Qt 之 自定义提示信息框—迅雷风格
一、简述
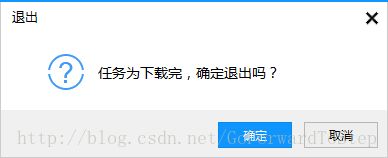
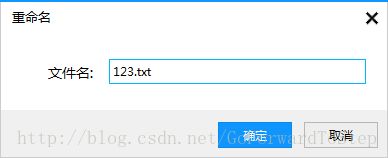
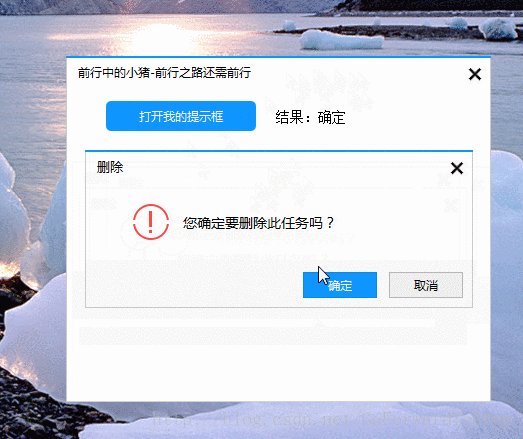
最近一直在研究迅雷9的界面,花了点时间做了几个通用的提示信息框,整体风格与迅雷9界面相同。支持模态和非模态两种模式窗口。提示框效果见下图。
我们可以根据设置不同的参数来设置提示框标题、显示内容、显示图标、下方按钮个数,可以设置为输入框,也可以设置为模态/非模态对话框,实现了自定义的QMessageBox。目前实现了提示框基本功能,后续将继续拓展更多功能。小伙伴们可以根据需要自定义其他功能,下面直接上代码。
后续更改了一下样式,修改为QQ风格的提示窗口,详情见 Qt 之 自定义提示信息框—QQ风格 。
二、代码之路
看代码之前需要看一下Qt 之 自定义窗口标题栏这一篇文章,因为这里用到了这篇文章中写到的自定义标题栏。
如果需要了解如何实现窗口的模态与非模态对话框可以看一下 Qt 之 模态与非模态窗口的介绍及 实现QDialog的exec()方法 这一篇文章。
这里新建任务窗口类MyMessageBox 继承了BaseWindow类,所以省去了一些代码实现(主要包括顶部标题栏、鼠标按住标题栏进行拖动,窗口背景色等 ),有需要的小伙伴可以去看一下这一篇文章。
mymessagebox.h
#include mymessagebox.cpp
#include "mymessagebox.h"
#include 样式
*{font-family:Microsoft YaHei;}
QLabel#MessageContent
{
font-size:14px;
}
QPushButton#pButtonOk
{
color:white;
background-color:rgb(14 , 150 , 254);
border: 1px solid rgb(11 , 137 , 234);
}
QPushButton#pButtonOk:hover
{
color:white;
background-color:rgb(44 , 137 , 255);
border: 1px solid rgb(11 , 137 , 234);
}
QPushButton#pButtonOk:pressed
{
color:white;
background-color:rgb(14 , 135 , 228);
border: 1px solid rgb(12 , 138 , 235);
padding-left:3px;
padding-top:3px;
}
QPushButton#pButtonCancel
{
color:black;
background-color:rgb(238 , 238 , 238);
border: 1px solid rgb(183 , 183 , 183);
}
QPushButton#pButtonCancel:hover
{
color:black;
background-color:rgb(228 , 240 , 250);
border: 1px solid rgb(15 , 150 , 255);
}
QPushButton#pButtonCancel:pressed
{
color:black;
background-color:rgb(204 , 228 , 247);
border: 1px solid rgb(1 , 84 , 153);
padding-left:3px;
padding-top:3px;
}
QLineEdit#inputContent
{
border: 1px solid rgb(195 , 195 , 195);
}
QLineEdit#inputContent:hover
{
border: 1px solid rgb(1 , 186 , 255 );
}测试代码
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
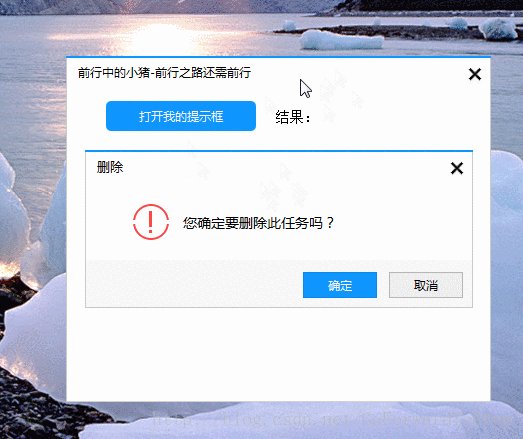
MyMessageBox::showMyMessageBox(NULL, QStringLiteral("删除"), QStringLiteral("您确定要删除此任务吗?"), MESSAGE_WARNNING, BUTTON_OK_AND_CANCEL);
MyMessageBox::showMyMessageBox(NULL, QStringLiteral("退出"), QStringLiteral("任务为下载完,确定退出吗?"), MESSAGE_QUESTION, BUTTON_OK_AND_CANCEL);
MyMessageBox::showMyMessageBox(NULL, QStringLiteral("提示"), QStringLiteral("您输入的用户名不正确"), MESSAGE_INFORMATION, BUTTON_OK_AND_CANCEL);
MyMessageBox::showMyMessageBox(NULL, QStringLiteral("重命名"), QStringLiteral("文件名: "), MESSAGE_INPUT, BUTTON_OK_AND_CANCEL);
return a.exec();
}界面设计
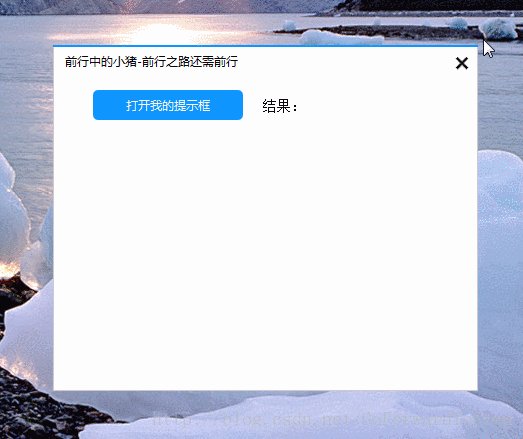
运行结果图:
模态窗口测试效果
尾
代码其实很简单,这里只是实现了基本功能(根据参数设置不同样式的提示框),更多可以参考Qt的QMessageBox,在后续会增加更多功能实现,敬请期待哈 O(∩_∩)O !
更多文章
Qt 之 自定义提示信息框—QQ风格
Qt 之 模态与非模态窗口的介绍及 实现QDialog的exec()方法
Qt 之 自定义窗口标题栏
代码下载
Qt 之 自定义提示信息框—QQ、迅雷风格 (包含了QQ和迅雷两种风格的提示框)