修改confirm样式
修改confirm样式
我是怎样修改的confirm的样式
实际上我并没有修改conform的样式 而是采用的jquery-ui的dialog插件
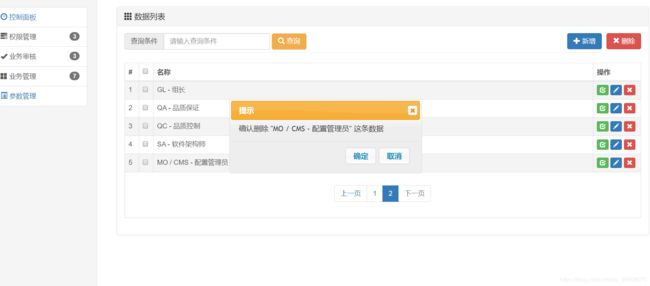
在点这个红叉的时候删除掉一行数据 并且在删除前提示要被删除的那一行的名称
原来的弹出框方式非常丑 是这样的

table代码
#
名称
操作
${varStatus.index+1}
${role.name}
${role.id}
jsp 页面 第三个button为删除
原本这里可以直接加一个confirm 把结果进行判断 ,为true 就进行跳转,把要删除的id带上 ,但是太丑了 我就用了插件 可以做成这样的效果
步骤
2.导入项目 需要导入最少3个东西
jquery-2.1.1.min.js 这是自己以前准备的jquery文件
jquery-ui.css jquery-ui的css
jquery-ui.js jquery-ui的js
自己最好先建个demo试一下能不能用
3.在body的底部添加这样一个div,这就是弹出框的显示提示内容的部分,是怎么隐藏的我也不知道

确定删除这条数据吗?
4.为button添加点击事件 以下是参考插件jquery-ui框架中的index页面的 dialog 进行修改的
script代码块
$("tbody .btn-danger").click(
function(event) {
//获取角色名
var roleNameString = $(this).parent().parent().find(
"td:eq(2)").text();
$(this).parent().parent().find("td:eq(2)").addClass(
"clicked");
//改变p的内容
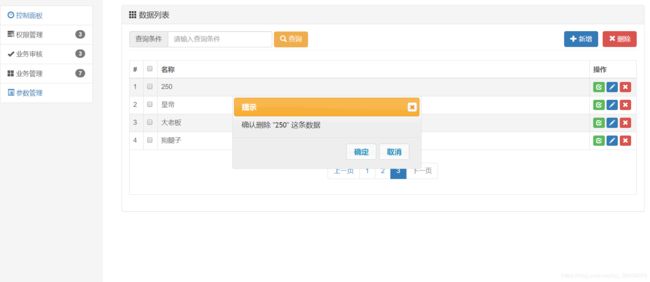
var warning = '确认删除 "' + roleNameString + '" 这条数据';
document.getElementById("dialog").innerText = warning;
//原本这里可以直接加一个confirm 把结果进行判断
//为true 就进行跳转,把要删除的id带上 ,但是太丑了 我就用了插件
//操作插件 直接copy的index页面的
$("#dialog").dialog("open");
event.preventDefault();
});
5.修改弹出框点击确定之后进行的操作 参考插件jquery-ui框架中的index页面
//删除操作
$("#dialog").dialog({
//修改提示标题
title : "提示",
autoOpen : false,
width : 400,
buttons : [ {
text : "确定",
click : function() {
//获取那一行的id
var roleId = $(".clicked").parent().find("td:eq(1) input").prop("value");
//去服务器进行删除操作
window.location.href = "${ctp}/permission/role/delete?id="
+ roleId;
$(this).dialog("close");
}
}, {
text : "取消",
click : function() {
$(this).dialog("close");
}
} ]
});
删除成功
你可能感兴趣的:(技术实现)
- python基于Django的旅游景点数据分析及可视化的设计与实现 7blk7
qq2295116502
pythondjango数据分析
目录项目介绍技术栈具体实现截图Scrapy爬虫框架关键技术和使用的工具环境等的说明解决的思路开发流程爬虫核心代码展示系统设计论文书写大纲详细视频演示源码获取项目介绍大数据分析是现下比较热门的词汇,通过分析之后可以得到更多深入且有价值的信息。现实的科技手段中,越来越多的应用都会涉及到大数据随着大数据时代的到来,数据挖掘、分析与应用成为多个行业的关键,本课题首先介绍了网络爬虫的基本概念以及技术实现方法
- 【NLP】 API在大语言模型中的应用
Nerous_
深度学习自然语言处理语言模型人工智能
