html,css,js,es6,框架,项目问题,项目流程
HTML
简述一下你对HTML语义化的理解?
- 用正确的标签做正确的事情。
- html语义化让页面的内容结构化,结构更清晰,便于对浏览器、搜索引擎解析;
- 即使在没有样式CSS情况下也以一种文档格式显示,并且是容易阅读的;
- 搜索引擎的爬虫也依赖于HTML标记来确定上下文和各个关键字的权重,利于SEO;
- 使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解
行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
- 行内元素有:
a b span img input select strong(强调的语气) - 块级元素有:
div ul ol li dl dt dd h1 h2 h3 h4…p - 常见的空元素:
页面导入样式时,使用link和@import有什么区别?
link属于XHTML标签,除了加载CSS外,还能用于定义RSS,定义rel连接属性等作用;而@import是CSS提供的,只能用于加载CSS- 页面被加载的时,
link会同时被加载,而@import引用的CSS会等到页面被加载完再加载 import是CSS2.1提出的,只在IE5以上才能被识别,而link是XHTML标签,无兼容问题
介绍一下你对浏览器内核的理解?
-
主要分成两部分:渲染引擎(
layout engineer或Rendering Engine)和JS引擎 -
渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核
-
JS引擎则:解析和执行javascript来实现网页的动态效果
-
最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎
常见的浏览器内核有哪些?
Trident内核:IE,MaxThon,TT,The World,360,搜狗浏览器等。[又称MSHTML]Gecko内核:Netscape6及以上版本,FF,MozillaSuite/SeaMonkey等Presto内核:Opera7及以上。 [Opera内核原为:Presto,现为:Blink;]Webkit内核:Safari,Chrome等。 [Chrome的Blink(WebKit的分支)]
html5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5?
-
HTML5 现在已经不是 SGML 的子集,主要是关于图像,位置,存储,多任务等功能的增加
- 用于媒介回放的 video 和 audio 元素
- 本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失
- sessionStorage 的数据在浏览器关闭后自动删除
- 语意化更好的内容元素,比如 article、footer、header、nav、section
- 表单控件,calendar、date、time、email、url、search
- 新的技术webworker, websocket, Geolocation
-
移除的元素:
-
纯表现的元素:basefont,big,center,font, s,strike,tt,u
-
对可用性产生负面影响的元素:frame,frameset,noframes
-
支持HTML5新标签:
- IE8/IE7/IE6支持通过document.createElement方法产生的标签
- 可以利用这一特性让这些浏览器支持HTML5新标签
- 浏览器支持新标签后,还需要添加标签默认的样式
-
当然也可以直接使用成熟的框架、比如html5shim
- 如何区分HTML5: DOCTYPE声明\新增的结构元素\功能元素
请描述一下 cookies,sessionStorage 和 localStorage 的区别?
-
cookie是网站为了标示用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)
-
cookie数据始终在同源的http请求中携带(即使不需要),记会在浏览器和服务器间来回传递
-
sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存 -
存储大小:
cookie数据大小不能超过4ksessionStorage和localStorage虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大
-
有期时间:
localStorage存储持久数据,浏览器关闭后数据不丢失除非主动删除数据sessionStorage数据在当前浏览器窗口关闭后自动删除cookie设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
Label的作用是什么?是怎么用的?
- label标签来定义表单控制间的关系,当用户选择该标签时,浏览器会自动将焦点转到和标签相关的表单控件
如何实现浏览器内多个标签页之间的通信? (阿里)
- WebSocket
- 也可以调用localstorge、cookies等本地存储方式
前端需要注意哪些SEO
- 合理的title、description、keywords:搜索对着三项的权重逐个减小,title值强调重点即可,重要关键词出现不要超过2次,而且要靠前,不同页面title要有所不同;description把页面内容高度概括,长度合适,不可过分堆砌关键词,不同页面description有所不同;keywords列举出重要关键词即可
- 语义化的HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解网页
- 重要内容HTML代码放在最前:搜索引擎抓取HTML顺序是从上到下,有的搜索引擎对抓取长度有限制,保证重要内容一定会被抓取
- 重要内容不要用js输出:爬虫不会执行js获取内容
- 少用iframe:搜索引擎不会抓取iframe中的内容
- 非装饰性图片必须加alt
浏览器的渲染机制一般分为以下几个步骤
- 处理
HTML并构建DOM树。 - 处理
CSS构建CSSOM树。 - 将
DOM与CSSOM合并成一个渲染树。 - 根据渲染树来布局,计算每个节点的位置。
- 调用
GPU绘制,合成图层,显示在屏幕上
![]()
- 在构建 CSSOM 树时,会阻塞渲染,直至 CSSOM 树构建完成。并且构建 CSSOM 树是一个十分消耗性能的过程,所以应该尽量保证层级扁平,减少过度层叠,越是具体的 CSS 选择器,执行速度越慢
- 当 HTML 解析到 script 标签时,会暂停构建 DOM,完成后才会从暂停的地方重新开始。也就是说,如果你想首屏渲染的越快,就越不应该在首屏就加载 JS 文件。
重绘(Repaint)和回流(Reflow)
- 重绘是当节点需要更改外观而不会影响布局的,比如改变 color 就叫称为重绘
- 回流是布局或者几何属性需要改变就称为回流(需要计算它们在设备视口(viewport)内的确切位置和大小)
回流必定会发生重绘,重绘不一定会引发回流。回流所需的成本比重绘高的多,改变深层次的节点很可能导致父节点的一系列回流
所以以下几个动作可能会导致性能问题:
- 添加或删除可见的DOM元素
- 元素的位置发生变化
- 元素的尺寸发生变化(包括外边距、内边框、边框大小、高度和宽度等)
- 内容发生变化,比如文本变化或图片被另一个不同尺寸的图片所替代。
- 定位或者浮动
- 浏览器的窗口尺寸变化(因为回流是根据视口的大小来计算元素的位置和大小的)
减少重绘和回流
-
批量修改DOM
-
对于复杂动画效果,使用绝对定位让其脱离文档流
-
css3硬件加速(GPU加速)transform、opacity、filters这些动画不会引起回流重绘
CSS
display: none; 与 visibility: hidden; 的区别
- 联系:它们都能让元素不可见
- 区别:
display:none;会让元素完全从渲染树中消失,渲染的时候不占据任何空间;visibility: hidden;不会让元素从渲染树消失,渲染师元素继续占据空间,只是内容不可见- 修改常规流中元素的
display通常会造成文档重排。修改visibility属性只会造成本元素的重绘
外边距折叠(collapsing margins)
- 毗邻的两个或多个
margin会合并成一个margin,叫做外边距折叠。规则如下:- 两个或多个毗邻的普通流中的块元素垂直方向上的
margin会折叠 - 浮动元素或
inline-block元素或绝对定位元素的margin不会和垂直方向上的其他元素的margin折叠 - 创建了块级格式化上下文(BFC)的元素,不会和它的子元素发生margin折叠
- 两个或多个毗邻的普通流中的块元素垂直方向上的
介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的?
- 有两种, IE 盒子模型、W3C 盒子模型;
- 盒模型: 内容(content)、填充(padding)、边界(margin)、 边框(border);
- 区 别: IE的content部分把 border 和 padding计算了进去;
CSS优先级算法如何计算?
- 优先级为:
!important > id > class > tagimportant 比 内联优先级高
position的值relative和absolute定位原点是?
