SpringBoot使用layui 出现net::ERR_ABORTED 404或者Refused to apply style from because its MIME because....
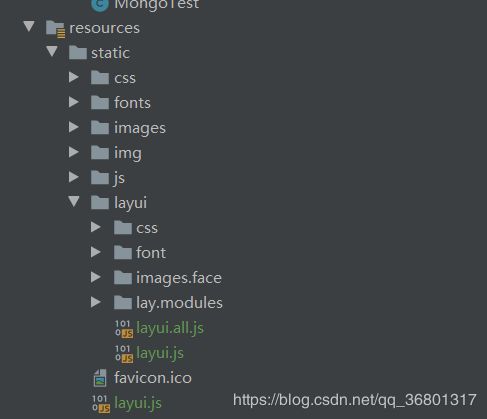
目录结构:(直接将从layui官网下载的文件夹放入static中)

使用layui提供的表格demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>table模块快速使用</title>
<link rel="stylesheet" href="/layui/css/layui.css" media="all">
</head>
<body>
<table id="demo" lay-filter="test"></table>
<script src="/layui/layui.js"></script>
<script>
layui.use('table', function(){
var table = layui.table;
//第一个实例
table.render({
elem: '#demo'
,height: 312
,url: '/demo/table/user/' //数据接口
,page: true //开启分页
,cols: [[ //表头
{field: 'id', title: 'ID', width:80, sort: true, fixed: 'left'}
,{field: 'username', title: '用户名', width:80}
,{field: 'sex', title: '性别', width:80, sort: true}
,{field: 'city', title: '城市', width:80}
,{field: 'sign', title: '签名', width: 177}
,{field: 'experience', title: '积分', width: 80, sort: true}
,{field: 'score', title: '评分', width: 80, sort: true}
,{field: 'classify', title: '职业', width: 80}
,{field: 'wealth', title: '财富', width: 135, sort: true}
]]
});
});
</script>
</body>
</html>
但是idea编译器会对js的路径警告

所以当时我将路径改为了"/static/layui/layui.js",Spring Boot项目启动后,发生错误:

解决方案:
该错误大部分的原因都是找不到相关的静态资源导致的。
不用将路径改为"/static/layui/layui.js",保持demo中的代码,src="/layui/layui.js"即可。
原因我猜测是我在application.yml中配置了
#配置可以直接访问的静态文件目录
resource:
static-locations:classpath:/static/,calsspath:/templates/,classpath:/static/img/,classpath:/static/css/,classpath:/static/js/
如果在js的src路径中加入/static/,会使无法在yml配置目录中找到相应的文件。
如果以上无法解决:
- 如果自己配置了SpringSecurity,查看自己有没有正确的解决无法访问静态文件的问题。
- https://blog.csdn.net/YiQieFuCong/article/details/85009401 ,该博客有其他的解决方案,但是重写addResourceHandlers方法慎用,可能导致项目连其他的css文件都无法访问。
- 重启idea是个神奇的解决方法,但是如果第一次重启没解决就别再试了。