- 基于springboot+ollama实现大模型接入项目的小白笔记
河禾合和
springboot笔记后端llama
org.springframework.ai无法被maven加载的问题问题原因:阿里镜像没有这个库共用库中只保存了0.8.1的测试版本解决方法:参考了这个视频https://www.youtube.com/watch?v=dffEF9ORVUg学习视频中方法使用springinitializr这个工具进行项目的生成具体参数如下图在右边依赖中搜索ollama加载ai依赖,以及springweb依赖,
- 【Node.js入门笔记1---初始Node.js)】
阿陈陈陈
node.js笔记
Node.js入门笔记1初始Node.js1.Node.js简介2.Node.js中js的运行环境3.Node.js可以做什么4.Node.js怎么学初始Node.js1.Node.js简介Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,用于在服务器端运行JavaScript代码。它让开发者可以用JavaScript编写后端(服务器端)程序,打破了传统上JavaScr
- Linux内核笔记(驱动篇)之 【u-boot移植--基于正点原子iMX6ull开发板】
哆哆jarvis
Linux内核与驱动进阶之路嵌入式
博主珍藏笔记干货在这里!Linux内核笔记汇总【持续更新】更好的阅读体验请见:u-boot移植–基于正点原子iMX6ull开发板文章目录添加自己的开发板添加开发板对应的头文件添加开发板对应的板级文件夹编译测试烧写屏幕&网络驱动移植软件层面的修改修改*`include/configs/mx6ull_jarvis_emmc.h`*修改*`board/freescale/mx6ull_jarvis_em
- Uboot启动学习笔记之四-uboot之初体验
six2me
嵌入式之uboot学习c语言
u-boot初体验在这里我们首先要问自己一个问题,前面将了那么多准备的工作,就是为了启动个uboot,那么uboot到底有什么用?它是一致运行的吗,或者叫她的生命周期如何?uboot属于bootloader的一种,是用来引导启动内核的,它的最终目的就是,从flash中读出内核,放到内存中,启动内核.1.uboot的作用1)uboot主要作用是用来启动操作系统内核。体现在uboot最后一句代码就是启
- 数据管理-估算和建模数据处理的内存需求
李星星BruceL
自动化测试pythonnumpypandas大数据
估算和建模数据处理的内存需求无论是数据处理管道还是科学计算,您通常需要了解您的进程需要多少内存:如果您的内存不足,了解您是否只需要将笔记本电脑的内存从8GB升级到16GB,或者您的进程需要200GB内存并需要优化,这是很有帮助的。如果您正在运行并行计算,您需要了解每个任务的内存需求,以便知道可以并行运行多少个任务。如果您要扩展到多次运行,您需要估算硬件或云资源的成本。在第一种情况下,您实际上无法测
- 地球科学数据学习笔记---流向与风向、浪向
fried-ghost
地球科学数据学习笔记学习笔记数据分析
一、流向(current)流向一般指流体前进的方向、去向,一般以正北方向为正,例如流体从南流向北,则流向为0°,其示意图如下二、风向与浪向风向与浪向一般都指来向,与流向相反,例如风从南吹向北,则为南风,风向为180°。气象数据中一般会将风速数据存成u、v两个分量(雷达数据除外),u分量表示纬向风,v分量表示经向风。u为正,表示西风,风向为270°;v为正,表示南风,风向为180°。示意图如下所示,
- 深入理解Kettle:ETL工具的学习与实践
未知方程 无解
