Scratch二次开发1:搭建开发环境
前段时间陆陆续续把来编程(https://www.comecode.net)平台的运营功能完善了,加了些多校区版本UI定制、作业系统、Python积木化编程等,并且以后的会有更多的更新,欢迎大家去踩踏。
接下来开始做Scratch这块的优化功能。
个人觉得Scratch太“重”,想把它变“轻”点。所以,需要对Scratch3.0的源代码有一定的了解。
本人作为一名老程序员,也是一边研究,一边开发,也会一边整理整个开发过程的经验与收集的资料。希望能把整个开发过程记录下来,与大家分享,期间我会尽可能的写详细点,其他问题大家也可以留言或是私下交流。
上次是把Scratch-www直接部署到了win10操作系统上,考虑到以后平台还是要部署到Linux服务器上的,于是决定在Win10是自带的WLS中安装Ubuntu18,由于已经有了网络平台,这次直接选择了干净点的scratch-gui做二次开发。
直接开干!!!
今天的内容:搭建开发环境:Win10 WSL + Ubuntu18 + VS code。
一、在WIN10 上安装ubuntu
(现在不需要单独安装VM之类的虚拟机,直接用微软自带的WSL就好,非常好用)
这个步骤就不细说了,请参考:
1、windows10 WSL 配置流程:https://www.pianshen.com/article/99051103622/
2、win10 WSL安装配置Ubuntu18.04:https://blog.csdn.net/newdas123/article/details/85331579
3、WSL 自定义安装、备份(可不看,仅为方便管理):https://p3terx.com/archives/manage-wsl-with-lxrunoffline.html
二、在Ubuntu上安装相应工具nodejs
A:下载nodejs源码
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
B:安装nodejs
sudo apt-get install -y nodejs
C:升级npm
sudo npm install -g npm在此安装完后后,建议把npm安装源更换成淘宝源,国内源,以后安装各个依赖包时速度上会快此:
A:设置源
npm config set registry https://registry.npm.taobao.org
B:验证是否成功
npm config get registry三、下载并编译Scratch-gui
A:下载源代码
git clone --depth=1 https://github.com/LLK/scratch-gui.git
B:安装源代码编译时需要的包
cd scratch-gui
npm install
C:编译源代码
npm run build
D:运行Scratch-GUI
npm start
下载与编译过程,一般不会出现什么问题。
四、在Windows中的浏览器上检查成果
整个过程比编译scratch-www要相对简单些: http://localhost:8601/
如果在退出npm start命令后,还想运行,可在Scratch-gui/build目录找到已经编译好的版本,直接运行(每个人的源代码安装目录可能不一样哦)
(这个编译好的版本,以后就可以直接放在你的服务器上使用了)
五、通过Win上的VScode对源代码做开发
(如何安装VSCode就不在此细说了,官网下载安装即可:https://code.visualstudio.com/)
1、在VSCode中安装远程链接WSL插件
2、在VSCode中打开WSL Ubuntu中Scratch-gui源代码
3、现在就可以在其中编译并运行了:
此时,就可以在浏览器中打开http://localhost:8601/
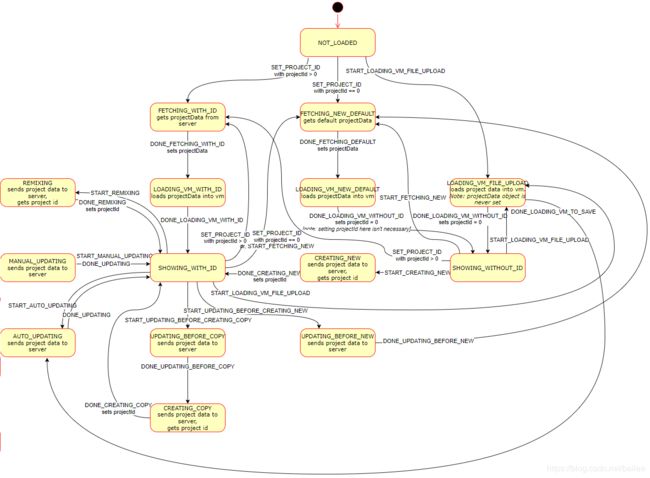
今天到此为止了,后续会分析Scratch源代码的结构、各文件的作用、整个流程等。先附上一张官方的流程图: