- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- h5小游戏定制开发
红匣子实力推荐
随着科技的不断发展,移动互联网已经成为人们生活中不可或缺的一部分。在这个背景下,H5小游戏应运而生,为人们带来了丰富的娱乐体验。H5小游戏定制开发作为一种新兴的游戏开发方式,正逐渐受到市场的关注和青睐。那么,什么是H5小游戏定制开发呢?它又具有哪些特点和优势呢?让我们一起来深入了解一下。首先,我们来了解一下H5小游戏的基本概念。H5小游戏是一种基于HTML5技术的游戏,可以在移动端、PC端等多平台
- HTML5概述
WFIT~SKY
Web前端html5前端html
1.HTML概述1.1HTML定义HTML超文本标记语言,其中超文本是链接,标记也叫标签(即带尖括号的文本)。1.2HTML基本骨架HTML基本骨架是网页模板。网页的标题网页的内容html:整个网页head:网页头部,存放给浏览器看的代码,例如CSSbody:网页主体,存放给用户看的代码,例如文字、图片title:网页标题1.3HTML关系父子关系(嵌套)兄弟关系(并列)2.HTML开发环境2.1
- HTML添加文字
若无心_.
HTMLhtml5
一、创建HTML5文档基本标签//定义文档类型//定义HTML文档//定义关于文档的信息文档标题//定义文档的标题//定义文档的字符编码//定义文档的主体二、文字相关标签1.标题文字-标签可定义标题。定义最大的标题。定义最小的标题。Document这是标题1这是标题2这是标题3这是标题4这是标题5这是标题62.文本段落Document这次会晤的主题是“金砖国家在非洲:在第四次工业革命中共谋包容增长
- 【拖拽】自定义拖拽图标
风露_
一、知识点设置被拖拽的元素draggable为true(HTML5新特性)关键方法:voiddataTransfer.setDragImage(img,xOffset,yOffset);注意点:Note:Ifthe[Element]isanexisting[HTMLElement],itneedstobevisibleintheviewportinordertobeshownasadragfeed
- H5新增标签和属性
yx_back
HtmlH5新增属性H5新增标签
H5新增标签和属性H5新增标签1、结构标签2、媒体标签3、表单标签4、其他功能标签H5新增属性1、对于js进行添加的属性。2、网页中标签中加入小图标的样式代码3、iframe新增属性4、其他属性H5全局属性可直接在标签里插入的:data-自定义属性名字;H5新增标签1、结构标签header:某个区块的头部信息/标题;section:独立内容区块,可以用h1~h6组成大纲,表示文档结构,也可以有章节
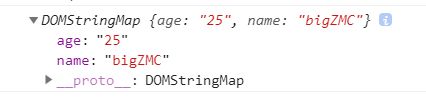
- 【HTML】元素 自定义属性 设置与获取(两种方式-含data-*)
Sam9029
html前端javascript
介绍了两种自定义属性的方式一:完全自定义二:data-*内置的自定义方式1.自定义属性名Clickme!varbtn=document.querySelector('button')console.log(btn.getAttribute('desc'))//获取属性值btn.setAttribute('tip','pleaseclickbutton')//设置属性值–2.data-*自定义属性名
- Cocos2d、Cocos2dx、Cocos Creator、Cocos Studio的区别
Thomas游戏圈
一、Cocos2d和Cocos2dx的区别【开发语言】:Cocos2d是Object-C写的,Cocos2dx是C++写的,支持使用C++、Lua或Java进行开发。【运行平台】:Cocos2d只能在IOS下运行,Cocos2dx是跨平台的,适配iOS、Android、HTML5、Windows和Mac系统,功能侧重于原生移动平台。点击链接加入群聊【Unity/Cocos交流群】【国籍】:Coco
- web前端达到什么水平,才能找到工作?
cj瑾瑜
前端htmljavascriptcsscss3
一、前端是什么?前端即网站前台部分,也叫前端开发,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。(核心技术:HTML、CSS、JavaScript)核心技术是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时,HTML将元素进行定义
- HTML5(六)canvas 矩形、路径、画板功能
祝名
一.绘制矩形1.什么是canvascanvas标签相当于一个画板;canvas的宽高不要用css去定义,直接在标签中用属性写;2.obj=c.getContext('2d');获得2d绘画环境(相当于铺了一层画布)绘画图像的操作都会在obj这个绘画环境中存储;3.绘画方法及样式x,y为坐标样例:二.canvas路径1.方法2.样例cv.lineJoin='round';//边界类型为弧形三.画板功
- HTML5中的数据存储sessionStorage、localStorage
阿立聊代码
HTML实战html5前端html
第8章HTML5中的数据存储之前通常使用Cookie存储机制将数据保存在用户的客户端。H5增加了两种全新的数据存储方式:WebStroage和WebSQLDatabase.前者用于临时或永久保存客户端少量数据,后者是客户端本地化的一套数据库系统。8.1WebStorage存储简介WebStorageAPI分为会话数据和长期数据,相应的API分为两类:sessionStorage(保存会话数据)lo
- html5carousel图片轮播,全面解析Bootstrap中Carousel轮播的使用方法
RemusrickCat
本文实例为大家全面的解析了Bootstrap中Carousel的使用方法,供大家参考,具体内容如下源码文件:Carousel.scssCarousel.js实现原理:隐藏所有要显示的元素,然后指定当前要显示的为block,宽、高自适应源码分析:1、Html结构:主要分为以四个部分1.1、容器:最外层div,需要一个data-ride=”carousel”来指定为轮播放插件,并且提供一个Id,方便圆
- 【Web前端技术 02】深入探索HTML5:标签全解析与案例演示!
