Node.js开发——Express+Mongoose
Node.js开发——Express+Mongoose
大家好,这是Fane(阿飞)的博客!@自己。哈哈
本来准备每周一篇博客的,可是上周由于感冒又拖延下来,很是懊悔。
好吧,我承认主要是我懒;瞬间喝一碗鸡汤,其实我每天学的东西都够写一篇的(阴笑脸)。好啦,言归正传,本期带来的是自己这两天学习Express+mongdb的一篇硬文,主要目录分为以下三部分:
**
目录
**
-
- Nodejs开发ExpressMongoose
- 目录
- MongoDB安装
- MongoDB启动
- mongoose在node中的基本配置
- mongoose的CRUD
MongoDB安装
MongoDB是基于文档的非关系型数据库,它与Node特别般配,其文档是按BSON(JSON的轻量化二进制格式)存储的,增删改查等管理数据库的命令和JavaScript语法很像。
MongoDB使用集合(collection)和文档(document)来描述和存储数据,collection就相当于表,document相当于行,不过MySQL之类的关系型数据库,表结构是固定的,而MongoDB不同,一个集合里的多个文档可以有不同的结构,更加灵活。
关于mongoDB的安装很简单,https://www.mongodb.org/downloads下载安装包,Windows系统是msi文件,我选择的是“Windows 64-bit”的版本。你可以默认,也可以选择安装位置,我装到了D盘。安装完后,目录结构是这样的:D:\Program Files\MongoDB。mongod、mongo以及其它的工具,都在D:\Program Files\MongoDB\Server\3.4\bin目录下。
MongoDB启动
要使用MongoDB,需要指定一个文件夹让它存放数据,我在D:\MongoDB下建立了一个名为db的文件夹。
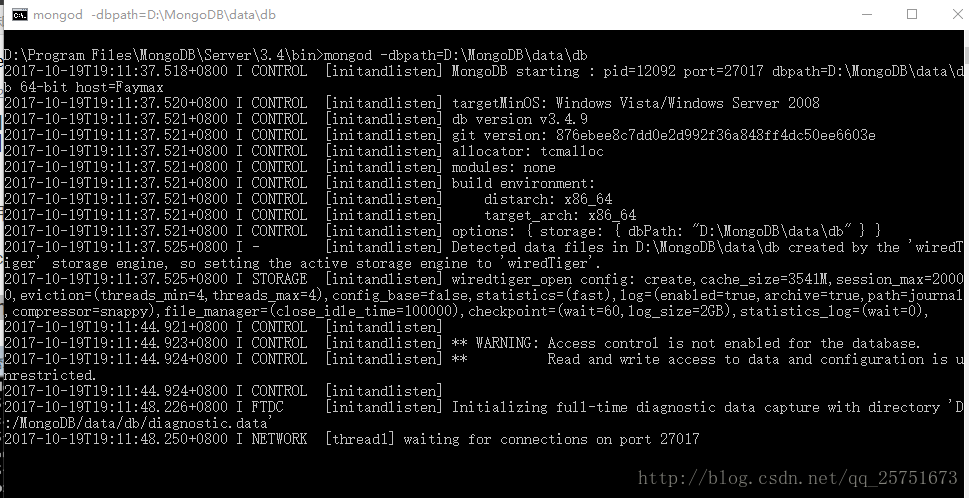
打开cmd,进入D:\Program Files\MongoDB\Server\3.4\bin目录,执行“mongod –dbpath=D:\MongoDB\data\db”,就会启动MongoDB,效果如下图:

MongoDB启动后,会监听在一个端口上等待客户端来连接,从上图可以看出,默认监听的端口是27017。你可以“–port”选项改变这个端口,比如“mongod –port 28018 –dbpath=G:\MongoDB\db”命令就会启动MongoDB并监听28018端口。
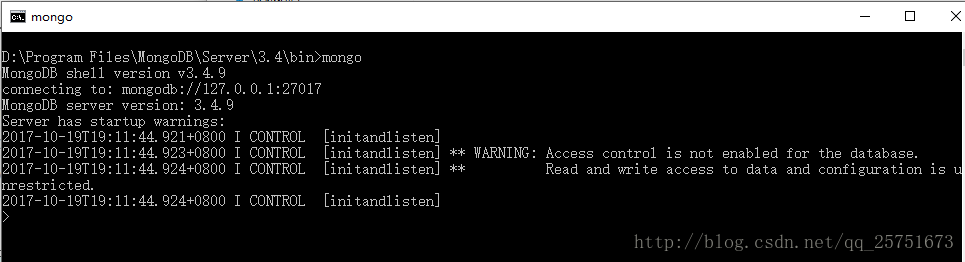
启动了MongoDB,我们就可以使用mongo(交互式shell)来管理数据库了。直接在bin目录下执行mongo,然后执行相关操作,如下图:

