7.1.1HTTP协议
总目录:https://blog.csdn.net/qq_41106844/article/details/105553392
网络基础 - 子目录:https://blog.csdn.net/qq_41106844/article/details/105553339
Django目录:https://blog.csdn.net/qq_41106844/article/details/105554082
再说django前,我们要来看一些HTTP协议。
什么是HTTP协议
HTTP协议,全程HyperText Transport Protocol,中文名超文本传输协议。这个协议详细规定了浏览器和万维网服务器之间互相通信的规则。
HTTP协议是一个负责客户端与服务器之间的通信协议,他规定了两者之间交换的数据包的格式。其中客户端发给服务器的数据包格式遵循请求协议,服务器发给客户端的数据包格式遵循响应协议。
HTTP协议的特点:基于请求/响应模式。无状态协议。
HTTP无状态:无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。从另一方面讲,打开一个服务器上的网页和你之前打开这个服务器上的网页之间没有任何联系。如果你要实现一个购物车,需要借助于Cookie或Session或服务器端API(如NSAPI and ISAPI)记录这些信息,请求服务器结算页面时同时将这些信息提交到服务器,当你登录到一个网站时,你的登录状态也是由Cookie或Session来“记忆”的,因为服务器并不知道你是否登录
优点:服务器不用为每个客户端连接分配内存来记忆大量状态,也不用在客户端失去连接时去清理内存,以更高效地去处理WEB业务
缺点:客户端的每次请求都需要携带相应参数,服务器需要处理这些参数
URL:统一资源定位符,就是一个网址:协议名://域名:端口/路径
例子:http://www,baidu.com:XX/XXX
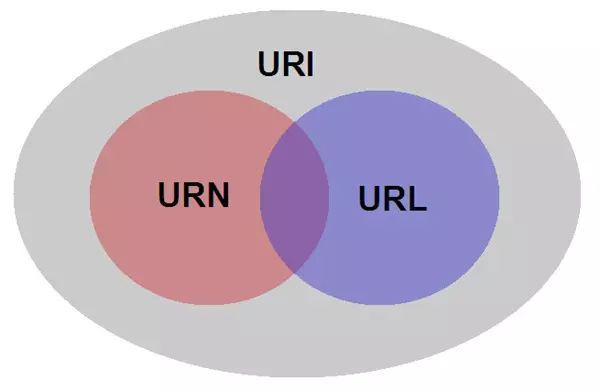
补充点:URL和URI的区别
URL :统一资源定位符
URI:统一资源标识符
URL是URI的一个子集
请求协议
在http协议中能发起多种请求,其中最常用的就是GET请求和POST请求。
注:其他几种请求可以看看2.9.1.2Requests那一节。
GET请求
我们先看看他的特点:
HTTP默认的请求方法就是GET
没有请求体
数据必须在1K之内!
GET请求数据会暴露在浏览器的地址栏中
再看看他常用的操作:
在浏览器的地址栏中直接给出URL,那么就一定是GET请求
点击页面上的超链接也一定是GET请求
提交表单时,表单默认使用GET请求,但可以设置为POST
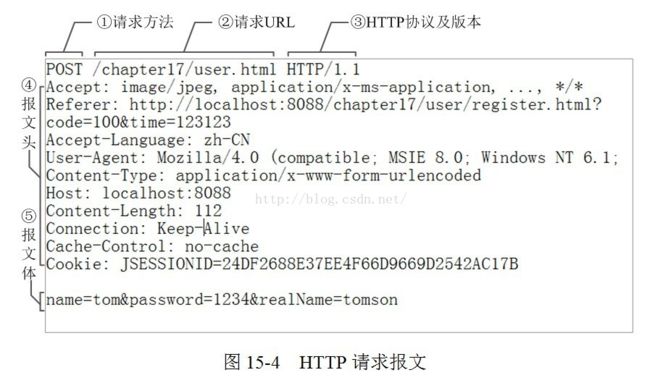
接着来看一段GET请求的报文:
请求体的前三行叫做请求行,分别是请求方式,请求的URI,HTTP协议版本号。
之后是请求头部,有15个可以填写的位置。
这个报文里面只有
Accept:告诉服务器,当前客户端可以接收的文档类型,其实这里包含了*/*,就表示什么都可以接收。
Accept-Language:浏览器所希望的语言种类,当服务器能够提供多种语言版本时要用到。
Accept-Encoding:支持的压缩格式。数据在网络上传递时,服务器会把数据压缩后再发送。
User-Agent:User-Agent头域的内容包含发出请求的用户信息。浏览器类型,如果Servlet返回的内容与浏览器类型有关则该值非常有用。
Host: 客户机通过这个头告诉服务器,想访问的主机名。Host头域指定请求资源的Intenet主机和端口号,必须表示请求url的原始服务器或网关的位置。HTTP/1.1请求必须包含主机头域,否则系统会以400状态码返回。
Connection:处理完这次请求后是否断开连接还是继续保持连接。如果Servlet看到这里的值为“Keep- Alive”,客户端会保持一段时间链接,默认为3000ms;
接着就是一个/r/n的空行,告诉服务器请求头部到此为止。
之后应该是请求数据,因为GET请求没有请求数据所以为空。
大概就是一个这样的包结构。
请求头部除了上面战术的那些,还有一些:
Accept-Charset:浏览器可接受的字符集。
Authorization:授权信息,通常出现在对服务器发送的WWW-Authenticate头的应答中。
Content-Length:表示请求消息正文的长度。
If-Modified-Since:客户机通过这个头告诉服务器,资源的缓存时间。只有当所请求的内容在指定的时间后又经过修改才返回它,否则返回304“Not Modified”应答。
Referer:客户机通过这个头告诉服务器,它是从哪个资源来访问服务器的(防盗链)。包含一个URL,用户从该URL代表的页面出发访问当前请求的页面。
Cookie:客户机通过这个头可以向服务器带数据,这是最重要的请求头信息之一。
Pragma:指定“no-cache”值表示服务器必须返回一个刷新后的文档,即使它是代理服务器而且已经有了页面的本地拷贝。
From:请求发送者的email地址,由一些特殊的Web客户程序使用,浏览器不会用到它。
Range:Range头域可以请求实体的一个或者多个子范围。
容易犯的误区:
1、HTTP是一个无状态的面向连接的协议,无状态不代表HTTP不能保持TCP连接,更不能代表HTTP使用的是UDP协议(无连接)
2、从HTTP/1.1起,默认都开启了Keep-Alive,保持连接特性,简单地说,当一个网页打开完成后,客户端和服务器之间用于传输
HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接
3、Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间
POST请求
POST请求和GET请求的区别:
数据不会出现在地址栏中
数据的大小没有上限
有请求体
请求体中如果存在中文,会使用URL编码!
post请求有自己特性的请求头:
Referer: http://localhost:8080/chapter17/user/register.html:请求来自哪个页面,例如你在百度上点击链接到了这里,那么Referer:http://www.baidu.com;如果你是在浏览器的地址栏中直接输入的地址,那么就没有Referer这个请求头了;
Content-Type: application/x-www-form-urlencoded:表单的数据类型,说明会使用url格式编码数据;url编码的数据都是以“%”为前缀,后面跟随两位的16进制。
Content-Length:112:请求体的长度,这里表示112个字节。
name=tom...:请求体内容!tom是在表单中输入的数据,name是表单字段的名字。
Referer请求头是比较有用的一个请求头,它可以用来做统计工作,也可以用来做防盗链。
统计工作:我公司网站在百度上做了广告,但不知道在百度上做广告对我们网站的访问量是否有影响,那么可以对每个请求中的Referer进行分析,如果Referer为百度的很多,那么说明用户都是通过百度找到我们公司网站的。
防盗链:我公司网站上有一个下载链接,而其他网站盗链了这个地址,例如在我网站上的index.html页面中有一个链接,点击即可下载JDK7.0,但有某个人的微博中盗链了这个资源,它也有一个链接指向我们网站的JDK7.0,也就是说登录它的微博,点击链接就可以从我网站上下载JDK7.0,这导致我们网站的广告没有看,但下载的却是我网站的资源。这时可以使用Referer进行防盗链,在资源被下载之前,我们对Referer进行判断,如果请求来自本网站,那么允许下载,如果非本网站,先跳转到本网站看广告,然后再允许下载。
响应协议
响应内容是由服务器发送给浏览器的内容,浏览器会根据响应内容来显示。遇到会开一个新的线程加载,所以有时图片多的话,内容会先显示出来,然后图片才一张张加载出来。
HTTP/1.1 200 OK:响应协议为HTTP1.1,状态码为200,表示请求成功,OK是对状态码的解释;
Server:Apache-Coyote/1.1:服务器的版本信息;
Content-Type: application/json:响应体使用的是json串;
Transfer-Encoding:告诉浏览器数据的传送格式。
Date:当前的GMT时间,例如,Date:Mon,31Dec200104:25:57GMT。Date描述的时间表示世界标准时,换算成本地时间,需要知道用户所在的时区。你可以用setDateHeader来设置这个头以避免转换时间格式的麻烦。
最下面是响应体
响应体就是响应的消息体,如果是纯数据就是返回纯数据,如果请求的是HTML页面,那么返回的就是HTML代码,如果是JS就是JS代码,如此之类。
状态码:
响应头对浏览器来说很重要,它说明了响应的真正含义。例如200表示响应成功了,302表示重定向,这说明浏览器需要再发一个新的请求。
200:请求成功,浏览器会把响应体内容(通常是html)显示在浏览器中;
404:请求的资源没有找到,说明客户端错误的请求了不存在的资源;
500:请求资源找到了,但服务器内部出现了错误;
302:重定向,当响应码为302时,表示服务器要求浏览器重新再发一个请求,服务器会发送一个响应头Location,它指定了新请求的URL地址;
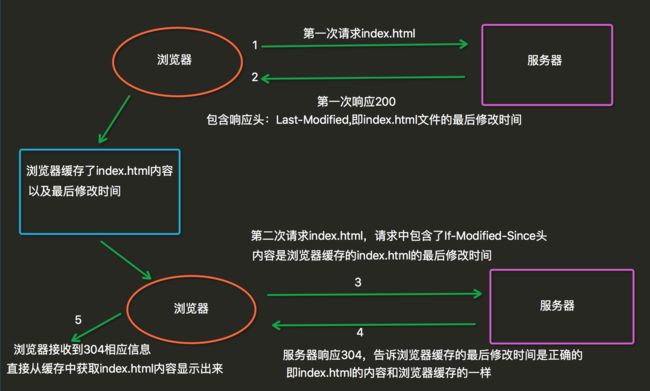
304:
当用户第一次请求index.html时,服务器会添加一个名为Last-Modified响应头,这个头说明了index.html的最后修改时间,浏览器会把index.html内容,以及最后响应时间缓存下来。
当用户第二次请求index.html时,在请求中包含一个名为If-Modified-Since请求头,它的值就是第一次请求时服务器通过Last-Modified响应头发送给浏览器的值,即index.html最后的修改时间,If-Modified-Since请求头就是在告诉服务器,我这里浏览器缓存的index.html最后修改时间是这个,你看看现在的index.html最后修改时间是不是这个,如果还是,那么您就不用再响应这个index.html内容了,我会把缓存的内容直接显示出来。
而服务器端会获取If-Modified-Since值,与index.html的当前最后修改时间比对,如果相同,服务器会发响应码304,表示index.html与浏览器上次缓存的相同,无需再次发送,浏览器可以显示自己的缓存页面,如果比对不同,那么说明index.html已经做了修改,服务器会响应200。