- Mock单元测试----对Controller层进行单独测试,不调用Service层
樾云枫
mock单元测试springbootjavaintellijidea
前言:根据相关需求,需要对编写的代码进行逻辑检测以及功能的完整性,从而开始了单元测试之路。在编写的中间段时,突然被不经过Service层直接测试Controller层这个要求难住了。在我看来,单元测试除了Junit还是Junit,属实是学艺不精,之后接触了Mock,才发现Mock太牛逼了,爱死了。回归正题,单独使用Juit测试,我目前是不太会的,而且需要保证使用Controller层时不调用Ser
- 5、探索C语言中的循环控制语句
3a9bq4r8t2y
CPrimerC语言循环控制语句while循环
探索C语言中的循环控制语句1.引入循环的概念在编程中,循环是一种非常重要的结构,它允许我们重复执行一段代码,直到满足特定条件为止。通过使用循环,我们可以简化代码,提高效率,并实现更复杂的功能。C语言提供了多种循环结构,如while、for和dowhile,每种都有其独特的应用场景。为什么需要循环?想象一下,如果你需要打印1到100的所有数字,不使用循环的话,你需要写100条printf语句。显然,
- 【基础】Python包及环境管理工具大盘点:pip、pipx、poetry、conda、pipenv、Pixi、uv、venv、virtualenv、pyenv 、Mamba、Hatch、PDM等
正经教主
程序基础pythonpython开发语言包工具环境工具
前言工欲善其事,必先利其器,如今兵器各式各样,咱就盘点一下有哪些兵器,都有啥特点,供各位侠客参考,希望大家都能找到自己喜欢的。正经开始以下是针对Python环境中常用工具的特点、易用性对比及使用建议的详细总结:一、工具分类与核心功能根据功能定位,可将工具分为以下几类:虚拟环境管理:venv、virtualenv包管理与依赖解析:pip、pipx综合项目管理:poetry、pipenv、Hatch、
- Python 并发调试工具(py-spy、GDB、pyperf)解析
赛博社畜联盟
python开发语言
```htmlPython并发调试工具(py-spy、GDB、pyperf)解析Python并发调试工具(py-spy、GDB、pyperf)解析在现代软件开发中,Python以其简洁的语法和强大的库支持,成为了许多开发者首选的语言。然而,随着程序复杂度的增加,尤其是涉及并发编程时,调试和性能优化变得尤为重要。本文将介绍三个常用的Python并发调试工具:py-spy、GDB和pyperf,并深入
- 2018.4.4
真心爱礼
今天上午看望了同学,经过简短化疗,今天出院!此病发现早!治愈率60%!如果再晚半年,就很难挽救了!总结:人到中年,每年常规体检很重要!象他这个,如果早体检,血液白细胞数量增加会被发现4月5日:休息
- 易语言模块实现模拟按键功能完整指南
无畏道人
本文还有配套的精品资源,点击获取简介:易语言通过提供自定义模块模拟按键功能,简化了WindowsAPI调用,使得自动化测试、游戏脚本编写等场景中模拟键盘输入更加便捷。此模块封装了SendInput和PostMessage函数,允许用户创建直观易懂的函数进行模拟按键操作,包括单个按键模拟、组合键模拟、延时控制以及多按键序列模拟。开发者利用该模块可以提升软件测试效率、辅助游戏编程、实现自动化办公等。1
- c语言标准io库,IO之标准C库buffer