-
absolute
- 生成绝对定位的元素,相对于值不为 static的第一个父元素进行定位。
-
fixed (老IE不支持)
- 生成绝对定位的元素,相对于浏览器窗口进行定位。
-
relative
- 生成相对定位的元素,相对于其正常位置进行定位。
-
static
- 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right - z-index 声明)。
-
inherit
- 规定从父元素继承 position 属性的值
-
sticky
- 粘性定位,同时给一个(top,bottom,right,left)之一即可
CSS3有哪些新特性?
- 新增各种CSS选择器 (: not(.input):所有 class 不是“input”的节点)
- 圆角 (border-radius:8px)
- 阴影 (Shadow)
- 文字特效 (text-shadow、)
- 线性渐变 (gradient)
- 旋转 (transform)
- 增加了旋转,缩放,定位,倾斜,动画,多背景
transform:\scale(0.85,0.90)\ translate(0px,-30px)\ skew(-9deg,0deg)\Animation:
对BFC规范(块级格式化上下文:block formatting context)的理解?
- 一个页面是由很多个 Box 组成的,元素的类型和 display 属性,决定了这个 Box 的类型
- 不同类型的 Box,会参与不同的 Formatting Context(决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染,也就是说BFC内部的元素和外部的元素不会互相影响
css定义的权重
// 以下是权重的规则:标签的权重为1,class的权重为10,id的权重为100,以下/// 例子是演示各种定义的权重值:
/*权重为1*/
div{
}
/*权重为10*/
.class1{
}
/*权重为100*/
#id1{
}
/*权重为100+1=101*/
#id1 div{
}
/*权重为10+1=11*/
.class1 div{
}
/*权重为10+10+1=21*/
.class1 .class2 div{
}
// 如果权重相同,则最后定义的样式会起作用,但是应该避免这种情况出现
box-sizing 常用的属性有哪些?分别有什么作用?
- box-sizing: content-box; // 默认的标准(W3C)盒模型元素效果
- box-sizing: border-box; // 触发怪异(IE)盒模型元素的效果
- box-sizing: inherit; // 继承父元素 box-sizing 属性的值
css垂直居中的方法有哪些?
- 如果是单行文本, line-height 设置成和 height 值
.vertical {
height: 100px;
line-height: 100px;
}
- 已知高度的块级子元素,采用绝对定位和负边距
.container {
position: relative;
}
.vertical {
height: 300px; /*子元素高度*/
position: absolute;
top:50%; /*父元素高度50%*/
margin-top: -150px; /*自身高度一半*/
}
- 绝对定位配合 CSS3 位移
.vertical {
position: absolute;
top:50%; /*父元素高度50%*/
left:50%;
transform:translate(-50%, -50%);
}
- CSS3弹性盒模型
.container {
display:flex;
justify-content: center; /*子元素水平居中*/
align-items: center; /*子元素垂直居中*/
}
在CSS样式中常使用 px、em 在表现上有什么区别?
- px 相对于显示器屏幕分辨率,无法用浏览器字体放大功能
- em 值并不是固定的,会继承父级的字体大小: em = 像素值 / 父级font-size
解释下什么是浮动和它的工作原理?
- 非IE浏览器下,容器不设高度且子元素浮动时,容器高度不能被内容撑开。
此时,内容会溢出到容器外面而影响布局。这种现象被称为浮动(溢出)。 - 工作原理:
- 浮动元素脱离文档流,不占据空间(引起“高度塌陷”现象)
- 浮动元素碰到包含它的边框或者其他浮动元素的边框停留
浮动元素引起的问题?
- 父元素的高度无法被撑开,影响与父元素同级的元素
- 与浮动元素同级的非浮动元素会跟随其后
列举几种清除浮动的方式?
- 添加额外标签,例如
- 使用 br 标签和其自身的 clear 属性,例如
- 父元素设置 overflow:hidden; 在IE6中还需要触发 hasLayout,例如zoom:1;
- 父元素也设置浮动
- 使用 :after 伪元素。由于IE6-7不支持 :after,使用 zoom:1 触发 hasLayout
介绍使用过的 CSS 预处理器?
- CSS 预处理器基本思想:为 CSS 增加了一些编程的特性(变量、逻辑判断、函数等)
- 开发者使用这种语言进行进行 Web 页面样式设计,再编译成正常的 CSS 文件使用
- 使用 CSS 预处理器,可以使 CSS 更加简洁、适应性更强、可读性更佳,无需考虑兼容性
- 最常用的 CSS 预处理器语言包括:Sass(SCSS)和 LESS
CSS优化、提高性能的方法有哪些?
- 多个css合并,尽量减少HTTP请求
- 将css文件放在页面最上面
- 移除空的css规则
- 避免使用CSS表达式
- 选择器优化嵌套,尽量避免层级过深
- 充分利用css继承属性,减少代码量
- 抽象提取公共样式,减少代码量
- 属性值为0时,不加单位
- 属性值为小于1的小数时,省略小数点前面的0
- css雪碧图
浏览器是怎样解析CSS选择器的?
- 浏览器解析 CSS 选择器的方式是从右到左, ul li img
抽离样式模块怎么写,说出思路?
- CSS可以拆分成2部分:公共CSS 和 业务CSS:
- 网站的配色,字体,交互提取出为公共CSS。这部分CSS命名不应涉及具体的业务
- 对于业务CSS,需要有统一的命名,使用公用的前缀。可以参考面向对象的CSS
元素竖向的百分比设定是相对于容器的高度吗?
- 元素竖向的百分比设定是相对于容器的宽度,而不是高度
什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE?
