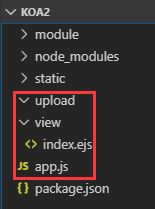
在vue中使用koa
0.安装Node ,安装完成后可用以下命令查看是否完成安装。
查看node版本 : node -v
1.搭建环境
新建文件夹 koa2,并初始化。初始化完成生成packge.json文件,配置项目的配置项
cnpm init -y //-y ,y即yes的缩写,默认配置2,安装koa
cnpm i koa -S安装nodemon(自动重启模块)
cnpm i nodemon -D3,在项目根目录下面新建app.js
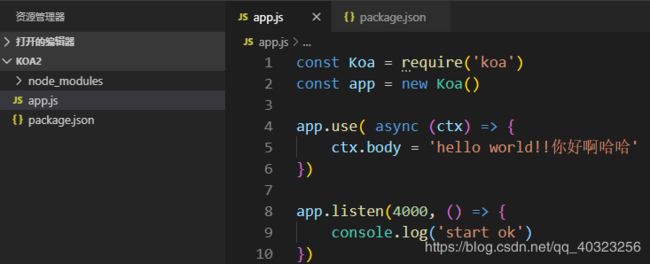
app.js
const Koa = require('koa')
const app = new Koa()
app.use( async (ctx) => {
ctx.body = 'hello world!!你好啊哈哈'
})
app.listen(3000, () => {
console.log('start ok')
})
4,启动koa
通过dos窗口进入项目根目录,然后输入命令:
nodemon app.js如果报错:无法加载文件 ******.ps1,因为在此系统中禁止执行脚本。解决办法参考:https://blog.csdn.net/github_35186068/article/details/80518681
https://jingyan.baidu.com/article/09ea3ede40cc2dc0aede392c.html
出现了remoteSigned,即可正常使用了。
5,刷新页面
打开浏览器窗口,输入:http://localhost:3000
6,更改app.js中的ctx.body内容,重新刷新浏览器页面,可看到页面变化。这是因为刚刚安装了nodemon插件,如果不安装这个插件,那么每次更改app.js中的ctx.body内容,都需要重新启动服务(node app.js)才能实现页面刷新
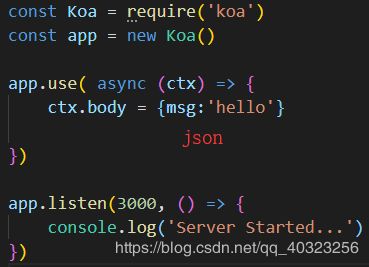
7,使用koa-json。
感觉输出的json格式不好看,这里来种好看的方式,使用koa-json
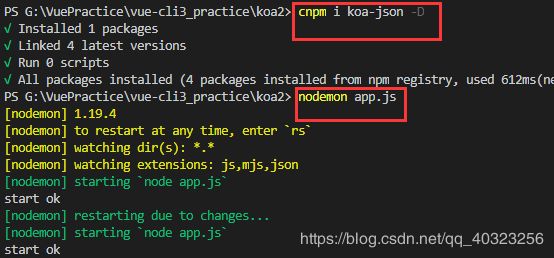
安装koa-json
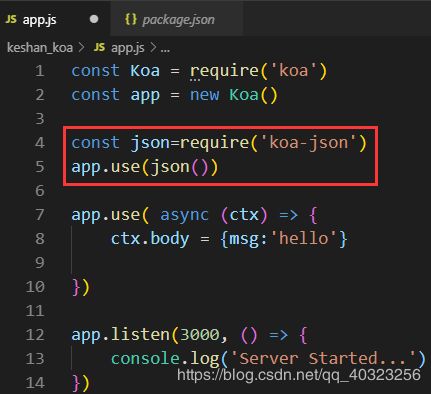
cnpm i koa-json -Dapp.js中引入koa-json
const json=require('koa-json')
app.use(json())8,路由-Koa-router
安装命令:
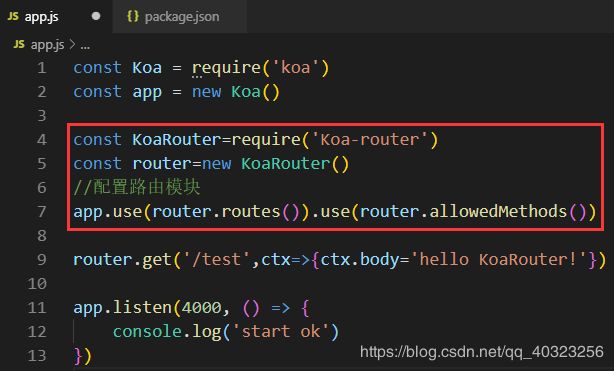
cnpm i koa-router -Sapp.js中引入koa-router
const KoaRouter=require('Koa-router')
const router=new KoaRouter()
//配置路由模块
app.use(router.routes()).use(router.allowedMethods())const Koa = require('koa')
const app = new Koa()
const KoaRouter=require('Koa-router')
const router=new KoaRouter()
//配置路由模块
app.use(router.routes()).use(router.allowedMethods())
router.get('/test',ctx=>{ctx.body='hello KoaRouter!'})
app.listen(4000, () => {
console.log('start ok')
})
10.koa的中间件
11.请求数据获取-koa-bodyparser中间件
对于POST请求的处理,koa-bodyparser中间件可以把koa2上下文的formData数据解析到ctx.request.body中。
1、安装 koa-bodyparser
npm install --save koa-bodyparser
2、安装 引入配置中间件
引入 const bodyParser = require('koa-bodyparser')
配置中间件 app.use(bodyParser())
读取post数据 json格式 ctx.request.body
例1:
app.js
const Koa = require('koa')
const app = new Koa()
const router=require('Koa-router')()
const views = require('koa-views')
app.use(views('view',{
extension:'ejs'
}))
router.get('/',async (ctx)=>{
await ctx.render('index');
})
app.use(router.routes()).use(router.allowedMethods())
app.listen(3000, () => {
console.log('Server Started...')