本文还有配套的精品资源,点击获取简介:Kettle(Spoon)是Pentaho公司开发的开源ETL工具,用于数据整合和数据仓库建设。本学习笔记着重于Kettle的核心——转换引擎,详细探讨其数据处理的各个步骤,包括数据的输入、转换、输出以及工作原理,提供了一系列的学习资源和实践操作指南,旨在帮助学习者深入理解并掌握Kettle的转换引擎,从而提升数据处理能力。1.Kettle(Spoon)简介与
- 数据集/API 笔记:湿球黑球温度(WBGT)观测数据
UQI-LIUWJ
数据集笔记
data.gov.sgWBGT是一个综合指标,考虑了气温、湿度、风速和太阳辐射,与气温不同。报告的WBGT是过去15分钟内的平均值,每15分钟更新一次。API调用curl--requestGET\--urlhttps://api-open.data.gov.sg/v2/real-time/api/weather调用结果
- 数据集/API 笔记:新加坡最新的停车场可用车位信息 & 停车场信息
UQI-LIUWJ
笔记
数据每分钟更新一次使用date_time参数可获取特定时间点的最新停车场可用车位信息调用接口curl--requestGET\--urlhttps://api.data.gov.sg/v1/transport/carpark-availability调用结果API返回的查询时间"2025-03-04T09:10:36+08:00"代表的是API查询的时间,但每个停车场的update_datetim
- Bert模型学习笔记
文三路张同学
其他bert学习深度学习
Bert模型学习笔记Fromhttps://www.bilibili.com/video/BV1Ey4y1874yemmm讲实话这个视频太简单了,不建议看。可以看看李沐的视频:https://www.bilibili.com/video/BV1PL411M7eQ这篇文章主要是四个部分:bert的整体架构如何做预训练mlm+nsp如何微调bert(没看)代码解析(没看)Bert架构基础架构是Tran
- DeepSeek本地部署教程(Windows操作系统笔记本电脑适用)
程序员辣条
AI产品经理产品经理大模型人工智能DeepSeekWindowsAI大模型
最近DeepSeek非常火,你想不想也本地部署,玩转AI呢?一、将DeepSeek部署到自己的电脑有以下好处:1.数据隐私与安全本地存储:所有数据保存在本地,避免第三方服务器存储带来的隐私风险。数据控制:完全掌控数据访问权限,防止未经授权的访问或泄露。2.性能优化低延迟:本地运行减少网络延迟,响应速度更快。资源利用:可根据硬件配置优化性能,充分利用本地计算资源。3.定制化灵活配置:可根据需求调整模
- Bert学习笔记
缓释多巴胺。
大模型相关知识语言模型bert
一、Bert架构BERT使用了双向的TransformerGPT使用从左到右的单向信息ELMo把单独训练的从左到右及从右到左的LSTM模型进行合并二、Bert预训练任务2.1遮蔽语言模型MLM任务:随机屏蔽(masking)部分输入token,然后只预测那些被屏蔽的token。问题:预训练任务与微调任务不一致原因:在finetuning期间从未看到[MASK]token,预训练和finetunin
- DeepSeek安装部署笔记(二)
山哥ol
笔记运维python
Bat批处理文件的编写第五步启动openWebUI的批处理编写1、下面的代码,复制到文本文件,再改扩展名2、这样,在桌面直接双击此文件运行第五步启动openWebUI的批处理编写1、下面的代码,复制到文本文件,再改扩展名@echooffREM关闭回显使界面更简洁setCONDA_ROOT=D:\condasetENV_NAME=openwebuiREM使用’/K’参数保持CMD窗口不关闭,并执行后
