node学习十二:express框架的基本使用
创建一个包并命名为myexp
在包下新建一个入口文件app.js
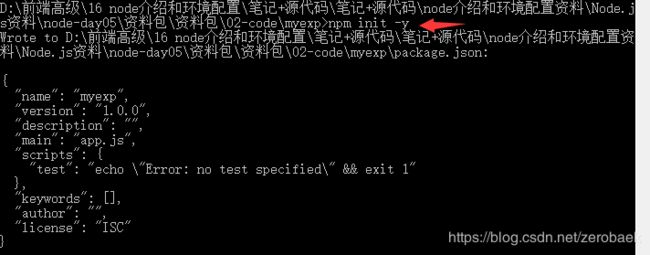
命令行输入npm init -y,会在包里面自动生成一个package.json文件
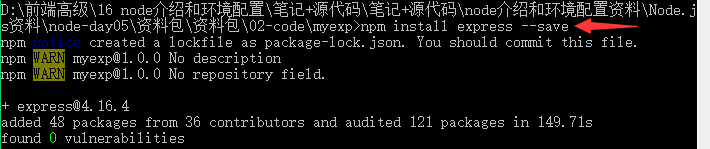
安装express框架
hello world
const express = require('express')
const app = express()
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(3000, () => console.log('Example app listening on port 3000!'))托管静态文件
通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
app.use(express.static('public'))可以指定虚拟目录、可以指定多个目录作为静态资源目录(也是该框架的优秀)然后就可以通过带有 /static 前缀地址来访问 public 目录中的文件了。
app.use('/static', express.static('public'))const express = require('express');
const app = express();
app.use('/abc',express.static('public'));
app.use('/nihao',express.static('hello'));
app.listen(3000,()=>{
console.log('running...');
});路由:
http的常用请求方式:
post 添加
get 查询
put 更新
delete 删除
restful api (一种URL的格式)也能使用上述四种请求方式
(因为对于put和delete这两种请求方式不方便测试,所以需要借助google的插件postman进行测试)
导入模板并获取express方法运行后返回的对象:
const express = require('express');
const app = express();监控四种请求方式:
方式一:
app.get('/',(req,res)=>{
res.send('get data');
});
app.post('/',(req,res)=>{
res.send('post data');
});
app.put('/',(req,res)=>{
res.send('put data');
});
app.delete('/',(req,res)=>{
res.send('delete data');
});方式二:
// 直接使用use分发可以处理所有的路由请求
app.use((req,res)=>{
res.send('ok');
});监听端口:
app.listen(3000,()=>{
console.log('running...');
});中间件:
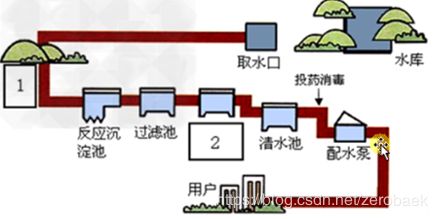
类似于:
中间件:就是处理过程中的一个环节(本质上就是一个函数)
中间件是一个函数,能够访问请求对象(req)、响应对象(res)以及web应用中处于请求-响应流程中的中间件。一般被命名为NeXT的变量。
中间件的挂载方式和执行流程:
use方法
路由方式:get post put delete
应用级中间件:
应用级中间件绑定到app对象使用app.use()和app.METHOD(),其中,METHOD是需要处理的http请求的方法(如GET、PUT或POST等)全部小写。
通过app.use的方式加载一个中间件
const express = require('express');
const app = express();
let total = 0;
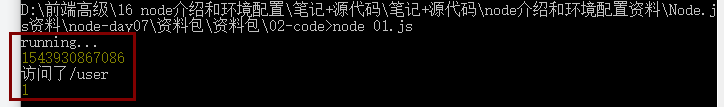
app.use('/user',(req,res,next)=>{
// 记录访问时间
console.log(Date.now());
// next方法的作用就是把请求传递到下一个中间件
next()
});
app.use('/user',(req,res,next)=>{
// 记录访问日志
console.log('访问了/user');
next()
});
app.use('/user',(req,res)=>{
total++;
console.log(total);
res.send('result');
});
app.listen(3000,()=>{
console.log('running...');
});路由级中间件:
示例一:
const express = require('express');
const app = express();
app.get('/abc',(req,res,next)=>{
console.log(1);
next();
},(req,res)=>{
console.log(2);
res.send('abc');
});
app.listen(3000,()=>{
console.log('running...');
});如果把next()注释掉,那么页面会一直加载,最后由于页面加载超时而加载失败,因为没有next()就不会执行后面的中间件,也没有res.send()使得服务器向客户端内容
示例二:
const express = require('express');
const app = express();
app.get('/abc',(req,res,next)=>{
console.log(1);
// 跳转到下一个路由
next('route');
},(req,res)=>{
console.log(2);
res.send('abc');
});
app.get('/abc',(req,res)=>{
console.log(3);
res.send('hello');
});
app.listen(3000,()=>{
console.log('running...');
});示例三:
const express = require('express');
const app = express();
