基于Express框架的前后端通信(GET/POST)
当服务器(后端)搭建完毕后,接下来需要做的就是客户的浏览器(前端)与服务器的通信服务了。在node.js中前端提交信息给后端主要依靠GET/POST请求,现在基于Express框架来实现以下功能:在前端的页面上将个人的名称信息提交给后端,后端将收到的信息以JSON格式回传到前端页面。
GET请求的实现:
首先要提供后端服务器与前端的页面。将两个文件放在一个根目录下:

首先做好web页面。在bom.html文件中做一个简单的文本输入框与提交按钮,代码如下:
bom_app
method="GET"> /*数据要传
给服务器,IP地址为127.0.0.0.1,端口为8888,处理该数据的URL为process_get,方式为
GET*/
Firstname:"text" name="first_name">
Lastname:"text" name="last_name">
"submit" value="Submit">
以上代码值得一提的是,用来与后端通信的标签只有form中的属性action,method与name,其余成分仅是为了构建页面;其中action属性表明了数据传递指向的具体路径;method属性表明了传递的方式;name属性表明了后端调用该数据变量所使用的变量名称。
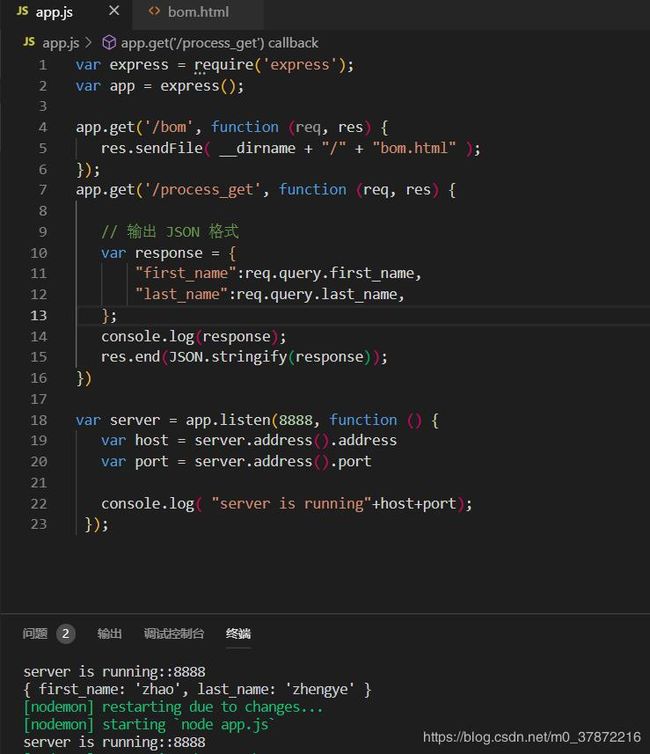
app.js中的代码如下:
var express = require('express');
var app = express();
app.get('/bom', function (req, res) {
res.sendFile( __dirname + "/" + "bom.html" );
});// 显示html页面
app.get('/process_get', function (req, res) {
// 将输入的值以JSON格式输出
var response = {
"first_name":req.query.first_name,
"last_name":req.query.last_name,
};
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8888, function () {
var host = server.address().address
var port = server.address().port
// 服务器IP地址为127.0.0.1 端口为8888
console.log( "server is running"+host+port);
});
GET请求方法,它的请求是直接嵌入到URL路径中的。从bom.html中的代码可知,前端数据的请求就是process_get。因此后端对process_get请求做响应就可以了。
服务器启动了嗷:
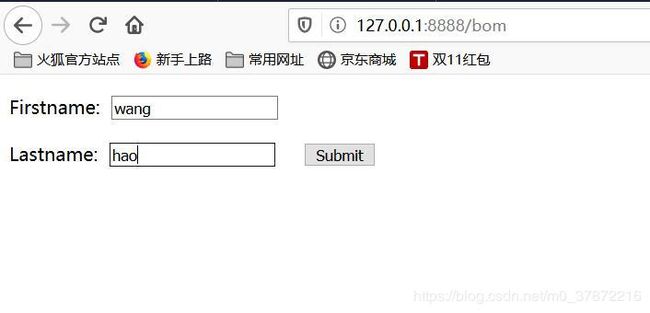
 找个浏览器打开,在地址栏中输入127.0.01:8888/bom,登录页面,效果如下图所示:
找个浏览器打开,在地址栏中输入127.0.01:8888/bom,登录页面,效果如下图所示:
 在输入栏输入信息,随后单击提交按钮。会发现页面刷新,并回传显示自己的输入信息。
在输入栏输入信息,随后单击提交按钮。会发现页面刷新,并回传显示自己的输入信息。

POST请求的实现:
首先从html页面做起。
bom_app
method="POST">
Firstname:"text" name="first_name">
Lastname:"text" name="last_name">
"submit" value="Submit">
和之前的html代码相比修改了两处:1.method从GET改为POST 2.action中的URL改成了process_post,方便区分。
post请求通常会发送一个表单,或者JSON,它作为request的body发送,但是node.js的request对象是无法解析body内的内容的。为了解决这个问题,需要增加一个中间件(middleware)叫body-parser。
显然body-parser这个插件需要用npm安装和管理。安装此插件的命令为:
npm install body-parser --save
安装完毕之后就可以用require方式引入程序内部了。
js文件内部程序如下:
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
// 创建 application/x-www-form-urlencoded 编码解析
var urlencodedParser = bodyParser.urlencoded({ extended: false });
app.get('/bom', function (req, res) {
res.sendFile( __dirname + "/" + "bom.html" );
});// 显示html页面
app.post('/process_post', urlencodedParser, function (req, res) {
// 将输入的值以JSON格式输出
var response = {
"first_name":req.body.first_name,
"last_name":req.body.last_name,
};
console.log(response);
res.end(JSON.stringify(response));
});
var server = app.listen(8888, function () {
var host = server.address().address
var port = server.address().port
// 服务器IP地址为127.0.0.1 端口为8888
console.log( "server is running"+host+port);
});
由以上代码可见,POST与GET主要区别在于响应函数不同。POST使用app.get()构建服务,GET使用app.get()构建服务;POST由于报文内容的特殊性,需要加载额外的中间件来解析request中的内容。
启动服务器后在浏览器地址栏输入127.0.0.1:8888/bom显示页面。

输入数据后单击提交按钮,可查看输入数据。