wcyd
Web前端技术前端html5html
深入探索HTML5:标签全解析与案例演示!大家好!在上一篇文章中,我们对HTML5有了一个基本的了解。今天,我们将更深入地探索HTML5,全面介绍各种标签及其应用。从基础标签到新增标签,从文档结构到格式标签,我们将一一解析,并提供丰富的案例演示。准备好了吗?让我们开始吧!️HTML5基础结构首先,让我们回顾一下HTML5的基本结构。HTML5文档的结构就像一座房子的蓝图,指导我们如何构建网页。下面
- HTML5中`<span>`标签深入解析
软考鸭
html5html5前端html
引言在HTML5中,标签是一个行内元素,用于对文档中的一小部分文本或内容进行分组,以便于应用CSS样式或JavaScript脚本。与块级元素(如)不同,不会打断文本的流动,而是与其内容一起在同一行内显示。本文将深入解析标签的定义、用法、属性以及在实际开发中的应用。定义与用法标签是一个无语义的行内容器,用于包裹文档中的一部分内容,而不改变文档的结构。它通常与CSS和JavaScript结合使用,以实
- 【CSS in Depth 2 精译_027】4.4 Flexbox 元素对齐、间距等细节处理(下)+ 4.5 本章小结
安冬的码畜日常
CSSinDepth2css前端css3html5flexboxcss布局
当前内容所在位置(可进入专栏查看其他译好的章节内容)第一章层叠、优先级与继承(已完结)1.1层叠1.2继承1.3特殊值1.4简写属性1.5CSS渐进式增强技术1.6本章小结第二章相对单位(已完结)2.1相对单位的威力2.2em与rem2.3告别像素思维2.4视口的相对单位2.5无单位的数值与行高2.6自定义属性2.7本章小结第三章文档流与盒模型(已完结)3.1常规文档流3.2盒模型3.3元素的高度
- 二、vue3.0之组件通信之父子通信
arguments_zd
vue3.0的开发和学习typescriptvue.js前端框架
在vue3.0中我们应该怎么去做组件通信呢?在vue3.0中,组件通信官方给出了固定的方法:defineProps、defineEmits,defineExpose、withDefaults,那么接下来我们来看看这四个方法。一、defineProps定义:接收props选项相同的值,父子关系(父传子)组件通信,使用自定义属性来向下传值。代码:父级:html:(父级通过自定义属性向子级传递)ts:c
- HTML5 `<button>` 标签深入全面解析
软考鸭
html5html5前端html
引言在HTML5中,标签用于定义一个可点击的按钮,它是创建交互式网页的重要元素之一。与相比,标签提供了更多的灵活性和样式化的可能性。本文将深入解析HTML5中的标签,详细介绍其属性、样式以及实际应用。标签的基本用法标签内部可以放置内容,如文本、图像或其他HTML元素。这使得标签比更加灵活。点击我在这个简单的例子中,我们创建了一个普通的按钮,其上的文本是“点击我”。标签的属性标签支持多种属性,用于定
- HTML5之基础、元信息标签
Programmer.杨
前端技术-HTMLhtmlmetaheadtitle标签
标签声明位于文档中最前面的位置,处于标签之前。声明不是一个HTML标签,它是告知Web浏览器该页面使用了哪种HTML版本(规范),浏览器用此版本(规范)对该文档进行解析,渲染。可声明的DTD有三种:分别是严格版本(strict)、过渡版本(transitional)、以及基于框架的版本(frameset),若文档不遵循其DTD规范,则此文档中的代码不但不能通过代码校验,并且有可能无法正常显示。文档
- HTML5中`<ul>`标签深入全面解析
软考鸭
html5html5前端html
在HTML5的广阔天地里,标签作为无序列表的代言人,扮演着举足轻重的角色。它不仅能够整洁地罗列信息,还通过丰富的属性和样式选项,为网页设计师提供了无限的创意空间。本文将深入剖析标签的内核,详细解读其属性与样式,助力你打造更加精致、功能强大的网页。一、标签基础概览,即UnorderedList(无序列表)的缩写,用于在网页中展示一系列无特定顺序的项目。每个项目由(ListItem,列表项)标签包裹,
- HTML5全面知识点
A_cot
htmlhtml5前端框架前端
HTML(HyperTextMarkupLanguage)是构建网页的基础语言。以下是全面的HTML知识点:一、HTML基础概念定义:HTML是一种用于描述网页结构的标记语言,通过各种标签来定义网页的内容和布局。版本历史:从HTML的早期版本发展到现在的HTML5,功能不断增强,支持更多的多媒体和交互特性。二、HTML文档结构声明:用于告诉浏览器文档类型是HTML5。标签:整个HTML文档的根元素
- python提取数据库数据到前端html5显示_python html提取数据库数据
weixin_39878745
python开源工具列表【持续更新】以下是个人在工作中整理的一些pythonwheel,供参考。这个列表包含与网页抓取和数据处理的Python库网络通用urllib-网络库(stdlib)。requests-网络库。grab–网络库(基于pycurl)。pycurl–网络库(绑定libcurl)。urllib3–...文章武耀文2018-04-253128浏览量8个用于业余项目的优秀Python库
- 掌财社:在html5中使用video进行全屏播放与自动播放的代码方法总结!
