Vue的开发之路(个人网站)
想开发一个个人网站来完成自己的目标,前端框架觉得用vue来实现,慢慢开始学习,已经搭好Vue框架。
代码项目框架:
config 中存放项目的一些基本配置信息,最常用的就是端口转发
node_modules 这个目录存放的是项目的所有依赖,即 npm install 命令下载下来的文件
src 这个目录下存放项目的源码,即开发者写的代码放在这里
static 用来存放静态资源
index.html 则是项目的首页,入口页,也是整个项目唯一的HTML页面
package.json 中定义了项目的所有依赖,包括开发时依赖和发布时依赖
重要的开发者目录src
components 目录用来存放组件(一些可复用,非独立的页面),当然开发者也可以在 components 中直接创建完整页面。
推荐在 components 中存放组件,另外单独新建一个 page 文件夹,专门用来放完整页面。
router 目录中,存放了路由的js文件
App.vue 是一个Vue组件,也是项目的第一个Vue组件
main.js相当于Java中的main方法,是整个项目的入口js
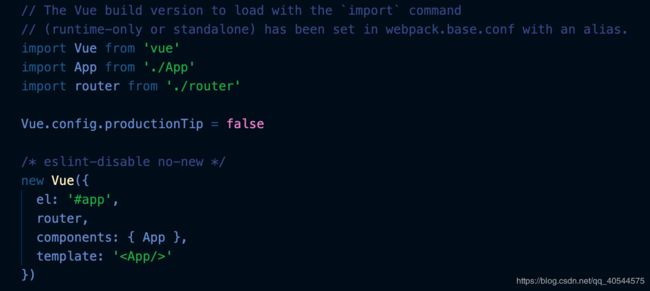
main.js 文件
导入 App.vue ,并且命名为 App
导入router,注意,由于router目录下路由默认文件名为 index.js ,因此可以省略
所有东西都导入成功后,创建一个Vue对象,设置要被Vue处理的节点是 ‘#app’,’#app’ 指提前在index.html 文件中定义的一个div
将 router 设置到 vue 对象中,这里是一个简化的写法,完整的写法是 router:router,如果 key/value 一模一样,则可以简写。
声明一个组件 App,App 这个组件在一开始已经导入到项目中了,但是直接导入的组件无法直接使用,必须要声明。
template 中定义了页面模板,即将 App 组件中的内容渲染到 ‘#app’ 这个div 中。
因此,可以猜测,项目启动成功后,看到的页面效果定义在 App.vue 中

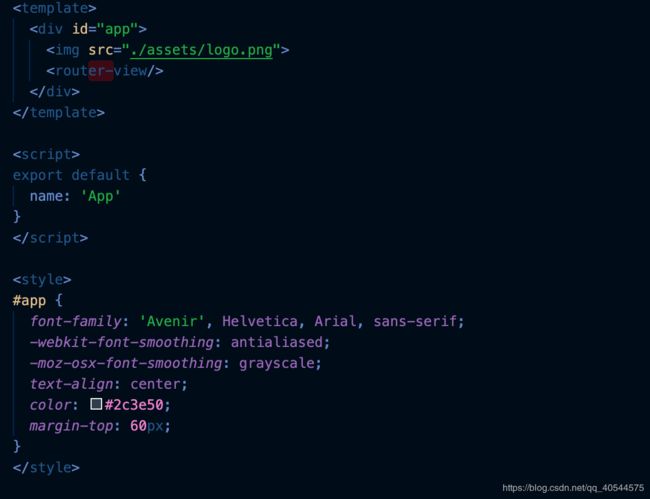
