《Qt》part 8 QSS+按键菜单——界面美化3
《Qt》part 8 QSS+按键菜单——界面美化3
一、功能:
1、创建按键菜单;
2、QSS对界面进行美化;
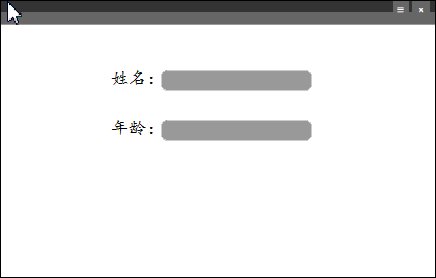
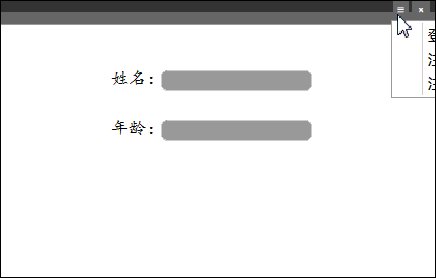
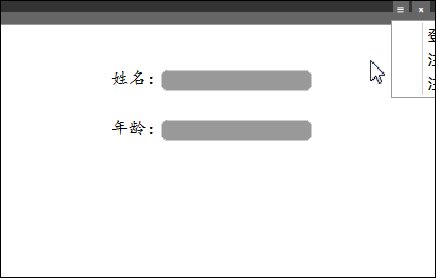
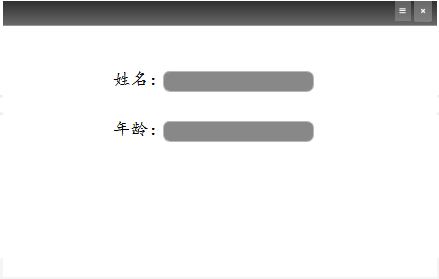
二、效果:动图的效果如左边,静态的就没问题了:
三、代码:
1、QSS_MeiHua1.h
#ifndef QSS_MEIHUA1_H
#define QSS_MEIHUA1_H
#include
#include
#include "ui_qss_meihua1.h"
//#pragma execution_character_set("utf-8")
class QSS_MeiHua1 : public QMainWindow
{
Q_OBJECT
public:
QSS_MeiHua1(QWidget *parent = 0);
~QSS_MeiHua1();
public:
void InitWindows();
void on_Btn_Menu_clicked();
private slots:
void close();
private:
Ui::QSS_MeiHua1Class ui;
};
#endif // QSS_MEIHUA1_H
2、 QSS_MeiHua1.cpp
#include "qss_meihua1.h"
QSS_MeiHua1::QSS_MeiHua1(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
on_Btn_Menu_clicked();
InitWindows();
}
QSS_MeiHua1::~QSS_MeiHua1()
{
}
void
QSS_MeiHua1::InitWindows()
{
//使用Style Sheet
//隐藏窗口的标题栏
this->setWindowFlags(Qt::FramelessWindowHint |
Qt::WindowSystemMenuHint |
Qt::WindowMinMaxButtonsHint
);
//关闭窗口按键——连接信号槽
connect( ui.Btn_close, SIGNAL(clicked()), this, SLOT(close()));
}
void
QSS_MeiHua1::on_Btn_Menu_clicked()
{
QMenu *menu = new QMenu();
QAction * menu_new = new QAction(menu);
QAction * menu_open = new QAction(menu);
QAction * menu_close = new QAction(menu);
menu_new->setText(QStringLiteral("登陆"));
menu_open->setText(QStringLiteral("注册"));
menu_close->setText(QStringLiteral("注销"));
menu->addAction(menu_new);
menu->addAction(menu_open);
menu->addAction(menu_close);
ui.Btn_Menu->setMenu(menu);
}
void
QSS_MeiHua1::close()
{
QApplication* app;
app->quit();
}3、qss:
/*QMainWindow,QDialog{
background: qlineargradient(x1: 0, y1: 0, x2: 1, y2: 0.09,
stop: 0 #1B2534, stop: 0.4 #010101,
stop: 0.5 #000101, stop: 1.0 #1F2B3C);
} */
.QWidget#widget{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:0.09, stop:0 #303030, stop:0.8 #696969, stop:1 #FFFFFF);
/*background-position: 30% 20%;*/
}
.QPushButton#Btn_close, .QPushButton#Btn_Menu{
border-radius:0px;
color: #F0F0F0;
background-color:rgba(0,0,0,0);
border-style:none;
}
.QPushButton#Btn_close:hover{
background-color: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:0.2, stop:0 rgba(238, 0, 0, 128), stop:1 rgba(238, 44, 44, 255));
}
.QPushButton#Btn_Menu:hover{
background-color: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 rgba(25, 134, 199, 0), stop:1 #636363);
}
.QPushButton#Btn_Menu:menu-indicator{
image: none;
}
.QMenu{
background-color:white;
padding: 1px;
}
.QMenu::item{
background-color:transparent;
}
.QMenu::item:selected{
background-color:rgb(234, 243, 253);
color: black;
}
.QLineEdit#lineEdit, .QLineEdit#lineEdit_2{
border: 1px solid #B8B8B8;
border-radius: 7px;
padding: 3px;
background: #888888;/*pink*/
selection-background-color: #454648;
}
.QLineEdit#lineEdit, .QLineEdit#lineEdit_2{
lineedit-password-character: 9679;
}
.QLabel#label, .QLabel#label_2{
font-weight:bold;
/*font-size:15px; */
font: 75 10pt "楷体";
}
四:总结:
1、其中的qlineargradient是渐变函数:
.QWidget#widget{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:0.09, stop:0 #303030, stop:0.8 #696969, stop:1 #FFFFFF);
}
这其中x1-x2表示水平方向颜色的变化;y1-y2表示垂直方向颜色的变化。
0,1,1,1为向左渐变;
1,0,0,0为向右渐变。
通常,也可以用下面这种方式来表示线性渐变函数:
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:0.09, stop:0 rgb(255,0,0), stop:0.8 rgb(255,255,0), stop:1 #(255,255,255));
2、
(1)线性渐变函数有个地方需要注意,按照上面的说法,这个是梯度渐变,方向由1->0,x1、x2与y1、y2同为0或1是没有渐变方向的,不知可否这样理解;
(2)其中的0-1指的是界面(包括各种按键、标签等)的比例,其中的y2=0.09表示的是垂直方向占据widget控件的9%。
(3)渐变的颜色难以调节控制,渐变有一个过程,如果渐变区过大,在边界区会有明显的颜色稀释,想要保证良好的颜色均匀性,就要调节stop函数的值,也是一个比例值,上面的stop 0处表示开始的颜色,stop 0.8 表示y在0-0.09的0-80%位置上的颜色,最后stop 1表示y在0-0.09的80%-100%位置上的一个渐变,上面函数给的为#FFFFFF白色,所以在边界处可以看到一个明显的颜色缓冲带(颜色稍微浅一些)。
3、QSS中的主要语法含义:
opacity——透明度;
backgroud-color——rgb(0,0,0,0),最后一个参数是透明度,0表示全透明;
border-radius——圆角边框;
padding——填充;
border——边界;
qlineargradient——线性渐变;
qradialgradient——辐射渐变;
qconicalgradient——角度渐变。