抬杠小天才
c语言标准io库
在论述这个主题之前,先介绍一下标准C库和linux系统调用以及windowsAPI之间的关系。拿写文件来举个例子linux下写文件用write()windows下写文件用WriteFile()这说明不同操作系统实现同样的系统功能的接口应该是不一样的。造成这种现状是操作系统发展的历史原因造成的,无法在操作系统的层面统一系统函数接口。同样功能的程序在linux上写一套,windows上又得写另外一套,
- Git分支管理完全指南:从创建到合并与冲突解决
uppp»
gitgit
目录1.Git分支基础概念主分支与子分支2.分支查看与切换查看当前分支3.分支创建与管理本地分支操作4.文件提交与分支关系5.分支合并策略本地有分支的情况本地没有远程分支的情况6.分支冲突解决解决方案7.GitStash:临时保存工作现场8.最佳实践建议1.Git分支基础概念在Git版本控制系统中,分支是开发过程中不可或缺的部分,它允许开发者在不影响主代码的情况下进行功能开发或问题修复。主分支与子
- 【软件系统架构】系列七:系统性能——交换机性能深入解析
34号树洞
自学软件系统架构系统架构软件系统架构交换机端口速率软考性能测试
目录一、交换机的基本职责二、交换机关键性能指标1.背板带宽(BackplaneBandwidth)2.包转发率(PPS,PacketsPerSecond)3.端口速率与类型4.转发延迟(ForwardingDelay)5.MAC地址表容量6.缓冲区(Buffer)大小三、交换机内部架构对性能的影响1.交换架构类型2.Cut-ThroughvsStore-and-Forward四、功能特性与性能的关
- 讚(232-0857)|智能方法练习王羲之的《圣教序》(硬笔)|每日精进
开心练字
所谓取法乎上,学习行书自然要学习书圣王羲之,而学书圣行书的最佳入门途径是学习和练习《圣教序》,毛笔如此,硬笔亦如此。几种常见形态比较image《圣教序》的特色言字旁极度夸张的拉开上下距离为全字增加了一丝“动感”。开心指数欣赏指数:★★★★☆易写指数:★★★☆☆实用指数:★★☆☆☆行笔路线(笔顺)image行笔路线如图:行楷的结构特征image形体(整体视野)左右视角——左低右高:整体呈斜的“行”书
- JAVA 设计模式 代理
virtuoso_liu
JavaEE设计模式java设计模式代理模式
代理设计模式是一种结构型设计模式,它允许通过代理对象控制对另一个对象(即目标对象)的访问。这种模式在不改变目标对象代码的前提下,为其提供额外的功能或控制。代理模式的核心组件接口(Subject):定义目标对象和代理对象的共同行为。目标对象(RealSubject):实现接口的具体对象,是代理对象所代表的真实对象。代理对象(Proxy):持有目标对象的引用,并实现与目标对象相同的接口,在调用目标对象
- 萌贝树母婴TCP/UDP 骗子协议整理概要
qiekesh
一、概要运输层协议为运行在不同主机上的应用进程之间提供了逻辑通信(logiccommunica-tion)功能。运输层是在端系统中而不是在路由器中实现的。在发送端,运输层将从发送应用程序进程接收到的报文转换成运输层分组,称为报文段(segment)。实现的方法(可能)是将应用报文划分为较小的块,并为每块加上一个运输层首部以生成运输层报文段。运输层将报文段传递给网络层,网络层再将其封装成网络层分组(
- ADB自动化测试框架
测试也算程序员?