- 【学习笔记5】Linux下cuda、cudnn、pytorch版本对应关系
longii11
linuxpytorch运维
一、cuda和cudnnNVIDIACUDAToolkit(CUDA)为创建高性能GPU加速应用程序提供了一个开发环境。借助CUDA工具包,您可以在GPU加速的嵌入式系统、桌面工作站、企业数据中心、基于云的平台和HPC超级计算机上开发、优化和部署您的应用程序。该工具包包括GPU加速库、调试和优化工具、C/C++编译器以及用于部署应用程序的运行时库。全球的深度学习研究人员和框架开发人员都依赖cuDN
- Leetcode 刷题笔记1 动态规划part05
平乐君
leetcode笔记动态规划
开始完全背包不同于01背包,完全背包的特色在于元素可以重复拿取,因此在递归公式和遍历顺序上都有些许不同。leetcode518零钱兑换||在组合方式中所用到的递推公式是dp[j]=dp[j-coins[i]]+dp[j]对于coins[i]>j的情况,forjinrange(coin[i],amount+1)不会执行,即实现dp[i][j]=dp[i-1][j]classSolution:defc
- Leetcode 刷题笔记1 动态规划part06
平乐君
leetcode笔记动态规划
leetcode322零钱兑换由于本题所求为最少零钱数所以递推公式中应该为dp[j]=min(dp[j],dp[j-coin]+1)classSolution:defcoinChange(self,coins:List[int],amount:int)->int:dp=[float('inf')]*(amount+1)dp[0]=0forcoinincoins:forjinrange(coin,a
- Leetcode 刷题笔记1 动态规划part04
平乐君
leetcode笔记动态规划
leetcode最后一块石头的重量||问题转化,把石头问题转化为背包问题,在target容量范围内所能装的最大石头重量classSolution:deflastStoneWeightII(self,stones:List[int])->int:total=sum(stones)target=total//2dp=[0]*(target+1)forstoneinstones:forjinrange(
- rhcsa个人学习笔记
小峰彩铃
学习笔记
一、配置网卡cd/etc/sysconfig/network-scripts/进入网卡文件夹vimifcfg-eth0修改网卡配置ipaddr=172.25.250.10netmask=255.255.255.0gateway=172.25.250.254dns=172.25.250.254systemctlrestartNetworkManagerifdowneth0;关闭网卡ifupeth0;
- Linux | 学习笔记
Fomalhaut α PsA
Linux知识库
Linux|学习笔记用户管理用户和组管理#查看用户身份[admin@CentOS8~]$idadminuid=1000(admin)gid=1000(admin)组=1000(admin),10(wheel)#切换用户,省略username则切换为root[admin@CentOS8~]$su-username#从命令行创建用户[admin@CentOS8~]$sudouseradduser01#
- rhce第二次笔记
Eoip_zacb
笔记