大语言模型(LargeLanguageModels,LLMs)通过API(应用程序接口)为开发者提供了便捷的调用方式,使其能够快速集成自然语言处理能力到各类应用中。以下是API在LLM中的核心应用场景及技术实现细节:一、核心应用场景自然语言理解与生成应用示例:智能客服:解析用户问题并生成回复(如ChatGPTAPI)。内容创作:自动生成文章、广告文案或代码(如OpenAI的GPT-4)。技术实现:
- Docker下载,包含Win、Mac
码码哈哈0.0
实用工具docker容器运维
介绍Docker是一种开源的容器化平台,通过操作系统级虚拟化技术实现应用的快速开发、部署和运行。以下从多个维度对Docker进行详细介绍:一、Docker的核心概念与功能容器化技术Docker利用Linux内核的容器隔离技术(如Cgroups和Namespace),将应用及其依赖打包为轻量级、可移植的容器。容器与虚拟机不同,它无需模拟完整操作系统,而是共享主机内核,因此启动更快、资源占用更低。核心
- php 高性能,高并发,有哪些框架,扩展,推荐一下,或者技术的实现有哪些
行思理
运维LNMPLinuxphp开发语言
以下是针对PHP高性能、高并发场景的框架、扩展及技术实现推荐,结合最新技术趋势和行业实践进行总结:一、高性能框架推荐1.C扩展类框架YAF(YetAnotherFramework)特点:由C语言编写,直接嵌入PHP内核,仅提供核心MVC功能,执行效率极高(RPS可达3000+),适合API网关、秒杀系统等场景213。适用场景:对性能要求极高但功能需求简单的项目,如百度、微博部分业务曾采用其修改版。
- 使用CSS3实现炫酷的3D翻转卡片效果
木木黄木木
css33d前端
使用CSS3实现炫酷的3D翻转卡片效果这里写目录标题使用CSS3实现炫酷的3D翻转卡片效果项目介绍技术要点分析1.3D空间设置2.核心CSS属性3.布局和定位实现难点和解决方案1.3D效果的流畅性2.卡片内容布局3.响应式设计性能优化建议浏览器兼容性总结项目介绍在这个项目中,我们使用纯CSS3技术实现了一个具有3D翻转效果的交互卡片。当用户将鼠标悬停在卡片上时,卡片会沿Y轴优雅地旋转180度,展示
- Python赋能区块链溯源系统:从技术实现到应用落地
Echo_Wish
Python!实战!python区块链开发语言
Python赋能区块链溯源系统:从技术实现到应用落地在供应链管理、食品安全、药品追踪等多个领域,产品的来源和流通过程正成为消费者和企业关注的重点。传统溯源系统往往缺乏数据透明性和不可篡改性,而区块链技术的引入解决了这些痛点,将溯源信息永久记录在分布式账本上,实现全流程可追溯。那么问题来了:如何用Python这把“瑞士军刀”构建一个高效的区块链溯源系统?本文将围绕这一主题,深入探讨Python在区块
- 现代前端开发框架对比:React、Vue 和 Svelte 的选择指南
zhyoobo
vue.jsreact.js前端
引言在当今快速发展的Web开发领域,前端框架的选择往往直接影响项目的开发效率、维护成本和用户体验。React、Vue和Svelte作为当前最受关注的三大框架,各自拥有独特的设计哲学与技术实现。本文将通过5000字的深度解析,从架构设计、开发体验、性能特征到生态系统四个维度进行全方位对比,并针对不同场景提供选型决策框架。无论您是初创团队的技术负责人,还是正在构建企业级应用的架构师,都能在此找到面向2
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- 从零实现B站视频下载器:Python自动化实战教程
木觞清
#编程语言自动化运维
一、项目背景与实现原理1.1B站视频分发机制Bilibili的视频采用音视频分离技术,通过以下方式提升用户体验:动态码率适配(1080P/4K/HDR)分段加载技术(基于M4S格式)内容保护机制(防盗链/签名验证)1.2技术实现路线graphTDA[模拟浏览器请求]-->B[获取加密播放信息]B-->C[解析音视频地址]C-->D[多线程下载]D-->E[FFmpeg合并]二、代码逐层解析2.1请
- 数据库 + Spring Boot + Vue 全栈交互逻辑详解
代码CC
Java项目-开发springbootvue.jsmysql数据库开发语言
目录整体架构概述技术栈说明数据库设计规范SpringBoot后端架构Vue前端架构完整交互流程关键技术实现细节安全与性能优化异常处理机制整体架构概述graphTDA[Vue前端]-->|HTTP请求|B(SpringBoot后端)B-->|JDBC/ORM|C[(数据库)]C-->|返回数据|BB-->|JSON响应|AA-->|状态管理|D[VuexStore]B-->|缓存|E[Redis]B
- 技术转管理,需要克服的4大硬伤!