adb压力测试postman自动化单元测试测试用例测试工具
一、介绍adb的全称为AndroidDebugBridge,就是起到调试桥的作用,利用adb工具的前提是在手机上打开usb调试,然后通过数据线连接电脑。在电脑上使用命令模式来操作手机:重启、进入recovery、进入fastboot、推送文件功能等。简单来说,adb就是连接Android手机和pc端的桥梁,让用户在电脑上对手机进行全面操作。二、安装及配置下载的adbtools,地址:Android
- React 实现人员列表多选、全选与取消全选功能
JiaLin_Denny
react.js前端人员列表选择人员选择人员多选全选通讯录人员选择
如图要实现的功能要求为:点击选择按钮,页面弹出抽屉的方式显示人员信息。人员信息选中时候,将人员信息显示在人员列表中。人员信息取消选中时候,人员信息不可显示在人员列表中。人员信息全部选中时,表头中的人员姓名前面的checkbox显示为选中状态,并将人员信息显示在人员列表中。人员信息全部取消选中时,表头中的人员姓名前面的checkbox显示为取消选中状态,并将人员信息不显示在人员列表中。点击翻页,加载
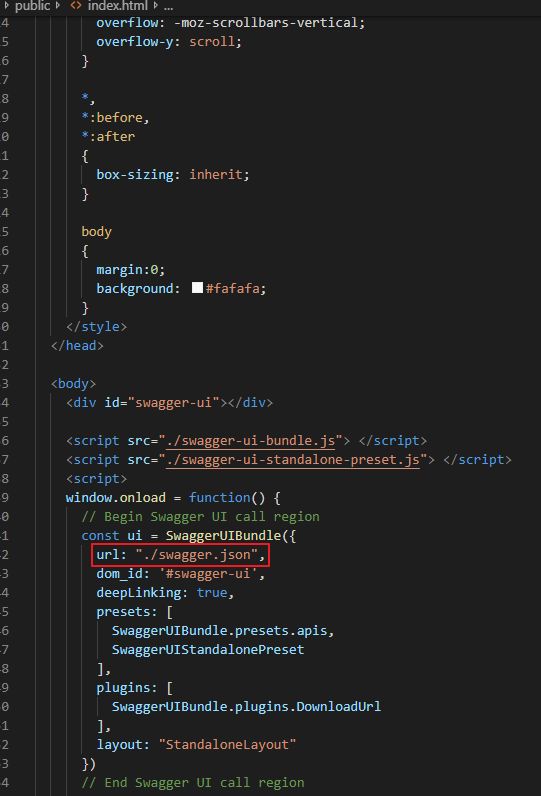
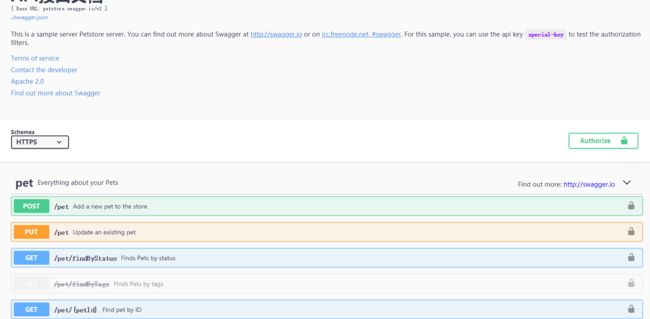
- Swagger UI:API文档自动生成 - REST接口可视化神器
zhysunny
Java类库java
目录一、SwaggerUI是什么?二、SpringBoot整合SwaggerUI实战1.添加依赖2.基础配置3.编写一个REST控制器4.定义User模型三、启动并访问SwaggerUI四、SwaggerUI的核心功能1.接口可视化展示2.在线测试功能3.模型定义展示五、Swagger注解大全六、高级配置技巧1.添加JWT认证支持2.自定义UI界面3.分组显示不同模块七、SwaggerUI的替代方
- 使用Python实现的Excel像素画
简介:本项目主要使用python语言,将图片转为Excel,图片中的每一个像素转化为Excel中的每一个单元格。主要使用pillow和xlsxwriter这两个模块。项目使用一个python文件即可。一:项目功能和流程介绍项目的主要功能:就是将一张人脸图像,画在Excel表格上,图片的每一个像素点对应Excel的一个格子,俗称像素画。流程:创建Excel表,并设置行高和列宽打开图片遍历图片每一个像
- 全面掌握PDF编辑:使用Foxit PDF Editor 22.1.1102
IBEANI
本文还有配套的精品资源,点击获取简介:FoxitPDFEditor22.1.1102是一款专业的PDF编辑工具,专为编辑、修改和创建PDF文档而设计。拥有直观的用户界面,使得用户即使技术不熟练也能轻松上手。它提供文本编辑、图像处理、页面管理、注释与标记、表单填写与创建、安全设置、批注工具、合并与分割、转换功能和OCR识别等核心功能。软件还支持自定义工具栏,提高工作效率。为保障数据安全和个人隐私,用
- 双休日兼职有哪些好推荐?(周末兼职推荐)
幸运副业
双休日兼职有哪些好推荐?(周末兼职推荐)随着工作生活的压力增加,越来越多的人开始寻找双休日兼职的机会,既能增加收入,又不影响正常工作。本文将为您介绍一些双休日兼职的好推荐,并在文章末尾简要介绍一款便捷的兼职平台——多职猫兼职平台。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量要人》在这里可以找到各种句子摘抄兼职,视频编辑员兼职,手机截图兼职等适合大家的岗位。1.服务行
