简洁轻便的博客平台: Hexo详解
什么是Hexo
Hexo 是一个简单地、轻量地、基于Node的一个静态博客框架,可以方便的生成静态网页托管在github和Heroku上,引用Hexo作者 @tommy351 的话:
快速、简单且功能强大的 Node.js 博客框架。A fast, simple & powerful blog framework, powered by Node.js.
GitHub Pages是什么?
GitHub Pages 可以被认为是用户编写的、托管在github上的静态网页。由于它的空间免费稳定, 可以用于介绍托管在github上的Project或者搭建网站。有两种形式: Project Site 和 User/Org Site,二者之间的差异可以戳 GitHub Pages 。基于 GP 创建Site是很方便的,这有一个简单的教程: 学习 Github Page 教你分分钟搭建自己的博客
gp 生成的网站的默认域名是 username.github.io 或者 username.github.io/project-name ,但gp是支持自定义域名的: Custom Domain Name 。购买域名之后,可以和默认的二级域名进行绑定,教程参考: 购买域名、设置DNS
更多关于gp的信息,可以戳: Github Pages Help
Hexo 的安装
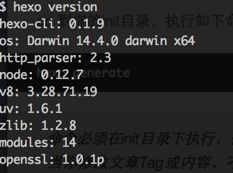
由于 Hexo 是基于 Node ,安装前要先安装 Node。我的系统环境:
安装Hexo,要用全局安装,加-g参数。:
npm install -g hexo
查看版本:
查看命令帮助:
1、 help : 查看帮助信息
2、 init [文件夹名] : 创建一个hexo项目,不指定文件夹名,则在当前目录创建
3、 version : 查看hexo的版本
4、 --config config-path :指定配置文件,代替默认的_config.yml
5、 --cwd cwd-path :自定义当前工作目录
5、 --debug :调试模式,输出所有日志信息
6、 --safe :安全模式,禁用所有的插件和脚本
7、 --silent :无日志输出模式
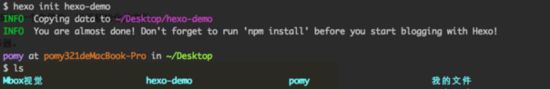
安装好后,我们就可以使用Hexo创建项目了。
按照提示,切换到hexo-demo目录,运行 npm install 安装依赖,并启动Hexo服务器:
hexo server//the same as//hexo s
这时端口4000被打开了,我们能过浏览器打开地址, http://localhost:4000/ 或者 http://0.0.0.0:4000 。
Hexo的默认界面,Hexo2.4+后采用的默认主题是 Landscape
Hexo的配置
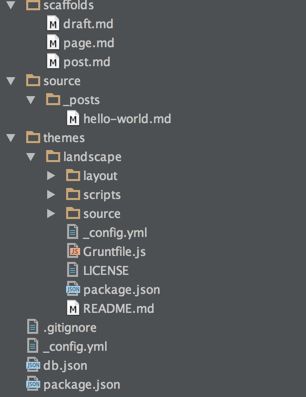
目录和文件
1、 scaffolds :模板文件夹,新建文章时,Hexo 会根据 scaffold 来建立文件。Hexo 有三种默认布局: post 、 page 和 draft ,它们分别对应不同的路径。新建文件的默认布局是 post ,可以在配置文件中更改布局。用 draft 布局生成的文件会被保存到 source/_drafts 文件夹。
2、 source :资源文件夹是存放用户资源的地方。
3、 source/_post :文件箱。(低版本的hexo还会存在一个 _draft ,这是草稿箱)除 _posts 文件夹之外,开头命名为 _ (下划线)的文件/ 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去
4、 themes :主题 文件夹。Hexo 会根据主题来生成静态页面。
5、 themes/landscape :默认的皮肤文件夹
6、 _config.yml :全局的配置文件,每次更改要重启服务。
低版本的Hexo还会生成scripts文件夹,里面用于保存扩展Hexo的脚本文件。
全局配置
可以在 _config.yml 中修改:
# Hexo Configuration## Docs: http://hexo.io/docs/configuration.html## Source: https://github.com/hexojs/hexo/# Site 站点配置title: Hexo-demo #网站标题subtitle: hexo is simple and easy to study #网站副标题description: this is hexo-demo #网栈描述author: pomy #你的名字language: zh-CN #网站使用的语言timezone: Asia/Shanghai #网站时区# URL #可以不用配置## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'url: http://yoursite.com #网址,搜索时会在搜索引擎中显示root: / #网站根目录permalink: :year/:month/:day/:title/ #永久链接格式permalink_defaults: #永久链接中各部分的默认值# Directory 目录配置source_dir: source #资源文件夹,这个文件夹用来存放内容public_dir: public #公共文件夹,这个文件夹用于存放生成的站点文件tag_dir: tags #标签文件夹archive_dir: archives #归档文件夹category_dir: categories #分类文件夹code_dir: downloads/code #Include code 文件夹i18n_dir: :lang #国际化文件夹skip_render: #跳过指定文件的渲染,您可使用 glob 来配置路径# Writing 写作配置new_post_name: :title.md # 新文章的文件名称default_layout: post #默认布局titlecase: false # Transform title into titlecaseexternal_link: true # Open external links in new tabfilename_case: 0 #把文件名称转换为 (1) 小写或 (2) 大写render_drafts: false #显示草稿post_asset_folder: false #是否启动资源文件夹relative_link: false #把链接改为与根目录的相对位址future: truehighlight: #代码块的设置enable: trueline_number: trueauto_detect: truetab_replace:# Category & Tag 分类 & 标签default_category: uncategorized #默认分类category_map: #分类别名tag_map: #标签别名# Date / Time format 时间和日期## Hexo uses Moment.js to parse and display date## You can customize the date format as defined in## http://momentjs.com/docs/#/displaying/format/date_format: YYYY-MM-DDtime_format: HH:mm:ss# Pagination 分页## Set per_page to 0 to disable paginationper_page: 10 #每页显示的文章量 (0 = 关闭分页功能)pagination_dir: page #分页目录# Extensions 扩展## Plugins: http://hexo.io/plugins/ 插件## Themes: http://hexo.io/themes/ 主题theme: landscape #当前主题名称# Deployment #部署到github## Docs: http://hexo.io/docs/deployment.htmldeploy:type:
一般主题下有一个 languages 文件夹,用于对应 language 配置项。比如在 ejs 中有:
<%= __('tags') %>
language 的配置项是 zh-CN ,则会在 languages 文件夹下找到 zh-CN.yml 文件中对应的项来解释。
修改全局配置时,注意缩进,同时注意冒号后面要有一个空格。
主题配置
主题的配置文件在 /themes/主题文件夹/_config.yml ,一般包括导航配置(menu),内容配置(content),评论插件,图片效果(fancybox)和边栏(sidebar)。
Hexo提高了大量的主题,可以在全局配置文件中更改主题:
# Extensions 扩展## Plugins: http://hexo.io/plugins/ 插件## Themes: http://hexo.io/themes/ 主题theme: 你的主题名称
主题的文件目录必须在 themes 目录下。 Hexo主题更换教程
更多Hexo主题戳此: Hexo Themes 。
基本使用
写文章通过 new 命令新建一篇文章:
