- 上海证券交易所特定参与者接口规格说明书(托管银行卷)1.35 版
风来泊
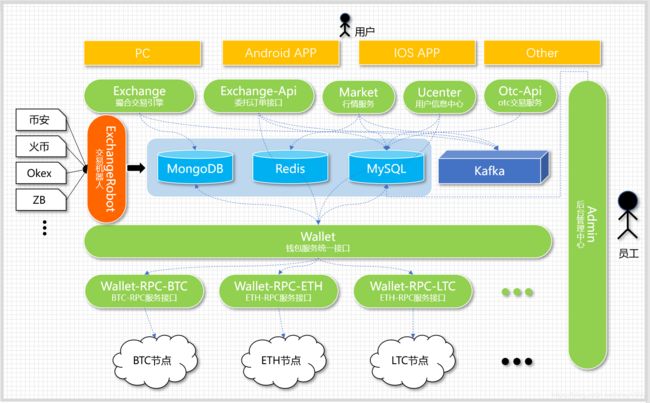
银行信息系统应用架构规格说明书区块链大数据
《上海证券交易所特定参与者接口规格说明书(托管银行卷)》1.35版发布说明:2024年4月10
- 有舍社区-我有一个梦想
有舍社区
刚才有个电商项目在某群热议,无数人帮助分析,在这个时候我把有舍社区的白皮书发出来,没有人看,真的很难受。电商项目以发币为目的,还谈梦想。有舍社区是有梦想的,如果把项目方,交易所,媒体,比作富人,普通投资者比做穷人,那么有舍社区是一个穷人的队伍。有舍社区能做什么呢?精选优质平台,为投资者提供便捷的服务。为用户提供有价值的项目,媒体,钱包等服务平台追踪行业趋势,引导区块链最前沿趋势解决用户在投资中遇到
- 月入十万第三十七天
赵小虎虎
嘿嘿,今天注册了好多交易所,接下来学会搬砖,这样每天就可以不用早出晚归的去上班啦,理想很丰满,现实也不算太骨感,就看自己的行动能力了。网格交易可能是投入本金较小,网格密度不够,每天盈利1块不到[手动捂脸],一个月下来连我买阿里云服务器的零头钱都不够[在捂一次脸]。好在对网格交易的理论摸清楚了,轻量化服务器也懂得是个啥东东了。哈哈,学习点东西总要交点学费及智商税。今天下午大盘往下走,one也不知中了
- 一文总结50ETF期权交易特点有哪些?
fafaqiquanjiang
区块链
50ETF期权,简单来说,就是以“50ETF”这个指数基金为标的的期权。这里的“50ETF”通常指的是跟踪上证50指数的交易型开放式指数基金,它包含了上海证券交易所市值最大、流动性最好的50家公司的股票。那么,50ETF期权交易有哪些特点呢?咱们就来聊聊:1.非对称性保险:期权的独特魅力期权,被誉为金融市场上的“非对称性保险”。与期货不同,期权为投资者提供了一种独特的保护机制。当你使用期权进行套期
- 016 币币置换思考
叶雷雷
这周数字货币GBI从20900多高点一路下跌到16800,btc下跌最剧烈。前期用部分eos置换了一点btc,这段时间没有法币,用btc又置换了一些big和dew。big和dew没有白名单,现在买入的成本是白名单的近十倍价格。我为什么用这么高的成本买入呢,这两个代币是币币交易所的代币,数量会随着时间递减,且它的价值应该符合指数曲线递增型。有人分析了数字货币领域最赚钱的三个方向,分叉,开交易所,挖矿
- 程序化自动交易,合约量化交易软件用哪个比较好
财云量化
python炒股自动化股票的基础知识股票自动交易合约量化交易通达信qmt股票量化接口股票API接口Python股票接口
炒股自动化:申请官方API接口,散户也可以python炒股自动化(0),申请券商API接口python炒股自动化(1),量化交易接口区别Python炒股自动化(2):获取股票实时数据和历史数据Python炒股自动化(3):分析取回的实时数据和历史数据Python炒股自动化(4):通过接口向交易所发送订单Python炒股自动化(5):通过接口查询订单,查询账户资产合约量化交易软件的特点与选择选择合约
- The First项目报告:BlackCardCoin让数字资产多元化
TheFirst008
web3
现有的区块链技术存在吞吐量瓶颈、互操作性有限和次优共识机制等问题,导致效率低下,阻碍了真正全球化金融体系的建立。因此,迫切需要一种创新的区块链,能够容纳现代金融的复杂性,包括即时结算、强大的安全措施,以及支持迅速扩展的数字经济的框架。2024年,BlackCard推出一种特殊的加密货币信用卡,能够将加密货币无缝整合到日常金融交易中BlackCardCoin利用先进的区块链技术,在数字资产和传统银行
- 2018-07-02
FusionBlock
融数链受邀参加亚洲数字资产和区块链应用峰会日本是最早拥抱区块链和比特币的国家之一,在交易所兑换排名中,日元仅次于USDT(锚定美元的货币),2016年,日本批准了对数字货币的监管法案,2017年4月1日,日本内阁签署的《支付服务修正法案》正式生效,2017年7月份,日本正式停止收取比特币交易8%的消费税。2017年9月29,日本金融厅颁发了第一批比特币交易所牌照。10月起,日本金融厅开始对日本比币
- 存有最多BTC钱包,你敢动吗?
lancexia
3D2oetdNuZUqQHPJmcMDDHYoqkyNVsFk9r庄家钱包你用穷举法,找到了世界上最富有的比特币地址私钥。(比特币私钥几乎是不可能用穷举法找到,具体细节可以参照汤强这篇文章)这寻找难度堪比全宇宙寻找一粒沙子的私钥,竟然被你找到,接下来就只有一个问题,要不要下手。假如你已经下定决心,偷出所有比特币并卖出,那么接下来怎么做?各大交易所每天面对成千上万黑客,对着交易所、钱包数千次攻击,
- 场外个股期权的风险有哪些方面?
qiquandongfc
区块链程序员创富
今天带你了解场外个股期权的风险有哪些方面?场外个股期权虽然提供了高度的灵活性和定制性,但也伴随着一些风险。场外个股期权风险1.对手方信用风险:由于场外交易不通过中央清算机构,因此每个参与方都面临对方可能无法履约的风险。2.流动性风险:场外个股期权可能不如交易所交易的期权那样流通,这可能导致在需要时难以快速平仓或退出。3.定价透明度:场外市场的定价可能不如交易所市场透明,这可能导致定价不公或误差。4
- 2021-12-20
KK跨境服务
爱沙尼亚地处欧洲东北部,位于波罗的海东海岸,东与俄罗斯接壤,南与拉脱维亚相邻,北面为芬兰湾,隔海与芬兰、瑞典相望。爱沙尼亚于2004年加入欧盟,已与包括美国和英国在内的二十多个国家签署了避免双重征税协定。是欧洲国家中投资环境具有吸引力的国家之一。高科技金融科技领域的创新立法、零税率。爱沙尼亚的一家公司,包括一家由非居民创立的公司,欧洲销售产品,从事加密货币业务、区块链等。爱沙尼亚曾是前苏联的15个
- 中国亮剑原油期货市场
留子儿
3月26日,中国原油期货正式在上海期货交易所挂牌交易,开始向欧美长期把持的原油定价体系发起冲击。石油被称为“工业的血液”,这种“黑色黄金”的价格牵动着世界经济和政治的神经。为了降低石油价格波动的风险,国际金融市场逐步推出了原油期货。此次中国原油期货的上市交易,一方面可以帮助国内公司规避原油价格波动的风险,另一方面是中国希望率先创造出亚洲市场的原油期货标杆,以对抗伦敦国际石油交易所(IPE,Inte
- 区块链和智能合约能否实现分布式去中心化债券和股票市场?
区块星空
“区块链和智能合约能否实现分散式债券和股票市场?加密货币可以消除政府通胀的威力。增强隐私性的货币可能会扼杀收入所得税。像OpenBazaar这样的分散市场可以阻止收取销售税。是否可以有分散的金融市场来消除资本利得税。“我必须为我的答案作序5000多年来,主权政府带领人类进步。这些政府通过在其管辖的辖区内维持强制力的垄断行使权力。几乎所有这些君主都以压迫的方式进行管理。大多数人允许和支持各种形式的奴
- Dcoin交易所简介
Dcoin
Dcoin数字资产及衍生品交易平台,是全球首家金融级数字资产及衍生品交易平台,主要提供比特币、以太坊、莱特币等一系列区块链资产的币币交易服务,由区块链及数字资产爱好者创办,核心团队来自Google、百度、360等全球知名互联网公司。由注册于瑞士的DavoxTechnologyAG公司运营,目前在瑞士、韩国设有运营中心。Dcoin数字资产及衍生品交易平台为用户提供安全稳定的交易环境,保证用户的资产安
- 华润控股华润银行近13年未收到过现金股利,该行理财业务陷入亏损
全球财说
作者:王莉出品:全球财说华润集团旗下多个产业实现上市,同时该集团曾经也表态过支持条件成熟的产业在资本市场上市,不过华润银行倒是未传出过IPO的消息。银行上市的很重要目的之一就是进一步打开融资渠道,为补充资本输血,华润银行虽未上市,但其补充资本的步伐也很难停止。8月5日,华润银行在深圳联合产权交易所发布增资公告,拟征集不超过10名投资方,将总股本由60.4亿股增至不超过114.7亿股。其中,单个投资
- 探索Pancake Contracts: 建构DeFi世界的美味煎饼
周澄诗Flourishing
探索PancakeContracts:建构DeFi世界的美味煎饼在加密货币的广阔宇宙中,去中心化金融(DeFi)领域正以惊人的速度成长,而PancakeContracts就是这一领域的闪耀明星之一。本项目如同一个丰富多样的煎饼堆叠,不仅满足了智能合约开发者对于创新和实用性的渴望,也为普通用户打开了通向DeFi世界的大门。项目介绍PancakeContracts是构建PancakeSwap生态系统的
- 为什么要把服务器托管在交易所机房?
wingamanda
区块链
1、交易速度快人一步,减少交易滑点交易是按价格优先、时间优先的规则去成交的。举个例子:一个托管的和一个没托管的同时以相同价格报单20手,如果对手价刚好只有20手,那这20手肯定是被托管的成交了,没托管的报单要不就是成交不了,要不就是向不利价位偏移成交,滑点超过1跳以上,就股指if而言,一跳就是60元,算下来,托管的比没托管的盈利至少多20*60元=1200元。2、电力持续供应,极难断电服务器需保持
- 八大独角兽全解析,科创板来了!(建议收藏)
思过崖处思过人
科创板来了,独角兽名单!1月30日晚间,发布《关于在上海证券交易所设立科创板并试点注册制的实施意见》,相关规则正在按程序公开征求意见。其中,科创板对于未盈利的创新型未上市企业具有较强的包容性,包括市值、收入、净利润、研发投入、现金流等共5套标准,允许亏损企业上市。放宽后的上市规则,有望推动独角兽企业上市。我们看看中国未上市的独角兽的估值。由于数据完整度不高,仅对8家国内未上市的独角兽企业进行粗略的
- 合约跟单(对接火币/币安/OK/欧易OKEX交易所)系统开发
2301_78234743
java
合约跟单(对接火币/币安/OK/欧易OKEX交易所)系统开发合约跟单开发是指开发一个系统,让用户能够根据专业交易者的交易策略自动执行交易。以下是合约跟单系统开发NvidiaSONiC测开面经已octimeline一面3.111.英文自我介绍2.英文介绍项目3.ARP协议已知目的ip获数马笔试全a没面正常嘛看群里都在面试了,焦虑[牛泪]在boss投的还查不到状态短剧对接广告联盟系统开发详情玩法/案例
- 币圈老人的故事
Carykive
1、2011年5月,王纯通过某文章点开了en.bitcoin.it上的wiki链接,研读一晚,大彻大悟,犹如发现了新大陆般惊喜、兴奋、热血沸腾。2、比特币涨到7美元的时候,王纯下载了bitcoin0.2.x的客户端,那时软件自带挖矿功能,他用MacBook笔记本挖了一整夜,一无所获。于是想买几个比特币玩玩。(这一过程我也经历过,我用淘宝组装电脑挖了一夜的质数币,一无所获,于是开始去交易所买币。)3
- 比特币价格正在下降 这可能就是比特币价格暴跌的原因
bxaihs
上个月比特币价格上涨,在几周之内从大约6,300美元攀升至8,400美元的高点,可能已经结束。在过去的12个小时里,比特币下跌了5%,远低于8,000美元的心理关口,因交易商和投资者担心传统金融机构正在采取税收打击和基于区块链的申请。比特币在Coinbase下跌至7,675美元的低点,低于每日高点8,168美元。与此同时,其他加密货币也受到了影响,以太坊在过去24小时内下降了6%,而瑞波下降了约4
- 鲸交所WhaleEx-从N个思维层面提升wal的价值,持币待涨!!!