- 响应式设计就是网站能够兼容多个终端,而不是为每个终端做一个特定的版本
- 基本原理是利用CSS3媒体查询,为不同尺寸的设备适配不同样式
- 对于低版本的IE,可采用JS获取屏幕宽度,然后通过resize方法来实现兼容:
$(window).resize(function () {
screenRespond();
});
screenRespond();
function screenRespond(){
var screenWidth = $(window).width();
if(screenWidth <= 1800){
$("body").attr("class", "w1800");
}
if(screenWidth <= 1400){
$("body").attr("class", "w1400");
}
if(screenWidth > 1800){
$("body").attr("class", "");
}
}
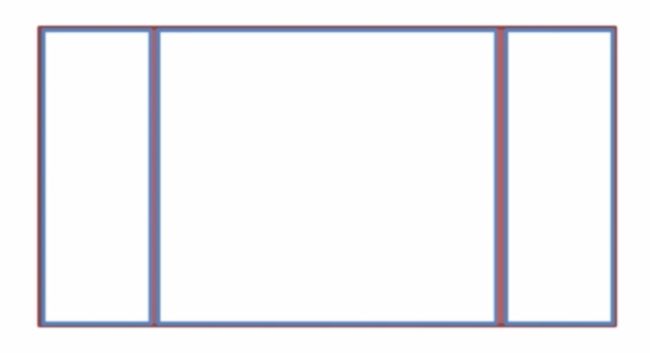
假设高度默认100px ,请写出三栏布局,其中左栏、右栏各为300px,中间自适应。
- 方法1:浮动
- 方法2:绝对定位
- 方法3:
flexbox。移动开发里经常用到。
方法1、浮动:
左侧设置左浮动,右侧设置右浮动即可,中间会自动地自适应。
方法2、绝对定位:
左侧设置为绝对定位,
left:0px。右侧设置为绝对定位,right:0px。中间设置为绝对定位,left和right都为300px,即可。中间的宽度会自适应。
使用
article标签作为容器,包裹左、中、右三个部分。
方法1 和方法2 的代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
html * {
padding: 0px;
margin: 0px;
}
.layout {
margin-bottom: 150px;
}
.layout article div { /*注意,这里是设置每个小块儿的高度为100px,而不是设置大容器的高度。大容器的高度要符合响应式*/
height: 100px;
}
/* 方法一 start */
.layout.float .left {
float: left;
width: 300px;
background: red;
}
.layout.float .right {
float: right;
width: 300px;
background: blue;
}
.layout.float .center {
background: green;
}
/* 方法一 end */
/* 方法二 start */
.layout.absolute .left-center-right {
position: relative;
}
.layout.absolute .left {
position: absolute;
left: 0;
width: 300px;
background: red;
}
/* 【重要】中间的区域,左侧定位300px,右侧定位为300px,即可完成。宽度会自使用 */
.layout.absolute .center {
position: absolute;
left: 300px;
right: 300px;
background: green;
}
.layout.absolute .right {
position: absolute;
right: 0;
width: 300px;
background: blue;
}
/* 方法二 end */
style>
head>
<body>
<section class="layout float">
<article class="left-right-center">
<div class="left">
我是 left
div>
<div class="right">
我是 right
div>
<div class="center">
浮动解决方案
我是 center
div>
article>
section>
<section class="layout absolute">
<article class="left-center-right">
<div class="left">
我是 left
div>
<div class="right">
我是 right
div>
<div class="center">
<h1>绝对定位解决方案h1>
我是 center
div>
article>
section>
body>
html>
效果如下:
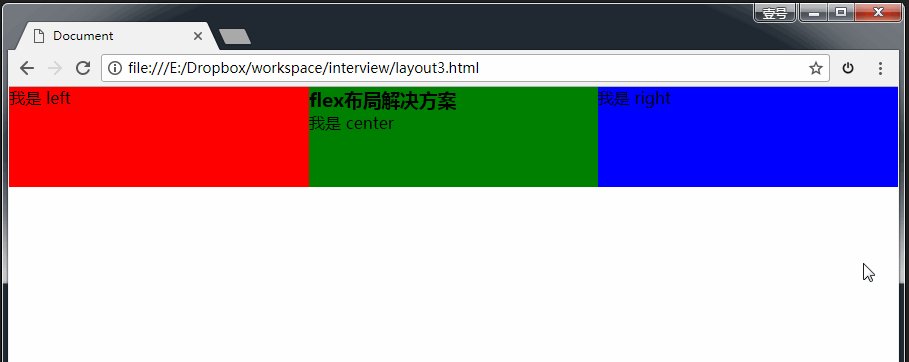
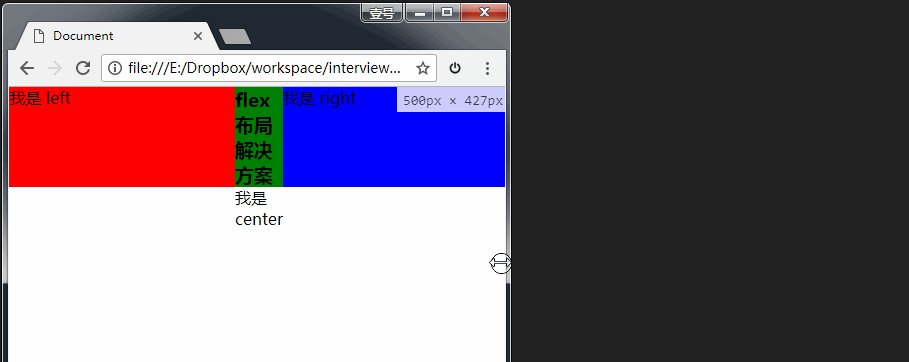
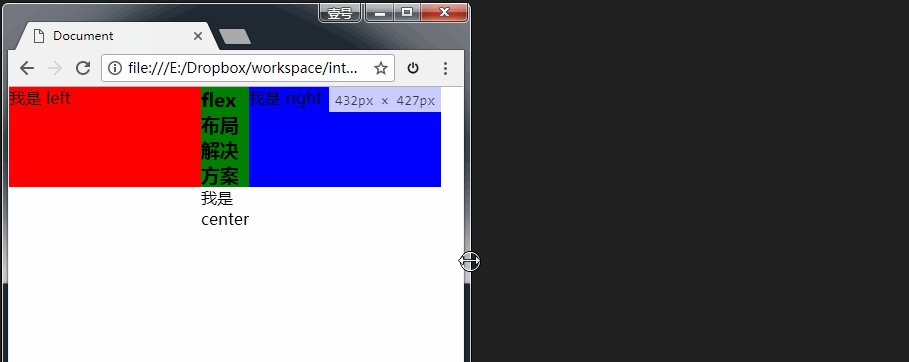
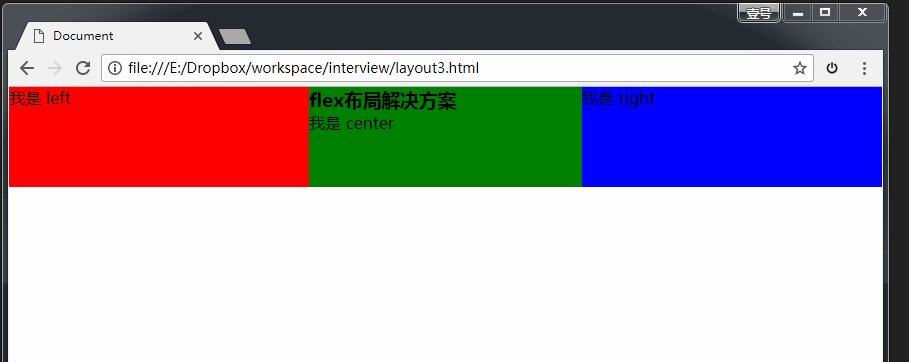
方法3、flexbox布局
将左中右所在的容器设置为
display: flex,设置两侧的宽度后,然后让中间的flex = 1,即可。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
html * {
padding: 0;
margin: 0;
}
.layout article div {
height: 100px;
}
.left-center-right {
display: flex;
}
.layout.flex .left {
width: 300px;
background: red;
}
.layout.flex .center {
flex: 1;
background: green;
}
.layout.flex .right {
width: 300px;
background: blue;
}
style>
head>
<body>
<section class="layout flex">
<article class="left-center-right-">
<div class="left">
我是 left
div>
<div class="center">
<h1>flex布局解决方案h1>
我是 center
div>
<div class="right">
我是 right
div>
article>
section>
body>
html>
效果如下:
JavaScript
JavaScript的组成
- JavaScript 由以下三部分组成:
- ECMAScript(核心):JavaScript 语言基础
- DOM(文档对象模型):规定了访问HTML和XML的接口
- BOM(浏览器对象模型):提供了浏览器窗口之间进行交互的对象和方法
JS的基本数据类型和引用数据类型
- 基本数据类型:undefined、null、boolean、number、string、symbol
- 引用数据类型:object、array、function
检测浏览器版本版本有哪些方式?
- 根据 navigator.userAgent // UA.toLowerCase().indexOf(‘chrome’)
介绍JS有哪些内置对象?
- 数据封装类对象:Object、Array、Boolean、Number、String
- 其他对象:Function、Arguments、Math、Date、RegExp、Error
- ES6新增对象:Symbol(标识唯一性的ID)、Map、Set、Promises、Proxy、Reflect
如何最小化重绘(repaint)和回流(reflow)?
-
需要要对元素进行复杂的操作时,可以先隐藏(display:“none”),操作完成后再显示
-
需要创建多个DOM节点时,使用DocumentFragment创建完后一次性的加入document
-
缓存Layout属性值,如:var left = elem.offsetLeft; 这样,多次使用 left 只产生一次回流
-
尽量避免用table布局(table元素一旦触发回流就会导致table里所有的其它元素回流)
Javascript作用链域?
- 全局函数无法查看局部函数的内部细节,但局部函数可以查看其上层的函数细节,直至全局细节
- 如果当前作用域没有找到属性或方法,会向上层作用域[[Scoped]]查找,直至全局函数,这种形式就是作用域链
dom0 dom2 事件绑定区别
obox.onclick =function(){}
obox.addEventListener('click',function(){
},false) ; // 捕获 冒泡?
数据请求
(1) XHR
var xhr = new XMLHttpRequest();
xhr.open('get',"www.aaaa.com",true);//异步
xhr.send();
xhr.onreadystatechange = function(){
//readstate 4
// status 200-300
//200 成功 (有可能强缓存)
// 301 302
// 304 从缓存读取数据。(协商缓存)
// 404 not found
// 500 服务器错误。
}
xhr 可以取消?
xhr.abort();//终止请求。
(2) fetch (w3c)
fetch("url",
{method:"post",body:"",credencial:'include'})
.then(res=>res.json())
.then(res=>{console.log(res)})
// 兼容性问题
// 发出的请求,默认是不带cookie. credencial:'include'
(3) jsonp (解决跨域)
动态创建script src指向没有跨域限制, onload
后端返回的数据格式 一定是, test('["111","222","3333"]');
前端提前定义好 test这个方法,通过形参就拿到数据了。
jsonp 可以做get请求, 无法做post请求(缺点);
jsonp可以取消吗?不能
(4) 跨域?不符合同源策略 (协议 域名 端口号),浏览器阻止的。
cors (跨域资源共享) Access-Control-Allow-Origin:*
nginx
面向对象
(1)构造函数
function Test(name,age){
this.name = name;
this.age =age;
this.getName= function(){
return this.name;
}
}
// Test();
var obj = new Test("kerwin",100);
var obj2 =new Test("xiaoming",18)
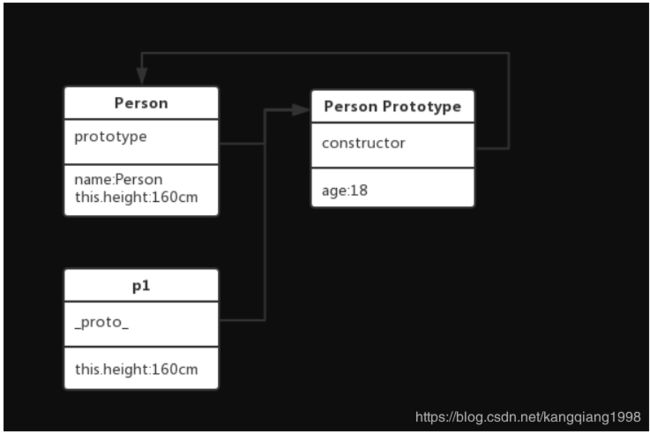
(2)原型
//内存只有一份
Test.prototype.getName= function(){
}
//缺点是?
原型容易被覆盖
Array.prototype = {
}
(3)继承
//构造函数继承
function Test2(name,age,location){
// this.name =name;
// this.age =age;
// Test.call(this,name,age);
Test.apply(this,[name,age])
this.location = location;
}
var obj = new Test2();
//原型继承
Test2.prototype =Test.prototype
//Test2.prototype =new Test()
Test2.prototype.constructor =Test2;
//混合继承
(4)原型链
闭包
//1. 函数防抖(搜索查询)
window.onscroll = (function(){
var timer =null;
return function(){
console.log("scroll")
if(timer){
clearTimeout(timer);
}
timer = setTimeout(() => {
console.log("代码执行");
}, 500)
}
})()
// 2. 函数节流(onrize,onscroll)
window.onscroll = (function(){
var date = Date.now();
return function(){
if(Date.now()-date>1000){
date = Date.now();
console.log("代码执行")
}
}
})()
// 3. ul li
var oli = document.getElementsByTagName("li");
for(var i=0;i<oli.length;i++){
oli[i].onclick =(function(index){
return function(){
console.log(index)
}
})(i)
}
数组去重
var arr = [1,2,3,4,3,4];
var myset = new Set(arr);
var mya = Array.from(myset);
ES6
webpack babel-loader
1. let const
if(true){
let name ="kerwin"
}
const obj = {name:"kerwin"}
obj.name="xiaoming"
// obj = {name:"xioamng"}
// obj= 'dwadwa'
2. 箭头函数
this指向父作用域的this
3解构
let {type,payload} = data; // {type:"",payload:""}
4 … 展开合并
[...arr1,...arr2]
{...obj1,...obj2}
5.promise
//异步处理方案
1. 回调函数
2. Promise
3. generator 生成器 yield
4. async await
//解决回调地狱 ,嵌套金字塔
function test1(){
return new Promise((resolve,rejet)=>{
setTimeout(() => {
resolve("123")
}, 2000)
})
}
test1().then(res=>{
}).catch(error=>{
})
// pending reject fullfilled
axios.get("1.php").then(res=>{
return axios.get(2.php,{res})
}).then(res=>{
return axios.get(3.php)
}).then(res=>{
console.log(res.data)
}).catch(error=>{
console.log(error)
})
async await 写起来
async function test(){
var a = await axios.get(1);
var b= await axios.get(2,{a});
var c= await axios.get(3,{b})
console.log(c);
}
test()
//所有的异步都结束
Promise.all([axios.get(1),axios.get(2)]).then(res=>{
//loading隐藏
}).catch(error=>{
})
Promise.race([axios.get(1),axios.get(2)])
**6.class (语法糖 => 构造函数,babel-loader) **
class Person{
constructor(name,age) {
this.name = name;
this.age =age;
}
say=()=>{
}
}
class Test extends person{
constructor(name,age,location) {
super(name,age);
this.location = location;
}
compoenntDidMount(){
console.log("修改,会覆盖之前父类的生命周期")
}
say(){
}
}
7.模块化
import obj from "./a" ;
export default aaa;
import {test} from "./b" ;
export {test} ;
export var test =function(){}
AMD - 前端 异步加载 - 提前下载, 提前加载
CMD - 异步加载 - 提前下载 , 按需加载 -- 玉伯
CommonJs -同步加载(webpack)
require("./b")
=>module.exports
=>exports
ES6 - 模块化
//ES6 和 commonJS区别?
//ES6可以导入某几个接口 commonJS 导入整个文件
8.Set解构
不能重复的类似于数组的一个新的结构
9. 字符串模板
`aaaa${name}bbbb`
前端工程化工具
gulp&webpack
gulp -src=>pipe(scss翻译).pipe(css 合并).pipe(css压缩)=>dist
gulp -src=>pipe(模块化编译).pipe(js压缩)=>dist
流程化
webpack
模块化 默认支持的commonjs规范
所有js模块打包生成一个js文件
编译解析浏览器不能识别的语言 (scss ,.vue, jsx, ts, ES6)
配置?
入口
出口
devserver 启动 自动刷新,热更新, 反向代理
sourcemap-调试代码 .map (地图)
loaders: sass-loader css-loader file-loader babel-loader vue-loader postcss-loader
plugin: 压缩, 提取公共库
团队协作工具 版本控制工具, 代码管理工具
svn&git
svn 集中式代码管理
git 分布式代码管理
(1)git pull (同步,更新代码) => git fetch git merge
(2)git add . 暂存区
(3)git commit 提交到本地仓库。
(4)git push origin master:kerwin
代码冲突怎么解决?
两个人修改同一个文件造成
a.js 111111 => github(gitlab, gitee)
a.js 222222 =>失败,提示git pull ,自动合并失败。
手动合并(借助可视化工具 ,小乌龟)
>>>>>>>>>>>>>head>>>>>>>>>>>>>
>>>>>>>>>>>43fdea4wadwad>>>>>>>>
git add. git commit git push 远程仓库就是合并完的代码
git reset
git revert 生成一个新的log记录
jquery
jquery:
$.fn === $.prototype = jQuery.prototype
$.fn.kerwin = function(){this.attr("name","kerwin"); return this}
$(".box").kerwin().css().kerwin()
$.extend({
kerwin:function(){
}
})
$.kerwin();
prop vs attr?
$(".box").prop("disbaled",true)
$(".box").attr("myname",2222)
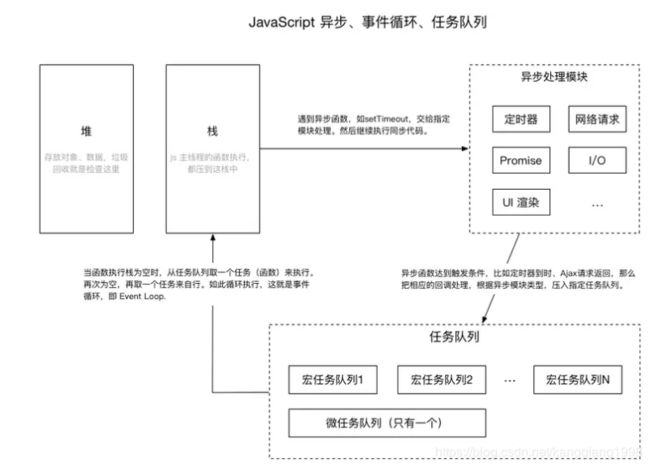
事件循环
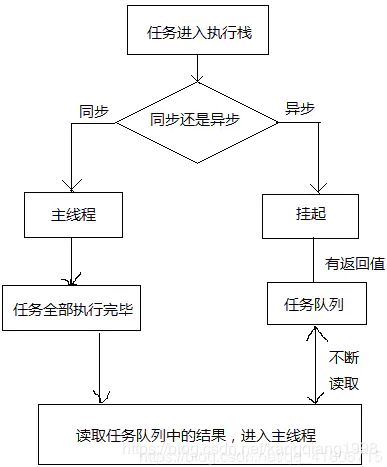
(1)所有同步任务在主线程上执行,形成一个执行栈
(2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务(setInterval,setTimeout,i/o...)有了结果,就在"任务队列"之中放置一个事件。
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",拿到队列的第一个任务,进入执行栈,开始执行。
(4)主线程不断重复上面的(3)。
主线程从"任务队列"中读取事件,这个过程是循环不断的,所以整个的这种运行机制又称为Event Loop(事件循环)
微任务和宏任务
Promise的出现让问题变复杂了, 它跟setTimeout 优先级? 上面的事件循环解释不够用了。
console.log('script start')
setTimeout(function() {
console.log('timer over')
}, 0)
Promise.resolve().then(function() {
console.log('promise1')
}).then(function() {
console.log('promise2')
})
console.log('script end')
// script start
// script end
// promise1
// promise2
// timer over
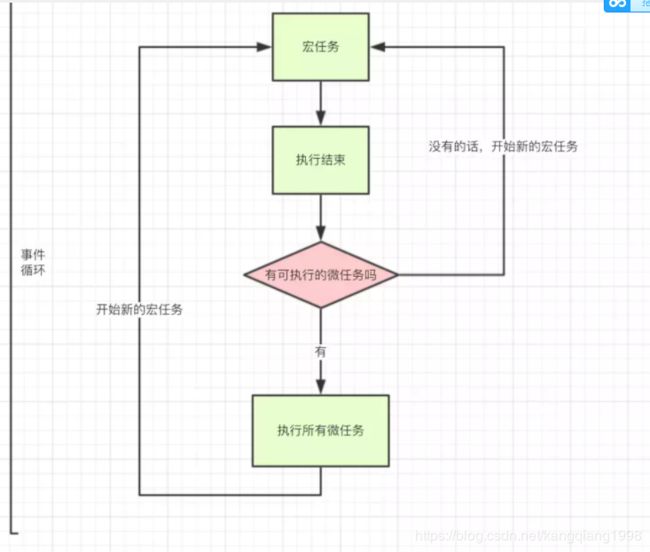
所有任务分为宏任务(macrotask )和微任务(microtask ) 两种。
MacroTask(宏任务):* script全部代码、setTimeout、setInterval、I/O、UI Rendering。
MicroTask(微任务):* Process.nextTick(Node独有)、Promise...
在挂起任务时,JS 引擎会将所有任务按照类别分到这两个队列中,首先在 宏任务 的队列中取出第一个任务,执行完毕后取出 微任务 队列中的所有任务顺序执行;之后新的事件循环开始,取宏任务的第一个,周而复始,直至两个队列的任务都取完。
http相关
http状态码有那些?分别代表是什么意思?
[
100 Continue 继续,一般在发送post请求时,已发送了http header之后服务端将返回此信息,表示确认,之后发送具体参数信息
200 OK 正常返回信息
201 Created 请求成功并且服务器创建了新的资源
202 Accepted 服务器已接受请求,但尚未处理
301 Moved Permanently 请求的网页已永久移动到新位置。
302 Found 临时性重定向。
303 See Other 临时性重定向,且总是使用 GET 请求新的 URI。
304 Not Modified 自从上次请求后,请求的网页未修改过。
400 Bad Request 服务器无法理解请求的格式,客户端不应当尝试再次使用相同的内容发起请求。
401 Unauthorized 请求未授权。
403 Forbidden 禁止访问。
404 Not Found 找不到如何与 URI 相匹配的资源。
500 Internal Server Error 最常见的服务器端错误。
503 Service Unavailable 服务器端暂时无法处理请求(可能是过载或维护)。
]
一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
- 浏览器根据请求的URL交给DNS域名解析,找到真实IP,向服务器发起请求;
- 服务器交给后台处理完成后返回数据,浏览器接收文件(HTML、JS、CSS、图象等);
- 浏览器对加载到的资源(HTML、JS、CSS等)进行语法解析,建立相应的内部数据结构(如HTML的DOM);
- 载入解析到的资源文件,渲染页面,完成。
说说TCP传输的三次握手四次挥手策略
-
为了准确无误地把数据送达目标处,TCP协议采用了三次握手策略。用TCP协议把数据包送出去后,TCP不会对传送 后的情况置之不理,它一定会向对方确认是否成功送达。握手过程中使用了TCP的标志:SYN和ACK
-
发送端首先发送一个带SYN标志的数据包给对方。接收端收到后,回传一个带有SYN/ACK标志的数据包以示传达确认信息。 最后,发送端再回传一个带ACK标志的数据包,代表“握手”结束。 若在握手过程中某个阶段莫名中断,TCP协议会再次以相同的顺序发送相同的数据包
断开一个TCP连接则需要“四次挥手”:
-
第一次挥手:主动关闭方发送一个FIN,用来关闭主动方到被动关闭方的数据传送,也就是主动关闭方告诉被动关闭方:我已经不 会再给你发数据了(当然,在fin包之前发送出去的数据,如果没有收到对应的ack确认报文,主动关闭方依然会重发这些数据),但是,此时主动关闭方还可 以接受数据
-
第二次挥手:被动关闭方收到FIN包后,发送一个ACK给对方,确认序号为收到序号+1(与SYN相同,一个FIN占用一个序号)
-
第三次挥手:被动关闭方发送一个FIN,用来关闭被动关闭方到主动关闭方的数据传送,也就是告诉主动关闭方,我的数据也发送完了,不会再给你发数据了
-
第四次挥手:主动关闭方收到FIN后,发送一个ACK给被动关闭方,确认序号为收到序号+1,至此,完成四次挥手
TCP和UDP的区别
-
TCP(Transmission Control Protocol,传输控制协议)是基于连接的协议,也就是说,在正式收发数据前,必须和对方建立可靠的连接。一个TCP连接必须要经过三次“对话”才能建立起来
-
UDP(User Data Protocol,用户数据报协议)是与TCP相对应的协议。它是面向非连接的协议,它不与对方建立连接,而是直接就把数据包发送过去! UDP适用于一次只传送少量数据、对可靠性要求不高的应用环境
HTTP和HTTPS
- HTTP协议通常承载于TCP协议之上,在HTTP和TCP之间添加一个安全协议层(SSL或TSL),这个时候,就成了我们常说的HTTPS
- 默认HTTP的端口号为80,HTTPS的端口号为443
为什么HTTPS安全
- 因为网络请求需要中间有很多的服务器路由器的转发。中间的节点都可能篡改信息,而如果使用HTTPS,密钥在你和终点站才有。https之所以比http安全,是因为他利用ssl/tls协议传输。它包含证书,卸载,流量转发,负载均衡,页面适配,浏览器适配,refer传递等。保障了传输过程的安全性
一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
- 01.浏览器查找域名对应的IP地址(DNS 查询:浏览器缓存->系统缓存->路由器缓存->ISP DNS 缓存->根域名服务器)
- 02.浏览器向 Web 服务器发送一个 HTTP 请求(TCP三次握手)
- 03.服务器 301 重定向(从 http://example.com 重定向到 http://www.example.com)
- 04.浏览器跟踪重定向地址,请求另一个带 www 的网址
- 05.服务器处理请求(通过路由读取资源)
- 06.服务器返回一个 HTTP 响应(报头中把 Content-type 设置为 ‘text/html’)
- 07.浏览器进 DOM 树构建
- 08.浏览器发送请求获取嵌在 HTML 中的资源(如图片、音频、视频、CSS、JS等)
- 09.浏览器显示完成页面
- 10.浏览器发送异步请求
前端攻击
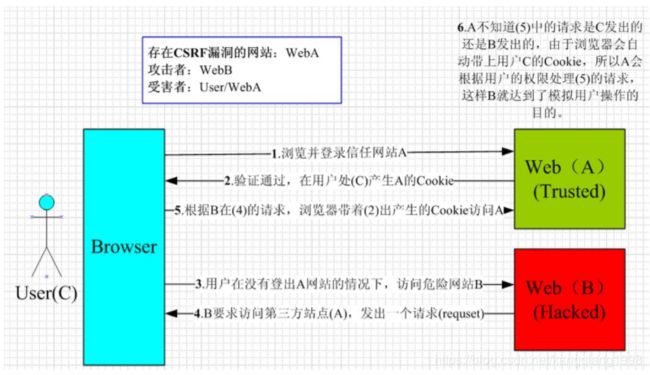
1. CSRF的基本概念、缩写、全称
CSRF(Cross-site request forgery):跨站请求伪造。
PS:中文名一定要记住。英文全称,如果记不住也拉倒。
用户是网站A的注册用户,且登录进去,于是网站A就给用户下发
cookie。
从上图可以看出,要完成一次
CSRF攻击,受害者必须满足两个必要的条件:
- 登录受信任网站
A,并在本地生成Cookie。(如果用户没有登录网站A,那么网站B在诱导的时候,请求网站A的api接口时,会提示你登录) - 在不登出
A的情况下,访问危险网站B(其实是利用了网站A的漏洞)。
我们在讲
CSRF时,一定要把上面的两点说清楚。
温馨提示一下,
cookie保证了用户可以处于登录状态,但网站B其实拿不到cookie。
举个例子,前段时间里,微博网站有个
api接口有漏洞,导致很多用户的粉丝暴增。
CSRF的防范措施
方法一、Token 验证:(用的最多)
- 服务器发送给客户端一个
token; - 客户端提交的表单中带着这个
token。 - 如果这个
token不合法,那么服务器拒绝这个请求。
方法二:隐藏令牌:
- 把
token隐藏在http的head头中。
方法二和方法一有点像,本质上没有太大区别,只是使用方式上有区别。
方法三、Referer 验证:
Referer指的是页面请求来源。意思是,只接受本站的请求,服务器才做响应;如果不是,就拦截。
2. XSS的攻击原理
XSS攻击的核心原理是:不需要你做任何的登录认证,它会通过合法的操作(比如在url中输入、在评论框中输入),向你的页面注入脚本(可能是js、hmtl代码块等)。
最后导致的结果可能是:
- 盗用
Cookie - 破坏页面的正常结构,插入广告等恶意内容
D-doss攻击
XSS的防范措施主要有三个:
1. 编码:
对用户输入的数据进行
HTML Entity编码。
如上图所示,把字符转换成 转义字符。
Encode的作用是将$var等一些字符进行转化,使得浏览器在最终输出结果上是一样的。
比如说这段代码:
<script>alert(1)script>
若不进行任何处理,则浏览器会执行alert的js操作,实现XSS注入。
进行编码处理之后,L在浏览器中的显示结果就是
,实现了将``$var作为纯文本进行输出,且不引起JavaScript`的执行。
2、过滤:
- 移除用户输入的和事件相关的属性。如
onerror可以自动触发攻击,还有onclick等。(总而言是,过滤掉一些不安全的内容) - 移除用户输入的
Style节点、Script节点、Iframe节点。(尤其是Script节点,它可是支持跨域的呀,一定要移除)。
3、校正
- 避免直接对
HTML Entity进行解码。 - 使用
DOM Parse转换,校正不配对的DOM标签。
备注:我们应该去了解一下
DOM Parse这个概念,它的作用是把文本解析成DOM结构。
比较常用的做法是,通过第一步的编码转成文本,然后第三步转成DOM对象,然后经过第二步的过滤。
3 CSRF 和 XSS 的区别
面试官还可能喜欢问二者的区别。
区别一:
CSRF:需要用户先登录网站A,获取cookieXSS:不需要登录。
区别二:(原理的区别)
CSRF:是利用网站A本身的漏洞,去请求网站A的api。XSS:是向网站A注入JS代码,然后执行JS里的代码,篡改网站A的内容。
1. nodejs 创建静态服务器?
http.createServer((req,res)=>{writeHead,write,end}).listen(3000)
2. commonJS规范 vs ES6 模块化规范
> require导入, module.exports 导出
import 导入, export default 导出
区别:import {某个几个接口} from ‘antd’ //webpack (tree shaking 摇树优化)
var myview = require(“antd”) //导入整个接口
3. socket通信 聊天
websocket全双工, 双向通信 onopen onmessage onclose onerror
- http 应用层协议, 区别:http 单向 , 请求响应模型, XHR编程接口
- TCP双向通信传输层协议,socket编程接口
4. mongoDB 基本操作(增删改查)
- mysql 区别- 关系型, 非关系型
- mongoose --(model schema )
5. express 进行项目构建
nodejs一个框架 (express, koa, egg)
6. token(jwt-json web token) 与 session配合cookie (登录,鉴权)
7. MV - mvc mvvm mvp*
vue 分别对应哪一部分?
m=>data状态数据
v=>vue模板
vm=>var vm = new Vue({el:"#box"})
8. vue数据绑定原理
- Object.defineProperty() get set, watcher , render = > 虚拟dom 对比老的vdom , diff
- vue3.0 数据绑定 es6 proxy , new Proxy(obj,“name”,{get })
9. vue - 过滤器
数据的格式化,vue.filter()),计算属性(模糊查询, 购物车金额计算),watch (监听路由改变) , 方法
**10.vue生命周期 **
11.vue指令有哪些
**12.vue单文件组件 **
- template
- script
- style
13.slot使用场景 (插槽, 内容分发)
14.vue-cli脚手架 eslint
15.vue路由
- hash(window.onhashchange)
- history (window.onpopstate)
16.vuex基本模块-state ,actions,mutations,getters
-
怎么理解?
-
workflow?
-
项目? 非父子通信, 状态快照(缓存数据)
-
store 内存, 一刷新页面没有
-
调试, devtools
17.git管理工具
git add., git commit , git push ,git pull(git fetch ,git merge) ,代码冲突, 手动合并
git reset --hard HEAD~10
git checkout -b dev
git merge dev
git 可视化 - vscode , webstorm , submit, 插件, 小乌龟 git ,souceTree
18.Nuxt.js 服务器渲染
-
首屏加载过慢,提供seo
-
首屏加载过慢 (路由懒加载)
<!-- import Foo from './Foo' --> var Foo = ()=>import("./Foo") //webpack code split 代码分割 const router = new VueRouter({ routes: [ { path: '/foo', component: Foo } ] })
19 .React class组件, 函数式组件
class App extends Component{
state = {}
render (){
return <div>111</div>
}
}
function App(props){
return <div>111</div>
}
react 函数式组件 hooks (钩住函数组件的状态) , useState,useEffect
20.受控组件&非受控组件?
外部能控制组件内部状态 (属性)
tabbar
swiper
既能受控还能非受控
21.vdom(js对象 模拟dom节点)与diff (同层级对比,key, 同class , 合并操作)
count = 1
setState({count:this.state.count+1})
setState({count:this.state.count+1})
setState({
name:"xiaoming"
},()=>{
//更新到dom, new Swiper
// this.$nextTick Vue
})
setState((prevState)=>{
return {
count:prevState.count+1
}
})
setState((prevState)=>{
return {
count:prevState.count+1
}
})
多次setState
22.setState 之后?React数据更新原理?
23. React按钮绑定事件
<button onClick={()=>{
}}></button>
handleClilck(){
console.log(this)
}
handleClilck = ()=>{
console.log(this)
}
<button onClick={this.handleClick.bind(this)}></button>
事件与原生事件区别? react 是代理到document
24.Ref - (dom =>refdom节点, 组件=>ref组件对象)
ref父子通信
25. 生命周期
老的
- componentWillMount
- render
- componentDidMount
- componentWillReceiveProps
- shouldComponentUpdate ? return false /true 性能优化
- componentWillUpdate
- render
- componentDidUpdate
- componentWillUnmount
新的
- getDerivedStateFromProps
- getSnapShotBeforeUpdate
26.父子通信以及非父子通信 (context)
props 父传子 this.props.myname
callback 子传父 this.props.event()
27.Redux
- reducer
- store
- actionCreator
- Component View
redux原理: 订阅发布模式
list = [()=>{},()=>{}]
state = ""
发布
dispatch = function(){
state = reducer(prevstate)
for(var i in list){
list[i]()
}
}
监听
subscribe(()=>{})
异步?
middleWare - redux-thunk redux-promise redux-saga
flux VS react-redux VS redux
- flux 架构思想 15种 (facebook flux(vue 老太太 ), redux )
- redux (vue react, angular)
- react-redux(不用自己监听,connect() 容器组件,自己叫UI组件,Provider组件 )
react-redux原理
(1)高阶组件 HOC 高阶函数
(2) <Provider store={store}/>, context (非父子通信,provider comsumer)
28.Ant-Design
哪些组件? 准备几个
Button (size, type , disabled... )
29.immutable (结构共享)
- 深复制?
- […] {…} 一级深复制
- JSON.parse(JSON.stringify()) 如果name:undefined
30.Mobx
-
redux(普通js对象, state只读,单一store,纯函数) VS mobx(可观察对象,状态可以被修改,多个store. )
-
Vuex(直接修改状态,actions, get set拦截,学习成本低) VS Redux (不能直接修改状态, middlerware, 自己subsribe, 成本高。)
31.Hybrid开发
-混合 框架? h5plus ,openCamera
-谁打的包? ios android
-接口功能? 换头像 ,定位,摇一摇, 微信支付, 推送,
32.微信JSSDK
写一个网页 在微信种打开, 就可以访问微信提供原生接口硬件调用功能 (token, 签名, 安全域名)
33.小程序开发 wxml js wxss json
- 适配? rpx
- wx.request 跨域? 安全域名
- 量级,日活量 ? 10万
- 小程序进行定位和摄像头
- uniapp
1.关键词:
- 提测
- 发版
- 迭代
2. 你负责
- 几个组件? 分类组件几个?
- 项目结构? src , components ,
- 项目上线? npm run build, dist=> 几个js? ( 2个-> 公共库提出.js ,写代码.js(首屏加载过慢,
路由懒加载,路由分割) ) 上线bug ?history 404bug
3. 项目时间
- 过长:需求更改,
- 过短:重构,项目急
4. redux项目体现?知识点(工作流)
- 用户登录状态
- 展开折叠
- 状态快照
- 控制选项卡
5. 造过轮子?轮播,吸顶,无限滚动…
props:{
name:String
}
6. 登录验证?
路由拦截=》无token =>登录=》用户名密码post=> 成功=>token存在本地(localstorage.setItem)
7. 遇到问题?怎么解决的?(statckoverflow)
- 结合业务, 描述
- 虽然在 componentDidMount 中组件已经被装配,但是如果设置容器宽高为百分比的值,那么容器的 clientWidth 和 clientHeight 有可能还处于计算中
- React 中开发, pullTOrefershh计算高度, 应该减去offetTop ,但是这个top值, 为0, 因为轮播是异步获取的, 所以要知道轮播高度, img onLoad回调会知道轮播高度, 但此时 轮播跟pullToRefresh不是一个组件的,需要兄弟通信,传值, 要在willRevecieProps中拿才对。
- 兼容性问题, github. (UC浏览器? qq浏览器?微信? chrome, ie9,)
8. 移动端 ,android 自带浏览器, uc, qq, ios safari chrome, 适配(分辨率不同 rem, flex,)
9. 版本
react 版本? 16
react-router 4 , 5 just component
vue 版本? 2.6
vue-cli 脚手架 3, 4
10. 如何后端对接,联调 (反向代理,cors ,jsonp)
(1) 开发前期确定 好 数据格式, 数组或者对象 {list:[]}
(2) 确定请求方式 get post, 参数 page=1 &size=10
(3) 接口写好, 按照约定规则来传数据
11. 列表=>接口形式?
page=2&limit=10
{
list:[
{
name:"
},
{
name:"
}
]
}
12. 项目流程
13. 代码管理工具?git
- 几个分支?
master dev test, kerwin ,xiaoming , fixedbug1(删掉) fixedbug2(删掉) - 代码冲突?
