- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数
qcidyu
好用的工具集合代码效率前端技巧Vue开发组合式函数模块管理自动导入NuxtKit
title:NuxtKit自动导入功能:高效管理你的模块和组合式函数date:2024/9/14updated:2024/9/14author:cmdragonexcerpt:通过使用NuxtKit的自动导入功能,您可以更高效地管理和使用公共函数、组合式函数和VueAPI。无论是单个导入、目录导入还是从第三方模块导入,您都可以通过简单的API调用轻松实现。categories:前端开发tags:N
- 【前端】Vue服务器端渲染之Nuxt
irenb
1.什么是服务器端渲染后端先调用数据库,获得数据之后,将数据和页面元素进行拼装,组合成完整的html页面,再直接返回给浏览器,以便用户浏览。总结:数据填充在服务器端进行,就是服务器端渲染什么是客户端渲染数据由浏览器通过ajax动态获得,再通过js将数据填充到dom元素上最终展示到网页中,这样的过程叫做客户端渲染。总结:数据填充在客户端进行,就是客户端渲染服务器端渲染vs客户端渲染服务器端渲染需要消
- tensorflow和python不兼容_tensorflow与numpy的版本兼容性问题的解决
weixin_39727934
在Python交互式窗口导入tensorflow出现了下面的错误:ox8免费资源网root@ubuntu:~#python3Python3.6.8(default,Oct72019,12:59:55)[GCC8.3.0]onlinuxType"help","copyright","credits"or"license"formoreinformation.>>>importtensorflowas
- numpy python 兼容_tensorflow与numpy的版本兼容性问题
weixin_39761822
numpypython兼容
在Python交互式窗口导入tensorflow出现了下面的错误:root@ubuntu:~#python3Python3.6.8(default,Oct72019,12:59:55)[GCC8.3.0]onlinuxType"help","copyright","credits"or"license"formoreinformation.>>>importtensorflowastf;/usr/
- 【网络安全】URL解析器混淆绕过CSP实现XSS
秋说
网络安全web安全xss漏洞挖掘
未经许可,不得转载。文章目录前言正文前言许多流行的静态网站生成器都存在图像CDN功能,它们通过优化网站中的图像来加快页面加载速度。例如:1、OptimizingImages|Next.js利用内置的next/image组件优化图像(nextjs.org)2、NuxtImage:Nuxt应用的图像优化即插即用的图像优化功能,使用内置优化器对图像进行调整(image.nuxt.com)这些工具的目标都
- uniapp中使用pinia,并做数据持久化
Terminal丶句点
小程序uniapppiniapinia小程序vue.js
安装依赖pnpmipiniapinia-plugin-persistedstate@nuxt/devalue-S创建store文件夹,创建持久化插件/store/plugins.tsimport{App}from'vue'import{createPinia}from'pinia'importdevaluefrom'@nuxt/devalue'import{createPersistedState
- nuxt3模拟手机验证码
结城明日奈是我老婆
#nuxtjsjavascript开发语言ecmascript
文章目录前言前端后端前面代码会出现的问题约束button的小插件连接mongodb来写登陆项目开源链接前言真实应该要连接短信验证码服务,但是众所周知所有的服务和IT都是靠服务来挣钱的,所以我们目前只能模拟手机验证码登陆考虑到账号的唯一值就想到了手机和验证码(基本上的网站都会使用)但是输入手机号后有"获取验证码"的操作,这个操作就是需要供应商支持(交钱)但是身无分文的我又没有像别人一样有收入来源所以