$ hexo new [layout]</code></li> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">//same as</code></li> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">hexo n</code></li> </ol> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> 其中layout是可选参数,默认值为 <code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">post</code> 。</p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <a href="http://img.e-com-net.com/image/info8/a993749adcf2448297083a8fd5693280.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a993749adcf2448297083a8fd5693280.jpg" class="alignCenter" alt="简洁轻便的博客平台: Hexo详解_第6张图片" style="vertical-align:middle;border:0px none;text-align:center;display:block;;border:1px solid black;" width="231" height="123"></a></p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> 如果没有设置 <code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">layout</code> 的话,默认使用 <code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">_config.yml</code> 中的 <code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">default_layout</code> 参数代替。如果标题包含空格的话,需用引号括起来。</p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> Hexo提供的layout在 <code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">scaffolds</code> 目录下,也可以在此目录下自建layout文件。新建的文件则会保存到 <code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">source/_post</code> 目录下。</p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <a href="http://img.e-com-net.com/image/info8/ab5e2b2229c84f57b40054acfbe6654a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ab5e2b2229c84f57b40054acfbe6654a.jpg" class="alignCenter" alt="" style="vertical-align:middle;border:0px none;text-align:center;display:block;" width="498" height="52"></a></p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <a href="http://img.e-com-net.com/image/info8/79dd60d8d5124f25ba62fd81034da319.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/79dd60d8d5124f25ba62fd81034da319.jpg" class="alignCenter" alt="简洁轻便的博客平台: Hexo详解_第7张图片" style="vertical-align:middle;border:0px none;text-align:center;display:block;;border:1px solid black;" width="410" height="519"></a></p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> 然后启动服务器,便能看到刚刚发表的文章</p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <a href="http://img.e-com-net.com/image/info8/1bc37637469f40e1853424cfcc5b4ab5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1bc37637469f40e1853424cfcc5b4ab5.jpg" class="alignCenter" alt="简洁轻便的博客平台: Hexo详解_第8张图片" style="vertical-align:middle;border:0px none;text-align:center;display:block;;border:1px solid black;" width="550" height="270"></a></p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> 发表的文章会全部显示,如果文章很长,就只要显示文章的摘要就行了。在需要显示摘要的地方添加如下代码即可:</p> <ol style="font-size:16px;line-height:27.2px;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">以上是摘要</code></li> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;"><!--more--></code></li> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">以下是余下全文</code></li> </ol> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <a href="http://img.e-com-net.com/image/info8/5ef5d84db7864a308494a609abd5ded2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/5ef5d84db7864a308494a609abd5ded2.jpg" class="alignCenter" alt="简洁轻便的博客平台: Hexo详解_第9张图片" style="vertical-align:middle;border:0px none;text-align:center;display:block;;border:1px solid black;" width="481" height="369"></a></p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> 刷新,就能够看到只显示摘要了,同时会提供 <code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">Read More</code> 的链接:</p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <a href="http://img.e-com-net.com/image/info8/a58cc4faac124d069521fed604e43b42.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a58cc4faac124d069521fed604e43b42.jpg" class="alignCenter" alt="简洁轻便的博客平台: Hexo详解_第10张图片" style="vertical-align:middle;border:0px none;text-align:center;display:block;;border:1px solid black;" width="550" height="305"></a></p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> 这个文字可以更改,在主题的配置文件( <code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">themes/主题文件夹/_config.yml</code> )中,找到<code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">Content</code> :</p> <ol style="font-size:16px;line-height:27.2px;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;"># Content</code></li> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">excerpt_link: Read More #可以更改成想要显示的文字</code></li> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">fancybox: true</code></li> </ol> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> 此外,可以修改文章的参数,打开 <code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">scaffolds/post.md</code> ,增加类别和描述:</p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <a href="http://img.e-com-net.com/image/info8/ec980a364dd4498187b6a7f8010f4269.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ec980a364dd4498187b6a7f8010f4269.jpg" class="alignCenter" alt="简洁轻便的博客平台: Hexo详解_第11张图片" style="vertical-align:middle;border:0px none;text-align:center;display:block;;border:1px solid black;" width="260" height="169"></a></p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> 再新建一篇文章,就能看到增加了文章参数:</p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <a href="http://img.e-com-net.com/image/info8/930932fbcb0e4dbf9a0a6e52ef4482ba.