node.js使用教程(nodejs特性、小知识点、npm使用、express脚手架等)
node.js使用教程(nodejs特性、小知识点、npm使用、express脚手架等)
目录
- 第一章 简介、三大特点(优点与缺点)
- 第二章 项目仓库创建文件简介、字符串解析(序列化)与反序列化以及一些小知识点
- 第三章 npm使用
- 第四章 express脚手架的使用
一、第一章 基础的东西
简介:
nodejs是基于谷歌V8引擎开发的服务端js运行环境。
1.可以解析js代码,还没有一些安全级别的限制
2.提供了一些系统级别的API
文件的读写
进程的管理
网络通信
三大特点:
1、单线程:
在Java、PHP或者.net等服务器端语言中,会为每一个客户端连接创建一个新的线程。而每个线程需要耗费大约2MB内存。也就是说,理论上,一个8GB内存的服务器可以同时连接的最大用户数为4000个左右。要让Web应用程序支持更多的用户,就需要增加服务器的数量,而Web应用程序的硬件成本当然就上升了。
Node.js不为每个客户连接创建一个新的线程,而仅仅使用一个线程。当有用户连接了,就触发一个内部事件,通过非阻塞I/O、事件驱动机制,让Node.js程序宏观上也是并行的。使用Node.js,一个8GB内存的服务器,可以同时处理超过4万用户的连接。另外,单线程的带来的好处,还有操作系统完全不再有线程创建、销毁的时间开销。坏处,就是一个用户造成了线程的崩溃,整个服务都崩溃了,其他人也崩溃了。
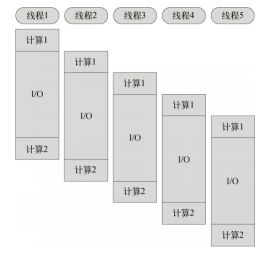
多线程、单线程的一个对比:
由此可以看出,单线程也能造成宏观上的“并发”。
2、非阻塞I/O non-blocking I/O :
例如,当在访问数据库取得数据的时候,需要一段时间。在传统的单线程处理机制中,在执行了访问数据库代码之后,整个线程都将暂停下来,等待数据库返回结果,才能执行后面的代码。也就是说,I/O阻塞了代码的执行,极大地降低了程序的执行效率。
由于Node.js中采用了非阻塞型I/O机制,因此在执行了访问数据库的代码之后,将立即转而执行其后面的代码,把数据库返回结果的处理代码放在回调函数中,从而提高了程序的执行效率。
当某个I/O执行完毕时,将以事件的形式通知执行I/O操作的线程,线程执行这个事件的回调函数。为了处理异步I/O,线程必须有事件循环,不断的检查有没有未处理的事件,依次予以处理。
阻塞模式下,一个线程只能处理一项任务,要想提高吞吐量必须通过多线程。而非阻塞模式下,一个线程永远在执行计算操作,这个线程的CPU核心利用率永远是100%。所以,这是一种特别有哲理的解决方案:与其人多,但是好多人闲着;还不如一个人玩命,往死里干活儿。
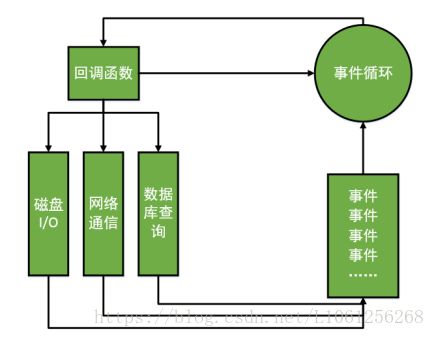
2、事件驱动event-driven:
在Node中,客户端请求建立连接,提交数据等行为,会触发相应的事件。在Node中,在一个时刻,只能执行一个事件回调函数,但是在执行一个事件回调函数的中途,可以转而处理其他事件(比如,又有新用户连接了),然后返回继续执行原事件的回调函数,这种处理机制,称为“事件环”机制。
Node.js底层是C++(V8也是C++写的)。底层代码中,近半数都用于事件队列、回调函数队列的构建。用事件驱动来完成服务器的任务调度,这是鬼才才能想到的。针尖上的舞蹈,用一个线程,担负起了处理非常多的任务的使命。
总结:
- 单线程,单线程的好处,减少了内存开销,操作系统的内存换页。如果某一个事情,进入了,但是被I/O阻塞了,所以这个线程就阻塞了。
- 非阻塞I/O, 不会傻等I/O语句结束,而会执行后面的语句。非阻塞就能解决问题了么?比如执行着小红的业务,执行过程中,小刚的I/O回调完成了,此时怎么办??