第二章:时间服务器东八区:UTC+8=CST(北京时间)应用层的时间协议:NTP(网络时间协议):udp/端口:123Chrony软件:由chronyd(客户端)和chronyc(服务器)两个程序组成chronyd相当于一个守护者,守护进程;chronyc用于监测性能及配置1、软件安装(1)先配置好yum的相关文件#本地源[root@localhost~]#cat/etc/yum.repos.d/
- 《Operating System Concepts》阅读笔记:p200-p202
操作系统
《OperatingSystemConcepts》学习第22天,p200-p202总结,总计3页。一、技术总结1.CPU-I/Oburst(1)CPUburstSchedulingprocessstateinwhichtheprocessexecutesonCPU.(2)I/OburstSchedulingprocessstateinwhichtheCPUperformsI/O.2.racecon
- 学习笔记 3.容器化技术 1.2 Docker进阶
薛定谔的悠米
Docker进阶Docker进阶数据挂载数据卷挂载主机目录Compose集成式应用组合Compose简介安装和卸载使用Compose构建dubbo-admin服务Compose命令说明Compose模板文件Docker进阶数据挂载在容器中管理数据主要有两种方式:数据卷(Volumes):在Docker可管理的范围内挂载主机目录(Bindmounts):在宿主机上的内存数据卷数据卷是一个可供一个或者
- 【大模型基础_毛玉仁】0.系列文章
XiaoJ1234567
大模型基础_毛玉仁大语言模型基础语言模型大模型基础_毛玉仁
更多内容:XiaoJ的知识星球系列文章【大模型基础_毛玉仁】系列文章参考本系列文章,是对浙江大学毛玉仁、高云君等人著作的《大模型基础》的阅读笔记。原书涵盖传统语言模型、大语言模型架构、提示工程、参数高效微调、模型编辑和检索增强生成等几大模块。原书参考链接及目录如下:《大模型基础》Github:https://github.com/ZJU-LLMs/Foundations-of-LLMs《大模型基础
- 【真题笔记】09-12年系统架构设计师要点总结
傻傻虎虎
系统架构设计精编笔记系统架构
【真题笔记】09-12年系统架构设计师要点总结4+1视图UML4+1视图架构4+1视图场景DSSA(特定领域架构)从功能覆盖的范围角度理解DSSA中领域的含义集成系统数据库管理设计模式操作符运算符综合布线备份数据库集成工作流技术软件质量保证需求管理+需求开发结构化方法企业战略数据模型事务数据库+主题数据库系统设计原型开发静态分析架构风格+设计模式+软件架构设计软件架构评估SNMPV3软件开发集成机
- 系统架构设计师-第8章-系统质量属性与架构评估-学习笔记
2401_83974370
2024年程序员学习系统架构架构学习
开发期质量属性主要指在软件开发阶段所关注的质量属性,主要包含6个方面。(1)易理解性:指设计被开发人员理解的难易程度。(2)可扩展性:软件因适应新需求或需求变化而增加新功能的能力,也称为灵活性。(3)可重用性:指垂用软件系统或某一部分的难易程度。(4)可测试性:对软件测试以证明其满足需求规范的难易程度.(5)可维护性:当需要修改缺陷、增加功能、提高质量属性时,识别修改点并实施修改的难易程度.(6)
- 【电路笔记 TMS320C6***DSP】外部存储器接口 A EMIFA向FPGA(作为异步存储器)写入数据的示例
FakeOccupational
硬件和移动端fpga开发笔记
目录DSP和FPGA的连接DSP端:传输数据给FPGAFPGA端:接收数据EMIFA(ExternalMemoryInterfaceA)的“异步存储器”(AsynchronousMemory)指的是那些不与系统时钟同步进行读写操作的外部存储设备。这类存储器使用特定的控制信号(如芯片选择、输出使能、写使能等)来管理数据传输,而不是依赖于一个全局时钟信号。这意味着数据传输的时机是由控制信号的变化触发的