App.vue 是一个vue组件,这个组件中包含三部分内容:1.页面模板(template);2.页面脚本(script);3.页面样式(style)
页面模板中,定义了页面的 HTML 元素,这里定义了两个,一个是一张图片,另一个则是一个 router-view
页面脚本主要用来实现当前页面数据初始化、事件处理等等操作
页面样式就是针对 template 中 HTML 元素的页面美化操作
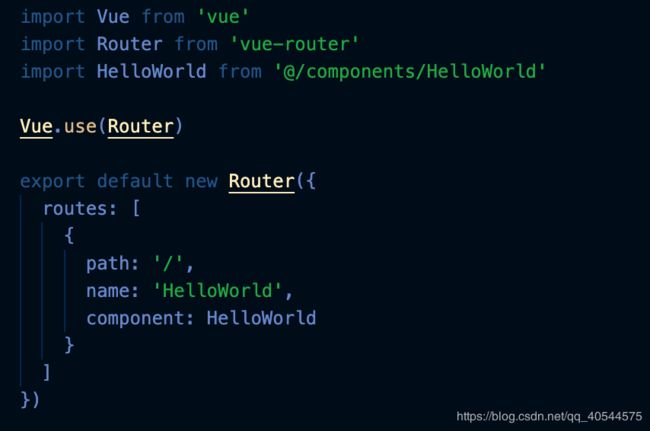
需要额外解释的是,router-view,这个指展示路由页面的位置,可以简单理解为一个占位符,这个占位符展示的内容将根据当前具体的 URL 地址来定。具体展示的内容,要参考路由表,即 router/index.js 文件,该文件如下:

这个文件中,首先导入了Vue对象、Router对象以及 HelloWorld 组件,
创建一个Router对象,并定义路由表
这里定义的路由表,path为 / ,对应的组件为 HelloWorld,即浏览器地址为 / 时,在router-view位置显示 HelloWorld 组件
2020 5 19
权限不足问题
sudo chmod -R 777 /Users/wuzuowei/Desktop/mywebsite
Vue添加一个新的页面
- 在项目目录下添加views文件夹
- 在views文件夹下添加一个vue页面
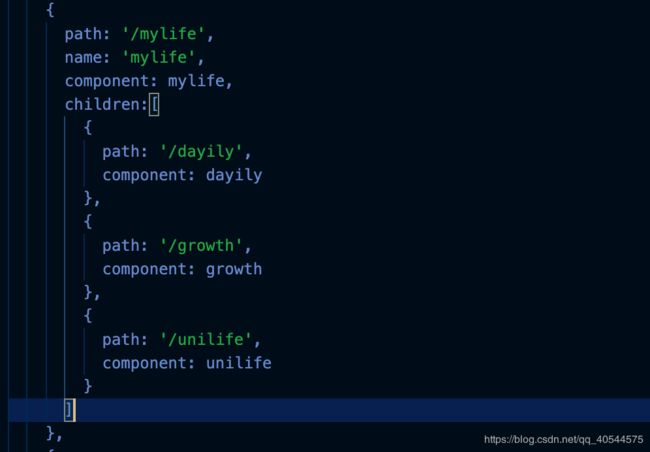
- 在router文件夹下的index.js更改路由信息
https://www.cnblogs.com/giserpan/p/9249061.html
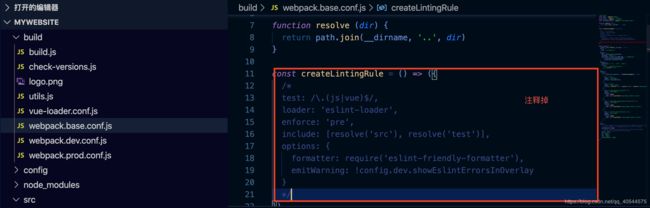
eslint校验
关闭校验方式:
1.项目根目录 —> build —> webpack.base.conf.js 注释掉如下的代码

2.重启vscode项目,重新执行npm dev run
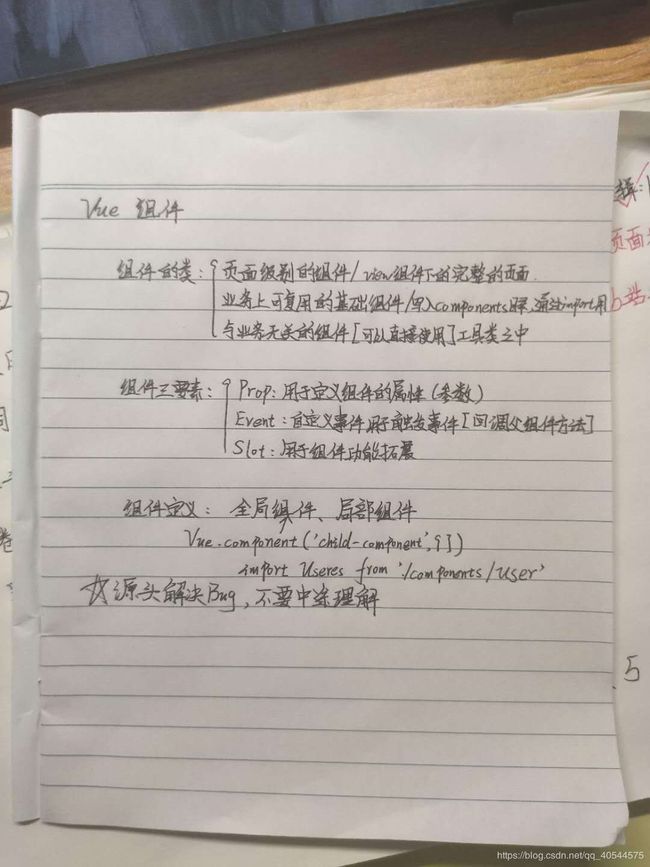
组件学习
在代码里面
https://blog.csdn.net/YYxiaobao0726/article/details/86577481