- 日精进109天
金八力韩英雪
敬爱的老师,智慧的班主任,亲爱的跃友们:大家好!我是来自山峰教外教育的韩英雪,今天是我的日精进行动第109天,给大家分享我今天的进步,我们互相勉励,携手前行。每天进步一点点,距离成功便不远。1、比学习:教育的人口功能:一,减少人口数量,控制人口增长。二,改善人口素质提高人口质量。三是人口结构趋向合理化。四有利于人口迁移。社会政治经济制度对教育的影响和制约,决定教育的领导权,决定受教育权决定教育目的
- 国内外服务器的不同之处
wanhengidc
服务器运维
国内服务器主要是面向国内用户提供服务,由于进行数据传输的物理距离比较短,所以网络延迟度相对较低,当用户在使用相同运营商网络的情况下,可以通过优化的网络线路和节点布局,以此来实现快速的数据交互,满足大量用户同时访问数据的需求。若国内用户选择使用国外服务器,数据需要跨越大洋或较长的地理距离进行传输,这不可避免地会增加网络延迟,这对于一些对实时性要求极高的应用,如在线游戏、实时视频会议等场景,可能会造成
- Windows 安装 nvm-windows(Node.js 版本管理器)
听听你说的--
nuxtwindowsnode.js
Windows安装nvm-windows(Node.js版本管理器)教程✅第一步:卸载旧版Node.js(如已安装)打开「控制面板」→「程序和功能」找到Node.js,点击卸载确保命令行输入node-v显示不是命令,表示已卸载干净✅第二步:下载安装nvm-windows下载地址:nvm-windowsGitHubReleases下载方式:找到最新版本(如1.1.12)点击下载nvm-setup.e
- 为什么我们要调用API?用“点外卖”理解程序员的生存智慧
你有没有想过:为什么用手机点奶茶时,不用自己去茶园摘茶叶、买奶精、找杯子?因为有人早已把这些麻烦事打包成“服务”,你只需“点一点”就能享受结果。 程序员写代码同理——调用API,就像点外卖:无需自己种粮食、养奶牛、建厨房,直接调用他人封装好的功能,把精力聚焦在更核心的事上。 今天,我们用最通俗的语言,聊聊为什么对程序员来说,“调用API”比“自己从头做”更聪明。一、操作系统:你家的“全能大
- Spring AI 函数调用(Function Call)系统设计方案
大树~~
AI应用开发spring人工智能数据库SpringAIFunctionCall
一、系统概述与设计目标1.1核心目标从零构建一个灵活、安全、高效的函数调用系统,使大语言模型能够在对话中调用应用程序中的方法,同时保持良好的开发体验和企业级特性。1.2主要功能需求支持通过注解将普通Java方法标记为可被AI调用的函数自动生成符合LLM要求的函数描述和参数定义安全地解析和执行模型的函数调用请求处理并返回执行结果给模型提供扩展点以支持不同LLM提供商的特定实现1.3设计原则开发便捷性
- Kubernetes 集群简介 部署搭建 及常用命令
GHY@CloudGuardian
Kuberneteskubernetes容器云原生运维linux
Kubernetes集群简介Kubernetes(简称K8s)是一个开源的容器编排平台,用于自动化容器化应用的部署、扩展和管理。它为容器提供了一个完整的管理框架,帮助开发者和运维团队在大规模环境中高效地部署和管理应用。Kubernetes集群是由多个组件组成的,主要包括控制平面和工作节点。集群的核心目的是确保容器化应用的高可用性、可扩展性、负载均衡、自动化部署等功能。Kubernetes集群的基本
