- taro-vue2 如何使用国密加解密
周亚鑫
tarojavascript开发语言
taro-vue2如何使用国密加解密returnunescape(encodeURIComponent(str)).split("").map(val=>val.charCodeAt());returndecodeURIComponent(escape(String.fromCharCode(...strBuffer)));constsm2=require('miniprogram-sm-cry
- Flutter中常用命令
肥肥呀呀呀
flutter经验flutter
1.检测flutter运行环境flutterdoctor2.升级flutterflutterupgrade3.查看flutter版本flutter--version4.查看连接的设备flutterdevices5.运行flutter项目flutterrun或者在vscode中按Fn+F56.打包flutterbuildapk//默认打release包7.开启web端构建(开启以后每次新建flutt
- 【Kivy App】ToggleButton切换按钮实例
Botiway
移动APPKivypython
在Kivy中,ToggleButton是一种特殊的按钮,它可以在“选中”和“未选中”两种状态之间切换。ToggleButton通常用于表示二进制状态(如开/关)。以下是ToggleButton的使用方法、常用属性以及实例。1.基本使用方法首先,确保你已经安装了Kivy库。如果没有安装,可以使用以下命令进行安装:pipinstallkivy然后,你可以在Kivy应用中创建一个ToggleButton
- python-56-基于Vue和Flask进行前后端分离的项目开发示例实战
皮皮冰燃
python3pythonvue.jsflask
文章目录1创建Vue前端项目1.1运行demo1.2实现需求2flask部署上述dist(前后端未分离)2.1代码app.py2.2运行访问3nginx部署(前后端分离)3.1nginx前端服务3.3.1windows安装nginx3.3.2修改nginx.conf配置文件3.3.3启动nginx3.3.3停止nginx3.2启动后端服务3.2.1app.py(去除前端渲染)3.2.2启动flas
- 现代前端开发框架对比:React、Vue 和 Svelte 的选择指南
zhyoobo
vue.jsreact.js前端
引言在当今快速发展的Web开发领域,前端框架的选择往往直接影响项目的开发效率、维护成本和用户体验。React、Vue和Svelte作为当前最受关注的三大框架,各自拥有独特的设计哲学与技术实现。本文将通过5000字的深度解析,从架构设计、开发体验、性能特征到生态系统四个维度进行全方位对比,并针对不同场景提供选型决策框架。无论您是初创团队的技术负责人,还是正在构建企业级应用的架构师,都能在此找到面向2
- 使用CRACO自定义 Webpack 配置
黄毛火烧雪下
Reactwebpack前端node.js
1、为什么要用CRACO?默认情况下,CRA的Webpack配置是隐藏的,如果你需要修改Webpack,比如:✅CDN配置✅配置alias(路径别名)✅修改Less/Sass变量✅添加Babel插件✅优化Webpack构建(如SplitChunks、CDN加载)✅支持TailwindCSS✅移动端适配启用PostCSS+px转rem如果不用CRACO,你必须运行yarneject/npmrunej
- uniapp报错 Right-hand side of ‘instanceof‘ is not an object
学无止境鸭
uni-app前端javascript
vue3使用vue2的插件组件时,会报这个错,原因是vue2组件内部的props接收属性时的type类型要写成[Srting,Number]数组的形式,而不是'String|Number'如图所示;
- 使用 request 的 axios 状态码分析
fridayCodeFly
前端servlet
request.interceptors.response.use(function(response){},function(error){})后端返回结果code===400不经过response,直接跳到error。当后端返回状态码为400时直接进入error回调而不经过response回调,这是因为axios默认会将状态码不在200-299范围内的响应视为错误。解决1.修改validate
- uniapp实现全局拖拽按钮
学如逆水,不进则退
uni-appvue.jsjavascript
要先引入“vue3-draggable-resizable”:“^1.6.5”1.创建DragComponent组件import{ref,onMounted,onUnmounted}from'vue';importVue3DraggableResizablefrom'vue3-draggable-resizable';import'vue3-draggable-resizable/dist/Vue
- LORA的魔法棒:在Stable Diffusion中挥洒注意力机制的优化咒语 ??
