3.4 属性值的设置
3.4.1 使用th:attr来设置属性的值
<form action="subscribe.html" th:attr="action=@{/subscribe}"> <fieldset> <input type="text" name="email" /> <input type="submit" value="Subscribe!" th:attr="value=#{subscribe.submit}"/> fieldset> form>
设置多个属性值:
<img src="../../images/gtvglogo.png" th:attr="src=@{/images/gtvglogo.png},title=#{logo},alt=#{logo}" />
会的多的不一定会的精,th:attr 虽然可以设置很多属性值,但其设置属性值非常不规范不美观,不建议使用。(这点很像全栈工程师的尴尬地位,你虽然都能做,但很多公司招聘的时候还是前后端分开来招)。可以使用其他th:*属性,其任务是设置特定的标记属性(而不仅仅是任何属性th:attr)。
3.4.2 一次性设置值相同的属性
有两个叫比较特殊的属性th:alt-title和th:lang-xmllang可用于同时设置两个属性相同的值。特别:
th:alt-title将设置alt和title。th:lang-xmllang将设置lang和xml:lang。
eg.
<img src="../../images/gtvglogo.png" th:src="@{/images/gtvglogo.png}" th:alt-title="#{logo}" />
equals.
<img src="../../images/gtvglogo.png" th:src="@{/images/gtvglogo.png}" th:title="#{logo}" th:alt="#{logo}" />
3.4.3 Appending and prepending(附加和前缀)
th:attrappend th:attrprepend (append (suffix) or prepend (prefix) the result of their evaluation to the existing attribute values)
th:attrappend属性值前缀,例如一个标签的类名为a,想要变为“a b”,即增加一个类样式,可以使用此属性.
<input type="button" value="Do it!" class="btn" th:attrappend="class=${' ' + cssStyle}" />
还有:th:classappend th:styleappend (used for adding a CSS class or a fragment of
style to an element
without overwriting the existing ones)
<tr th:each="prod : ${prods}" class="row" th:classappend="${prodStat.odd}? 'odd'">
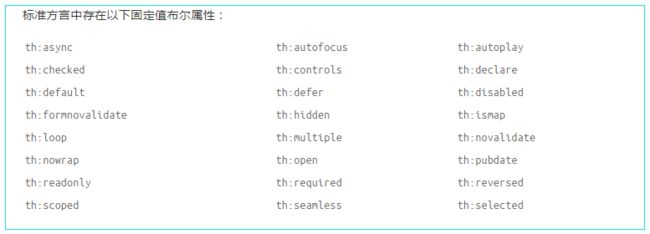
3.4.4 布尔值属性(属性值为布尔值)
以th:checked为例,选中为true,未选中为false,thymeleaf解析时不会设置th:checked属性。
<input type="checkbox" name="active" th:checked="true" /> 选中
3.5 th:each
循环/迭代
e.g.
<table> <tr> <th>NAMEth> <th>PRICEth> <th>IN STOCKth> tr> <tr th:each="prod : ${prods}"> <td th:text="${prod.name}">Onionstd> <td th:text="${prod.price}">2.41td> <td th:text="${prod.inStock}? #{true} : #{false}">yestd> tr> table>
Note: 1.prod局部变量只在被其包含的标签和子标签中可用; 2.迭代的对象可以是 java.util.List,java.util.Map,数组等;
状态变量
<tr th:each="prod,iterStat : ${prods}" th:class="${iterStat.odd}? 'odd'"> <td th:text="${prod.name}">Onionstd> <td th:text="${prod.price}">2.41td> <td th:text="${prod.inStock}? #{true} : #{false}">yestd> tr>
iterStat称作状态变量,属性有:
- index: 当前迭代对象的index(从0开始计算)
- count: 当前迭代对象的index(从1开始计算)
- size: 被迭代对象的大小 current:当前迭代变量
- even/odd: 布尔值,当前循环是否是偶数/奇数(从0开始计算)
- first: 布尔值,当前循环是否是第一个
- last: 布尔值,当前循环是否是最后一个
<ol> <li>List循环: <table border="1"> <tr> <th>用户名th> <th>邮箱th> <th>管理员th> <th>状态变量:indexth> <th>状态变量:countth> <th>状态变量:sizeth> <th>状态变量:current.userNameth> <th>状态变量:eventh> <th>状态变量:oddth> <th>状态变量:firstth> <th>状态变量:lastth> tr> <tr th:each="user,userStat : ${list}"> <td th:text="${user.userName}">Onionstd> <td th:text="${user.email}">[email protected]td> <td th:text="${user.isAdmin}">yestd> <th th:text="${userStat.index}">状态变量:indexth> <th th:text="${userStat.count}">状态变量:countth> <th th:text="${userStat.size}">状态变量:sizeth> <th th:text="${userStat.current.userName}">状态变量:currentth> <th th:text="${userStat.even}">状态变量:even****th> <th th:text="${userStat.odd}">状态变量:oddth> <th th:text="${userStat.first}">状态变量:firstth> <th th:text="${userStat.last}">状态变量:lastth> tr> table> li> <li>Map循环: <div th:each="mapS:${map}"> <div th:text="${mapS}">div> div> li> <li>数组循环: <div th:each="arrayS:${arrays}"> <div th:text="${arrayS}">div> div> li> ol>
3.6 条件判断
3.6.1 th:if th:unless
①th:if使用
<a href="comments.html" th:href="@{/product/comments(prodId=${prod.id})}" th:if="${not #lists.isEmpty(prod.comments)}">viewa>
th:if 支持下列规则判断:
<1>值不为null:
<1.1>布尔类型且为true;
<1.2>非0数字;
<1.3>非0字符;
<1.4>非“false”, “off” or “no”字符串;
<1.5>判断值不为布尔值,数字,字符,字符串
结果为true
<2>值为null,结果为false
② th:unless
<a href="comments.html" th:href="@{/comments(prodId=${prod.id})}" th:unless="${#lists.isEmpty(prod.comments)}">viewa>
3.6.2 th:switch th:case
<div th:switch="${user.role}"> <p th:case="'admin'">User is an administratorp> <p th:case="#{roles.manager}">User is a managerp> div>
① 一旦有一个th:case对应结果为true,其他均为false;
② 默认值语法为: th:case=”*”