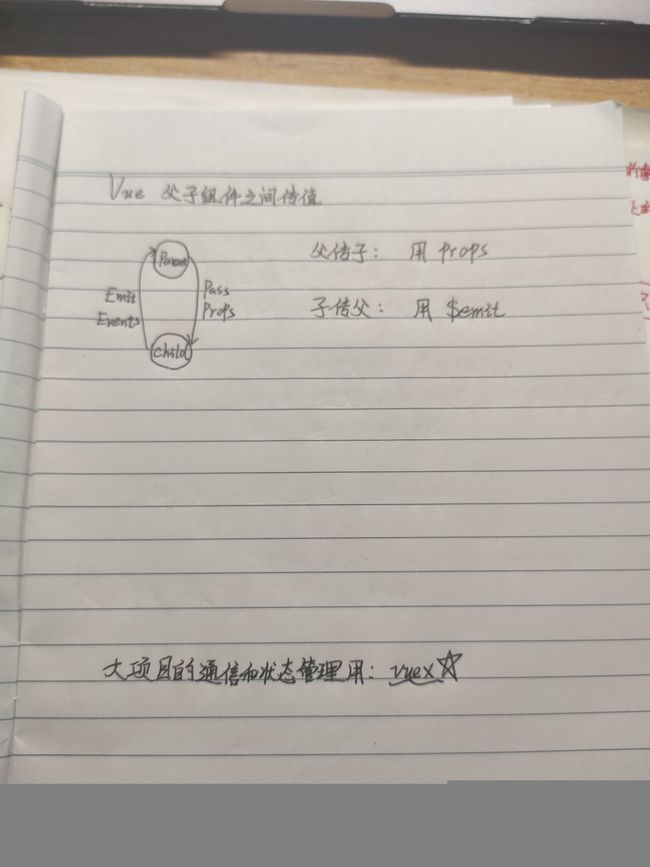
父子组件的传值学习

具体使用在代码test.vue(父组件),Header.vue(子组件)里面
https://www.cnblogs.com/phermis/p/10710894.html
https://www.jianshu.com/p/af9cb05bfbaf
编写了头部组件(Header)
![]()
编写了首页中用的轮回播放的组件(Slider)
未美化的,现在想法是,先作出效果,以后有时间在慢慢css它们
样式如上。
vue轮播
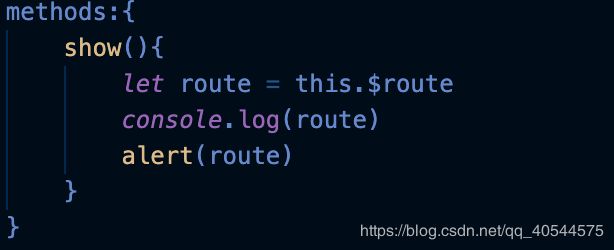
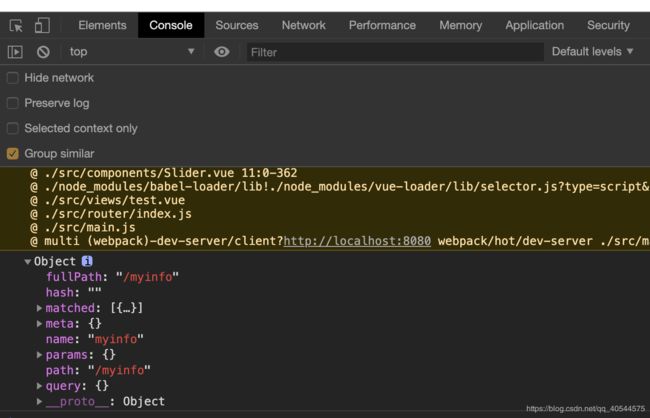
alert 与 console的使用
alert:
弹出一个框,框内为需要的信息
有时弹出的是一个对象可以,把所需观察的数据转为json格式
var jsonData = JSON.stringify(data);
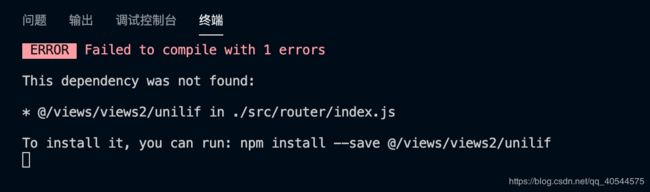
记录一个问题
this dependency was not found
官方提示,找不到这个依赖,让我通过npm下载这个包,我用我自己的东西干嘛要导包。
俩种原因,一种是我路径错了,一种是检查拼写错误,都是在导入页面组件的时候的问题
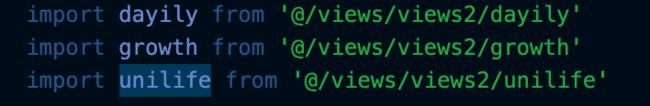
子路由的使用
想在某个大页面下,写有些子页面。选择用子路有来做。
vue前端分页
俩种思想,一种通过后段分页后直接传回分页需要的值,另一个是通过javascript来实现前端的分页。
这里是前端,肯定选用纯前端分页。
把分页写成组件使用最符合现在前端组件化的思想
<!-->这个组件是前端js实现分页信息<!-->
<template>
<div class="wrap">
<main>
<table>
<thead>
<tr>
<th>名称</th>
<th>数量</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in currentPageData" :key="index">
<td>
{{item.id}}