- 中科大计算机网络第二章2.1应用层概述笔记
镜中人★
中科大计算机网络笔记计算机网络笔记
应用层笔记整理一、应用层概述应用层是计算机网络体系结构中的最高层,直接面向用户和应用程序,负责处理不同端系统间的数据交换与通信。其核心功能包括文件传输、电子邮件、远程登录、网页浏览等网络服务。在TCP/IP模型中,应用层对应OSI标准的会话层、表示层和应用层,通过应用层协议规范报文交换规则。二、应用层协议原理传输层服务模型可靠数据传输:确保数据无差错、按序交付(如TCP)。吞吐量与定时
- C++学习笔记(十二)——函数
奕天者
C++基础学习c++学习笔记
一、函数的作用函数是C++代码模块化的基础。函数有以下作用:提高代码复用性:相同的代码块可多次调用,而不必重复编写。增强程序可读性:将逻辑拆分,使代码结构更清晰。便于调试和维护:修改函数不会影响其他部分,降低错误风险。二、函数的基本语法语法:返回类型函数名(参数列表){//函数体return返回值;//如果返回类型是void,则不需要return}注意:返回类型:函数返回值的数据类型(如int、d
- 数据结构笔记——第一章:数据结构基础
米布偷吃小饼干
数据结构笔记数据结构c语言
1.数据结构基础1.1什么是数据结构1.1.1关于数据组织—例:图书摆放例1:如何在书架上摆放图书?分类二分查找解决问题方法的效率,跟数据的组织方式有关。1.1.2关于空间使用—例:PrintN函数实现例2:写程序实现一个函数PrintN,使传入一个正整数为N的参数后,能顺序打印从1到N的全部正整数。/*循环实现*/voidPrintN(intN){inti;for(i=1;ivoidPrintN
- 《Python基础教程》第7章笔记:进一步抽象(面向对象编程)
WalkingComputer
python笔记开发语言面向对象教程入门
《Python基础教程》第1章笔记https://blog.csdn.net/holeer/article/details/143052930目录第7章进一步抽象7.1对象魔法7.2类7.2.1类到底是什么7.2.2创建自定义类7.2.4再谈隐藏7.2.5类的命名空间7.2.6指定超类7.2.7深入探讨继承7.2.8多个超类7.2.9接口和内省7.2.10抽象基类7.3关于面向对象设计的一些思考第
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
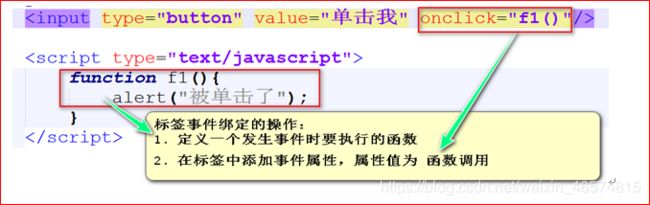
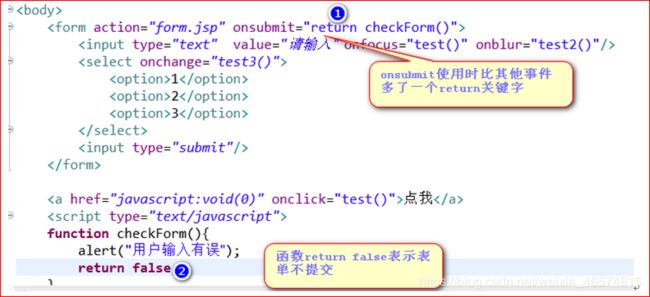
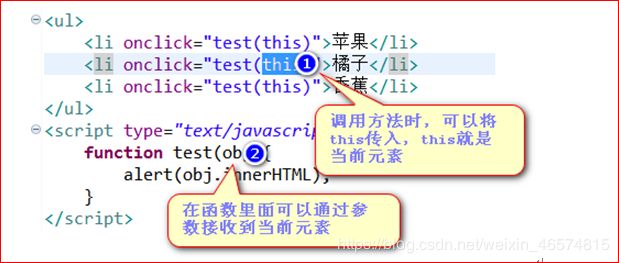
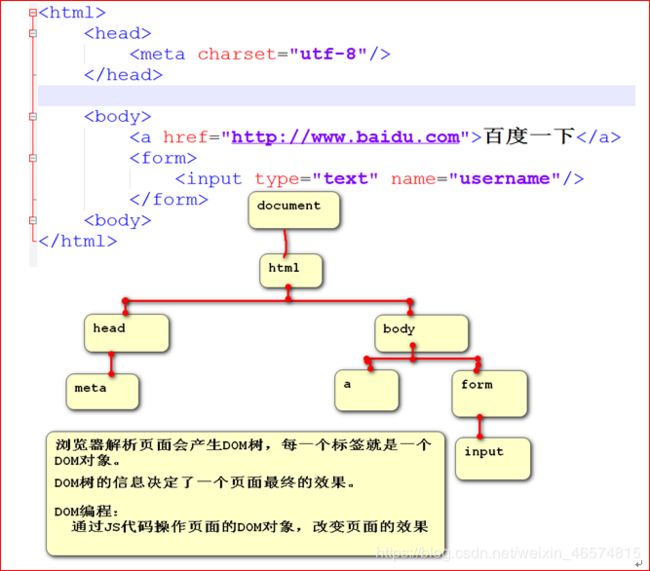
- 动画合集
换个号韩国红果果
htmlcss
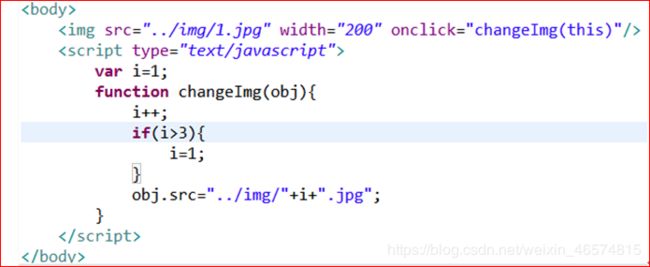
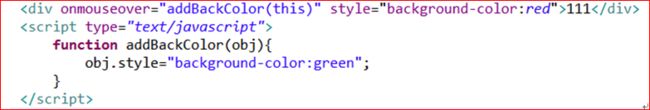
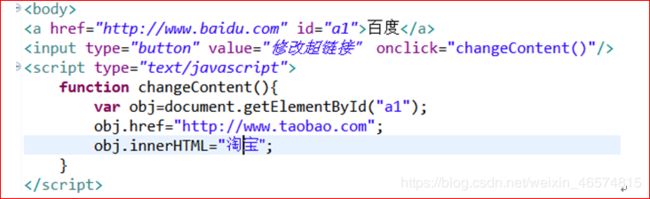
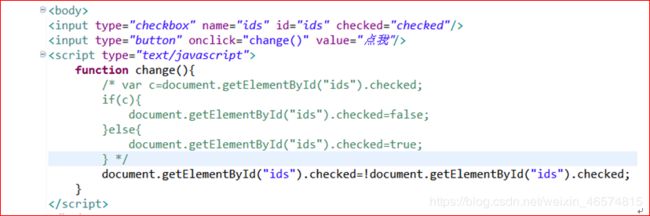
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/pwd@192.168.0.5:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理