- vue nuxt scss node express MongoDB 实现的简单文章发布系统
qq_36320160
前端Node.jsVue.jsMongoDBExpress
mynuxt是一个文章增删改查系统因为目前的spa单页项目对seo很不友好,如果你希望自己的网站在seo这块有较好的支持,可以尝试一下SSR技术,nuxt.js就是专门针对vue这一问题实现的技术,因此这一次我就尝试写了一个项目,主要实现的一个简单的文章的增删改查系统,主要为实现nuxt集合node实现ssr功能。新人可以学习下https://github.com/ITCNZ/mynuxt(如果觉
- 阿里云部署nuxt3+mongodb
打工很辛苦吧
阿里云mongodb
文章目录阿里云部署nuxt3+mongodb一、云服务器安装mongodb二、mongodb添加管理员用户三、nuxt3使用mongodb四、使用pm2管理nodejs进程,运行nuxt3mongodb安装的参考文章阿里云服务器上部署node和mongodb教程阿里云部署nuxt3+mongodb一、云服务器安装mongodb安装#选择要安装的路径#之前nginx安装到etc下,我这里和mongo
- nuxt3连接mongodb操作
Rverdoser
mongodb数据库
在Nuxt3中连接MongoDB并进行操作,你可以使用nuxtServerInit生命周期钩子来初始化数据库连接,并在组件中使用Vue的setup函数来执行数据库操作。以下是一个简单的例子:安装nuxt和mongodb的Node.js驱动:npminstallmongodb@nuxt/kit在nuxt.config.ts中配置你的MongoDB连接字符串:exportdefaultdefineNu
- nuxt3+vue3+vite+TS实现国际化
富朝阳
Nuxt.jsVuenuxt3国际化vue-i18nvue3国际化nuxt.js
前言博主最近打算用Nuxt3重构了自己SSR博客,打算添加国际化功能,众所周知,实现国际化已是一个很常见的功能。用户可以根据自己的喜好,设置页面的自己合适的语言,从而实现国际化浏览。这样用户体验度会大大提升。博客用的nuxt3+vue3+vite+TS实现国际化,国际化用的vue-i18n,下面我给大家详细介绍。一、安装依赖#npm安装依赖npmivue-i18nnpmi@nuxtjs/i18n@
- Nuxt3入门:样式的注入、定义和使用(第3节)
沐爸muba
Vuevue前端
你好同学,我是沐爸,欢迎点赞、收藏、评论和关注。Nuxt在样式方面非常灵活。可以自定义样式,或引用本地和外部样式表,或使用CSS预处理器、CSS框架、UI库和Nuxt模块来设置应用程序的样式。一、在组件中注入本地样式表本地样式表放在assets/目录下,可以使用~/assets/别名来引用它们。你可以直接在页面、布局和组件中导入样式表,你可以使用javascript导入或css@import导入。
- Nuxt3入门:路由系统(第4节)
沐爸muba
Vuevue.js前端
你好同学,我是沐爸,欢迎点赞、收藏、评论和关注。Nuxt的一个核心功能是文件系统路由器,路由是根据文件自动注册的,Nuxt为在pages/目录下的每个Vue文件创建相应的路由(或URL)。一、用法页面是Vue组件,可以具有Nuxt支持的任何有效扩展,默认情况下是.vue,也可以是.js.jsx.mjs.ts.tsxNuxt将自动为pages目录的下每个页面创建一个路由。pages/index.vu
- vue2/3 - 解决项目运行或安装依赖npm install时,出现报错 errno -4048 | Error: EPERM: operation not permitted, mkdir错误
街尾杂货店&
前端常见问题解决前端组件与功能(开箱即用)vue.jsnuxt.jsnpminstall报错errno-4048operationnotpnode_modules清掉缓存删掉npmrc无效
错误截图在vue2|vue3|nuxt项目开发中,运行或执行安装依赖包命令install时出现报错:npmERR!errno-4048|npmERR!Error:EPERM:operationnotpermitted,mkdir‘xxx’,终端满屏报错且无法安装生成node_modules,并且清除缓存和删除对应文件都无法解决,本文提供完美的方案保解决。其他教程都无法解决,本文提供的解决方案完美搞
