
}
.login_box .user_box input{
width: 100%;
padding: 10px 0;
font-size: 16px;
color: #fff;
margin-bottom: 30px;
border: none;
border-bottom: 1px solid #fff;
outline: none;
background: transparent;
}
.login_box .user_box label{
position: absolute;
top:0;
left: 0;
padding: 10px 0;
font-size: 16px;
color: #fff;
pointer-events: none;
transition: .5s;
}
/* 表示获得焦点 表示内容验证正确的 或其他
.login_box .user_box input:focus ~ label,
.login_box .user_box input:valid ~ label {
top: -20px;
left: 0;
color: #5BBF76;
font-size: 12px;
}
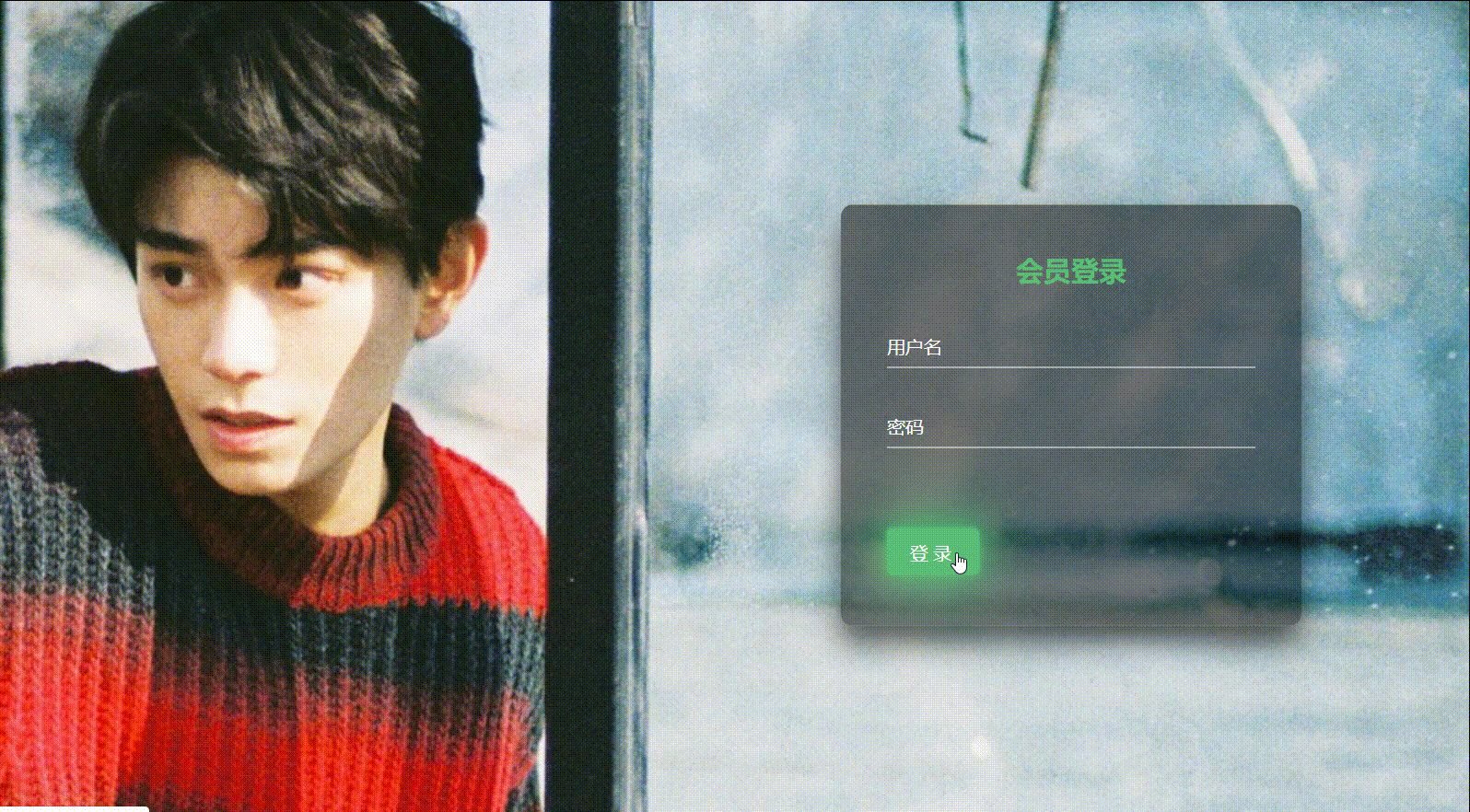
/* 登录按钮 */
.login_box form a{
position: relative;
display: inline-block;
padding: 10px 20px;
color: #5BBF76;
font-size: 16px;
text-decoration: none;
/* 转换不同元素中的文本: uppercase 定义仅有大写字母。 */
text-transform: uppercase;
overflow: hidden;
transition: .5s;
margin-top: 40px;
letter-spacing: 4px
}
.login_box a:hover{
background: #5BBF76;
color: #fff;
border-radius: 5px;
box-shadow: 0 0 5px #5BBF76,
0 0 25px #5BBF76,
0 0 50px #5BBF76,
0 0 100px #5BBF76;
}
.login_box a span{
position: absolute;
display: block;
}
.login_box a span:nth-child(1) {
top: 0;
left: -100%;
width: 100%;
height: 2px;
background: linear-gradient(90deg, transparent, #5BBF76);
animation: btn-anim1 1s linear infinite;
}
@keyframes btn-anim1{0% {left: -100%;}50%,100% {left: 100%;}}
.login_box a span:nth-child(2) {
top: -100%;
right: 0;
width: 2px;
height: 100%;
background: linear-gradient(180deg, transparent, #5BBF76);
animation: btn-anim2 1s linear infinite;
animation-delay: .25s
}
@keyframes btn-anim2 {0% {top: -100%;} 50%,100%{top: 100%;}}
.login_box a span:nth-child(3) {
bottom: 0;
right: -100%;
width: 100%;
height: 2px;
background: linear-gradient(270deg, transparent, #5BBF76);
animation: btn-anim3 1s linear infinite;
animation-delay: .5s
}
@keyframes btn-anim3 {0% {right: -100%;}50%,100% {right: 100%;}}
.login_box a span:nth-child(4) {
bottom: -100%;
left: 0;
width: 2px;
height: 100%;
background: linear-gradient(360deg, transparent, #5BBF76);
animation: btn-anim4 1s linear infinite;
animation-delay: .75s
}
@keyframes btn-anim4 {0% {bottom: -100%;}50%,100% {bottom: 100%; }}效果