element-ui中el-table和el-form以及分页器el-pagination联合使用时——出现滚动条及解决办法
一. 页面结构
页面的内容主要有三个板块:1.上面的搜索框部分(el-form部分),2.中间展示内容的部分(el-table部分) ,3.下面的分页器部分
(el-pagination部分),代码结构如下:
<el-form inline >
<el-form-item ></el-form-item>
...
</el-form>
<el-table :data="tableData" type="flex" :max-height="getTableHeight">
<el-table-column></el-table-column>
...
</el-table>
<el-pagination
background
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20, 30, 40]"
:page-size="currentSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
二. 遇到的问题
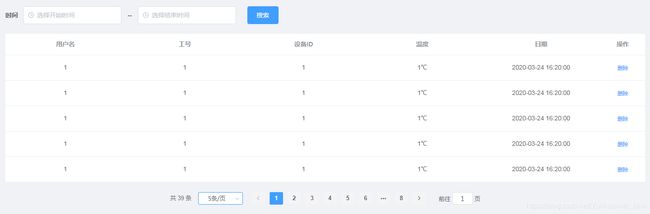
2.1 分页器下拉展示项有5,10,20,30,40这几种选项,默认每页显示5页的时候,没有什么问题;但是在改为每页显示20页的
时候,页面出现了滚动条,并且向下滚动的时候,整个页面里面的内容会全部跟着向下滚动,现在界面效果如下:

三. 造成的影响
3.1 选择每页显示20条这种的时候,下面的分页器直接不见了
3.2 选择每页显示20条这种的时候,整个页面内容会跟着滚动,当我想重新搜索的时候需要重新滚到顶部(应该做到的效果是上
面的搜素部分不应该跟着滚动,应固定在一个位置不动,这样方便随时可以搜索)
四. 分析问题产生的原因
4.1 当页面的内容高度(或宽度)超过容器(装这些内容的容器)的高度(或宽度)时,就会产生纵向(或横向)滚动条,页面内
容从上到下排版为1.搜索部分(el-form)、2.中间内容显示(el-table),3.底部分页器(el-pagination)。
4.2 而页面显示的高度有限,当选择每页显示20条时,分页器就被挤出了可视区域,一直往下滑动才能看到分页器部分;同理,
当向下滑动的时候,顶部的搜索框就看不到了,需要重新滑到顶部才能看到搜索部分。
五. 解决办法
5.1 在当前浏览器显示页面的有限高度内,顶部搜索框部分的高度是固定的,不需要改变,底部分页器的高度是固定的,也不需要
改变。中间table展示内容的部分,高度是不固定的,选择每页展示的条数不同,对应的高度就不同。
5.2 所以解决办法就是将el-table的高度固定,通过设置el-table的一个max-height属性来保证
搜索框高度(el-form) + 中间内容高度(el-table) + 分页器高度(el-pagination) <= 当前页面可以展示的高度
就不会出现滚动条,而el-table里面多出的内容就在el-table自己产生的滚动条里滚动,问题完美解决.
5.3 代码实现如下:
<template>
<div>
<el-form inline >
<el-form-item ></el-form-item>
...
</el-form>
<el-table :data="tableData" type="flex" :max-height="getTableHeight">
<el-table-column></el-table-column>
...
</el-table>
<el-pagination
background
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20, 30, 40]"
:page-size="currentSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</template>
<script>
data() {
return {
screenHeight: document.body.clientHeight // 初始化时获取当前打开页面的高度
}
},
mounted(){
// 窗口或页面被调整大小时触发事件
window.onresize = () => {
// 获取body的高度
this.screenHeight = document.body.clientHeight
}
},
computed: {
// 根据当前窗口高度动态设置el-table的显示高度,避免出现不必要的滚动条
// 以及由于el-table内容过长而导致的分页器无法显示在当前看到的界面
// X的值为页面除了el-table以外,el-table的其他兄弟标签的高度和(本例中为el-form与el-pagination的高度和)
// X的值可以不用特意获取,写个大概值,然后再调。
getTableHeight() {
return this.screenHeight - X
}
},
</script>
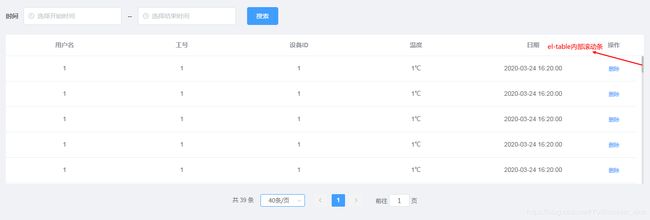
现在不管选择每页显示多少条都不会出现问题了,效果如下:
1.选择5条/页时:

2.选择20条/页时:

3.选择40条/页时:

六. 文末
6.1 刚开始时,我的screenHeight的初始赋值为0,出现了这么一个状况,页面打开时,我切换选择每页显示条数,仍然出现了滚
动条及看不见分页器的情况,但是只要现在窗口稍微有一点点变化,就会恢复正常的显示。
6.2 产生该问题的原因就在于mounted生命周期里面设置的window.onresize事件,是要页面窗口发生变化时才会触发;但是刚
打开页面的时候,我们可能会始终保持一个页面不动,而此时computed计算出来的el-table的高度为-X,显然是不对的,所以在选
择切换每页显示条数后就出错了。
6.3 那么table的初始值就应该为一个正确的值(为document.body.clientHeight),也就是我们需要获取刚打开页面时,页面内容
的高度,这样计算属性计算出的值才是el-table正确的最大高度。