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/930932fbcb0e4dbf9a0a6e52ef4482ba.jpg" class="alignCenter" alt="简洁轻便的博客平台: Hexo详解_第12张图片" style="vertical-align:middle;border:0px none;text-align:center;display:block;;border:1px solid black;" width="346" height="232"></a></p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">tags</code> 和 <code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">categories</code> 有多个,则用数组形式。</p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> 部署在部署之前,需要通过命令把所有的文章都做静态化处理,就是生成对应的html, javascript, css,使得所有的文章都是由静态文件组成的:</p> <ol style="font-size:16px;line-height:27.2px;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">hexo generate</code></li> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">//same as</code></li> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">hexo g</code></li> </ol> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <a href="http://img.e-com-net.com/image/info8/f2b098b930e24728bd1a961585df455e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f2b098b930e24728bd1a961585df455e.jpg" class="alignCenter" alt="简洁轻便的博客平台: Hexo详解_第13张图片" style="vertical-align:middle;border:0px none;text-align:center;display:block;;border:1px solid black;" width="515" height="459"></a></p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> 在本地目录下,会生成一个public的目录,里面包括了所有静态化的文件。</p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> 生成静态文件之后,如果要发布到github,还需要配置 <code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">deploy</code> 指令。在全局的配置文件中找到 <code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">deploy</code> :</p> <ol style="font-size:16px;line-height:27.2px;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;"># Deployment</code></li> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">## Docs: http://hexo.io/docs/deployment.html</code></li> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">deploy:</code></li> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">type: git</code></li> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">repo: https://github.com/dwqs/dwqs.github.io.git</code></li> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">branch: master</code></li> </ol> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> 然后还要安装 <code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">hexo-deployer-git</code> :</p> <ol style="font-size:16px;line-height:27.2px;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">npm install hexo-deployer-git -S</code></li> </ol> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> 最后利用hexo指令发布到github:</p> <ol style="font-size:16px;line-height:27.2px;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">hexo d</code></li> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">//same as</code></li> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">hexo deploy</code></li> </ol> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <a href="http://img.e-com-net.com/image/info8/4db793c9e0594f639cd6668720b7866e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4db793c9e0594f639cd6668720b7866e.jpg" class="alignCenter" alt="简洁轻便的博客平台: Hexo详解_第14张图片" style="vertical-align:middle;border:0px none;text-align:center;display:block;;border:1px solid black;" width="527" height="380"></a></p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> 在github上便能看到刚刚部署的静态web网站:</p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <a href="http://img.e-com-net.com/image/info8/8159ae0bd3a84bf992e9cc116b2791c7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8159ae0bd3a84bf992e9cc116b2791c7.jpg" class="alignCenter" alt="简洁轻便的博客平台: Hexo详解_第15张图片" style="vertical-align:middle;border:0px none;text-align:center;display:block;;border:1px solid black;" width="550" height="584"></a></p> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> 如果部署的是个人页,新建的仓库必须的 <span style="text-indent:0px;">your-user-name.github.io</span> 。