var cb0 = function (req, res, next) {
console.log('CB0');
next();
}
var cb1 = function (req, res, next) {
console.log('CB1');
next();
}
var cb2 = function (req, res) {
res.send('Hello from C!');
}
app.get('/example', [cb0, cb1, cb2]);
app.listen(3000,()=>{
console.log('running...');
});第三方中间件(body-parser):
示例一:
login.html:
Document
03.js:
const express = require('express');
const app = express();
const bodyParser = require('body-parser')
// 挂载内置中间件
app.use(express.static('public'));
// 挂载参数处理中间件(post)
app.use(bodyParser.urlencoded({ extended: false }));post请求:
// 处理post提交参数
app.post('/login',(req,res)=>{
// console.log(req);
let data = req.body;/body-parser框架通过req.body简化了post提交参数的处理
console.log(data);
if(data.username == 'admin' && data.password == '123'){
res.send('success');
}else{
res.send('failure');
}
});get请求(要将login.html文件里form标签的method属性改为get):
// 处理get提交参数
app.get('/login',(req,res)=>{
let data = req.query;//express框架通过req.query简化了get提交参数的处理
console.log(data);
res.send('get data');
});示例二:
使用ajax向后台发送数据:
login.html:
Document
04.js:
/*
参数处理
*/
const express = require('express');
const app = express();
const bodyParser = require('body-parser')
// 挂载内置中间件
app.use(express.static('public'));
// 挂载参数处理中间件(post)
app.use(bodyParser.urlencoded({ extended: false }));
// 处理json格式的参数
app.use(bodyParser.json());
// 处理get提交参数
app.get('/login',(req,res)=>{
let data = req.query;
console.log(data);
res.send('get data');
});
// 处理post提交参数
app.post('/login',(req,res)=>{
let data = req.body;
// console.log(data);
if(data.username == 'admin' && data.password == '123'){
res.send('success');
}else{
res.send('failure');
}
});
app.put('/login',(req,res)=>{
res.end('put data');
});
app.delete('/login',(req,res)=>{
res.end('delete data');
});
app.listen(3000,()=>{
console.log('running...');
});一定要加入,不然后台就获取不到json数据:
// 挂载参数处理中间件(post)
app.use(bodyParser.urlencoded({ extended: false }));
// 处理json格式的参数
app.use(bodyParser.json());模板引擎:
模板引擎整合:art-template
install:
npm install --save art-template
npm install --save express-art-templatelist.art:
模板
{{title}}
{{each list}}
- {{$value}}
{{/each}}
05.js:
导入模板:
const express = require('express');
const path = require('path');
const template = require('art-template');
const app = express();需要进行如下设置才能让express渲染模板文件:
views 放模板文件的目录,例如:app.set('views','./views');
view engine 模板引擎,例如:app.set('view engine','jade');
// 设置模板的路径
app.set('views',path.join(__dirname,'views'));
// 设置模板引擎
app.set('view engine','art');使express兼容art-template模板引擎:
// 使express兼容art-template模板引擎
app.engine('art', require('express-art-template'));get请求参数处理:
app.get('/list',(req,res)=>{
let data = {
title : '水果',
list : ['apple','orange','banana']
}
// 参数一:模板名称;参数二:渲染模板的数据
res.render('list',data);
});监测端口:
app.listen(3000,()=>{
console.log('running...');
});