使用node.js+express+multer实现文件的上传
经过一次又一次的失败和一起又一次的崩溃放弃。很多的bug总是出现在那些最细小的不容易察觉到的环节。搜百度一般很难找到解决办法,这时候我们通过Stackoverflow、Google等搜索才是真的大腿。有时候换一种思路可能就会豁然开朗,作为一名开发人员要对bug保持一种不抛弃不放弃的态度。开始自学一个东西总会是酿酿跄跄,有时候觉得如果有人带的话那可能我几个小时就能上手。但是自学的乐趣可能就在那些你不知道的会出现的bug上,当你解决完一个个bug,就好像闯过了一道道关卡。慢慢的就会对所学能够有更加深入的理解。距离上次发文已经一个月了,嘻嘻。
今天带大家再次探讨node.js 的express。我是强强一个想要成为全栈大牛的前端小白。更多express 方法点击EXPRESS官方文档
express-generator
express的应用生成器
- 安装
npm install -g express-generator ##全局安装 - 创建应用
express myapp - 安装依赖初始化npm
npm install
npm init - 启动 Express 项目 在浏览器输入(默认端口3000) http://localhost:3000/:
npm start
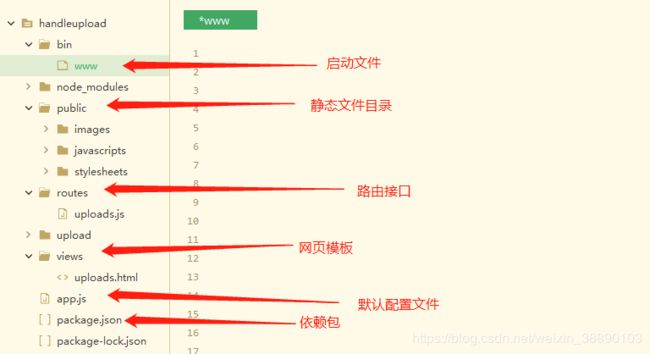
生成的express应用的工程目录结构bin、node_modules、public、routes、views 、app.js、 package.json

使用html 引擎
因为express默认jade模板引擎,如果想要使用html模板需要手动修改,使用ejs后会自动将路由映射到html模板(名称相同)。
-
安装 ejs
npm install ejs
-
在app.js中引入
var ejs = require('ejs'); //我是新引入的ejs插件 -
设置html引擎
app.engine('html', ejs.__express); -
设置视图引擎
app.set('view engine', 'html');
ejs下的html想要获取js传递过来的数据使用<%= name %>就可以了。<% code %>用于执行其中javascript代码。
注:<%= name %>会对name进行html转义,<%# code %>将不会进行转义,这一行代码不会执行,像是被注释了一样,然后显示原来的html
更改监听端口
在bin下的www文件中找到,将端口号改为8080
var port = normalizePort(process.env.PORT || '8080');
app.set('port', port);
设置静态文件路径
在app.js中指定静态文件存放的目录是public。于是,当浏览器发出非HTML文件请求时,服务器端就到public目录寻找这个文件
app.use(express.static(path.join(__dirname, 'public')));
解决跨域和express POST请求问题
express app 自带了err处理404 和500,但是提示信息基本看不出任何错误,建议在提示之前throw err.之前的文章也讲过跨域等问题。
var bodyParser = require("body-parser");
var app = express();
app.use(bodyParser.urlencoded({
extended: false
}));
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By", '3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
// catch 404 and forward to error handler
app.use(function(err,req, res, next) {
throw err
next(createError(404));
});
express路由
express的路由大概实现 定义一份路由规则文件,再通过app.use()或者app[METHOD]来建立路由规则访问联系.更多关于router的知识请看这里express-routerAPI
在routers下新建uploads.js
var express = require('express');
var router = express.Router();
router.get('/', function(req, res, next) {
res.render('uploads')
})
router.post('/uploadfile', type, function(req, res, next) {
res.send('上传成功')
})
module.exports = router;
//此处的路径为二级路径
在app.js中建立路由联系
var uploadsRouter = require('./routes/uploads');
app.use('/uploads', uploadsRouter);
//这里的路径是第一级路径,uploads.js中定义的为二级路径
然后views下新建uploads.html
<h3>文件上传:h3>
选择一个文件上传: <br />
<form action="/uploads/uploadfile" method="post" enctype="multipart/form-data">
<input type="file" name="avatra" size="50" />
<input type="submit" value="上传文件" />
form>
最后npm statrt 运行项目,然后再浏览器输入http://127.0.0.1:8080/uploads就能访问。

express文件上传的中间件multer对象
multer是一个 node.js 中间件,用于处理 multipart/form-data 类型的表单数据,它主要用于上传文件。它是写在 busboy 之上非常高效。Multer 会添加一个 body 对象 以及 file 或 files 对象 到 express 的 request 对象中。 body 对象包含表单的文本域信息,file 或 files 对象包含对象表单上传的文件信息。更多关于Multer中间件Github
注意: Multer 不会处理任何非 multipart/form-data 类型的表单数据
- 安装
$ npm install --save multer
- 使用
var multer = require('multer')
var storage = multer.diskStorage({
destination: function(req, file, cb) {
// 接收到文件后输出的保存路径(若不存在则需要创建)
cb(null, 'upload/');
},
filename: function(req, file, cb) {
// 将保存文件名设置为 时间戳 + 文件原始名,比如 151342376785-123.jpg
cb(null, Date.now() + "-" + file.originalname);
}
});
var upload = multer({
storage: storage
})
//如果一直出现500报错信息 Node Multer unexpected field 则需要如此操作
var type = upload.single('avatra')
//
router.post('/uploadfile', type, function(req, res, next) {
res.send('上传成功')
})
-
storage
磁盘存储引擎可以让你控制文件的存储。
有两个选项可用,destination 和 filename。他们都是用来确定文件存储位置的函数。
destination 是用来确定上传的文件应该存储在哪个文件夹中。也可以提供一个 string (例如 ‘/tmp/uploads’)。如果没有设置 destination,则使用操作系统默认的临时文件夹。注意: 如果你提供的 destination 是一个函数,你需要负责创建文件夹。当提供一个字符串,multer 将确保这个文件夹是你创建的
filename 用于确定文件夹中的文件名的确定。 如果没有设置 filename,每个文件将设置为一个随机文件名,并且是没有扩展名的。
注意: Multer 不会为你添加任何扩展名,你的程序应该返回一个完整的文件名
下一次带你们正真走入express