毛驴哥IM
第一部分:认识鲸交所WhaleEx鲸交所WhaleEx,是一个基于EOS的DAPP交易所,号称交易所遭团灭、物理摧毁、外星人劫持,资产依然安全的全球最大的去中心化交易所!鲸交所第二部分:如果是我,我会如何提升wal的价值wal是属于鲸交所WhaleEx的平台币,基于eos发行的代币;类似火币的ht,币安的bnb,属于交易所平台币;关于平台币通俗的认知是,我们持有平台币相当于持有这个平台的股份,会有
- A股如果开通T0在国内环境下对程序化交易的影响
财云量化
股票自动交易程序化交易python炒股自动化T0A股程序化交易股票量化接口股票API接口Python股票接口
炒股自动化:申请官方API接口,散户也可以python炒股自动化(0),申请券商API接口python炒股自动化(1),量化交易接口区别Python炒股自动化(2):获取股票实时数据和历史数据Python炒股自动化(3):分析取回的实时数据和历史数据Python炒股自动化(4):通过接口向交易所发送订单Python炒股自动化(5):通过接口查询订单,查询账户资产T+0对程序化交易的机遇与挑战在国内
- 比特币区块链为保证安全,每天花费约700万美元
c83dac8b2e4a
猜得到吗?为了保证安全,比特币区块链每天的花费将近700万美元。周一,加密货币数据门户网站Screener发布了一份报告,列出了支付给比特币矿工的收入。Screener的数据从代币的新发行量和交易费用入手,最终发现比特币在所有PoW资产中的产出最多。每24小时就可以发行价值739.2万美元的比特币,并支付超过11.5万美元的挖矿费用。相比之下,以太坊的日发行量相较于比特币少6倍左右,约为价值185
- 1月8日股市早评和股票操作策略
05ccd5c4766a
一,早评早上好,辞旧迎新,A股市场一片红火地迎来了六连阳。昨天上证指数以当日最高点3576.2点收盘,涨0.71%,距2018年高点3587.03点仅一步之遥。进入2021年,随着市场的不断上涨,沪深300终于突破了上轮牛市的高点,并创出了13年新高。沪深300指数由沪深交易所于2005年4月8日联合发布,该指数由两市中市值大、流动性好的300只股票组成,反映的是流动性强和规模大的代表性股票的股价
- 热门板块悉数杀跌
小倍
外资逆势抢筹超百亿!主力资金抛售券商、汽车股,包钢股份、天齐锂业被卖出最多。今日A股三大指数震荡走弱,创业板指录得七连阴,两市成交额突破1.5万亿。三板精选相关概念全天强势,券商概念高开后一路走低带崩指数,盐湖提锂、工程机械、有色金属、煤炭等热门板块悉数杀跌。具体来看,三板精选相关概念,因北京证券交易所设立消息刺激,集体大涨,鼎汉技术20CM涨停,东方电子、珠海港等多股涨停。券商概念同样受益于北京
- ICO火灭了!需要一首凉凉送给以太坊吗?
迷在区块链
迷安方在区块链昨天有些项目因为担心熊市现状,为了负担经营费而变现了ETH。这些创业公司正在筹集大量资金,但由于没有足够的资金管理或现金管理经验,因此抛售得太早,给市场带来很大的压力,使如今脆弱的加密货币市场雪上加霜。去年,在以太坊从不足10美元飙升逾100倍的高点时,ETH占加密货币市值的32%,比特币增长更加快,占约39%。因此,有人推测以太坊最终会取代比特币成为最有价值的加密货币,这种推测被称
- Hiwa研究院:今天周五 你在Okex交水电费了嘛
Hiwa君
提到合约交易,目前支持合约的数字货币的交易所里,使用Okex和Bitmex两个交易所的比较多,每个交易所都有自己独特的一些机制,以Okex为例,每周合约都要结算。结算的时候,Okex合约交易个很重要的机制会被触发:穿仓分摊,俗称交水电费。今天小Hi就给大家介绍下水电费的详情。每到北京时间周五下午四点,OKEx都要进行合约结算。『结算』是什么意思呢?就是你在这个星期里面赚到的钱,结算之后就真正属于你
- 区块链与地下黑钱丨市井经济学
区块链内参
“区块链”是当下最热的领域。投资界中不少人表示自己在区块链里一天挣的钱,甚至超过在互联网时代里十年挣的钱,其他投资者闻讯而至,整个市场像被捅掉的马蜂窝一样疯狂。区块链技术火热的同时,也带来了相关行业的乱象丛生,最近随着各国监管消息的颁布,让整个加密货币市值大幅下挫约66%,而比特币、以太坊、瑞波币等主流货币的价格也经历了数次腰斩的走势,不少人开始关心这到底是一个真正的技术趋势,还是个彻头彻尾的庞氏
- Day28: 贪心算法基础 ||
Vanilla TY
贪心算法算法
122.买卖股票的最佳时机II给定一个数组,它的第i个元素是一支给定股票第i天的价格。设计一个算法来计算你所能获取的最大利润。你可以尽可能地完成更多的交易(多次买卖一支股票)。注意:你不能同时参与多笔交易(你必须在再次购买前出售掉之前的股票)。示例1:输入:[7,1,5,3,6,4]输出:7解释:在第2天(股票价格=1)的时候买入,在第3天(股票价格=5)的时候卖出,这笔交易所能获得利润=5-1=
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http