- linux网络流程分析(一)---网卡驱动
wang603603
linuxlinux
转载:https://www.cnblogs.com/gogly/archive/2012/06/10/2541573.html分析linux网络的书已经很多了,包括《追踪LinuxTCP/IP代码运行》《Linux内核源码剖析——TCP/IP实现》,这里我只是从数据包在linux内核中的基本流程来分析,尽可能的展现一个主流程框架。内核如何从网卡接收数据,传统的过程:1.数据到达网卡;2.网卡产生
- 【来来来,我看看是谁不点我】Nuxt3入坑记--JS版
Bug从此不上门
javascript开发语言ecmascript
为什么选择Nuxt3呢?老板说要上SSR紧跟潮流Nuxt3对于没有SSR经验的同学来说,是一个不错的选择,简单易用上手轻松。Nuxt3官方地址Nuxt3生态圈Nuxt3官方案例Nuxt3具有什么优势呢?开发更快打包更小支持vite支持vue3支持自动引入支持文件路由支持布局系统支持多种渲染模式支持typescript支持composition-apiNuxt3目录结构#目錄說明#.nuxt本地运行
- Nuxt3 全局变量接口前缀全局配置,全局方法,全局状态管理
凉豆菌
Nuxt3前端vue.jsjavascript
接口前缀全局配置,全局变量1.像api前缀这类的全局变量一般配置在nuxt.config.ts文件中。如下:nuxt.config.ts可以在public下定义全局变量,且public下的变量可以在客户端和服务端使用在其他任意vue或者js、ts文件中,可通过以下方式获取变量const{public:{apiBase}}=useRuntimeConfig()全局状态管理1、全局变量共享在根目录下新
- Vue2 - 详细实现解析富文本内容生成侧边栏Toc目录索引,识别富文本内容根据标题h1~h6自动生成文章目录,点击目录导航时跳转到文章内容对应的锚点位置带过渡动画,鼠标滚动内容滑过锚点时高亮对应标题
王佳斌
+Vuevue2.jsnuxt2.js根据富文本内容自动生成目录方法根据h标签标题做侧边栏导航目录vue读取富文本中的h1标题博客文章资讯新闻文章富文本富文本和目录相互联动高亮菜单
前言如果您需要Vue3版本,请访问这篇文章。在vue2|nuxt2项目开发中,详解实现“解析识别富文本内容,并在侧边栏动态生成文章目录”,对富文本内的h1~h6标题进行读取分析(可自定义要读取的标签,支持多级标题嵌套渲染),然后在指定位置生成渲染富文本对应的文章锚点目录TOC,点击目录导航菜单时会跳转到文章内容对应的标题锚点位置并且有过渡跳转动画,另外用户浏览富文本滚动经过标题锚点时右侧目录会自动
- Vue或Nuxt中如何渲染数学公式?
Ricciflows
vue.js前端javascript
在网页上,有很多种方法可以渲染漂亮的数学公式。但是这些方法基本上不能直接应用于Vue.js或者Nuxt.js。在本文中,我们将分别说明如何在Vue.js或者Nuxt.js中使用katex和mathjax渲染数学公式。Katex想要自动渲染所有页面上的数学公式,你需要使用CDN来加载katex:Manitori如果你使用的是Nuxt.js,那么你需要修改你的nuxt.config.ts://nuxt
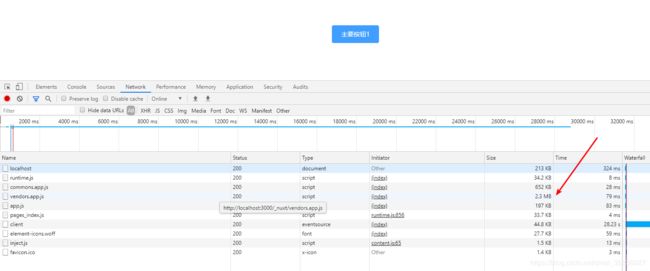
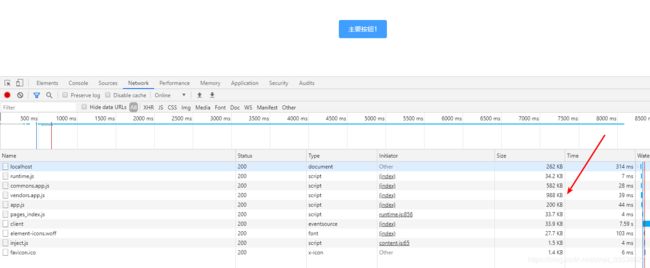
- npm run build报错:Some chunks are larger than 500 KiB after minification
Ricciflows
npm前端node.jsvue.js
当你的Vue/Nuxt项目太大,那么使用npmrunbuild生成项目的时候,就有可能会遇到以下报错:WARN15:32:15(!)Somechunksarelargerthan500KiBafterminification.Consider:-Usingdynamicimport()tocode-splittheapplication-Usebuild.rollupOptions.output.