DTcode7
AI生产力AIAIGCstablediffusionAI生产力前沿
LORA的魔法棒:在StableDiffusion中挥洒注意力机制的优化咒语??欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:DTcode7的博客首页。一个做过前端开发的产品经理,经历过睿智产品的折磨导致脱发之后,励志要翻身农奴把歌唱,一边打入敌人内部一边持续提升自己,为我们广大开发同胞
- C# 正则表达式的详细使用说明
生命不息-学无止境
C#理论知识c#正则表达式
正则表达式基础概念正则表达式是一种用于匹配文本模式的工具。它是由普通字符(例如字母、数字)和特殊字符(称为元字符)组成的字符串模式。在C#中,主要通过System.Text.RegularExpressions命名空间来使用正则表达式。元字符表格显示:分类正则表达式字符描述示例字符类.匹配除换行符之外的任意单个字符a.b可匹配aab、acb等[abc]匹配字符a、b或c中的任意一个[abc]可匹配
- linux find 命令超全完整指南
疑犯
linux服务器find命令
linuxfind命令超全完整指南一、基础语法与工作逻辑find[起始路径][表达式][操作]起始路径:指定搜索根目录,默认为当前目录.。支持多路径(如find/etc/var)表达式:定义搜索条件(如文件名、类型、时间等)。操作:对匹配文件执行命令(如删除、压缩等)。二、核心查找条件详解1.按名称查找精确匹配:-name"文件名"find/home-name"example.txt"#精确查找文
- docker-compose install nginx(解决fastgpt跨区域)
CIAS
deepseekdockerdeepseekfastgpt
CORS前言CORS(Cross-OriginResourceSharing,跨源资源共享)是一种安全措施,它允许或拒绝来自不同源(协议、域名、端口任一不同即为不同源)的网页访问另一源中的资源。它的主要作用如下:同源策略限制:Web浏览器的同源策略限制了从一个源加载的文档或脚本如何与另一个源的资源进行交互。这意味着默认情况下,浏览器会阻止一个源(例如,http://example.com)的网页向
- 小程序Taro跨端框架实战总结
0xRick
小程序
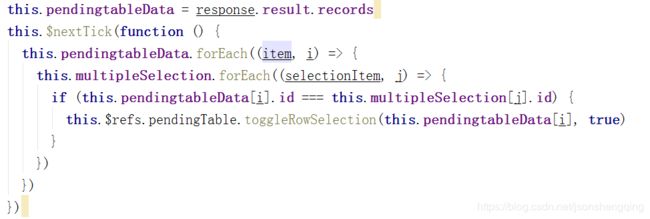
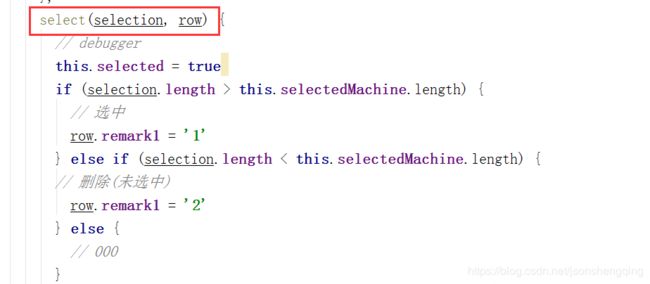
1背景1.1项目项目需开发移动端,需支持以图表、表格等形式展示数据,对素材进行审核审批等功能。并需支持微信、企微小程序、h5等平台使用。2技术选型2.1基础框架选择从落地场景分析,我们需要具备,微信小程序,企微小程序,h5等平台的支持。如果采用小程序/h5等单平台框架开发,在开发效率与人力占用上的成本显然会与需要支持的平台数量成正比。同时小程序在原生开发上也无法使用工程化带来的部分提效功能,所以在
- python使用pip安装本地包-Python之pip使用详解|附第三方库安装总结
weixin_37988176
首先简单介绍下pip是什么?pip是python的第三方库管理器,可以根据所开发项目的需要,使用pip相关命令安装不同库。Pyhon3.4以后,pip都默认跟Python一块安装,pip在python安装目录中的位置如下:执行方法:运行【win+R】+cmd,执行pip,查看是否安装成功。(找不到命令,则需要手动添加到环境变量)python官方提供了一个pypi库(https://pypi.org
- SVN a peg revision is not allowed here 解决办法
男子峰
svnSVNbug
默认情况下,同名图片,更新的时候,后来更行的是会直接替换原图,所以会出现相应的英文提示。然后执行上面所说的svnresolved指令的时候,会出现一些问题(以名为btn@2x的图片为例):svnresolved项目名/图片资源文件夹名字/btn@2x然后,svn会报错!E200009:'项目名/图片文件夹名/
[email protected]':apegrevisionisnotallowedhere解决:在图
- kubectl describe pod 命令以及输出详情讲解
Moshow郑锴
CloudDockerKuberneteskubernetes云原生kubectlpoddocker
kubectldescribepod命令格式kubectldescribepod-n:Pod的名称。-n:指定命名空间,默认是当前命名空间。controlplane~✖kubectldescribepodnewpods-dzmkgName:newpods-dzmkgNamespace:defaultPriority:0ServiceAccount:defaultNode:controlplane/
- Redis两种客户端:lettuce和Jedis的区别
Darren i
redisspring
springboot2的spring-boot-starter-data-redis中,默认使用的是lettuce作为redis客户端,它与jedis的主要区别如下:Jedis是同步的,不支持异步,Jedis客户端实例不是线程安全的,需要每个线程一个Jedis实例,所以一般通过连接池来使用JedisJedis常用APILettuce是基于Netty框架的事件驱动的Redis客户端,其方法调用是异步
- Mybatis 使用<update>中<set>标签的简明例子
成功人chen某
mybatisjava前端
注:xxx为某某某的意思updatexxxSQL1,SQL2,whereSQL3如果成立,不成立则最终SQL语句为updatexxxsetSQL1whereSQL3;会自动去掉SQL1,尾部的逗号,并加上set如果均成立则最终SQL语句为updatexxxsetSQL1,SQL2whereSQL3;实际例子UPDATEtable_nameSETcolumn1=value1,column2=valu
- vue3 element plus 双击文字复制文字并提示复制文字成功
weixin_42220130
Elementplusvue复制复制elementplusvue3拷贝文字
vue3elementplus双击文字复制文字并提示复制文字成功步骤分析具体实现代码解释运行项目下面将详细介绍如何在Vue3结合ElementPlus实现双击文字复制文字并提示复制成功的功能。步骤分析创建Vue3项目:使用Vite或VueCLI创建一个新的Vue3项目。安装ElementPlus:在项目中安装ElementPlus组件库。实现双击复制功能:在组件中监听文字的双击事件,当双击时将文字
- 深入解析:React中的信号组件与细粒度更新
引言在主流的前端开发框架中,无论是React、Vue还是Svelte,核心都是围绕着更高效地进行UI渲染展开的。为了实现高性能,基于DOM总是比较慢这个假设前提,其最核心的要解决的问题有两个:响应式更新细粒度更新为了将响应式更新、细粒度更新优化到极致,各种框架是八仙过海,各显神通。以最流行的React和Vue为例,首先两者均引入了VirtualDOM的概念。Vue的静态模板编译,通过编译时的静态分
- Docker安装Nginx并部署vue项目
sdgiuser
vue.jsdockernginx
拉取Nginx镜像dockerpullnginx查看本地镜像dockerimages运行容器dockerrun--namenginx-p8080:80-dnginx–namenginx:容器名称。-p8080:80:端口进行映射,将本地8080端口映射到容器内部的80端口。-dnginx:设置容器在在后台一直运行。访问端口通过浏览器可以直接访问8080端口的nginx服务修改配置文件查看容器内部的
- 用 Vue 3.5 TypeScript 重新开发3年前甘特图的核心组件
云烟,不再年轻
Vuetypescriptvue.js甘特图
回顾3年前曾经用Vue2.0开发了一个甘特图组件,如今3年过去了,计划使用Vue3.5TypeScript把组件重新开发,有机会的话再开发一个React版本。关于之前的组件以前文章Vue2.0甘特图组件下面录屏是是用Vue3.5TypeScript开发的目前进展,不再使用Vue2里用过的snapsvg-cjs库,主要是对TypeScript支持的不太好,使用SVG.js库代替snapsvg-cjs
- 单片机—中断系统
落幕
单片机嵌入式硬件
什么是中断系统?为使得CPU具有对外界紧急事件的实时处理能力而设置的,当CPU正在处理某些事的时候,当外界紧急事件请求,CPU会停止当前的事情,先去处理紧急的事件,处理结束后,在返回处理当前事件,这个过程叫做中断,实现这中功能的部件叫做中断系统。什么是中断源?向CPU发出中断请求的请求源就是中断源什么是中断向量表?中断向量是中断服务(处理)程序的入口地址存储中断服务(处理)程序地址的表格中断流程:
- Python-有效字母异位词
m0_37763377
python哈希算法算法数据结构
一、什么是字母异位词字母异位词是指由相同字母组成但排列顺序不同的单词。例如,"eat"、"tea"和"ate"都是字母异位词,因为它们由相同的字母组成,只是排列顺序不同。二、思路(一)暴力解法这里可以用两层循环来判断2个字符串的元素是否一样,显然时间复杂度为O(n²),在这里大家可以自己写一下,文章就不再提供演示。(二)哈希表解法1.什么是哈希表?哈希表(HashTable),也称为散列表,是
- 82.RadioButton的选中处理逻辑 C#例子 WPF例子
军训猫猫头
c#开发语言wpf
privatevoidRadioButton_Click(objectsender,RoutedEventArgse){//确保sender是RadioButton类型if(senderisRadioButtonradioButton&&radioButton.IsChecked==true){//获取RadioButton的内容if(radioButton.Contentisstringcont
- Apache Doris整合Iceberg + Flink CDC构建实时湖仓体的联邦查询分析架构
MfvShell
apacheflink架构Flink
随着大数据技术的迅猛发展,构建实时湖仓体并进行联邦查询分析成为了许多企业的迫切需求。在这篇文章中,我们将探讨如何利用ApacheDoris整合Iceberg和FlinkCDC来构建这样一个架构,并提供相应的源代码示例。简介实时湖仓体是一种灵活、可扩展的数据架构,结合了数据湖和数据仓库的优势。ApacheDoris是一款开源的分布式SQL引擎,专注于实时分析和查询。Iceberg是一种开放式表格格式
- 【python】图形用户界面和游戏开发
usp1994
pythonuiide
图形用户界面和游戏开发文章目录图形用户界面和游戏开发基于tkinter模块的GUI使用Pygame进行游戏开发制作游戏窗口在窗口中绘图加载图像实现动画效果碰撞检测事件处理基于tkinter模块的GUIGUI是图形用户界面的缩写,图形化的用户界面对使用过计算机的人来说应该都不陌生,在此也无需进行赘述。Python默认的GUI开发模块是tkinter(在Python3以前的版本中名为Tkinter),
- Win10系统Docker搭建单机Redis环境
夜璨如炽
容器部署笔记dockerredis数据库
一、背景很多时候在本地开发需要快速搭建需要的软件环境,Redis就是常用的开发环境之一,本文主要讲述怎么利用Win10Docker搭建Redis环境。系统:Win1064位Docker:DockerDesktop二、搭建1.准备默认的DockerDesktop镜像服务器在海外,国内的拉取不理想可以考虑更换镜像源。在设置-》DockerEngine-》registry-mirrors一栏添加以下镜像
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key