</td>
</tr>
</tbody>
</table>
</main>
<footer>
<button @click="prevPage()" >
上一页
</button>
<button @click="clickme()">wo</button>
<span>第{{currentPage}}页/共{{totalPage}}页</span>
<button @click="nextPage()">
下一页
</button>
</footer>
<p v-for="(item,index) in productList" :key="index" >
{{item.id}}
</p>
</div>
</template>
<script>
export default {
props:{
productList:[],
},
data() {
return {
totalPage: 1, // 统共页数,默认为1
currentPage: 1, //当前页数 ,默认为1
pageSize: 1, // 每页显示数量
currentPageData: [], //当前页显示内容
};
},
mounted() {
// 计算一共有几页
this.totalPage = Math.ceil(this.productList.length / this.pageSize);
// 计算得0时设置为1
this.totalPage = this.totalPage == 0 ? 1 : this.totalPage;
this.setCurrentPageData();
},
methods: {
// 设置当前页面数据,对数组操作的截取规则为[0~10],[10~20]...,
setCurrentPageData() {
let begin = (this.currentPage - 1) * this.pageSize;
let end = this.currentPage * this.pageSize;
//slice() 方法可从已有的数组中返回选定的元素。
this.currentPageData = this.productList.slice(
begin,
end
);
},
//上一页
prevPage() {
console.log(this.currentPage);
if (this.currentPage == 1) return;
this.currentPage--;
this.setCurrentPageData();
},
// 下一页
nextPage() {
if (this.currentPage == this.totalPage)return ;
this.currentPage++;
this.setCurrentPageData();
},
clickme(){
this.$emit('childFn', this.message);
}
}
}
</script>
<style>
</style>
直接使用就可,然后需要父子组件的传值来进行配合
JS数组添加元素的三种方式
总结
mywebsite
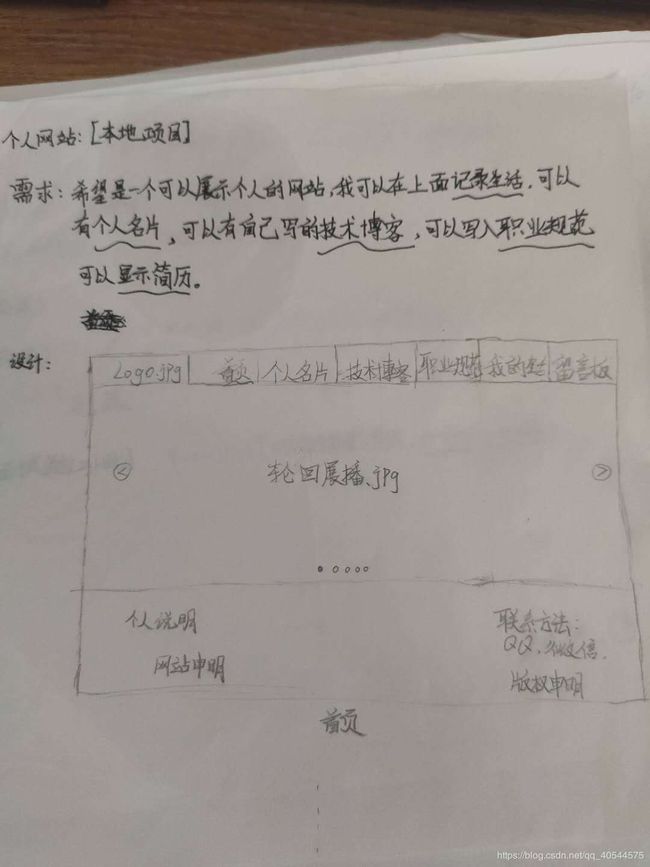
我的个人页面初版
实现,对于各个页面的初步设计,与后台的交互功能
具体实现:
Cover[封面]:设计了个人logo,通过点击图片,超链接进我的个人页面首页
index[首页]:关于本站的首页设计,包括头部组件,欢迎语句,个人展示组件
myInfo[我的信息]:关于个人的一个介绍,包括头部组件,介绍个人的主部分,个人展示组件
*myblogs[我的博客]:展示个人写的博客,包括头部组件,标题摘要目录,个人博客信息简介,博客展示区(关于文章的简介)
mylife[我的生活]: 展示我的生活,包括一个头部组件,一个轮播栏
*messageBoard[我的留言板]:对我的留言,包括头部组件,天气组件,对我的留言栏信息(后台对接,实现留言,点赞等功能)
目前遗留问题:
单位不统一问题(多用px,偶尔用%,希望单位统一)
头部栏悬浮为顶部
吃像素问题(标签多用像素丢失问题)
头部导航栏,二级导航栏设计问题(原,绝对定位,希望改为相对定位)
vue项目耦合度太高(体现于留言栏页面)
代码框架设计有问题,没有用最新的知识,有点乱,只能算是勉强设计
总结
和别人的交流下发现, 我直接用vue-cli框架,搭建,好像有点好高骛远了。决心回去补充知识。
第二版本计划,优化项目结构,开始进行项目解藕,解决如上问题。并对项目的整体的进行美化