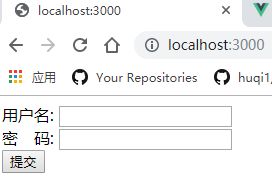
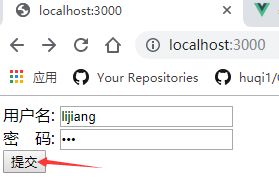
})index.ejs
刷新页面
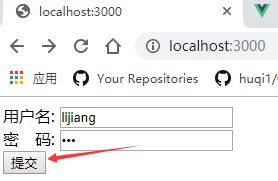
此时来实现‘提交’的功能
app.js
const Koa = require('koa')
const app = new Koa()
const router=require('Koa-router')()
const views = require('koa-views')
var common = require('./module/common.js')
app.use(views('view',{
extension:'ejs'
}))
router.get('/',async (ctx)=>{
await ctx.render('index');
})
router.post('/doAdd', async (ctx) => {
var data = await common.getPostData(ctx)
console.log(data)
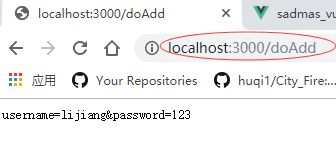
ctx.body = data // 提交完成后给浏览器响应的数据
})
app.use(router.routes()).use(router.allowedMethods())
app.listen(3000, () => {
console.log('Server Started...')
})common.js
exports.getPostData=function(ctx){
//获取数据 异步
return new Promise(function(resolve,reject){
try{
let str='';
ctx.req.on('data',function(chunk){
str += chunk;
})
ctx.req.on('end',function(chunk){
resolve(str)
})
}catch(err){
reject(err)
}
})
}点击提交
如果使用koa-bodyparser 中间件的话,就不用上面的common.js了,很方便。安装koa-bodyparser 中间件
cnpm i koa-bodyparser -Sapp.js
const Koa = require('koa')
const app = new Koa()
const router=require('Koa-router')()
const views = require('koa-views')
var bodyParser = require('koa-bodyparser')
app.use(bodyParser());
app.use(views('view',{
extension:'ejs'
}))
router.get('/',async (ctx)=>{
await ctx.render('index');
})
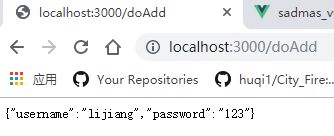
router.post('/doAdd', async (ctx) => {
console.log(ctx.request.body);
ctx.body = ctx.request.body; //获取表单提交的数据
})
app.use(router.routes()).use(router.allowedMethods())
app.listen(3000, () => {
console.log('Server Started...')
})运行结果
12.静态资源加载-koa-static
cnpm i koa-static -sapp.js
const Koa = require('koa')
const app = new Koa()
const path=require('path') //这是node提供的
const static = require('koa-static')
// 配置静态资源
const staticPath = './static'
app.use(static(
path.join( __dirname, staticPath)
))
app.use( async ( ctx ) => {
ctx.body = 'hello world'
})
app.listen(4000, () => {
console.log('Server Started...')
})打开http://localhost:3000/ ,会显示
打开http://localhost:3000/lj.jpg ,会显示
13.图片文件上传-koa-multer中间件
安装koa-multer
cnpm i koa-multer -Sapp.js
const Koa = require('koa')
const app = new Koa()
const router=require('Koa-router')()
const views = require('koa-views')
const multer = require('koa-multer');
var storage = multer.diskStorage({
//定义文件保存路径
destination:function(req,file,cb){
cb(null,'./upload/');//路径根据具体而定。如果不存在的话会需要手动创建一个路径
},
//修改文件名
filename:function(req,file,cb){
var fileFormat = (file.originalname).split(".");
cb(null,Date.now() + "." + fileFormat[fileFormat.length - 1]);
}
})
var upload = multer({ storage: storage });
app.use(views('view',{
extension:'ejs'
}))
router.get('/',async (ctx)=>{
await ctx.render('index');
})
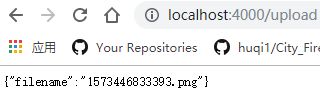
router.post('/upload',upload.single('file'), async (ctx, next) => {
ctx.body = {
filename: ctx.req.file.filename //返回文件名
}
})
app.use(router.routes()).use(router.allowedMethods())
app.listen(4000, () => {
console.log('Server Started...')
})
index.ejs
运行效果
14.在koa中应用MongoDB
https://www.cnblogs.com/yangzhou33/p/8996316.html
15.koa中使用cookie、session
https://www.jianshu.com/p/593a762249f5
https://segmentfault.com/a/1190000019086415?utm_source=tag-newest