</p> <h3 style="font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;line-height:1.6em;color:rgb(51,51,51);font-size:18px;text-indent:1em;"> 总结</h3> <p style="font-size:16px;line-height:27.2px;text-indent:1em;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> Hexo常用命令:</p> <ol style="font-size:16px;line-height:27.2px;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">hexo n == hexo new</code></li> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">hexo g == hexo generate</code></li> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">hexo s == hexo server</code></li> <li style="line-height:1.7em;"><code style="font-family:Menlo, Monaco, Consolas, 'Courier New', monospace;border:none;font-weight:600;font-size:14px;">hexo d == hexo deploy</code></li> </ol> <div style="font-size:16px;line-height:27.2px;color:rgb(51,51,51);font-family:'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', '微软雅黑', sans-serif;"> <p style="line-height:1.7em;text-indent:1em;"> 文章使用的repo: https://github.com/dwqs/dwqs.github.io.git</p> <p style="line-height:1.7em;text-indent:1em;"> 访问地址: https://dwqs.github.io/</p> <p style="line-height:1.7em;text-indent:1em;"> 使用的主题: https://github.com/dwqs/nx</p> </div> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1290842685422247936"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(简洁轻便的博客平台: Hexo详解)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1835514462770130944.htm" title="斤斤计较的婚姻到底有多难?" target="_blank">斤斤计较的婚姻到底有多难?</a> <span class="text-muted">白心之岂必有为</span> <div>很多人私聊我会问到在哪个人群当中斤斤计较的人最多?我都会回答他,一般婚姻出现问题的斤斤计较的人士会非常多,以我多年经验,在婚姻落的一塌糊涂的人当中,斤斤计较的人数占比在20~30%以上,也就是说10个婚姻出现问题的斤斤计较的人有2-3个有多不减。在婚姻出问题当中,有大量的心理不平衡的、尖酸刻薄的怨妇。在婚姻中仅斤斤计较有两种类型:第一种是物质上的,另一种是精神上的。在物质与精神上抠门已经严重的影响</div> </li> <li><a href="/article/1835514464028422144.htm" title="情绪觉察日记第37天" target="_blank">情绪觉察日记第37天</a> <span class="text-muted">露露_e800</span> <div>今天是家庭关系规划师的第二阶最后一天,慧萍老师帮我做了个案,帮我处理了埋在心底好多年的一份恐惧,并给了我深深的力量!这几天出来学习,爸妈过来婆家帮我带小孩,妈妈出于爱帮我收拾东西,并跟我先生和婆婆产生矛盾,妈妈觉得他们没有照顾好我…。今晚回家见到妈妈,我很欣赏她并赞扬她,妈妈说今晚要跟我睡我说好,当我们俩躺在床上准备睡觉的时候,我握着妈妈的手对她说:妈妈这几天辛苦你了,你看你多利害把我们的家收拾得</div> </li> <li><a href="/article/1835514335561084928.htm" title="芦花鞋一四" target="_blank">芦花鞋一四</a> <span class="text-muted">许叶晗</span> <div>又是在一个寒冷的夏日里,青铜和葵花决定今天一起去卖芦花鞋,奶奶亲手给他们做了一碗热乎乎的粥对他们说:“就靠你们两挣生活费了这碗粥赶紧趁热喝了吧!”于是青铜和葵花喝完了奶奶给她们做的粥,就准备去镇上卖卢花鞋,这回青铜和葵花穿着新的芦花鞋来到了镇上。青铜这回看到了很多人都在卖,用手势表达对葵花说:“这回有好多人在抢我们生意呢!我们必须得吆喝起来。”葵花点了点头。可是谁知他们也大声的叫,卖芦花喽!卖芦花</div> </li> <li><a href="/article/1835514307744460800.htm" title="QQ群采集助手,精准引流必备神器" target="_blank">QQ群采集助手,精准引流必备神器</a> <span class="text-muted">2401_87347160</span> <a class="tag" taget="_blank" href="/search/%E5%85%B6%E4%BB%96/1.htm">其他</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a> <div>功能概述微信群查找与筛选工具是一款专为微信用户设计的辅助工具,它通过关键词搜索功能,帮助用户快速找到相关的微信群,并提供筛选是否需要验证的群组的功能。主要功能关键词搜索:用户可以输入关键词,工具将自动查找包含该关键词的微信群。筛选功能:工具提供筛选机制,用户可以选择是否只显示需要验证或不需要验证的群组。精准引流:通过上述功能,用户可以更精准地找到目标群组,进行有效的引流操作。3.设备需求该工具可以</div> </li> <li><a href="/article/1835514207114719232.htm" title="关于沟通这件事,项目经理不需要每次都面对面进行" target="_blank">关于沟通这件事,项目经理不需要每次都面对面进行</a> <span class="text-muted">流程大师兄</span> <div>很多项目经理都会遇到这样的问题,项目中由于事情太多,根本没有足够的时间去召开会议,那在这种情况下如何去有效地管理项目中的利益相关者?当然,不建议电子邮件也不需要开会的话,建议可以采取下面几种方式来形成有效的沟通,这几种方式可以帮助你努力的通过各种办法来保持和各方面的联系。项目经理首先要问自己几个问题,项目中哪些利益相关者是必须要进行沟通的?可以列出项目中所有的利益相关者清单,同时也整理出项目中哪些</div> </li> <li><a href="/article/1835513803861749760.htm" title="机器学习与深度学习间关系与区别" target="_blank">机器学习与深度学习间关系与区别</a> <span class="text-muted">ℒℴѵℯ心·动ꦿ໊ོ꫞</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入</div> </li> <li><a href="/article/1835513701143244800.htm" title="铭刻于星(四十二)" target="_blank">铭刻于星(四十二)</a> <span class="text-muted">随风至</span> <div>69夜晚,绍敏同学做完功课后,看了眼房外,没听到动静才敢从书包的夹层里拿出那个心形纸团。折痕压得很深,都有些旧了,想来是已经写好很久了。绍敏同学慢慢地、轻轻地捏开折叠处,待到全部拆开后,又反复抚平纸张,然后仔细地一字字默看。只是开头的三个字是第一次看到,让她心漏跳了几拍。“亲爱的绍敏:从四年级的时候,我就喜欢你了,但是我一直不敢说,怕影响你学习。六年级的时候听说有人跟你表白,你接受了,我很难过,但</div> </li> <li><a href="/article/1835513570171908096.htm" title="底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说" target="_blank">底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说</a> <span class="text-muted">造命者说</span> <div>底层逆袭到底有多难,不甘平凡的你准备好了吗?让吴起给你说说我叫吴起,生于公元前440年的战国初期,正是群雄并起、天下纷争不断的时候。后人说我是军事家、政治家、改革家,是兵家代表人物。评价我一生历仕鲁、魏、楚三国,通晓兵家、法家、儒家三家思想,在内政军事上都有极高的成就。周安王二十一年(公元前381年),因变法得罪守旧贵族,被人乱箭射死。我出生在卫国一个“家累万金”的富有家庭,从年轻时候起就不甘平凡</div> </li> <li><a href="/article/1835513571501502464.htm" title="2020-01-25" target="_blank">2020-01-25</a> <span class="text-muted">晴岚85</span> <div>郑海燕坚持分享590天2020.1.24在生活中只存在两个问题。一个问题是:你知道想要达成的目标是什么,但却不知道如何才能达成;另一个问题是:你不知道你的目标是什么。前一个是行动的问题,后一个是结果的问题。通过制定具体的下一步行动,可以解决不知道如何开始行动的问题。而通过去想象结果,对结果做预估,可以解决找不着目标的问题。对于所有吸引我们注意力,想要完成的任务,你可以先想象一下,预期的结果究竟是什</div> </li> <li><a href="/article/1835513568917811200.htm" title="随笔 | 仙一般的灵气" target="_blank">随笔 | 仙一般的灵气</a> <span class="text-muted">海思沧海</span> <div>仙岛今天,我看了你全部,似乎已经进入你的世界我不知道,这是否是梦幻,还是你仙一般的灵气吸引了我也许每一个人都要有一份属于自己的追求,这样才能够符合人生的梦想,生活才能够充满着阳光与快乐我不知道,我为什么会这样的感叹,是在感叹自己的人生,还是感叹自己一直没有孜孜不倦的追求只感觉虚度了光阴,每天活在自己的梦中,活在一个不真实的世界是在逃避自己,还是在逃避周围的一切有时候我嘲笑自己,嘲笑自己如此的虚无,</div> </li> <li><a href="/article/1835513567663714304.htm" title="想家" target="_blank">想家</a> <span class="text-muted">爆米花机</span> <div>也许不同于大家对家乡的思念,我对家乡甚至是疯狂的不舍。还未踏出车站就感觉到幸福,我享受这里的夕阳、这里的浓烈柴火味、这里每一口家常菜。我是宅女,我贪恋家的安逸。刚刚踏出大学校门,初出茅庐,无法适应每年只能国庆和春节回家。我焦虑、失眠、无端发脾气,是无法适应工作的节奏,是无法接受我将一步步离开家乡的事实。我不想承认自己胸无大志,选择再次踏上征程。图片发自App</div> </li> <li><a href="/article/1835513551624695808.htm" title="【iOS】MVC设计模式" target="_blank">【iOS】MVC设计模式</a> <span class="text-muted">Magnetic_h</span> <a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a> <div>MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod</div> </li> <li><a href="/article/1835513551142350848.htm" title="OC语言多界面传值五大方式" target="_blank">OC语言多界面传值五大方式</a> <span class="text-muted">Magnetic_h</span> <a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt</div> </li> <li><a href="/article/1835513440525971456.htm" title="一百九十四章. 自相矛盾" target="_blank">一百九十四章. 自相矛盾</a> <span class="text-muted">巨木擎天</span> <div>唉!就这么一夜,林子感觉就像过了很多天似的,先是回了阳间家里,遇到了那么多不可思议的事情儿。特别是小伙伴们,第二次与自己见面时,僵硬的表情和恐怖的气氛,让自己如坐针毡,打从心眼里难受!还有东子,他现在还好吗?有没有被人欺负?护城河里的小鱼小虾们,还都在吗?水不会真的干枯了吧?那对相亲相爱漂亮的太平鸟儿,还好吧!春天了,到了做窝、下蛋、喂养小鸟宝宝的时候了,希望它们都能够平安啊!虽然没有看见家人,也</div> </li> <li><a href="/article/1835513424734416896.htm" title="UI学习——cell的复用和自定义cell" target="_blank">UI学习——cell的复用和自定义cell</a> <span class="text-muted">Magnetic_h</span> <a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a> <div>目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添</div> </li> <li><a href="/article/1835512920797179904.htm" title="element实现动态路由+面包屑" target="_blank">element实现动态路由+面包屑</a> <span class="text-muted">软件技术NINI</span> <a class="tag" taget="_blank" href="/search/vue%E6%A1%88%E4%BE%8B/1.htm">vue案例</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi</div> </li> <li><a href="/article/1835512809883004928.htm" title="10月|愿你的青春不负梦想-读书笔记-01" target="_blank">10月|愿你的青春不负梦想-读书笔记-01</a> <span class="text-muted">Tracy的小书斋</span> <div>本书的作者是俞敏洪,大家都很熟悉他了吧。俞敏洪老师是我行业的领头羊吧,也是我事业上的偶像。本日摘录他书中第一章中的金句:『一个人如果什么目标都没有,就会浑浑噩噩,感觉生命中缺少能量。能给我们能量的,是对未来的期待。第一件事,我始终为了进步而努力。与其追寻全世界的骏马,不如种植丰美的草原,到时骏马自然会来。第二件事,我始终有阶段性的目标。什么东西能给我能量?答案是对未来的期待。』读到这里的时候,我便</div> </li> <li><a href="/article/1835512542735200256.htm" title="C语言宏函数" target="_blank">C语言宏函数</a> <span class="text-muted">南林yan</span> <a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80/1.htm">C语言</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a> <div>一、什么是宏函数?通过宏定义的函数是宏函数。如下,编译器在预处理阶段会将Add(x,y)替换为((x)*(y))#defineAdd(x,y)((x)*(y))#defineAdd(x,y)((x)*(y))intmain(){inta=10;intb=20;intd=10;intc=Add(a+d,b)*2;cout<<c<<endl;//800return0;}二、为什么要使用宏函数使用宏函数</div> </li> <li><a href="/article/1835512305320816640.htm" title="地推话术,如何应对地推过程中家长的拒绝" target="_blank">地推话术,如何应对地推过程中家长的拒绝</a> <span class="text-muted">校师学</span> <div>相信校长们在做地推的时候经常遇到这种情况:市场专员反馈家长不接单,咨询师反馈难以邀约这些家长上门,校区地推疲软,招生难。为什么?仅从地推层面分析,一方面因为家长受到的信息轰炸越来越多,对信息越来越“免疫”;而另一方面地推人员的专业能力和营销话术没有提高,无法应对家长的拒绝,对有意向的家长也不知如何跟进,眼睁睁看着家长走远;对于家长的疑问,更不知道如何有技巧地回答,机会白白流失。由于回答没技巧和专业</div> </li> <li><a href="/article/1835512178023690240.htm" title="谢谢你们,爱你们!" target="_blank">谢谢你们,爱你们!</a> <span class="text-muted">鹿游儿</span> <div>昨天家人去泡温泉,二个孩子也带着去,出发前一晚,匆匆下班,赶回家和孩子一起收拾。饭后,我拿出笔和本子(上次去澳门时做手帐的本子)写下了1\2\3\4\5\6\7\8\9,让后让小壹去思考,带什么出发去旅游呢?她在对应的数字旁边画上了,泳衣、泳圈、肖恩、内衣内裤、tapuy、拖鞋……画完后,就让她自己对着这个本子,将要带的,一一带上,没想到这次带的书还是这本《便便工厂》(晚上姑婆发照片过来,妹妹累得</div> </li> <li><a href="/article/1835511911769272320.htm" title="C语言如何定义宏函数?" target="_blank">C语言如何定义宏函数?</a> <span class="text-muted">小九格物</span> <a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a> <div>在C语言中,宏函数是通过预处理器定义的,它在编译之前替换代码中的宏调用。宏函数可以模拟函数的行为,但它们不是真正的函数,因为它们在编译时不会进行类型检查,也不会分配存储空间。宏函数的定义通常使用#define指令,后面跟着宏的名称和参数列表,以及宏展开后的代码。宏函数的定义方式:1.基本宏函数:这是最简单的宏函数形式,它直接定义一个表达式。#defineSQUARE(x)((x)*(x))2.带参</div> </li> <li><a href="/article/1835511912192897024.htm" title="微服务下功能权限与数据权限的设计与实现" target="_blank">微服务下功能权限与数据权限的设计与实现</a> <span class="text-muted">nbsaas-boot</span> <a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a> <div>在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:</div> </li> <li><a href="/article/1835511912843014144.htm" title="理解Gunicorn:Python WSGI服务器的基石" target="_blank">理解Gunicorn:Python WSGI服务器的基石</a> <span class="text-muted">范范0825</span> <a class="tag" taget="_blank" href="/search/ipython/1.htm">ipython</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a> <div>理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico</div> </li> <li><a href="/article/1835511669476913152.htm" title="小丽成长记(四十三)" target="_blank">小丽成长记(四十三)</a> <span class="text-muted">玲玲54321</span> <div>小丽发现,即使她好不容易调整好自己的心态下一秒总会有不确定的伤脑筋的事出现,一个接一个的问题,人生就没有停下的时候,小问题不断出现。不过她今天看的书,她接受了人生就是不确定的,厉害的人就是不断创造确定性,在Ta的领域比别人多的确定性就能让自己脱颖而出,显示价值从而获得的比别人多的利益。正是这样的原因,因为从前修炼自己太少,使得她现在在人生道路上打怪起来困难重重,她似乎永远摆脱不了那种无力感,有种习</div> </li> <li><a href="/article/1835511542284644352.htm" title="学点心理知识,呵护孩子健康" target="_blank">学点心理知识,呵护孩子健康</a> <span class="text-muted">静候花开_7090</span> <div>昨天听了华中师范大学教育管理学系副教授张玲老师的《哪里才是学生心理健康的最后庇护所,超越教育与技术的思考》的讲座。今天又重新学习了一遍,收获匪浅。张玲博士也注意到了当今社会上的孩子由于心理问题导致的自残、自杀及伤害他人等恶性事件。她向我们普及了一个重要的命题,她说心理健康的一些基本命题,我们与我们通常的一些教育命题是不同的,她还举了几个例子,让我们明白我们原来以为的健康并非心理学上的健康。比如如果</div> </li> <li><a href="/article/1835511163450912768.htm" title="2021年12月19日,春蕾教育集团团建活动感受——黄晓丹" target="_blank">2021年12月19日,春蕾教育集团团建活动感受——黄晓丹</a> <span class="text-muted">黄错错加油</span> <div>感受:1.从陌生到熟悉的过程。游戏环节让我们在轻松的氛围中得到了锻炼,也增长了不少知识。2.游戏过程中,我们贡献的是个人力量,展现的是团队的力量。它磨合的往往不止是工作的熟悉,更是观念上契合度的贴近。3.这和工作是一样的道理。在各自的岗位上,每个人摆正自己的位置、各司其职充分发挥才能,并团结一致劲往一处使,才能实现最大的成功。新知:1.团队精神需要不断地创新。过去,人们把创新看作是冒风险,现在人们</div> </li> <li><a href="/article/1835511036317364224.htm" title="Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断" target="_blank">Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断</a> <span class="text-muted">尐尐呅</span> <div>结核病是艾滋病合并其他疾病中导致患者死亡的主要原因。其中结核病由结核分枝杆菌(Mycobacteriumtuberculosis,Mtb)感染引起,获得性免疫缺陷综合症(艾滋病)由人免疫缺陷病毒(Humanimmunodeficiencyvirustype1,HIV-1)感染引起。国家感染性疾病临床医学研究中心/深圳市第三人民医院张国良团队携手深圳华大生命科学研究院吴靓团队,共同研究得出单细胞测序</div> </li> <li><a href="/article/1835511030260789248.htm" title="c++ 的iostream 和 c++的stdio的区别和联系" target="_blank">c++ 的iostream 和 c++的stdio的区别和联系</a> <span class="text-muted">黄卷青灯77</span> <a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/iostream/1.htm">iostream</a><a class="tag" taget="_blank" href="/search/stdio/1.htm">stdio</a> <div>在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in</div> </li> <li><a href="/article/1835510909070569472.htm" title="瑶池防线" target="_blank">瑶池防线</a> <span class="text-muted">谜影梦蝶</span> <div>冥华虽然逃过了影梦的军队,但他是一个忠臣,他选择上报战况。败给影梦后成逃兵,高层亡尔还活着,七重天失守......随便一条,即可处死冥华。冥华自然是知道以仙界高层的习性此信一发自己必死无疑,但他还选择上报实情,因为责任。同样此信送到仙宫后,知道此事的人,大多数人都认定冥华要完了,所以上到仙界高层,下到扫大街的,包括冥华自己,全都准备好迎接冥华之死。如果仙界现在还属于两方之争的话,冥华必死无疑。然而</div> </li> <li><a href="/article/1835510656011431936.htm" title="爬山后遗症" target="_blank">爬山后遗症</a> <span class="text-muted">璃绛</span> <div>爬山,攀登,一步一步走向制高点,是一种挑战。成功抵达是一种无法言语的快乐,在山顶吹吹风,看看风景,这是从未有过的体验。然而,爬山一时爽,下山腿打颤,颠簸的路,一路向下走,腿部力量不够,走起来抖到不行,停不下来了!第二天必定腿疼,浑身酸痛,坐立难安!</div> </li> <li><a href="/article/94.htm" title="PHP,安卓,UI,java,linux视频教程合集" target="_blank">PHP,安卓,UI,java,linux视频教程合集</a> <span class="text-muted">cocos2d-x小菜</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>╔-----------------------------------╗┆ </div> </li> <li><a href="/article/221.htm" title="各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。" target="_blank">各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。</a> <span class="text-muted">bozch</span> <a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/.net+mvc/1.htm">.net mvc</a> <div>在.net mvc5中,在执行某一操作的时候,出现了如下错误: 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。 经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。 回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。 &</div> </li> <li><a href="/article/348.htm" title="Java 对象大小的计算" target="_blank">Java 对象大小的计算</a> <span class="text-muted">e200702084</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> Java对象的大小 如何计算一个对象的大小呢? </div> </li> <li><a href="/article/475.htm" title="Mybatis Spring" target="_blank">Mybatis Spring</a> <span class="text-muted">171815164</span> <a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a> <div>ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml"); CustomerService userService = (CustomerService) ac.getBean("customerService"); Customer cust</div> </li> <li><a href="/article/602.htm" title="JVM 不稳定参数" target="_blank">JVM 不稳定参数</a> <span class="text-muted">g21121</span> <a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a> <div> -XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”</div> </li> <li><a href="/article/729.htm" title="用户自动登录网站" target="_blank">用户自动登录网站</a> <span class="text-muted">永夜-极光</span> <a class="tag" taget="_blank" href="/search/%E7%94%A8%E6%88%B7/1.htm">用户</a> <div>1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码 2.思路:将用户的信息保存为cookie 每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接</div> </li> <li><a href="/article/856.htm" title="centos7 安装后失去win7的引导记录" target="_blank">centos7 安装后失去win7的引导记录</a> <span class="text-muted">程序员是怎么炼成的</span> <a class="tag" taget="_blank" href="/search/%E6%93%8D%E4%BD%9C%E7%B3%BB%E7%BB%9F/1.htm">操作系统</a> <div>1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" { </div> </li> <li><a href="/article/983.htm" title="Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载" target="_blank">Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a> <div>Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程</div> </li> <li><a href="/article/1110.htm" title="JavaEE开源快速开发平台G4Studio_V3.2发布了" target="_blank">JavaEE开源快速开发平台G4Studio_V3.2发布了</a> <span class="text-muted">無為子</span> <a class="tag" taget="_blank" href="/search/AOP/1.htm">AOP</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/javaee/1.htm">javaee</a><a class="tag" taget="_blank" href="/search/G4Studio/1.htm">G4Studio</a> <div> 我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。 访问G4Studio网站 http://www.g4it.org G4Studio_V3.2版本变更日志 功能新增 (1).新增了系统右下角滑出提示窗口功能。 (2).新增了文件资源的Zip压缩和解压缩</div> </li> <li><a href="/article/1237.htm" title="Oracle常用的单行函数应用技巧总结" target="_blank">Oracle常用的单行函数应用技巧总结</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/%E6%97%A5%E6%9C%9F%E5%87%BD%E6%95%B0/1.htm">日期函数</a><a class="tag" taget="_blank" href="/search/%E8%BD%AC%E6%8D%A2%E5%87%BD%E6%95%B0%28%E6%A0%B8%E5%BF%83%29/1.htm">转换函数(核心)</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E5%AD%97%E5%87%BD%E6%95%B0/1.htm">数字函数</a><a class="tag" taget="_blank" href="/search/%E9%80%9A%E7%94%A8%E5%87%BD%E6%95%B0%28%E6%A0%B8%E5%BF%83%29/1.htm">通用函数(核心)</a><a class="tag" taget="_blank" href="/search/%E5%AD%97%E7%AC%A6%E5%87%BD%E6%95%B0/1.htm">字符函数</a> <div>单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心) 一:字符函数: .UPPER(字符串) 将字符串转为大写 .LOWER (字符串) 将字符串转为小写 .INITCAP(字符串) 将首字母大写 .LENGTH (字符串) 字符串的长度 .REPLACE(字符串,'A','_') 将字符串字符A转换成_ </div> </li> <li><a href="/article/1364.htm" title="Mockito异常测试实例" target="_blank">Mockito异常测试实例</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a><a class="tag" taget="_blank" href="/search/mockito/1.htm">mockito</a> <div>Mockito异常测试实例: package com.bijian.study; import static org.mockito.Mockito.mock; import static org.mockito.Mockito.when; import org.junit.Assert; import org.junit.Test; import org.mockito.</div> </li> <li><a href="/article/1491.htm" title="GA与量子恒道统计" target="_blank">GA与量子恒道统计</a> <span class="text-muted">Bill_chen</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a><a class="tag" taget="_blank" href="/search/%E7%99%BE%E5%BA%A6/1.htm">百度</a><a class="tag" taget="_blank" href="/search/Google/1.htm">Google</a><a class="tag" taget="_blank" href="/search/%E9%98%B2%E7%81%AB%E5%A2%99/1.htm">防火墙</a> <div>前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下: 为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同? 首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后</div> </li> <li><a href="/article/1618.htm" title="【Linux命令三】Top命令" target="_blank">【Linux命令三】Top命令</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/linux%E5%91%BD%E4%BB%A4/1.htm">linux命令</a> <div>Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果: top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99 Tasks: 202 total, 4 running, 198 sl</div> </li> <li><a href="/article/1745.htm" title="spring四种依赖注入方式" target="_blank">spring四种依赖注入方式</a> <span class="text-muted">白糖_</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a> <div> 平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我</div> </li> <li><a href="/article/1872.htm" title="angular.injector" target="_blank">angular.injector</a> <span class="text-muted">boyitech</span> <a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/AngularJS+API/1.htm">AngularJS API</a> <div>angular.injector 描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod</div> </li> <li><a href="/article/1999.htm" title="java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待" target="_blank">java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/Integer/1.htm">Integer</a> <div> public class PC { /** * 题目:生产者-消费者。 * 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。 */ private static final Integer[] val=new Integer[10]; private static</div> </li> <li><a href="/article/2126.htm" title="使用Struts2.2.1配置" target="_blank">使用Struts2.2.1配置</a> <span class="text-muted">Chen.H</span> <a class="tag" taget="_blank" href="/search/apache/1.htm">apache</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a> <div>Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar struts2-core-2.2.1.jar struts2-sp</div> </li> <li><a href="/article/2253.htm" title="[职业与教育]青春之歌" target="_blank">[职业与教育]青春之歌</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E6%95%99%E8%82%B2/1.htm">教育</a> <div> 每个人都有自己的青春之歌............但是我要说的却不是青春... 