项目经理刘湖南
职场和发展
许多技术人员都会主动规划自己的职业发展路径,而晋升管理岗,向项目经理或者产品经理转型,是大多数技术人才的选择。然而,技术思维和管理思维存在较大的差异。从技术转管理,有四大难点。一、角色转换难技术人员作为执行层,专注的是技术实现与细节把控,只要专心做好自己份内的事即可。比如,开发工程师要保证代码质量,运维工程师负责系统稳定性。而项目经理或者产品经理作为组织者,需要建立全局视角和系统思维,带领团队成员
- 使用AI python实现将前端angularjs工程转换成vue工程案例
银行金融科技
前端人工智能python
以下是一个结合Python和AI技术实现AngularJS到Vue工程迁移的完整案例,包含关键转换策略和代码实现:案例背景目标:将使用AngularJS1.x的电商后台管理系统转换为Vue3工程,主要转换以下部分:模板语法控制器逻辑服务依赖路由配置状态管理原始AngularJS代码片段:javascript//app.jsangular.module('app',['ui.router']).co
- 联核科技AGV无人叉车有哪些常见的安全防护措施?
m0_66581510
科技安全自动驾驶自动化人工智能机器人
联核科技的AGV无人自动化叉车作为自动化设备,它的安全防护措施通常涵盖多个层面,以确保在复杂环境中安全运行。以下是联核AGV无人叉车常见的安全防护措施及技术实现方式:联核科技官网-AGV叉车十大品牌-无人叉车厂家-自动化叉车-智能搬运码垛机器人-智能叉车系统解决方案专家1.紧急停止功能措施:配备急停按钮或远程急停功能,可立即切断动力或触发紧急制动。作用:在突发情况下(如人员闯入、设备故障)快速停止
- WebRTC、WebSocket、EasyRTC嵌入式音视频SDK:技术差异与应用场景详细对比
EasyCVR
RTCwebrtcwebsocket音视频javascript网络开发语言
WebRTC和WebSocket是两种常用于实时通信的技术,尽管它们都支持实时数据传输,但在设计目标、技术实现和应用场景上存在显著差异。一、概述1)WebRTCWebRTC是一个开源项目,旨在通过简单的API实现浏览器之间的实时音视频通信和数据传输。它支持点对点(P2P)通信,主要应用于音视频通话、屏幕共享、文件传输等场景。2)WebSocketWebSocket是一种基于TCP的通信协议,提供了
- 基于Python的tkinter开发的一个工具,解析图片文件名并将数据自动化导出为Excel文件
帅帅的Python
GUIpython基础知识python自动化excel
文章目录一、开发背景与业务价值二、系统架构设计1.分层架构图解2.核心类结构3.文件解析流程三、关键技术实现详解1.高性能文件名解析引擎2.可视化数据展示3.智能Excel导出模块四、完整代码五、行业应用展望一、开发背景与业务价值在零售行业会员管理场景中,线下门店每日会产生大量客户充值凭证照片。传统人工整理方式存在三个痛点:效率低下:运营人员需要手动截图-粘贴-重命名图片文件数据孤立:财务系统无法
- MongoDB数据库使用及常见问题
微笑的曙光(StevenLi)
数据库数据库mongodb