weixin_45378258
HTML
今天由于在之前小编在项目中遇到的有关于:“在html5中使用video进行全屏播放与自动播放的代码方法总结!”这方面的内容,所以今天就来和大家分享有关于这方面的相关内容!近期开始开发公司新版官网,首页顶部(header)是一个全屏播放的小视频,现简单总结如下:页面代码:其中php简单判断了一下是否是移动设备,移动设备不展示视频(如果移动端展示的话,需要解决iOS上无法自动播放的问题):ps:如果H
- Vue中使用pdfJs预览PDF、图片
viceen
vue3+ts-运维vue项目-运维vue.jshtmlhtml5
Vue中使用pdfJs预览PDF、图片pdf.js是一个使用HTML5构建的可移植文档格式库。它可以帮助我们在浏览器中构建pdf文档,实现在线查看pdf文件的功能。实现步骤如下:1.下载pdfJs到本地(官网下载地址),放到项目根目录下的静态资源目录static文件夹内,将文件命名为pdfJs。如下图使用iframe打开或者需要注意的是:file参数中默认只允许传简单路径比如:http://www
- 【WebKit深度解析】HTML5支持全景与实践指南
2401_85812026
webkithtml5前端
标题:【WebKit深度解析】HTML5支持全景与实践指南WebKit作为许多现代浏览器的核心技术,对HTML5的支持程度直接关系到Web应用的性能和体验。HTML5是构建现代Web应用的基石,提供了丰富的特性和API。本文将深入探讨WebKit对HTML5的支持程度,并通过实际代码示例,展示如何在WebKit浏览器上充分利用HTML5的强大功能。1.WebKit与HTML5概述WebKit是一个
- HTML5 <video>常用属性、时间、方法及基础使用说明
Wu Youlu
java前端javascript
简介HTML元素用于在文档中嵌入媒体播放器,用于支持文档内的视频播放。标签也可用于播放音频,但播放音频用更加适合。元素支持三种视频格式:MP4,WebM,和Ogg:MP4=带有H.264视频编码和AAC音频编码的MPEG4文件WebM=带有VP8视频编码和Vorbis音频编码的WebM文件Ogg=带有Theora视频编码和Vorbis音频编码的Ogg文件基础写法Yourbrowserdoesnot
- WebAPI DOM文档对象模型
znhyXYG
javascript前端开发语言
DOM(文档对象模型)是一个可以改变网页内容、结构、样式的处理可扩展标记语言的接口一、获取元素方法:1、根据ID获取2、根据标签名获取3、根据类名获取(html5新增)4、querySelector获取(html5新增)5、querySelectorAll获取(html5新增)6、获取特殊元素(body、html)ID获取方法:document.getElementById(); 2019-9-9
- 使用fabric.js简简单单实现一个画板
小草先森tyro
前端
什么是fabricfabric是一个功能强大的JavaScript库,运行在HTML5canvas上。fabric为canvas提供了一个交互式对象模型,以及一个svg-to-canvas解析器。与canvas的区别来一个简单的例子来说明一下fabric与canvas的区别,假设我们想在一个画布上画一个红色的矩形://原生canvasapi//有一个id是c的canvas元素varcanvasEl
- 探索 Fabric.js:前端开发的轻量级图形编辑框架
滑辰煦Marc
探索Fabric.js:前端开发的轻量级图形编辑框架是一个强大的、基于WebGL和SVG的JavaScript图形库,专为构建交互式图形界面而设计。它提供了一种简单的方式来在网页上创建和操纵矢量对象,包括文本、形状、图像等,并且具有丰富的可定制性和性能优化。项目简介Fabric.js提供了一个统一的对象模型,使得处理HTML5canvas上的元素变得异常简单。无论是创建复杂的绘图应用,还是实现动态
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》