由GET http://localhost:8080/static/jquery.min.js net::ERR_ABORTED 404错误,引起的SpringBoot配置web静态资源路径问题
由GET http://localhost:8080/static/jquery.min.js net::ERR_ABORTED 404错误,引起的SpringBoot配置web静态资源路径问题
检查页面发现,404资源未找到,不可能啊,我在html页面明明可以Ctrl加单机进入jQuery的啊。。。
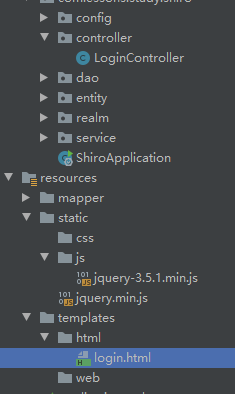
页面代码和项目结构:

前端login.html,jquery引用:
![]()
application.yml中关于spring.mvc以及spring.resourse的配置
mvc:
view:
prefix: /html/
suffix: .html
static-path-pattern: /**
resources:
static-locations: classpath:/templates/,classpath:/static/
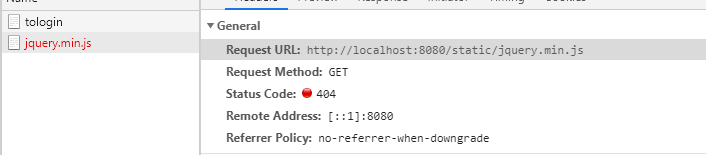
前端请求路径:

我一看这路径没问题啊。Request URL: http://localhost:8080/static/jquery.min.js
为什么找不到呢?会不会是classpath:/static/的问题呢 ,然后开始了classpath的百度之旅
找到大佬的解释:
出处:https://www.jianshu.com/p/3f61ac9b0ec2
工程编译后,会将src/main/java中的.java文件按照包文件结构编译成.class存入target/classes目录。
工程编译后,会将src/main/resources中的static、templates目录里的文件分别拷贝入classes/static 与classes/template 中。结构保持一致。
工程编译后,会将test/java 中的文件编译进classes/test-classes目录中。
classpath路径也就是编译后的target/classes目录
spring.resources.static-location配置解释:
出处:https://blog.csdn.net/wangxin1949/article/details/89016428
spring.resources.static-location参数指定了Spring Boot-web项目中静态文件存放地址,该参数默认设置为:classpath:/static,classpath:/public,classpath:/resources,classpath:/META-INF/resources,servlet context:/
————————————————
意思是我配置了**static-locations: classpath:/templates/,classpath:/static/**之后,系统已经知道了我的静态文件(项目中的jQuery文件)在static目录下,jQuery请求路径为:http://localhost:8080/static/jquery.min.js。然后思考,系统已经知道静态资源在static目录下,那我还有必要在给static路径吗?
尝试下吧,去login.html文件,将jquery路径更改如下:
<script type="text/javascript" src="/jquery.min.js" ></script>
重新运行OK!!!
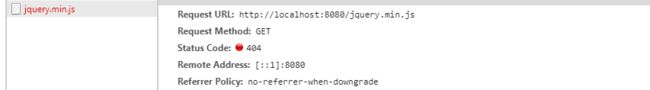
再检查页面:

/static/路径消失,引入成功
总结
还是自身对于springboot的配置掌握不清。
static-locations: classpath:/static,classpath:/templates
这个是用以指定存放静态资源的路径,查找静态资源时会上面的路径下面开始搜索,没有找到会返回404
备注:static-path-pattern用于阐述HTTP请求地址,请求非controller地址,如js,css,img等访问路径需要加上static
static-locations是描述静态资源的存放地址
累啊
追加
手贱的将static-path-pattern改为:/static/**,请求login.html文件多加static目录。也就是
http://localhost:8080/static/html/login.html
然后其他代码不变的情况下出现:

我要崩了,,,崩了也不忘整它。
然后思考,请求静态资源多个static,然后我去static下查找,本身我就是去static(static-locations: classpath:/static,classpath:/templates)下的,是不是多了个static,那我这么做是不是就可以了然后还真可以了,当我不理解为什么啊。有大佬解释吗?
继续手贱,将代码更改为去掉…/后又崩了。。。
网页检查:

路径怎么成这个样子了。。。
想看源码,但是没能力。。。
还有更改static-path-pattern:/static/**之后,controller请求失败。我日后再来。。。
日后来谈
当向控制器发请求http://localhost:8080/tologin时,后端报No mapping for GET /html//login.html
控制器代码:
@RequestMapping("/tologin")
public String toLogin(){
return "/login";
}
因为请求页面需要加/static/目录,所以将prefix改为/static/html/
原:
mvc:
view:
prefix: /html/
suffix: .html
#static-path-pattern:/static/**访问静态资源请求路径必须加static
static-path-pattern: /static/**
现:
mvc:
view:
prefix: /static/html/
suffix: .html
#static-path-pattern:/static/**访问静态资源请求路径必须加static
static-path-pattern: /static/**
页面是可以返回了,但是jQuery文件又找不到了。。。
算了算了,这是无底洞,等我有能力阅读源码再来!
博客记录学习,传播知识