MongoDB数据库之所以备受青睐,关键在于其独特的优势满足了现代应用的需求。它采用文档型存储,数据结构灵活,无需事先定义表结构,非常适合处理复杂且多变的数据。MongoDB具备高性能和可扩展性,能够轻松应对大数据量和高并发的访问,通过分片技术实现水平扩展,确保系统稳定运行。同时,它提供了强大的数据一致性和可靠性保障,支持多种复制和故障转移机制,确保数据的高可用性和持久性。此外,MongoDB拥有
- 《AI大模型趣味实战》 No3:快速搭建一个漂亮的AI家庭网站-相册/时间线/日历/多用户/个性化配色/博客/聊天室/AI管家(下)
带娃的IT创业者
AI大模型趣味实战人工智能xcodemacos
《AI大模型趣味实战》No3:快速搭建一个漂亮的AI家庭网站-相册/时间线/日历/多用户/个性化配色/博客/聊天室/AI管家(下)摘要本文介绍了家庭网站V1.3版本的更新内容,主要聚焦于AI管家功能的优化与完善。V1.3版本对AI管家模块进行了全面升级,包括使用更快速的GLM-4-Flash模型、优化语音交互体验、改进用户界面以及增强系统稳定性。本文详细解析了这些改进的技术实现,包括语音识别与合成
- 答题卡图像识别 需求分析、市场分析和技术实现
weixin_34037977
人工智能开发工具json
答题卡图像识别需求分析、市场分析和技术实现一、需求分析一、以接口的方式开发此需求:1:接收图片以上传的方式把图片发送到接口。2:识别图片接口接收到图片后,进行图像识别。3:返回数据返回识别后的JSON格式数据。二、答题卡图片识别的具体要求:图片是通过手机、相机、扫描仪等设备拍照而来,其中手机、相机拍出的照片会出现像素低、图像不正、聚焦不清楚等问题;1:图片只要是人眼能看清楚的即可完成识别;2:80
- 服务远程调用(RPC)架构及原理
小小工匠
【SimpleRPC】rpc架构网络协议
文章目录引言一、RPC架构与核心组件二、RPC调用流程解析三、关键技术实现1.网络通信协议2.序列化与反序列化四、RPC框架核心特性引言SimpleRPC在分布式系统中,服务远程调用(RPC)是系统解耦与可扩展性的核心技术。它通过屏蔽底层通信细节,让开发者像调用本地函数一样使用远程服务。接下来我们将深入解析RPC的核心架构、通信流程及关键特性。一、RPC架构与核心组件RPC架构分为五个核心模块,各
- Python, Java 开发鱼类养殖大全APP
Geeker-2025
pythonjava
开发一个“鱼类养殖大全APP”是一个非常有意义的项目,特别是对于水产养殖从业者、鱼类爱好者和研究人员来说。该APP可以帮助用户了解鱼类的养殖知识、疾病防治、饲料管理、水质监测等内容,并提供个性化的养殖建议。以下是开发该APP的详细思路和技术实现方案,分别针对Python和Java。---###**功能需求分析**1.**鱼类信息展示**:-提供常见鱼类的基本信息(如名称、图片、生活习性、适宜水温、
- 一道面试题带你看透HashMap底层原理与设计思想,看完就懂了
佩奇的技术笔记
java面试
[一道面试题带你看透HashMap底层原理与设计思想]——从扩容机制到线程安全的技术实现全景解析一、面试场景中的灵魂拷问面试官:假设我们有一个容量为16的HashMap,当插入第11个元素时发生了扩容,此时另一个线程正在遍历链表,会发生什么?这个过程涉及到哪些关键设计?这个提问需要从HashMap的核心机制入手,折射出哈希表的扩容冲突、数据一致性等核心问题。要回答这个问题,我们需要先掌握HashM
- 鸿蒙开发2024【面试题库】讲解,近期需要面试的可千万别错过!
鸿蒙系统小能手Mr.Li
鸿蒙开发harmonyos面试鸿蒙OpenHarmony鸿蒙系统程序员移动开发
1.请简述鸿蒙OS与AndroidOS的主要区别是什么?设备兼容性:鸿蒙OS是一款面向各种设备的分布式操作系统,支持手机、平板电脑、智能手表、智能家居、汽车等多种设备类型,并能在这些设备之间实现无缝切换和共享数据。而Android系统则主要用于移动设备,如手机和平板电脑。系统架构:鸿蒙OS采用分布式技术架构,通过分布式技术实现多设备间的协作和数据共享,更加灵活、安全、高效。而Android则采用单
- IP证书如何让企业提升网络信任度
ssl证书ip地址
IP证书,作为一种专门设计用于保护IP地址安全的数字证书,正逐渐成为提升企业网络信任度的关键工具。###IP证书申请入口申请时记得填写注册码230931,获取一对一技术支持一、身份验证与加密通信IP证书的核心在于通过PKI技术实现设备身份与IP地址的强绑定。当企业为服务器或设备部署IP证书后,通信双方通过交换证书验证身份,并协商对称密钥加密数据,确保通信的机密性与完整性。这一机制有效抵御了IP欺骗
- Java:DDD领域驱动设计深度解析(全览)
以恒1
mvc架构java
Java:DDD领域驱动设计深度解析(全览)在软件开发的世界里,我们总在寻找那把打开业务之门的钥匙。有人迷恋MVC的简洁,有人追逐微服务的潮流,而DDD(领域驱动设计)则像一位沉默的智者,提醒着我们:软件不是代码的堆砌,而是对现实世界的映射。DDD:不仅仅是框架,更是一种思维方式!在传统软件开发中,技术实现与业务需求之间始终存在着难以逾越的鸿沟。当业务专家说"我们需要优化客户旅程",开发团队听到的
- AI大模型测试用例生成平台
王根生
测试开发测试用例质量保障AI编程nlp测试管理软件测试
AI测试用例生成平台项目背景技术栈业务描述项目展示项目重难点项目背景针对传统接口测试用例设计高度依赖人工经验、重复工作量大、覆盖场景有限等行业痛点,基于大语言模型技术实现接口测试用例智能生成系统。技术栈LangChain框架+GLM-4模型+PromptEngineering+Flask+Python+Bootstrap+jQuery业务描述用户在该平台上传Markdown形式的接口文档,点击生成
- Crawl4AI 与 BrowserUseTool 的详细对比
燃灯工作室
Lmplement人工智能学习数学建模
以下是Crawl4AI与BrowserUseTool的详细对比,涵盖功能、技术实现、适用场景等核心维度:1.核心定位对比工具Crawl4AIBrowserUseTool类型专为AI优化的网络爬虫框架浏览器自动化工具(模拟人类操作浏览器)核心目标高效获取结构化数据供AI训练/推理处理需要浏览器交互的动态网页任务典型应用大规模数据抓取、知识库构建登录受限网站、抓取JavaScript渲染内容2.技术实
- 物联网(IoT)架构中,平台层的应用与技术
小赖同学啊
智能硬件物联网架构
在物联网(IoT)架构中,平台层是连接物理设备(感知层)和应用服务(应用层)的核心部分。它负责数据的采集、处理、存储、分析以及设备管理等功能,是物联网系统的“大脑”。以下是平台层的主要功能及其技术实现手段:平台层的主要功能设备管理:功能:管理物联网设备的注册、配置、监控、维护和故障诊断。技术手段:设备注册与认证:使用MQTT、CoAP等协议实现设备接入,结合OAuth、X.509证书等技术进行设备
- C#实现动态验证码生成器:安全防护与实际应用场景
WangMing_X
C#实现各种功能工具集c#安全开发语言验证码图片
一、核心应用场景用户登录/注册验证:防止恶意程序批量注册表单提交防护:确保关键操作由真人执行API接口限流:抵御自动化脚本攻击敏感操作验证:如支付、信息修改等关键步骤数据防爬机制:保护网站内容不被爬虫抓取二、技术实现方案1.基础架构设计//验证码服务架构+------------------------+|验证码生成模块|←随机字符|(CaptchaGenerator)|+------------
- 金融风控可解释性算法安全优化实践
智能计算研究中心
其他
内容概要在金融风险控制领域,算法的可解释性与安全性已成为技术落地的核心挑战。本文从实际业务场景出发,系统性梳理可解释性算法与联邦学习、特征工程的协同框架,通过超参数优化与动态模型评估机制,构建透明化决策链路。在技术实现层面,重点解析支持向量机与随机森林的改进方案,结合数据清洗与标注的标准化流程,强化风险预测模型在准确率、F1值等关键指标的表现,同时兼顾合规性与安全边界的设计要求。提示:金融机构在部
- Python爬虫教程:如何通过接口批量下载视频封面(FFmpeg技术实现)
Python爬虫项目
python爬虫开发语言数据库数据分析scrapyselenium
引言随着在线视频平台的蓬勃发展,视频封面作为视频内容的预览图,一直以来都是观众对视频的第一印象。在爬取视频资源时,很多开发者和研究者往往只关注视频本身,而忽略了视频封面。实际上,视频封面不仅能提供重要的信息(例如视频标题、主题或情感等),而且它们也能作为数据集中的重要属性,用于视频分类、推荐系统等应用。在这篇博客中,我们将深入探讨如何使用Python通过接口批量下载视频封面,利用FFmpeg等技术
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f