大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的.... &nbs</div> </li> <li><a href="/article/2380.htm" title="oracle连接(join)中使用using关键字" target="_blank">oracle连接(join)中使用using关键字</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/JOIN/1.htm">JOIN</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/using/1.htm">using</a> <div>在oracle连接(join)中使用using关键字 34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables. Evaluate the following SQL statement: SELECT oi.order_id, product_id, order_date FRO</div> </li> <li><a href="/article/2507.htm" title="NIO示例" target="_blank">NIO示例</a> <span class="text-muted">daysinsun</span> <a class="tag" taget="_blank" href="/search/nio/1.htm">nio</a> <div>NIO服务端代码: public class NIOServer { private Selector selector; public void startServer(int port) throws IOException { ServerSocketChannel serverChannel = ServerSocketChannel.open(</div> </li> <li><a href="/article/2634.htm" title="C语言学习homework1" target="_blank">C语言学习homework1</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/homework/1.htm">homework</a> <div>0、 课堂练习做完 1、使用sizeof计算出你所知道的所有的类型占用的空间。 int x; sizeof(x); sizeof(int); # include <stdio.h> int main(void) { int x1; char x2; double x3; float x4; printf(&quo</div> </li> <li><a href="/article/2761.htm" title="select in order by , mysql排序" target="_blank">select in order by , mysql排序</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a> <div>If i select like this: SELECT id FROM users WHERE id IN(3,4,8,1); This by default will select users in this order 1,3,4,8, I would like to select them in the same order that i put IN() values so: </div> </li> <li><a href="/article/2888.htm" title="页面校验-新建项目" target="_blank">页面校验-新建项目</a> <span class="text-muted">fanxiaolong</span> <a class="tag" taget="_blank" href="/search/%E9%A1%B5%E9%9D%A2%E6%A0%A1%E9%AA%8C/1.htm">页面校验</a> <div>$(document).ready( function() { var flag = true; $('#changeform').submit(function() { var projectScValNull = true; var s =""; var parent_id = $("#parent_id").v</div> </li> <li><a href="/article/3015.htm" title="Ehcache(02)——ehcache.xml简介" target="_blank">Ehcache(02)——ehcache.xml简介</a> <span class="text-muted">234390216</span> <a class="tag" taget="_blank" href="/search/ehcache/1.htm">ehcache</a><a class="tag" taget="_blank" href="/search/ehcache.xml/1.htm">ehcache.xml</a><a class="tag" taget="_blank" href="/search/%E7%AE%80%E4%BB%8B/1.htm">简介</a> <div>ehcache.xml简介 ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信</div> </li> <li><a href="/article/3142.htm" title="junit 4.11中三个新功能" target="_blank">junit 4.11中三个新功能</a> <span class="text-muted">jackyrong</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>junit 4.11中两个新增的功能,首先是注解中可以参数化,比如 import static org.junit.Assert.assertEquals; import java.util.Arrays; import org.junit.Test; import org.junit.runner.RunWith; import org.junit.runn</div> </li> <li><a href="/article/3269.htm" title="国外程序员爱用苹果Mac电脑的10大理由" target="_blank">国外程序员爱用苹果Mac电脑的10大理由</a> <span class="text-muted">php教程分享</span> <a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/unix/1.htm">unix</a><a class="tag" taget="_blank" href="/search/Microsoft/1.htm">Microsoft</a><a class="tag" taget="_blank" href="/search/perl/1.htm">perl</a> <div>Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因: 1、Mac OS X 是基于 Unix 的 这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi</div> </li> <li><a href="/article/3396.htm" title="位运算、异或的实际应用" target="_blank">位运算、异或的实际应用</a> <span class="text-muted">wenjinglian</span> <a class="tag" taget="_blank" href="/search/%E4%BD%8D%E8%BF%90%E7%AE%97/1.htm">位运算</a> <div>一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。 二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。 三. 位操作与空间压缩,针对筛素数进行空间压缩。 &n</div> </li> <li><a href="/article/3523.htm" title="weblogic部署项目出现的一些问题(持续补充中……)" target="_blank">weblogic部署项目出现的一些问题(持续补充中……)</a> <span class="text-muted">Everyday都不同</span> <a class="tag" taget="_blank" href="/search/weblogic%E9%83%A8%E7%BD%B2%E5%A4%B1%E8%B4%A5/1.htm">weblogic部署失败</a> <div>好吧,weblogic的问题确实…… 问题一: org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve</div> </li> <li><a href="/article/3650.htm" title="tomcat7性能调优(01)" target="_blank">tomcat7性能调优(01)</a> <span class="text-muted">toknowme</span> <a class="tag" taget="_blank" href="/search/tomcat7/1.htm">tomcat7</a> <div> Tomcat优化: 1、最大连接数最大线程等设置 <Connector port="8082" protocol="HTTP/1.1" useBodyEncodingForURI="t</div> </li> <li><a href="/article/3777.htm" title="PO VO DAO DTO BO TO概念与区别" target="_blank">PO VO DAO DTO BO TO概念与区别</a> <span class="text-muted">xp9802</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/bean/1.htm">bean</a><a class="tag" taget="_blank" href="/search/%E9%A2%86%E5%9F%9F%E6%A8%A1%E5%9E%8B/1.htm">领域模型</a> <div>O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。 它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>