- 事件机制,事件环,不管是新用户的请求,还是老用户的I/O完成,都将以事件方式加入事件环,等待调度。
- 说是三个特点,实际上是一个特点,离开谁都不行,都玩儿不转了。Node.js很像抠门的餐厅老板,只聘请1个服务员,服务很多人。结果,比很多服务员效率还高。Node.js中所有的I/O都是异步的,回调函数,套回调函数。
二、第二章 项目
仓库创建过程
- npm 环境
npm init -y - github网站 显示的东西,
新建一个README.md的文件 - .gitignore文件表示忽略的东西
解析字符串:(序列化)
querystring.stringify({name:“xiaoming”,cour:[‘nihao’,‘hello’],form:""})
解析完之后:
'name=xiaoming&cour=nihao&cour=hello&form='
默认为 & 作为连接符。
例如:
querystring.stringify({name:"xiaoming",cour:['nihao','hello'],form:""},',')
转换后:
'name=xiaoming,cour=nihao,cour=hello,form='
:连接的话 需要在 , 之后追加一个 :
反序列化
querystring.parse('name=xiaoming,cour=nihao,cour=hello,form=')
反序列化之后之后:
{ name: 'xiaoming,cour=nihao,cour=hello,form=' }
特别搞笑而又形象的图片
三、第三章 npm使用
npm安装模块
【npm install xxx】利用 npm 安装xxx模块到当前命令行所在目录;
【npm install -g xxx】利用npm安装全局模块xxx;
本地安装时将模块写入package.json中:
【npm install xxx】安装但不写入package.json;
【npm install xxx --save】 安装并写入package.json的"dependencies"中;
【npm install xxx --save-dev】安装并写入package.json的"devDependencies"中。
npm 删除模块
【npm uninstall xxx】删除xxx模块;
【npm uninstall -g xxx】删除全局模块xxx;
四、express脚手架的使用
安装
-
全局安装express-generator脚手架
cnpm install express-generator -g -
和vue-cli脚手架一样,通过简单命令就可以创建一个项目,express也是如此。
首先我们去到合适的目录,然后cmd执行以下代码(demo为项目名字,可换成其他的)express demo此时可以看到目录中多了一个新文件夹demo
-
第三步:安装依赖
cd demo 进入到demo文件夹
cnpm install -
npm run start 启动项目
出现 node ./bin/www 表示成功 网址:http://localhost:3000/
bin:项目核心文件夹,内部有一个www文件,用于创建express实例(修改端口在这里);
node_modules:模块文件夹,本项目用到的全部依赖都在里面,相当于一个个的插件(自动生成,不用修改);
public:静态资源文件夹,主要存放css、html、js和图片等(基本不用);
routes:路由文件夹,放路由逻辑,这是我们核心部分;
views:视图文件夹,主要是一些视图文件(基本不用);
app.js:入口文件,相当于vue和react下的main.js,这也是我们的核心部分(和www文件类似,一个是逻辑入口,一个是物理入口,只不过www文件我们一般不用改,而app.js则是经常变动);
package.json:项目文件,存放项目信息;
bin/www文件主要是创建并启动http服务,一般来说我们是不用修改代码的。但是如果端口冲突无法正常启动,那就需要来稍微修改一下了。该项目的默认端口是3000,如果冲突,直接在第15行修改成其他端口就可以了
app.js下:
// 引入路由
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
// 配置路由
app.use('/', indexRouter);
app.use('/users', usersRouter);
app.js可以理解成入口文件,里面主要是加载创建express实例,然后配置路由(其实还有更重要的拦截器、也可以叫过滤器,后面再说.
配置路由那两句话表示:
我的路径是http:localhost:3000/,那么我使用indexRouter路由;
如果我的路径是http:localhost:3000/users,那么我使用usesRouter路由
index.js
/* indexRouter路由具体API*/
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
routes/index.js是路由的具体实现,这个文件最终导出一个express.router实例,这里面的代码意思是说,在当前路由下,如果路径是“/”,那么返回index视图。其中req为请求,res为响应,通过req可以拿到请求参数和请求头等信息,通过res可以执行响应。
在本系统下,基本不会用到视图,上面的res.render()一般改成res.send()。如routes/user.js
res.send('index', { title: 'Express' });
若想创建新的路由API,在app.js下,引入路由、配置路由,在routes下创建test.js
//app.js下
// 引入路由
var testRouter = require('./routes/test');
// 配置路由
app.use('/test', testRouter);
//test.js下
var express = require('express');
var router = express.Router();
router.get('/', function(req, res, next) {
res.send("你好,我是测试!");
});
module.exports = router;
这样浏览器打开http://localhost:3000/test就可以看到返回 “你好,我是测试!”。
很遗憾告诉你,express-generator不支持热加载,你得重新启动才可以。
安装热加载nodemon模块
第一步:安装nodemon
cnpm install nodemon --save-dev
加–save-dev或者–save可是一个好习惯,这样可以把项目依赖情况写入项目文件中,共享项目的时候提供package.json就可以了。
第二步:配置nodemon
怎么在node项目中添加自己的命令脚本呢?其实很简单,需要修改package.json下的scripts就可以了(是通用的,其他脚手架下也一样),我们添加以下命令:
"dev": "nodemon ./bin/www"
"scripts": {
"start": "node ./bin/www",
"dev": "nodemon ./bin/www"
},
这时候运行 npm run会发现出现dev 和 start 控制台输入npm run dev即可
这样我们的页面就会和代码同步了,不需要每次去手动 启动关闭服务器
如何开发项目,参考博客:
https://www.jianshu.com/p/ebef9ffb7851