- vue2 - 详细实现用户收货地址识别解析“姓名/手机号/省市区/街道/乡镇村庄“关键字,用户复制粘贴一段含有姓名电话/详细地址的文字文本信息,vue3自动识别拆分并填入到对应表单字段中,详细示例代码
街尾杂货店&
前端组件与功能(开箱即用)vue2nuxt2识别到电话号码姓名地址提取出来电商购物平台中粘贴一段文字识别如何判断文本中含有的省市区地址识别快递地址中含有的姓名手机号收货地址解析识别手机号地址姓名
效果图在vue2、nuxt2项目开发中,实现手机H5移动端网页/电脑PC端网站,“快递地址解析拆分姓名/电话/省市区地址/详细街道乡镇村庄”,提取文本内容中的手机号名称详细位置信息填充到指定表单或data数据中进行处理,解析拆分电商购物平台中,发货物流地址一段文字中含有的关键信息,常见淘宝、京东、拼多多等电商平台只要涉及到收货地址/姓名手机号的文本识别都适用,识别免费可靠,提供详细示例源码。提供详
- blog-engine-06-pelican 静态网站生成 支持 markdown 和 reST 语法
老马啸西风
java
拓展阅读blog-engine-01-常见博客引擎jekyll/hugo/Hexo/Pelican/Gatsby/VuePress/Nuxt.js/Middleman对比blog-engine-02-通过博客引擎jekyll构建githubpages博客实战笔记blog-engine-02-博客引擎jekyll-jekyll博客引擎介绍blog-engine-02-博客引擎jekyll-jekyl
- linux 3 个 profile 配置文件区别? /etc/profile + .bashrc + .bash_profile
老马啸西风
linuxlinux
linux命令汇总命令描述地址linuxtop实时查看系统性能linuxtop-linux内存linuxtargz解压命令linuxtargz解压命令linuxtail显示文件末尾内容linuxtail,linuxheadlinuxrm删除文件或目录linuxrm,mkdirlinuxpwd显示当前目录linuxpwdlinuxps显示当前进程信息linuxpslinuxport显示端口占用情况l
- vue element plus Cascader 级联选择器
跟Bug双向奔赴
vue.jselementuijavascript
当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。TIP在SSR场景下,您需要将组件包裹在之中(如:Nuxt)和SSG(e.g:VitePress).基础用法#有两种触发子菜单的方式只需为Cascader的options属性指定选项数组即可渲染出一个级联选择器。通过props.expandTrigger属性控制子节点的展开方式Childoptionsexpandwhenclicke
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- Cannot find module 'node:fs' 报错解决 nuxt
前端nuxt.js
问题描述启动项目报错Cannotfindmodule'node:fs',百度说是node版本问题,试了各种node版本还是不行(最开始是20.10.0,尝试了降级到14、16都不行)解决方法更新nuxt版本,之前是2.14.6,更新为2.15.8问题解决,启动后报另一个错,增加安装依赖@babel/plugin-proposal-private-property-in-object后问题解决
- 【nuxt.js】pc端链接转成二维码 可以手机端长按或者扫扫码识别
小峰同学的前端之路
需求:vue\nuxt.js项目中pc端链接转成二维码可以手机端长按或者扫扫码识别,最终效果:方法一:单纯生成带数据的二维码1):终端安装@xkeshi/vue-qrcode.js包npminstall--save@xkeshi/vue-qrcode//安装到生产环境importQrcodefrom"@xkeshi/vue-qrcode";//引入exportdefault{data(){retu
- SSR,云平台,ChatGPT——我的 2023 技术关键词
前言2023年,因为换工作,启动新项目等原因,我对我的技术栈进行了比较大的更新,主要集中在这三个方向:SSR(ServerSideRendering,服务器端渲染)。之前我开发的项目基本上都是SPA(SinglePageApplication),比如Vue,但之后我会越来越多开始用Nuxt。由于基础设施的发展,以后SSR会更方便更好用。云平台。以前我大概买了3、4台云服务器用来做各种尝试,在上面各
- Nuxt3+Vue3(Composition API)+TS+Vite+Ant Design Vue 搭建
拾荒李
vue.js前端javascript
最近官网搭建选择了nuxtjs,由于框架更新了,其中语法也有很多变化,中间遇到了一些问题点做下总结。nuxt3官方文档地址:https://nuxt.com/docs/getting-started/installation安装在安装Nuxt3之前,你需要保证你的node.js大于16.10.0或者最新版本,我是用得最新版本18创建一个nuxt项目npxnuxiinit切换到刚创建的项目根目录cd
- 【运维】永久关闭selinux不当,导致无法启动
虹梦未来
运维
现象:卡centosloading进度条按esc键发现,启动报错:FailedtoloadSElinuxpolicy,freezing可能的原因:selinux=disabled写错成disable或者错误的把selinuxtype改了,要改文中红框的部分。解决方案:1.重启2.出现选择画面的时候按e3.方向下键找到linux16这一行,在末尾添加上selinux=0,然后ctrl+x继续启动4.
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep