上一篇文章分享了一下 jQuery UI dialog 的简单使用,看到这么多同学都在学习,就将 jQuery UI dialog 的使用总结一下,也为学习其他的 jQuery UI 打个基础。
初始化参数
对于 dialog 来说,首先需要进行初始化,在调用 dialog 函数的时候,如果没有传递参数,或者传递了一个对象,那么就表示在初始化一个对话框。
没有参数,表示按照默认的设置初始化对话框,在当前最新版本的 jQuery UI 1.8.9 中, dialog 支持下列属性。
autoOpen 初始化之后,是否立即显示对话框,默认为 true
modal 是否模式对话框,默认为 false
closeOnEscape 当用户按 Esc 键之后,是否应该关闭对话框,默认为 true
draggable 是否允许拖动,默认为 true
resizable 是否可以调整对话框的大小,默认为 true
title 对话框的标题,可以是 html 串,例如一个超级链接。
position 用来设置对话框的位置,有三种设置方法
1. 一个字符串,允许的值为 'center', 'left', 'right', 'top', 'bottom'. 此属性的默认值即为 'center',表示对话框居中。
2. 一个数组,包含两个以像素为单位的位置,例如,
position: [ 100 , 100 ]
};
3. 一个字符串组成的数组,例如, ['right','top'],表示对话框将会位于窗口的右上角。
position: [ " left " , " bottom " ]
};
一组关于尺寸的属性,以像素为单位。
width 宽度, 默认 300
height 高度,默认 'auto'
minWidth 最小宽度,默认 150
minHeight 最小高度,默认 150
maxWidth 最大宽度
maxHeight 最大高度
还有关于关闭的效果
hide 当对话框关闭时的效果,默认为 null, 例如, hide: 'slide'
show 当对话框打开时的效果。默认为 null
堆叠
stack 对话框是否叠在其他对话框之上。默认为 true
zIndex 对话框的 z-index 值,一个整数,越大越在上面。默认 1000
按钮
buttons 一个对象,属性名将会被作为按钮的提示文字,属性值为一个函数,即按钮的处理函数。
buttons: {
" Ok " : function () { } ,
" Cancel " : function () {}
}
}
$( " #myDialog " ).dialog(dialogOpts);
IE6 的 select 元素穿透问题
bgiframe 解决 IE6 的 select 元素穿透问题,通过增加一个 iframe 来解决。默认为 true
这一功能需要使用脚本 jquery.bgiframe-2.1.2,脚本在 jQuery UI 压缩包中 development-bundle\external 文件夹中,需要将这个文件加入到页面中。
< script src = " ../external/jquery.bgiframe-2.1.2.js " >< / script>
< script src = " ../ui/jquery.ui.core.js " >< / script>
这个控件现在有一个bug,在弹出窗口有遮罩层的情况下,在chrome下,如果出现纵向滚动条,无法用鼠标拖动,只能使用滚轮。
上边的说明来自 王洋
设置前
设置后
示例
bgiframe: true ,
resizable: false ,
height: 140 ,
modal: true ,
overlay: {
backgroundColor: ' #000 ' ,
opacity: 0.5
},
buttons: {
' Delete all items in recycle bin ' : function () {
$( this ).dialog( ' close ' );
},
Cancel: function () {
$( this ).dialog( ' close ' );
}
}
});
效果如下。
对话框的方法
初始化之后,就可以使用对话框了,比如说打开对话框,关闭对话框,这需要通过对话框的方法来完成。
对话框的方法需要通过调用 dialog 函数,并传递字符串形式的方法来完成。例如,dialog( "open" ) 表示调用对话框的 open 方法。
open 打开对话框,需要注意的是,并没有 open() 方法,而是通过 dialog( "open" ) 来调用。例如, .dialog( "open" )
close 关闭对话框
destroy 摧毁一个对话框,去除对话框功能,将元素还原为初始化之前的状态。
isOpen 检查对话框的状态,如果已经打开,返回 true.
moveToTop 将对话框移到对话框的顶端
option 设置或者读取对话框某个属性的值,有两种用法。
如果第二个参数为字符串,如果提供了三个参数,表示设置,如果两个参数,表示读取。 例如 .dialog( "option" , optionName , [value] )
如果第二个参数为对象,表示一次性设置多个属性。
enable 启用对话框
disable 禁用对话框
对话框的事件
在对话框使用过程中,还将触发多种事件,我们可以自定义事件处理函数进行响应。
create
open
focus
dragStart
drag
dragStop
resizeStart
resize
resizeStop
beforeClose
close
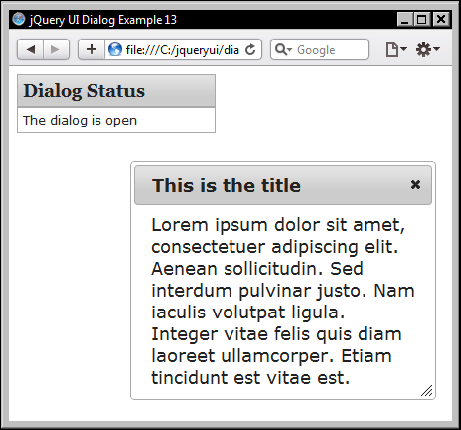
例如,下面的设置了 open,close,beforeClose 的事件处理,显示窗口的状态。
open: function () {
$( " #status " ).find( " .ui-widget-content " ).text( " The dialog is open " );
},
close: function () {
$( " #status " ).find( " .ui-widget-content " ).text( " The dialog is closed " );
},
beforeclose: function () {
if (parseInt($( " .ui-dialog " ).css( " width " )) == 300 ||
parseInt($( " .ui-dialog " ).css( " height " )) == 300 ) {
return false
}
}
};
$( " #myDialog " ).dialog(dialogOpts);
效果如下
对话框使用常见问题
常见的问题就是多次初始化一个对话框。
对话框仅仅需要初始化一次,多次初始化会有问题。
Nemikor 在 Blog 中说明了这个问题,Basic usage of the jQuery UI dialog,并且给出了一个示例,示例的地址
学习资源
人民邮电出版社的 jQuery用户界面库学习指南 是目前唯一的一本中文资料。只不过版本有点老,是 1.6 版。