google vr 入门之制作简易的VR播放器(三)
先看一下效果图,如果对google vr有一定了解的朋友,会对这种效果感兴趣的!(将我们的控制界面添加到VR模式中,目前单纯的集成google vr肯定是做不了这种效果的)
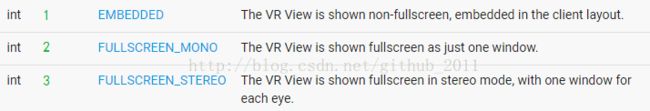
google vr视频播放共有三种模式,我们可控制的只有第一种模式,其它两种模式我们可以调用api进入这种模式,仅此而已。
三种模式的官网链接
我的前两篇google vr入门博客中使用的就是第一种模式,它不是全屏的,从它的命名EMBEDDED,我们知道它是用来嵌入到某一个布局页面中的,虽然我们可以用这种模式做出全屏的效果,但这不是我们想要的VR!!!真正的VR是2、3这两种模式。
读者可能会想,我们可以通过setDisplayMode (int newDisplayMode)方法进入2、3模式啊!没错,可以(之前的两篇博客中都是这么做的),这种做法与我今天给出的效果有以下区别:
1.全屏模式(2或者3)中没有控制界面,即不能在全屏模式下控制视频的暂停,进度等;
2.由模式1切换到全屏模式(2或者3)屏幕会闪一下,黑闪一下,切换很不流畅;
3.不能从全屏模式(2或者3)直接退出播放,默认从全屏退出只能退到模式1。
以上三点我们之前的两篇博客中都做不了,但是现在我们可以做到了,并不是又发现了什么新的api,而是我经过研究分析之后反编译了google vr其中一个包中的源码,目前来看,不改源码上面的三点还是实现不了的。
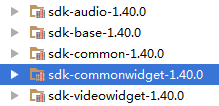
我们先看看我们使用google vr在build.gradle文件中添加了哪些依赖包
// 使用google vr 添加的
compile 'com.google.vr:sdk-base:1.40.0'
compile 'com.google.vr:sdk-audio:1.40.0'
compile 'com.google.vr:sdk-videowidget:1.40.0'
我们看到共生成了5个library库,我们反编译蓝色背景的这个,并且做一系列的修改,再结合我们之前的播放器把播放控制页面添加到VrWidgetView里面的一个innerWidgetView上便可以了。
下面是VrWidgetView中的init()方法(它是VrWidgetView的核心方法,也是我们主要需要改动的)
private void init() {
this.displayMode = 1;
this.viewerParamsProvider = VrParamsProviderFactory.create(getContext());
this.sensorsHelper = new TrackingSensorsHelper(getContext().getPackageManager());
boolean z = (this.sensorsHelper.areTrackingSensorsAvailable() || this.sensorsHelper.showStereoModeButtonForTesting()) ? true : DEBUG;
this.isStereoModeButtonEnabled = z;
this.isFullscreenButtonEnabled = true;
this.isInfoButtonEnabled = true;
this.isTouchTrackingEnabled = true;
this.isTransitionViewEnabled = true;
this.screenOnFlagHelper = new ScreenOnFlagHelper(this.activity);
Display display = ((WindowManager) getContext().getSystemService(Context.WINDOW_SERVICE)).getDefaultDisplay();
this.displayMetrics = new DisplayMetrics();
display.getRealMetrics(this.displayMetrics);
initializeRenderingView(display.getRotation());
this.innerWidgetView = new FrameLayout(getContext());
this.innerWidgetView.setId(R.id.vrwidget_inner_view);
this.innerWidgetView.addView(this.renderingView);
//播放器控制界面
View inflate = View.inflate(getContext(), R.layout.vr_player_control, null);
innerWidgetView.addView(inflate);
setPadding(0, 0, 0, 0);
addView(this.innerWidgetView);
this.orientationHelper = new OrientationHelper(this.activity);
this.fullScreenDialog = new FullScreenDialog(getContext(), this.innerWidgetView, this.renderer);
//为解决点击系统back键退出播放器而加
this.fullScreenDialog.setOnKeyListener(new DialogInterface.OnKeyListener() {
@Override
public boolean onKey(DialogInterface dialog, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK && mPlayerActivity != null) {//监听dialog返回键,并作相应的处理
//解决播放视频时,QQ来电后,进入QQ界面,点击返回退出播放的问题
boolean finish = fullScreenDialog.dialogIsFocus();
//是否退出播放器取决于dialog是否失去焦点(失去不退出)
mPlayerActivity.performBackPressed(finish);
if (!finish) {
//dialog失去焦点未退出播放器,将焦点标记改为true,已经从其他应用返回到播放器界面了
fullScreenDialog.setDialogIsFocus(true);
return true;
}
}
return false;
}
});
this.uiView = inflate(getContext(), R.layout.ui_view_embed, null);
this.viewRotator = new ViewRotator(getContext(), this.uiView, getScreenRotationInDegrees(display.getRotation()), this.sensorsHelper.areTrackingSensorsAvailable());
this.innerWidgetView.addView(this.uiView);
this.innerWidgetView.addView(new View(getContext()));
this.vrUiLayer = new UiLayer(getContext());
this.vrUiLayer.setPortraitSupportEnabled(true);
this.vrUiLayer.setEnabled(true);
this.innerWidgetView.addView(this.vrUiLayer.getView());
updateTouchTracker();
initializeUiButtons();
}vr_player_control.xml便是我们的播放控制界面的布局文件啦
到这我要说明一下,全屏模式(2和3)本质上是同一个对话框(FullScreenDialog),由模式1转为全屏模式(2或者3)屏幕一闪其实是弹出了一个全屏的对话框,视频在对话框中播放,如果之前玩过google vr的demo,你会发现,全屏模式2与眼镜模式3互相切换非常的流畅,感觉不到画面闪烁,那是因为它们是同一个页面,没有页面切换你当然感觉不到闪了,这种模式切换的体验效果才是我们想要的。
既然是对话框,那么也有对话框的麻烦,点击back键返回,对话框就会消失,google vr源码中是这么处理的:
this.fullScreenDialog = new FullScreenDialog(getContext(), this.innerWidgetView, this.renderer);
this.fullScreenDialog.setOnCancelListener(new OnCancelListener() {
public void onCancel(DialogInterface dialog) {
VrWidgetView.this.setDisplayMode(1);
}
});这样我们就把播放控制页面添加到全屏模式了,并且实现了控制,也处理了dailog播放页面的返回,还有一个坑需要注意一下:
既然我们反编译了sdk-commonwidget包,那么就不需要再添加google给我们生成的了,否则包名类名完全一样会有冲突:
Error:Execution failed for task ':app:transformClassesWithDexForRelease'.
> com.android.build.api.transform.TransformException: com.android.ide.common.process.ProcessException:
java.util.concurrent.ExecutionException: com.android.dex.DexException:
Multiple dex files define Lcom/google/vr/sdk/widgets/common/FullScreenDialog;如何解决呢?
// 使用google vr 添加的
compile 'com.google.vr:sdk-base:1.40.0'
compile 'com.google.vr:sdk-audio:1.40.0'
//使用videowidget包,但是不使用commonwidget(因为commonwidget被我们反编译过了)
compile('com.google.vr:sdk-videowidget:1.40.0', {
exclude group: 'com.google.vr', module: 'sdk-commonwidget'
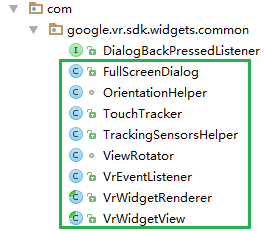
})sdk-commonwidget包中都有哪些类呢?
方框中的便是google vr包中原有的,DialogBackPressedListener接口是我自己定义的
由于篇幅有限,不能大段大段的在博客中粘代码,故本篇只是讲述了篇头VR播放器效果实现的梗概思路,感兴趣的朋友不妨按此思路亲自操作一遍,相信比看这篇博客效果要好得多。
下面给出完工后演示效果:
.apk下载