多人修改同一个文件导致, 手动合并
14. 问题问面试官?
- 技术发展路线 ,技术栈
- 技术分享学习
- 什么通知结果?
文章目录
- HTML
- CSS
- JavaScript
- ES6
- 前端工程化工具
- 团队协作工具 版本控制工具, 代码管理工具
- jquery
- 事件循环
- 微任务和宏任务
- http相关
- 前端攻击
- 1. CSRF的基本概念、缩写、全称
- 2. XSS的攻击原理
- 3 CSRF 和 XSS 的区别
- 1.关键词:
- 2. 你负责
- 3. 项目时间
- 4. redux项目体现?知识点(工作流)
- 5. 造过轮子?轮播,吸顶,无限滚动...
- 6. 登录验证?
- 7. 遇到问题?怎么解决的?(statckoverflow)
- 8. 移动端 ,android 自带浏览器, uc, qq, ios safari chrome, 适配(分辨率不同 rem, flex,)
- 9. 版本
- 10. 如何后端对接,联调 (反向代理,cors ,jsonp)
- 11. 列表=>接口形式?
- 12. 项目流程
- 13. 代码管理工具?git
- 14. 问题问面试官?
- 流程&规范
- 1.对接UI与交互
- (1)原型
- (2)标注图
- (3)谁来切图
- 2.对接后端
- (1) 亲嘴对接
- (2) 接口文档
- 3.多环境
流程&规范
1.对接UI与交互
(1)原型
- axure (发音:Ack-sure)
生成的html代码,页面代码杂乱,代码冗余量较大,不利于后期的优化 - 墨刀
https://free.modao.cc/app/ltnSwMXEFqjon7QtRssBgKkPXZmL3os#screen=s6A4B80F6FE1540952810987
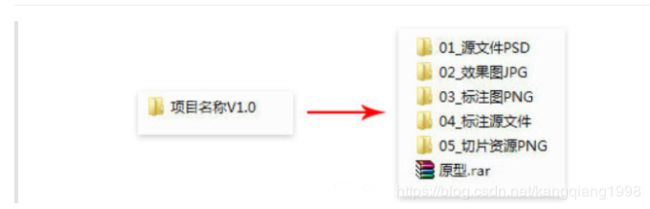
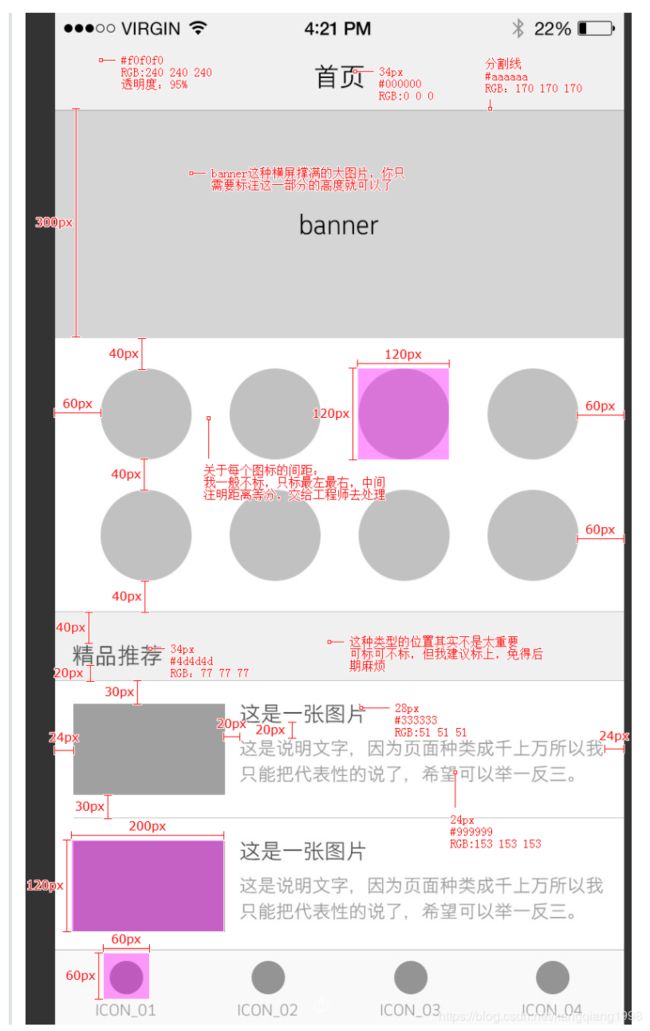
(2)标注图
(3)谁来切图
UI? 前端?后端?
2.对接后端
(1) 亲嘴对接
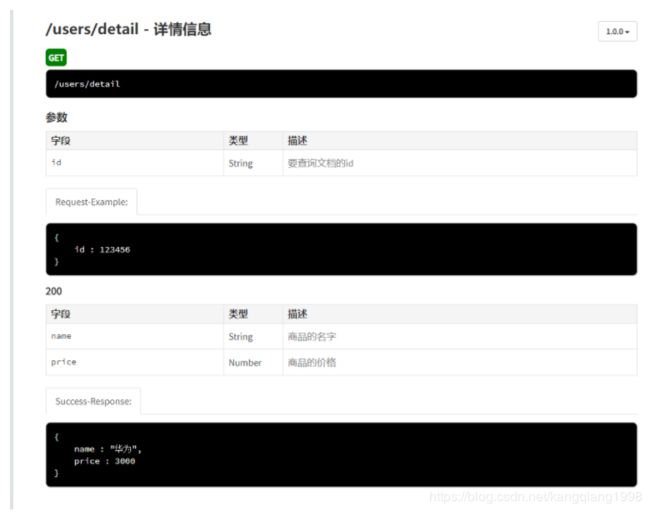
(2) 接口文档
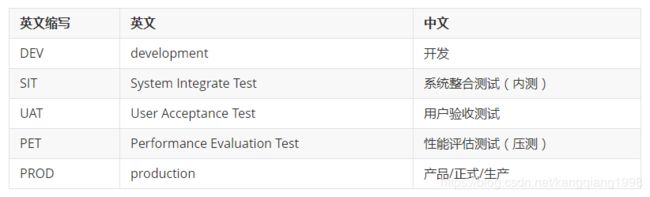
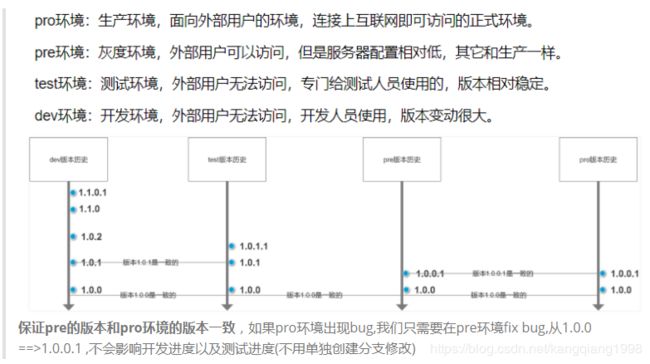
3.多环境