mongoose在node中的基本配置
使用“npm install mongodb –save”来安装,然后就想使用其他模块一样引入 var mongoose = require(‘mongoose’);
下面上代码了:
mongoose的CRUD
Express :app.js代码:
var mongoose = require('mongoose');
var index = require('./routes/index');
var users = require('./routes/users');
var app = express();
// mongoose.connect('mongodb://localhost:27017/imooc');
mongoose.connect('mongodb://127.0.0.1:27017/imooc', { useMongoClient: true })
mongoose.Promise = global.Promise;
var db = mongoose.connection;
db.on('error', console.error.bind(console, 'Mongodb connect error !'))
db.once('open', function() {
console.log('Mongodb started !')
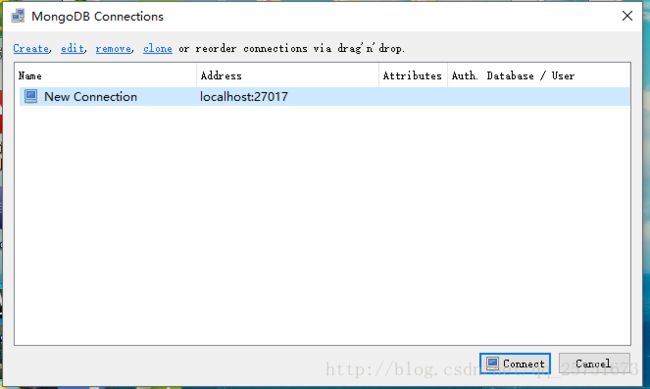
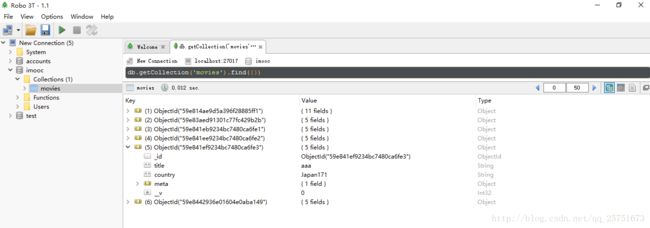
})此处已经手动填入一些电影数据,关于mongo的可视化工具本人推荐robo3t,上两张连接与使用图:


使用火狐的HttpRequest插件模拟相关的get和post请求之后,可以在robo3t中看到相关数据的变化,继续上代码:
Express路由入口文件 :index.js代码:
var express = require('express');
var router = express.Router();
var Movie = require('../mongoDB/models/movie.js')
// 查询全部
router.get('/', function(req, res){
console.log("find");
Movie.find(function(err, data) {
if(err) {
console.log(err)
}
res.json(data)
})
});
// find查询一个,GET参数:title="驴得水"
router.get('/findBytitle', function(req, res){
console.log("findBytitle")
Movie.find(req.query,function(err, data) {
if(err) {
console.log(err)
}
res.json(data)
})
});
// findOne查询一个,GET参数:{title:"LiSi44"}
router.get('/findOne', function(req, res){
console.log("findOne")
console.log(req.query)
Movie.findOne(req.query,function(err, data) {
if(err) {
console.log(err)
}
res.json(data)
})
});
// create插入(直接插入,不会检查是否已经存在该条目)
//post提交请求内容为JSON格式的:{"title":"ddd","country":"China"}
router.post('/insert', function(req, res ,next) {
console.log("insert")
//插入内容若与数据库schemas中定义的字段结构吻合,则可以之间creat(req.body,...),否则需要重新赋值转化如下面的data,然后create(data,...)
/*var data = {
title: req.body.title,
country: req.body.country
};*/
Movie.create(req.body, function(err, result) {
if(err)
{
console.log('Error:'+ err);
return;
}
res.json(result);
});
})
//save插入(插入之前先检查是否已经存在该条目的id),POST内容:{"title":"LiSi44", "country":"123456"}
router.post('/save', function(req, res ,next) {
console.log("save")
var newMovie = new Movie(req.body);
//查询是否已经存在
Movie.findOne({title:req.body.title},function(err, data) {
if(err) {
console.log(err)
}else{
if(data != null){
res.json({state:"failure",action:req.body.title + ' 已存在'})
}else{
newMovie.save(function(err, doc){
if(err)console.log(err);
else{
console.log(doc.title + ' saved');
res.json({state:"success",action:doc.title + ' saved'})
}
});
}
}
})
})
//remove删除
router.get('/remove',function(req,res){
console.log("remove")
console.log(req.query)
//查询是否存在要删除的项目,存在则删除否则
Movie.findOne({title:req.query.title},function(err, data) {
if(err) {
console.log(err)
}else{
if(data != null){
console.log(req.query.title+"存在")
Movie.remove(req.query,function(err,movie){
if(err) console.log(err)
else {
console.log("执行删除")
res.json({state:"success",action:req.query.title + ' removed'})
}
})
}else{
res.json({state:"failure",action:req.query.title + ' 不存在'})
}
}
})
})
//findOneAndRemove删除
router.get('/findOneAndRemove',function(req,res){
console.log("remove")
console.log(req.query)
Movie.findOneAndRemove(req.query,function(err,result){
if(err) console.log(err)
else{
if(result != null){
res.json({state:"success",action:req.query.title + ' removed'})
}else{
res.json({state:"failure",action:req.query.title + ' 不存在'})
}
}
})
})
//更新
router.post('/update', function(req, res ,next) {
console.log("update")
var whereStr = {title:req.body.title};
var updateStr = req.body;
Movie.update(whereStr,updateStr,function(err,result){
if (err) {
console.log("Error:" + err);
}
else {
console.log("Res:" + result.n);
if(result.n > 0){
res.json({state:"Update success",res:result})
}else{
res.json({state:"更新条目不存在!",res:result})
}
}
})
})
module.exports = router;
欢迎大家评论,有问题可以留言,我会经常上来的,希望可以一起进步!