swagger环境的搭建(swagger-editor|swagger-ui)
swagger环境的搭建(swagger-editor|swagger-ui)
在一些接口项目开发中,API文档一直是开发人员头疼的事情,如果没有一个好的接口文档,前后端的接口开发工作无法进行,这一点我深有体会。
作为一名java开发人员,在最近的项目中我也遇到了接口联调工作带来的烦恼,所以也尽快的希望能找到合适的API接口编写工具,在网上看到很多朋友说swagger是一款不错的Api编写工具,所以我抽了些时间对该工具进行了学习,以下是我在搭建环境时的一些体会,希望能帮助到同学们。
一、swagger-editor环境搭建
提示(重要):安装swagger前先去nodejs官网下载进行nodejs的安装,打开cmd命令测试安装结果,现在版本安装nodejs后node和npm会一并安装。安装后测试,如下图(若无法访问国外网站,本文所用到的安装文件在文章结尾处会统一上传):
1.打开swagger-editor官网,如果无法访问直接使用如下链接进行下载:GitHub:Swagger-editor,若github也无法访问详见最后文件下载地址。
2.下载后解压后运行如下命令 npm install -g http-server,这是指安装http-server服务器,-g是指全局安装,在安装nodejs时可指定全局位置,具体可以去网上搜索看如何指定位置,不指定也没影响,这里不详细说明。
3.然后运行如下命令,启动该项目http-server swagger-editor,默认为8080端口 ,若想更换端口则使用如下命令 http-server –p 2008 swagger-editor,启动成功如下:
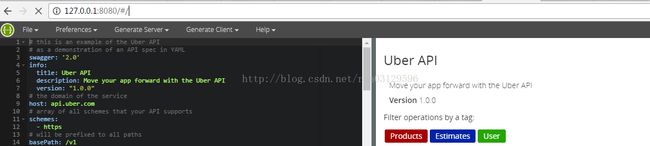
4.使用浏览器访问结果
5.swagger-editor主要是编写api接口文档,但需要配合swagger-ui来查看,里面的代码格式为yaml,不用慌,可能你需要学着看官方文档进行编写,熟练就好了,耽误不了多少时间(工欲善其事必先利其器),努力吧。
二、swagger-ui官方版(nodejs)环境搭建
1.同样的进入官网下载ui项目,项目在github中的位置:GitHub:Swagger-ui,若github也无法访问详见最后文件下载地址。
2.下载到本地进行解压,首先看目录结构你可能会懵逼,不要紧,主体部分都放入dist目录下,可以进入dist目录打开index.html看下界面,可以发现基本的模式还是有了,只不过是静态的文件,接下来进行nodejs配置,使其可以进行端口访问,直接使用node命令访问index.js没有反应,英语稍微好点点的同学可以看下官网的配置步骤,接下来手动配置ui环境。
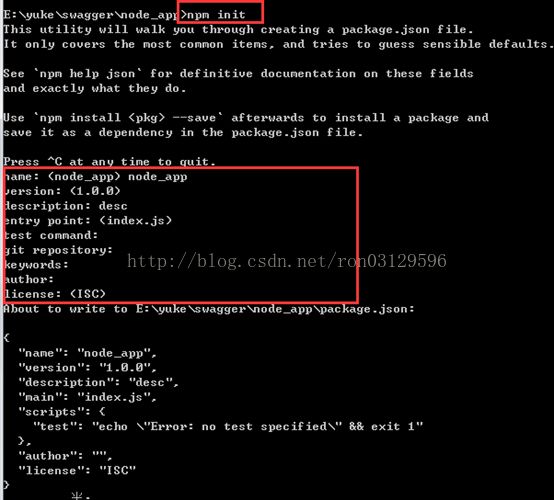
3.下面进行项目的配置,新建node_app文件夹,初始化node,输入好信息后会自动创建package.json文件,如下图:
初始化命令npm init,出现如下信息,填的地方可以随便写,也可以不写
4.将下载的swagger-ui中的dist文件夹拷贝到node_app下:
5.安装express,如果出错可以去nodejs安装目录进行安装
6.创建index.js,并将如下代码写入该js中
var express = require('express');
var app = express();
app.use('/root', express.static('dist'));
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});
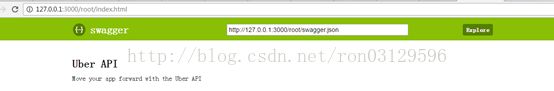
7.然后启动,并运行查看,如上代码为3000端口,如有冲突请自行修改
8.有些同学可能会懵逼:这个Uber API怎么来的呢?下面我再给您解释下这个Uber API的来路,编辑index.html
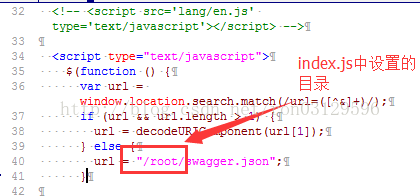
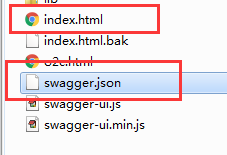
文件你会发现有一段url引用了swagger官网的jsonApi文件,这里我们将这个json文件下载下来放到和index.html平级
的目录,这里呢我直接访问我已经安装好的swagger-edtior进行文件的下载
然后存放到如下目录,并修改index.html
那么这个意思呢就是指我们在swagger-editor中编写好了api文档,我们再放到ui中去预览,那么到此swagger-editor
和swagger-ui已经部署完毕了,我也是一头雾水过来的,这位简书朋友给了我很大的帮助。
三、swagger-ui扩展版(tomcat)环境搭建
1.在SosoApi下载Swagger-ui扩展版,那SosoApi本身自己可以管理项目,编写API文档
2.解压后放入tomcat的webapps下,会java的同学就不用多说啦,开启服务器访问
http://localhost:8080/SwaggerUI/,同样的将index.html中的json路径换成自己本地的路径
Json文件夹下存放的是编写好的Api模板,可以在头部进行搜索访问更换json
那么接下来的学习工作就得交给大家了,有很多知识我也是通过网络学习过来的,接触也不是很长时间。
安装项目资源文件:http://download.csdn.net/detail/ron03129596/9707570
有不对的地方忘朋友们指出,及时更正,谢谢