- spring-framework之AnnotatedBeanDefinitionReader解析
澹泊明志 宁静致远
Spring系列javaspring软件框架
AnnotatedBeanDefinitionReader的作用Spring源码中类的命名还是很讲究的,AnnotatedBeanDefinitionReader它的作用如同它本身的命名,主要是为了解析带有注解的bean的beanDefinition,并将其注册到Bean工厂中。在此类的注释中也有介绍,功能与ClassPathBeanDefinitionScanner类似,但是不同的是Annota
- C语言--函数
在C语言中,函数类型最常见的有两种:库函数、自定义函数;我们可以类比数学中的函数如一次函数y=ax+b,是通过特定的表达式(语句)完成我们所需要的功能的一个媒介(代码块/子程序)通过对C语言编程的基本了解,我们可以知道,程序或代码实现特定的功能需要通过不同的语句和函数的组合。不需要我们定义可以直接使用的函数(但需要包含头文件),我们称之为库函数;C语言标准中规定了C语言的各种语法规则,C语言并不提
- 理财学习复盘(1)
媛小医
五月,我的关键词——理财五月,我给自己设立了一个目标,就是学习理财。想理财这件事已经酝酿很久,自己也有意识的去接触,终于在这个月正式提上日程。原因很简单:缺钱自从背上房奴的包袱后,又一直不肯增加父母的养老负担,只能一个人默默的抗下。还款日在工资日前两天,意味着每个月工资到账要小心翼翼的计算着,不要花超了,否则月底没钱还款了。这样揪心的日子过了几个月,完全崩溃了!不敢去逛街、不敢去下馆子、不敢去计划
- 复读机哪个牌子好,十大学习机品牌内部隐藏优惠券排行榜揭秘
古楼
复读机品牌排行榜-复读机内部隐藏优惠券哪个品牌好太爽了!揭秘!查看更多关于复读机品牌排行榜-复读机内部隐藏优惠券哪个品牌好太爽了!揭秘!的文章我在這裏特整理了10這合大學生的高顏值強性能復讀機學習機,在機身整體設計上並沒有增加厚度以尋求更好的散熱效果;而且拯救者R9000P2021的輕薄設計及精致的外觀打造特別符合現代年輕人的審美觀。聯想拯救者R9000P2021搭配16.1寸的2.5K高刷屏幕,
- 卷积神经网络-数据增强
红米煮粥
cnn人工智能神经网络
文章目录一、概述二、数据增强的类别1.裁剪2.翻转和旋转3.随机遮挡4.图像变换5.对transforms的选择操作,使数据增强更灵活三、应用场景四、总结一、概述数据增强(也叫数据扩增)的目的是为了扩充数据和提升模型的泛化能力。有效的数据扩充不仅能扩充训练样本数量,还能增加训练样本的多样性,一方面可避免过拟合,另一方面又会带来模型性能的提升。二、数据增强的类别1.裁剪中心裁剪:transforms
- 【中项第三版】系统集成项目管理工程师 | 第 7 章 软硬件系统集成
Jackilina_Stone
#系统集成项目管理工程师中项第3版软考中级
前言第7章对应的内容选择题和案例分析都可能会进行考查,学习要以教材为准。目录7.1系统集成基础7.2基础设施集成7.2.1弱电工程7.2.2网络集成1传输子系统2交换子系统3网管子系统4安全子系统5服务子系统7.2.3数据中心集成7.3软件集成7.3.1基础软件集成7.3.2应用软件集成7.3.3其他软件集成7.4业务应用集成7.5本章练习7.1系统集成基础软硬件系统集成是以信息的集成为目标,功能
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理